JS HTML DOM代码(1)
<!DOCTYPE html>
<html>
<style type="text/css">
#容器 {
width: 400px;
height: 400px;
position: relative;
background: yellow;
}
#动画 {
width: 50px;
height: 50px;
position: absolute;
background: red;
}
#myDIV_14{
background-color: coral;
border: 1px solid;
padding: 50px;
color: white;
width: 500px;
}
</style>
<head>
<meta charset="utf-8">
<title>DOM</title>
<link rel="stylesheet" type="text/css" href="">
</head>
<body style="height: 4000px">
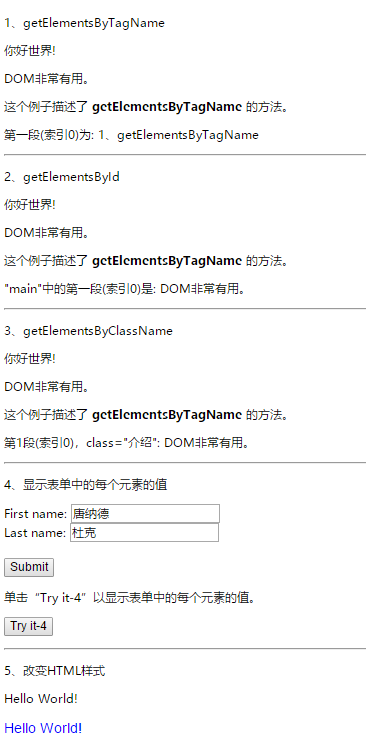
<p>1、getElementsByTagName</p>
<p>你好世界!</p>
<p>DOM非常有用。</p>
<p>这个例子描述了 <b>getElementsByTagName</b> 的方法。</p>
<p id="demo1"></p><hr> <p>2、getElementsById</p>
<p>你好世界!</p>
<div id="main">
<p>DOM非常有用。</p>
<p>这个例子描述了 <b>getElementsByTagName</b> 的方法。</p>
</div>
<p id="demo2"></p><hr> <p>3、getElementsByClassName</p>
<p>你好世界!</p>
<p class="介绍">DOM非常有用。</p>
<p class="介绍">这个例子描述了 <b>getElementsByTagName</b> 的方法。</p>
<p id="demo3"></p><hr> <p>4、显示表单中的每个元素的值</p>
<form id="表单" action="form_action.asp">
First name: <input type="text" name="fname" value="唐纳德"><br>
Last name: <input type="text" name="lname" value="杜克"><br><br>
<input type="submit" value="Submit">
</form>
<p>单击“Try it-4”以显示表单中的每个元素的值。</p>
<button onclick="myFunction_4()">Try it-4</button>
<p id="demo4"></p><hr> <p>5、改变HTML样式</p>
<p id="p1">Hello World!</p>
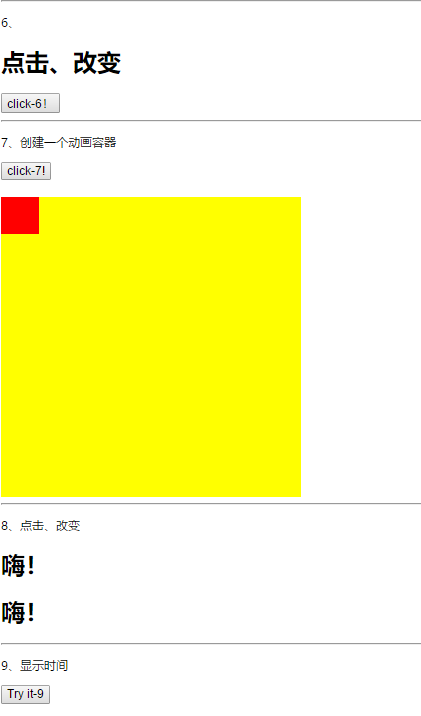
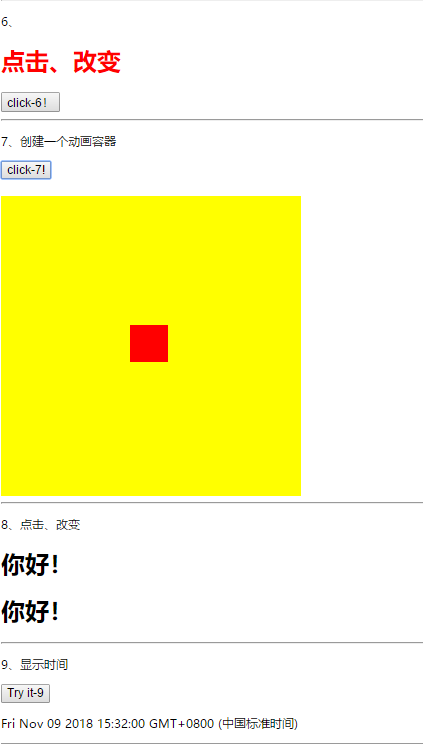
<p id="p2">Hello World!</p><hr> <p>6、</p>
<h1 id="id1">点击、改变</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">click-6!</button>
<hr> <p>7、创建一个动画容器</p>
<button onclick="myMove()">click-7!</button><br><br>
<div id="容器">
<div id="动画"></div>
</div><hr> <p>8、点击、改变</p>
<h1 onclick="this.innerHTML='你好!'">嗨!</h1>
<h1 onclick="changeText(this)">嗨!</h1><hr> <p>9、显示时间</p>
<button id="myBtn_9">Try it-9</button>
<p id="time"></p><hr> <p>10、onmouseover, onmousedown, onmouseup and onclick事件</p>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color: red;width: 120px;height: 20px;padding: 40px;">Mouse Over</div><br><br>
<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color: red;width: 120px;height: 20px;padding: 40px;"> Mouse Click</div><hr> <p>11、本例使用addEventListener()方法向同一个按钮添加两个单击事件</p>
<button id="myBtn_11">Try it-11</button><hr> <p>12、调整</p>
<p>这个示例在窗口对象上使用addEventListener()方法。<br>
尝试调整此浏览器窗口的大小以触发“调整大小”事件处理程序。</p>
<p id=demo12></p><hr> <p>13、利用addEventListener传递参数</p>
<p>点击按钮进行计算5*7</p>
<button id="myBtn_13">Try it-13!</button>
<p id="demo13"></p><hr> <p>14、removeEventListener()方法</p>
<div id="myDIV_14">这个div元素有一个onmousemove事件处理程序,
<p>每当您将鼠标移动到这个橙色区域内时,它都会显示一个随机数。<p>
<p>单击按钮删除DIV的事件处理程序</p>
<button onclick="removeHandler_14()" id="myBtn_14">Try it-14</button>
</div>
<p id="demo_14"></p><hr> <script>
//HTML DOM是用于获取、更改、添加或删除HTML元素的标准。
//1
var x1 = document.getElementsByTagName("p");
document.getElementById("demo1").innerHTML =
'第一段(索引0)为: ' + x1[0].innerHTML; //2
var x2 = document.getElementById("main");
var y2 = x2.getElementsByTagName("p");
document.getElementById("demo2").innerHTML =
'"main"中的第一段(索引0)是: ' + y2[0].innerHTML; //3
var x3 = document.getElementsByClassName("介绍");
//var x3 = document.querySelectorAll("p.介绍");
//如果您想找到所有与指定的CSS选择器(id、类名、类型、属性、属性值等)匹配的HTML元素,请使用querySelectorAll()方法
document.getElementById("demo3").innerHTML =
'第1段(索引0),class="介绍": ' + x3[0].innerHTML; //4
function myFunction_4() {
var x4 = document.forms["表单"];
var text = "";
var i;
for (i = 0; i < x4.length ;i++) {
text += x4.elements[i].value + "<br>";
}
document.getElementById("demo4").innerHTML = text;
} //5
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger"; //6 //7
function myMove() {
var elem = document.getElementById("动画");
var pos = 0;
var id = setInterval(frame, 5);
function frame() {
if (pos == 350) {
clearInterval(id);
} else {
pos++;
elem.style.top = pos + 'px';
elem.style.left = pos + 'px';
}
}
} //8
function changeText(id){
id.innerHTML = "你好!";
} //9
document.getElementById("myBtn_9").addEventListener("click", displayDate, false);
function displayDate(){
document.getElementById("time").innerHTML = Date();
} //10
function mOver(obj1){
obj1.innerHTML = "Thank You"
}
function mOut(obj1){
obj1.innerHTML = "Mouse Over Me"
}
function mDown(obj2){
obj2.style.backgroundColor = "blue";
obj2.innerHTML = "Release Me";
}
function mUp(obj2){
obj2.style.backgroundColor = "red";
obj2.innerHTML = "Thank You";
} //11
var x = document.getElementById("myBtn_11");
x.addEventListener("click", myFunction, false);
x.addEventListener("click", someOtherFunction, false);
function myFunction() {
alert ("Hello World!");
}
function someOtherFunction() {
alert ("这个函数也执行了!");
} //12
window.addEventListener("resize", myFunction_12);
function myFunction_12(){
document.getElementById("demo12").innerHTML = Math.random();
} //13
var p1 = 5;
var p2 = 7;
document.getElementById("myBtn_13").addEventListener("click", function(){myFunction_13(p1, p2)}, false);
function myFunction_13(a, b){
var result = a*b;
document.getElementById("demo13").innerHTML = result;
} //14
document.getElementById("myDIV_14").addEventListener("mousemove", myFunction_14)
function myFunction_14() {
document.getElementById("demo_14").innerHTML = Math.random();}
function removeHandler_14() {
document.getElementById("myDIV_14").removeEventListener("mousemove", myFunction_14)} </script>
</body>
</html>
网页效果图:






JS HTML DOM代码(1)的更多相关文章
- js的dom测试及实例代码
js的dom测试及实例代码 一.总结 一句话总结: 1.需要记得 创建 标签和创建文本节点都是document的活:document.createTextNode("Rockets的姚明&q ...
- js的DOM对象
1.js的Array对象 ** 创建数组(三种) - var arr1 = [1,2,3]; ...
- python学习笔记十三 JS,Dom(进阶篇)
JS介绍 JavaScript 是属于网络的脚本语言!JavaScript 被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies,以及更多的应用:JavaScript 是因特网上最流 ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- JavaScript基础15——js的DOM对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 关于JS的一些代码效果图
关于JS的一些代码效果图 1.几乎所有DOM元素都有innerText.innerHTML属性(注意大小写),分别是元素标签内内容的文本表示形式和HTML源代码,这两个属性是可读可写的. 需要注意的是 ...
- JavaScript DOM高级程序设计 3.6 实例 将HTML代码转换成DOM代码(附源码)--我要坚持到底!
作为一名Web开发者,最讨厌的事情就是重复性任务,摆脱乏味的日常重复性事物的一种方法,是借助可重用的对象或者说与你现在建立的ADS库类似的库,另外一种让事情变得有意思,且能够加速开发进程的方式是编写能 ...
- JS的DOM操作及动画
JS的DOM操作DOM:Document Object ModelBOM:Bowers(浏览器) Object Model找到元素:var a=document.getElementById(&quo ...
- DOM是什么?有什么用处?js与DOM啥关系?
本文转载于:https://blog.csdn.net/u012155729/article/details/78135393 转载仅供自己后期学习 DOM简介大家都想知道dom是什么,翻了各种文档, ...
随机推荐
- webpack4学习笔记
执行webpack-dev-server的时候不会自动生成dist打包目录,怪不得公司的项目里面都没用到webpack-dev-server呢 执行webpack的时候会生成dist目录 watch的 ...
- Idea 使用小技巧【取消自动打开项目】
受到我沈誉大大的启发,把每次的项目自动启动上次的项目给关掉,其实不管掉也行,既然这样,那还是关掉吧. ctrl + alt + s 输入 system Settings 然后把Reopen last ...
- python正则表达式--findall、finditer方法
findall方法 相比其他方法,findall方法有些特殊.它的作用是查找字符串中所有能匹配的字符串,并以结果存于列表中,然后返回该列表 注意: match 和 search 是匹配一次 finda ...
- Vue实例学习过程中碰到的小问题
在使用插值表达式{{ }}取data中list数组中的值时把整个表达式当做文本显示了,原因不明,但是使用v-text替换插值表达式之后问题得到解决. 原因已经查明,因为第78行,定义对象car时后面 ...
- python中hasattr()、getattr()、setattr()函数的使用
1. hasattr(object, name) 判断object对象中是否存在name属性,当然对于python的对象而言,属性包含变量和方法:有则返回True,没有则返回False:需要注意的是n ...
- openpyxl使用sheet.rows或sheet.columns报TypeError: 'generator' object is not subscriptable解决方式
解决方案: 因为新版本的openpyxl使用rows或者columns返回一个生成器所以可以使用List来解决报错问题 >>> sheet.columns[0] Traceback ...
- Django2.0 和 Django1 中的正则匹配问题
2.0内的path匹配正则时候无效时,导入re_path即可 from django.urls import path,re_path from king_admin import views url ...
- Python3学习笔记之十九
1. 什么是orm? object relation mapping 对象关系映射 一旦确定表关系为一对多:在多的表中添加关联字段. 一对一:可以在任意一张表添加关联字段. 多对多:创建第三 ...
- Apache 80端口被占用
前段时间停止了Apache,结果在打开的时候发现无法打开,80端口被占用,于是win+r 运行cmd 输入netstat -ano 可以看到80端口被PID4占用,于是打开任务管理器-进程-查看,选择 ...
- 函数式编程-compose与pipe
函数式编程中有一种模式是通过组合多个函数的功能来实现一个组合函数.一般支持函数式编程的工具库都实现了这种模式,这种模式一般被称作compose与pipe.以函数式著称的Ramda工具库为例. cons ...
