jquery .map() 和 .each()函数结合使用
需求:页面动态添加的html元素(如div),保存时组装div中的数据为一个json对象。
思路:遍历每个div,再遍历div中每个输入元素,把所有先把数据放到一个对象中,再添加进数组,Json.stringfy()序列化。
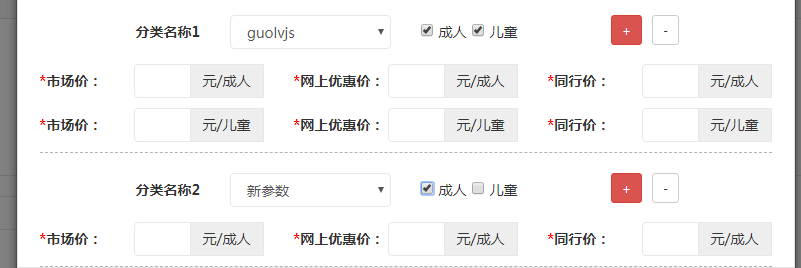
简单效果图:

点击加号“+”,可以动态添加。
function getCurrentCustomePrice() {
var cuspricelist = new Array();
_.map($("#tabLinePriceType .baojia"), function (n) {
var comment = {};
$(n).find("input").each(function () {
switch ($(this).attr("type")) {
//自定义报价类型
case "hidden":
comment.custypeid = $(this).val();
break;
case "checkbox":
if ($(this).val() == "0" && $(this).is(":checked")) {
comment.manprice = 1;
break;
}
else if ($(this).val() == "1" && $(this).is(":checked")) {
comment.childprice = 1;
break;
}
break;
case "text":
switch ($(this).attr("name").substring($(this).attr("name").lastIndexOf('.') + 1, $(this).attr("name").length)) {
case "price": //成人同行价
comment.price = $(this).val(); break;
case "pricechild": //儿童同行价
comment.pricechild = $(this).val(); break;
case "mprice": //成人市场价
comment.mprice = $(this).val(); break;
case "mpricechild": //儿童市场价
comment.mpricechild = $(this).val(); break;
case "sprice"://网上优惠价
comment.sprice = $(this).val(); break;
case "spricechild": //儿童网上优惠价
comment.spricechild = $(this).val(); break;
}
break;
}
});
cuspricelist.push(comment); //加入数组
})
return cuspricelist;
}
jquery .map() 和 .each()函数结合使用的更多相关文章
- jQuery——map()函数以及它的java实现
map()函数小简单介绍 map()函数一直都是我觉得比較有用的函数之中的一个,为什么这么说呢? 先来考虑一下.你是否碰到过下面场景:须要遍历一组对象取出每一个对象的某个属性(比方id)而且用分隔符隔 ...
- jQuery中常用的函数方法
jQuery中常用的函数方法总结 Ajax处理 load(url,[data],[callback]) url (String) : 待装入 HTML 网页网址. data (Map) : (可选) ...
- JQUERY中各个ajax函数
1.$(selecter).load() --- load() 方法从服务器加载数据,并把返回的数据放入被选元素中 2.$.get(url,callback()) 3.$.post(url,d ...
- jQuery load和unload函数使用
实例 当用户点击链接离开本页时,弹出一个消息框: $(window).unload(function(){ alert("Goodbye!"); }); 亲自试一试 定义和用法 当 ...
- jQuery碎语(4) 实用函数
6.实用函数 ● 修剪字符串 $('#id').val($.trim($('#someid').val())) ● 遍历集合 可能这样写: var anArray = ['one','two']; f ...
- JQuery实践--实用工具函数
实用工具函数,$命名空间的一系列函数,但不操作包装集.它要么操作除DOM元素以外的Javascript对象,要么执行一些非对象相关的操作. JQuery的浏览器检测标志可在任何就绪处理程序执行之前使用 ...
- jQuery.map(arr|obj,callback)
jQuery.map(arr|obj,callback) 概述 将一个数组中的元素转换到另一个数组中.广州大理石机械构件 作为参数的转换函数会为每个数组元素调用,而且会给这个转换函数传递一个表示被转换 ...
- jquery'中的匿名函数
//jquery'中的匿名函数 (function(){ alert("this is a test"); })(); //和这个基于jQuery的比较下: $(funct ...
- [Js/Jquery]立即执行匿名函数
摘要 有时使用js写了一个匿名方法,需要立即执行.因为没有方法名称,无法在其它地方调用. 匿名函数 匿名函数,可以认为是没有方法名称的函数. js中如果想执行匿名函数,结构如下: (function ...
随机推荐
- 在Mac OS X中完善PHP环境:memcache、mcrypt、igbinary
本文环境: Mac OS X 10.8.5 Xcode 5.0 Mac OS X升级到10.8.5之后,内置的Apache升级到2.2.24,PHP升级到了5.3.26.本文以此环境为基础. 本文简介 ...
- MyExceptionFilter 异常注入
public class MyExceptionFilter : IExceptionFilter { private ILogService logService; public MyExcepti ...
- C语言的3种参数传递方式
参数传递,是在程序运行过程中,实际参数就会将参数值传递给相应的形式参数,然后在函数中实现对数据处理和返回的过程,方法有3种方式 值传递 地址传递 引用传递 tips: 被调用函数的形参只有函数被调用时 ...
- 搭建suse11.4内网源服务器
有外网的话 suse-test:~ # cat /proc/version Linux version 3.0.101-108.18-default (geeko@buildhost) (gcc ve ...
- 家庭记账本小程序之框架设计(java web基础版一)
1.设计主页 main.jsp <%@ page language="java" contentType="text/html; charset=UTF-8&quo ...
- vue生命週期
https://www.cnblogs.com/fly_dragon/p/6220273.html https://www.cnblogs.com/fly_dragon/p/6220273.html
- Python——转义字符解释
转义字符 解释 ASCII值 \a 响铃 7 \b 退格 8 \f 换页 12 \n 换行 10 \r 回车 13 \t 水平制表 9 \v 垂直制表 11 \\ 一个反斜线字符 92 \' 一个单引 ...
- [模板] 区间mex && 区间元素种数
区间mex 问题 给定序列\({a_i}\), 每次询问给出\(l\), \(r\), 询问 \(\text{mex} \{a_i\}, i \in \{l, l+1, \cdots r\}\) 解法 ...
- mpvue——componets中引入vant-weapp组件
前言 这个问题很奇葩,网上也有很多人,给了很多方法,但是我想说的是,那些方法我用了都没效果,我试了一些都没效果,因为我当时引入时报错说没有export default出来,但是一旦暴露出来就又出其他问 ...
- sopUI上手教程
1.新建项目 File-->New SOAP Project-->Project Name:填入项目名 Initial WSDL:填入项目的 web Services 2.添加WSDL ...
