spring boot websocket stomp 实现广播通信和一对一通信聊天
一、前言
玩.net的时候,在asp.net下有一个叫 SignalR 的框架,可以在ASP .NET的Web项目中实现实时通信。刚接触java寻找相关替代品,发现 java 体系中有一套基于stomp协议的websocket通信的框架,websocket是什么可以参考阮老大的《WebSocket 教程》,这篇文章不讨论理论知识,这里只讲应用,把websocket的广播模式与一对一模式一起整理一个demo给大家分享一下。
二、项目结构
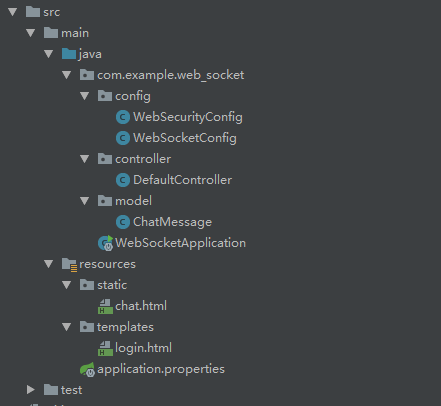
因为一对一私聊模式 使用principal的name作为目的地标识。发给消息来源的那个用户,该操作是认为用户登录并且授权认证,所以这里使用Spring Security来控制身份认证,项目结构如下:

1.WebSecurityConfig: Spring Security安全控制类
2.WebSocketConfig: web socket 控制类
3. DefaultController:mvc控制器
4.ChatMessage: 消息实体对象
5.chat.html : 聊天消息发送接收html客户端页面
6.login.html:登录页
pom.xml依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
三、代码实现
1.web服务器安全配置
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
//注入密码加密解密方式,因为这里使用明文不加密
@Bean
public static NoOpPasswordEncoder passwordEncoder() {
return (NoOpPasswordEncoder) NoOpPasswordEncoder.getInstance();
} @Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth
.inMemoryAuthentication()
//在内存中分别配置两个用户user1 user2和密码 ,角色是user,持久化到数据库中的自己配置不在本文知识范围内
.withUser("user1").password("123").roles("user")
.and()
.withUser("user2").password("123").roles("user"); } @Override
public void configure(WebSecurity web) throws Exception {
///resources/static/ 目录下的静态资源,spring security不拦截
web.ignoring().antMatchers("/resources/static/**","/resources/templates/**");
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
//设置spring security对 / 和 /login 路径不拦截
.antMatchers("/", "/login").permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
//设置spring security的登录页面访问路径为 /login
.loginPage("/login")
//登陆成功后转向 /chat 路径
.defaultSuccessUrl("/chat.html")
.permitAll()
.and()
.logout()
.permitAll(); }
}
2.WebSocket 配置类
/**
* WebSocket 配置类
* Created by ejiyuan on 2018-7-11.
*/
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer { @Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
//允许客户端使用socketJs方式访问,访问点为ws,允许跨域
registry.addEndpoint("/ws").setAllowedOrigins("*").withSockJS();
} @Override
public void configureMessageBroker(MessageBrokerRegistry registry) { //订阅广播 Broker(消息代理)名称
registry.enableSimpleBroker("/topic"); // Enables a simple in-memory broker
//全局使用的订阅前缀(客户端订阅路径上会体现出来)
registry.setApplicationDestinationPrefixes("/app/");
//点对点使用的订阅前缀(客户端订阅路径上会体现出来),不设置的话,默认也是/user/
registry.setUserDestinationPrefix("/user/");
}
}
3.控制器
@Controller
public class DefaultController { @GetMapping("/")
@ResponseBody
public String helloWord() {
return "helloWord";
}
@GetMapping("/login")
public String login() {
return "login";
}
//注入SimpMessagingTemplate 用于点对点消息发送
@Autowired
private SimpMessagingTemplate messagingTemplate; @MessageMapping("/sendPublicMessage") //这里是客户端发送消息对应的路径,等于configureMessageBroker中配置的setApplicationDestinationPrefixes + 这路径即 /app/sendPublicMessage
@SendTo("/topic/public") //也可以使用 messagingTemplate.convertAndSend(); 推送
public ChatMessage sendPublicMessage(@Payload ChatMessage chatMessage) {
return chatMessage;
} @MessageMapping("/sendPrivateMessage") //这里是客户端发送消息对应的路径,等于configureMessageBroker中配置的setApplicationDestinationPrefixes + 这路径即 /app/sendPrivateMessage
public void sendPrivateMessage(@Payload ChatMessage msg,Principal principal) {
msg.setSender(principal.getName());
//将消息推送到指定路径上
messagingTemplate.convertAndSendToUser(msg.getReceiver(), "topic/chat", msg);
} /*
注释方式推不过去这里没调通,有大神的话慢慢研究吧
@SendToUser(value = "/topic/chat",broadcast=false)
public ChatMessage sendPrivateMessage(@Payload ChatMessage msg,Principal principal) {
msg.setSender(principal.getName());
return msg;
}*/ }
4.消息载体:pojo对象
/**
* 消息载体
* Created by ejiyuan on 2018-7-11
*/
@JsonSerialize(include = JsonSerialize.Inclusion.NON_EMPTY)
public class ChatMessage { private String content;
private String sender;
private String receiver; public String getContent() {
return content;
} public void setContent(String content) {
this.content = content;
} public String getSender() {
return sender;
} public void setSender(String sender) {
this.sender = sender;
}
public String getReceiver() {
return receiver;
} public void setReceiver(String receiver) {
this.receiver = receiver;
} }
5.客户端聊天html页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<meta charset="UTF-8"/>
<head>
<title>聊天框</title>
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script>
<script src=" https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//ws /ws 的endpoint
var sock = new SockJS('/ws'); //跟你的WebSocketConfig中配置要一致
var stomp = Stomp.over(sock);
//建立连接监听
stomp.connect({}, function (frame) {
stomp.subscribe('/topic/public', function (response) {
$("#output").append('<b>公共消息:' + response.body + '</b><br/>');
});
//订阅 /user/topic/chat 发送的消息,这里与
//在控制器的messagingTemplate.convertAndSendToUser中定义的订阅地址保持一致
//这里多了 /user ,并且这个 /user是必须的,使用了 /user 才会将消息发送到指定用户
stomp.subscribe("/user/topic/chat", function handleNotification(message) {
console.log("msg" + message);
$("#output").append('<b>' + message.body + '</b><br/>');
});
});
//发送私有消息指定的人能收到
function sendPrivateMsg() {
stomp.send("/app/sendPrivateMessage", {}, JSON.stringify({
'content': $("#text").val(), //消息内容
'receiver': $("#receiver").val() //接收人
}));
}
//发送公共消息 谁都能收到,自己也能收到
function sendPublicMsg() {
stomp.send("/app/sendPublicMessage", {}, JSON.stringify({
'content': $("#text").val(), //消息内容
}));
}
//断开连接
function stop() {
sock.close();
}
</script>
</head>
<body>
<div>
<textarea rows="4" cols="60" name="text" id="text"> </textarea> <br/>
接收人:
<input id="receiver" value=""/> <br/>
<input type="button" value="私有消息" onclick="sendPrivateMsg()"/>
<input type="button" value="公共消息" onclick="sendPublicMsg()"/>
<input id="stop" type="button" onclick="stop()" value="断开"/> </div>
<div id="output"></div>
</body>
</html>
三、测试:
1,分别在两个浏览器中打开,登录user1与user2

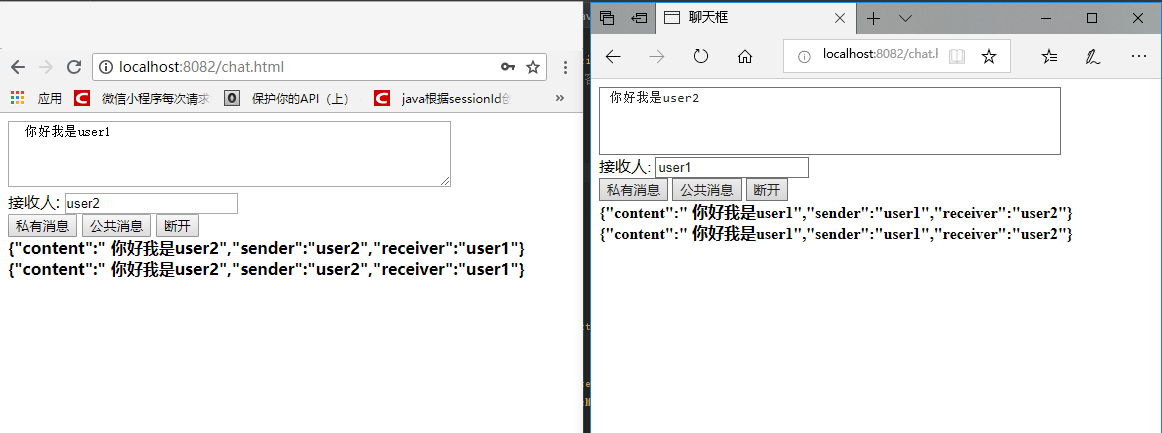
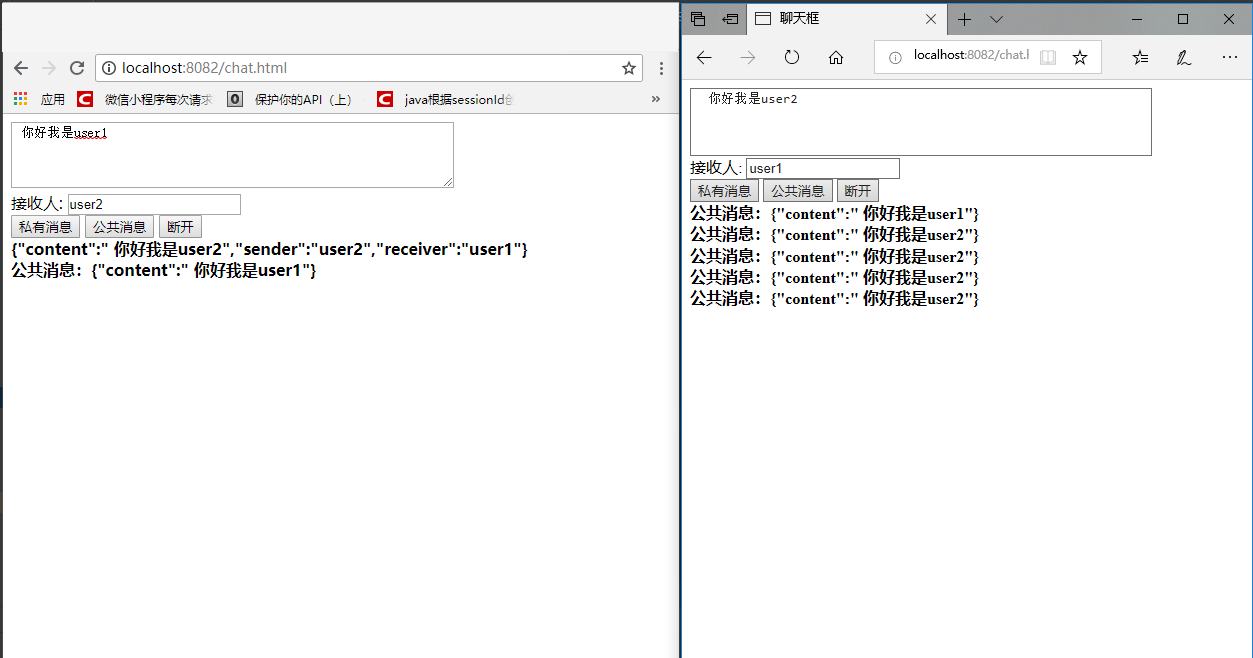
2,发消息测试

3.断开测试:断开后无论公共消息私有消息都无法再接收

五、源代码:https://download.csdn.net/download/ejiyuan/10536333
六、参考文档
1.WebSocket 教程:http://www.ruanyifeng.com/blog/2017/05/websocket.html
2.玩转spring boot——websocket:https://www.cnblogs.com/GoodHelper/p/7078381.html
3.Spring Boot 开发私有即时通信系统(WebSocket):https://www.jianshu.com/p/0f498adb3820
spring boot websocket stomp 实现广播通信和一对一通信聊天的更多相关文章
- Spring Boot WebSocket从入门到放弃
在构建Spring boot项目时已经提供webSocket依赖的勾选.webSocket是TCP之上的一个非常薄的轻量级层 ,webSocket主要的应用场景离不开即时通讯与消息推送,但只要应用程序 ...
- 玩转spring boot——websocket
前言 QQ这类即时通讯工具多数是以桌面应用的方式存在.在没有websocket出现之前,如果开发一个网页版的即时通讯应用,则需要定时刷新页面或定时调用ajax请求,这无疑会加大服务器的负载和增加了客户 ...
- spring websocket + stomp 实现广播通信和一对一通信<转>
spring对于基于stomp协议的websocket通信,其官网上面有一个guide,但是根据guide你只能写出来广播方式的通信,不能实现一对一的通信,这篇文章在这里把广播和一对一一起整理一下给大 ...
- Spring Boot实现STOMP协议的WebSocket
关注公众号:锅外的大佬 每日推送国外优秀的技术翻译文章,励志帮助国内的开发者更好地成长! WebSocket协议是应用程序处理实时消息的方法之一.最常见的替代方案是长轮询(long polling)和 ...
- Spring Boot + WebSocket 学习笔记
首先需要了解一下背景,什么是WebSocket以及为什么要用WebSocket. 在常见的Web应用中,客户端与服务器通信,都是通过HTTP协议进行通信,客户端一次请求,服务端一次响应.而WebSoc ...
- 使用spring boot +WebSocket实现(后台主动)消息推送
言:使用此webscoket务必确保生产环境能兼容/支持!使用此webscoket务必确保生产环境能兼容/支持!使用此webscoket务必确保生产环境能兼容/支持!主要是tomcat的兼容与支持. ...
- spring boot Websocket(使用笔记)
使用websocket有两种方式:1是使用sockjs,2是使用h5的标准.使用Html5标准自然更方便简单,所以记录的是配合h5的使用方法. 1.pom 核心是@ServerEndpoint ...
- spring boot Websocket
本文只作为个人笔记,大部分代码是引用其他人的文章的. 参考: https://blog.csdn.net/moshowgame/article/details/80275084 在springboot ...
- Spring Boot + Websocket + Thymeleaf + Lombok
https://github.com/guillermoherrero/websocket 验证错误消息文件名字:是默认名ValidationMessages.properties,编译后存放在cla ...
随机推荐
- WEB学习笔记9-添加必要的<meta>标签
<meta>标签放置在HTML页面的head中,主要用于标示网站.其中主要包含网站的一些描述信息,如简介,作者等.这些信息有助于搜索引擎更准确地识别网页的内容,也有助于第三方工具抓取网站基 ...
- linux 配置ftp服务器
在Linux中搭建一个FTP服务器 [实现步骤] 1.检查安装vsftpd服务器 以root进入终端后(其他账户进入终端的可以用su root 输入密码后进入root 模式)之后,在终端命令窗口输入以 ...
- ffmpeg推送直播流的技术进展
首先安装好NGINX并打开服务 然后安装好ffmpeg 然后参考:http://blog.chinaunix.net/xmlrpc.php?r=blog/article&uid=2879051 ...
- Skynet服务热点火焰图分析
最近花了一周时间对场景服务进行热点分析,利用以前的火焰图工具做了一点微小的贡献,分享下心得(仓库地址在https://github.com/spin6lock/skynet_systemtap_set ...
- CSS背景样式和列表样式
background-color 设置元素的背景颜色 background-image 把图像设置为背景 background-position 设置背景图像的起始位置 background-atta ...
- s21day19 python笔记
s21day19 python笔记 一.面向对象的基本知识 1.1 基本格式 # 定义类 class 类名: def 方法名(self,name): print(name) return 123 de ...
- window10单机安装storm集群
适合范围:storm自由开源的分布式实时计算系统,擅长处理海量数据.适合处理实时数据而不是批处理. 安装前的准备 1.安装zookeeper ①下载zookeeperhttps://zookeeper ...
- Python入门 (二)
本文是个人python学习笔记,学习资料为廖雪峰python教程,如需更多内容,请移步廖老师官方网站. 一 函数式编程Functional Programming 函数式编程允许把函数本身作为参数传入 ...
- numpy鸢尾花
import numpy from sklearn.datasets import load_iris #从sklearn包自带的数据集中读出鸢尾花数据集data iris_data = load_i ...
- @EnableScheduling注解
@EnableScheduling 开启对定时任务的支持 其中Scheduled注解中有以下几个参数: 1.cron是设置定时执行的表达式,如 0 0/5 * * * ?每隔五分钟执行一次 ...
