selenium + python自动化测试(一)
本篇随笔为散集。不多逼逼直接干
step 1:使用webdriver调用浏览器,webdriver支持的浏览器为Firefox(),IE(),Chrome(),不同的浏览器需要安装不同的驱动。
本文使用的火狐浏览器:webdriver.Firefox(),通过get()函数打开某一网址。
from selenium import webdriver
import time driver = webdriver.Firefox()
driver.get("http://172.18.xxxxxxxxxxxxx.jsp") driver.maximize_window() #将浏览器最大化显示
driver.set_window_size(800,600)#设置浏览器显示大小
driver.back()#当前浏览器后退
driver.forward()#当前浏览器前进
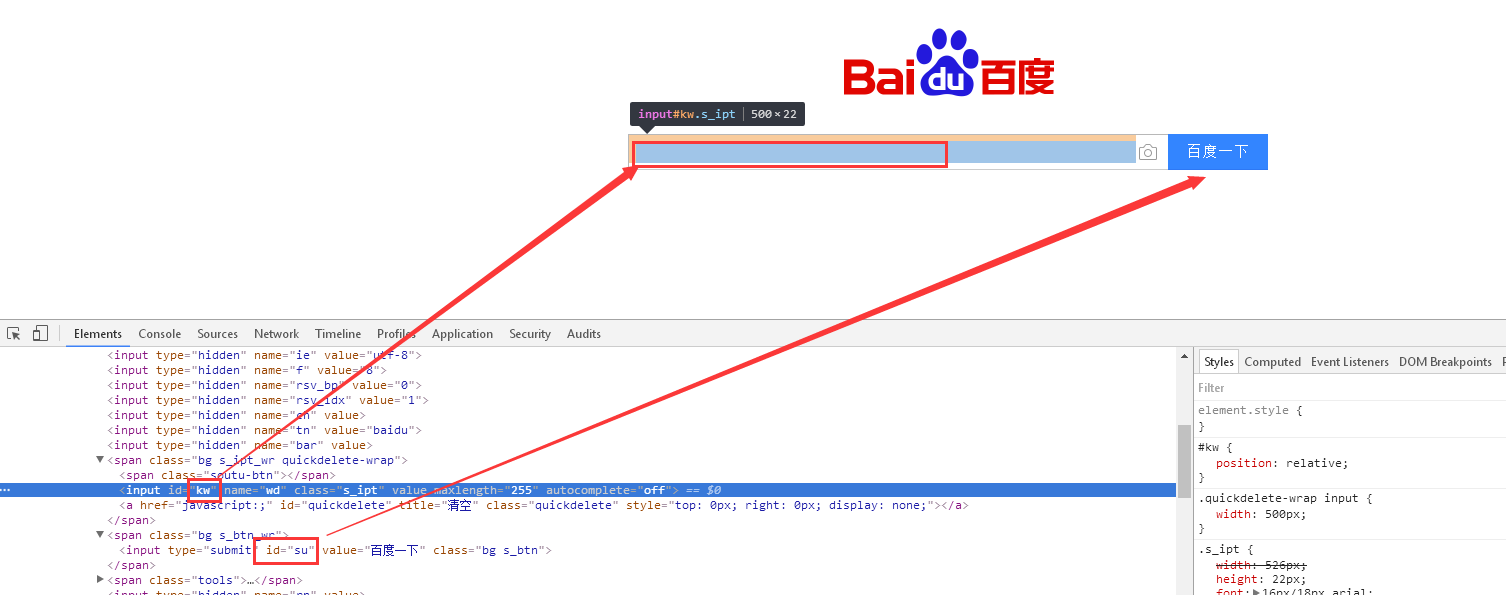
step2:定位元素对象,需要获取页面上的一组元素是的方法:find_elements/find_element,不熟悉的同学建议使用firebug,F12打开
网页,使用鼠标获取需要定位的元素对象。如百度的输入框和百度一下定位如图,可同过ID来定位

#find_elements 用于获取一组元素。
find_elements_by_id(‘xx’)#查找元素的id
find_elements_by_name(‘xx’)#查找元素的name
find_elements_by_class_name(‘xx’)#查找元素的类名
find_elements_by_tag_name(‘xx’)#查找元素的标签名
find_elements_by_link_text(‘xx’)#查找元素的链接文本
find_elements_by_partial_link_text(‘xx’)#查找元素的链接的部分文本
find_elements_by_xpath(‘xx’)#查找元素内的子元素的xpath
find_elements_by_css_selector(‘xx’)#查找并返回多个元素的CSS 选择器列表 通常使用find_element_by 单个元素定位
可以使用for... in ...对这一组元素进行遍历
for checkbox in checkboxes:
checkbox.click()
我们获取到一组元素之后也可以使用pop()方法获得这一组元素中的第几个,然后再对该元素进行操作:
find_elements_by_id(‘xx’).pop().click()
- pop()或pop(-1)默认获取一组元素中的最后一个
- pop(0) 默认获取一组元素的第一个元素
- pop(1) 默认获取一组元素的第二个元素
- ......以此类推
step3:操作元素
操作对象:
- · click 点击对象
- · send_keys 在对象上模拟按键输入
- · clear 清除对象的内容,如果可以的话
- .submit 提交表单
ActionChains 类
- context_click() 右击
- double_click() 双击
- drag_and_drop() 拖动
WebElement 另一些常用方法:
- · text 获取该元素的文本
- · submit 提交表单
- · get_attribute 获得属性值
实例:登录百度
from selenium import webdriver
import time
browser=webdriver.Firefox()
browser.get("http://ww.baidu.com")
print(browser.title)
browser.find_element_by_id('kw').send_keys("selenium")#百度主页定位输入框输入selenium
time.sleep(5)
browser.find_element_by_id("su").click()#百度主页定位【百度一下】,点击
time.sleep(5)
browser.quit()#退出
定位输入时可加入
time.sleep()
运行太快可加入sleep函数
函数的真正用途不是给我们看脚本的运行过程的,有时候网络原因,或页面加载慢。假设搜索框输入框输入了selenium ,搜索按钮还没加载出来,那么脚本就报错。在适当的位置加入time.sleep()有助于减少网络原因造成的脚本执行失败;
others:
在 web 应用中经常会出现 frame/iframe 表单内嵌套的应用,WebDriver只能在一个页面上进行元素识别定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。这是需要通过switch_to.frame()方法将当前定位的主体切换为frame/iframe表单的内嵌页面中。
多层框架或窗口的定位:
- switch_to_frame()
- switch_to_window()
current_window_handle:获得当前窗口句柄
window_handles:返回所有窗口的句柄到当前对话
switch_to.window(窗口句柄):切换到对应的窗口。
由于发表新话题会新窗口打开,所以要指向新窗口,即发话题窗口
handle = driver.current_window_handle
driver.switch_to_frame("topFrame")
driver.find_element_by_id("defaultframe").click()
driver.switch_to_window(handle)
智能等待:
- implicitly_wait()
对于一个现代的web应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来了一个难题。
有时候我们定位一个元素,定位器没有问题,但一直定位不了,这时候就要检查这个元素是否在一个frame中,seelnium webdriver 提供了一个switch_to_frame方法,可以很轻松的来解决这个问题。
#将页面滚动条拖到底部 js="var q=document.documentElement.scrollTop=10000" driver.execute_script(js) time.sleep(3)
#将滚动条移动到页面的顶部 js="var q=document.documentElement.scrollTop=0" driver.execute_script(js)
通过send_keys()调用按键:
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'v')
- driver.get_cookies() 获得cookie信息
- add_cookie(cookie_dict) 向cookie添加会话信息
- delete_cookie(name) 删除特定(部分)的cookie
- delete_all_cookies() 删除所有cookie
# 获得cookie信息
cookie= driver.get_cookies()
#向cookie的name 和value添加会话信息。
driver.add_cookie({'name':'key-aaaaaaa', 'value':'value-bbbb'})
关于验证码
关于验证码的处理,大致如下:
1、测试时先去掉验证码
2、使用验证码识别技术
3、使用cookies记录登录用户名密码,下次自动登录免去验证码输入环节
4、调用系统接口(测试时使用)获取验证码
5、登录时调用sleep(10),自己手动人工输入。
 咸鱼
咸鱼
selenium + python自动化测试(一)的更多相关文章
- selenium + python 自动化测试环境搭建
selenium + python 自动化测试 —— 环境搭建 关于 selenium Selenium 是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操 ...
- selenium+python自动化测试
F12: 右键 选择复制 path 在selenium+python自动化测试(一)–环境搭建中,运行了一个测试脚本,脚本内容如下: from selenium import webdriver ...
- selenium + python自动化测试unittest框架学习(五)webdriver的二次封装
因为webdriver的api方法很长,再加上大多数的定位方式是以xpath方式定位,更加让代码看起来超级长,为了使整体的代码看起来整洁,对webdriver进行封装,学习资料来源于虫师的<se ...
- selenium + python自动化测试unittest框架学习(二)
1.unittest单元测试框架文件结构 unittest是python单元测试框架之一,unittest测试框架的主要文件结构: File >report >all_case.py &g ...
- selenium+python自动化测试系列(一):登录
最近接手商城的项目,针对后台测试,功能比较简单,但是流程比较繁多,涉及到前后台的交叉测试.在对整个项目进行第一轮测试完成之后,考虑以后回归测试任务比较重,为了减轻回归测试的工作量,所以考虑后台 ...
- selenium + python自动化测试环境搭建
selenium的在python平台的搭建: 搭建平台windows 准备工具如下: --------------------------------------------------------- ...
- selenium + python自动化测试环境搭建--亲测
环境准备: 1.下载所学安装包: setuptools https://pypi.python.org/packages/2.7/s/setuptools/ selenium https://pypi ...
- selenium + python自动化测试unittest框架学习(一)selenium原理及应用
unittest框架的学习得益于虫师的<selenium+python自动化实践>这一书,该书讲得很详细,大家可以去看下,我也只学到一点点用于工作中,闲暇时记录下自己所学才能更加印象深刻. ...
- Selenium+Python自动化测试实战(2)元素定位
1.Selenium2 的原理 第一篇分享简单介绍了基于Python开发的Selenium2的环境配置,这篇主要讲一下基本用法.首先讲一下Selenium2的基本原理.基本上知道了这个东西是怎么回事, ...
- Selenium+Python自动化测试环境搭建和搭建过程遇到的问题解决
环境搭建: 第一步:安装Python 网址:https://www.python.org/ 按照如图提示安装,并且配置环境变量(安装时候选中pip会自动安装Python的包管理工具 pip,推荐选择 ...
随机推荐
- export,export default和import的区别以及用法
首先要知道export,import ,export default是什么 ES6模块主要有两个功能:export和import export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口 ...
- python day06
深浅拷贝 1.值拷贝 ls1 = [1,2,3] ls2 = ls1 #ls2直接把栈区里ls1存的地址拿过来,也指向堆区里列表的id #原列表发生ls1改变(不是重新赋值),ls2也跟着发生改变 2 ...
- ASP.NET Core 搭配 Nginx 的真实IP问题
一.前言 Nginx(Engine X)是一个高性能HTTP和反向代理服务,是由俄罗斯人伊戈尔·赛索耶夫为访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发 ...
- 微信内无法自动跳转外部浏览器打开H5分享链接的解决办法
很多情况下我们用微信分享转发H5链接的时候,都无法在微信内打开,即使开始能打开,过一段时间就会被拦截,拦截后再打开微信会提示 “已停止访问该网址” ,那么导致这个情况的因素有哪些呢,主要有以下四点 1 ...
- SpringMVC 框架介绍以及环境搭建
目录 前端设计模式介绍 分析前端设计模式 Spring MVC简单介绍 Spring和Spring MVC的关系 配置Spring MVC的环境并简单测试 前端设计模式介绍 前端设计模式其实和前端没啥 ...
- windows常用快捷键和指令
快捷键: Ctrl+鼠标滚轮:更改图标大小(桌面).缩放(开始屏幕) Ctrl+A:选择所有 Ctrl+C:复制 Ctrl+E:选择搜索框(资源管理器) Ctrl+N:新窗口(资源管理器) Ctrl+ ...
- styled-components解决全局样式'injectGlobal' 废除的问题
最新版的 styled-components v4 已经将原有的 injectGlobal() 方法替换成了 createGlobalStyle() ,而且用法也和之前的 injectGlobal 方 ...
- Spring 框架中注释驱动的事件监听器详解
事件交互已经成为很多应用程序不可或缺的一部分,Spring框架提供了一个完整的基础设施来处理瞬时事件.下面我们来看看Spring 4.2框架中基于注释驱动的事件监听器. 1.早期的方式 在早期,组件要 ...
- Java 学习(1)----- java 学习的总体感觉
好久没有更新博客了,是因为最近在集中精力学习java, Java 的基础知识确实是比 js 多太多了. 学习java 断断续续的差不多有一年左右的时间, 这一年来,感觉懂了一点,过一段时间又忘记了,总 ...
- Luogu4494 [HAOI2018]反色游戏 【割顶】
首先发现对于一个联通块有奇数个黑点,那么总体来说答案无解.这个很容易想,因为对每个边进行操作会同时改变两个点的颜色,异或值不变. 然后一个朴素的想法是写出异或方程进行高斯消元. 可以发现高斯消元的过程 ...
