RN集成echarts4图表组件react-native-secharts(转载)
一个webview封装的图表组件。基于百度echarts4,相比native-echarts有echarts自带对象支持,例如渐变色等,用法与官网相同用法。
echarts version 4.2.0-rc.2
注:react-native 0.56 版本以上,webview改版, https://reactnative.cn/docs/webview/ 本组件分为0.56以上(包含), 0.56以下, 请阅读以下安装步骤。
安装步骤
- 安装依赖
react-native >= 0.56
- yarn add react-native-secharts
或者
npm install react-native-secharts --save
react-native < 0.56
yarn add react-native-secharts@1.4.5或者npm install react-native-secharts@1.4.5 --save
- 修复android release bug
- 在你的项目创建此路径的文件夹
$yourProject/android/app/src/main/assets/echarts, - 创建完成后请在你的项目根目录(`$yourProject/) 文件夹下使用命令
- 以下是 mac && linux
cp node_modules/react-native-secharts/main/dist/index.html android/app/src/main/assets/echarts/ && cp node_modules/react-native-secharts/main/dist/Bmap.html android/app/src/main/assets/echarts/
- 以下是 windows
copy node_modules/react-native-secharts/main/dist/index.html android/app/src/main/assets/echarts/ && copy node_modules/react-native-secharts/main/dist/Bmap.html android/app/src/main/assets/echarts/
- 引用组件
import {Echarts, echarts} from 'react-native-secharts';
- 大写开头的
Echarts是组件 - 小写开头的
echarts是echarts对像
- 使用组件
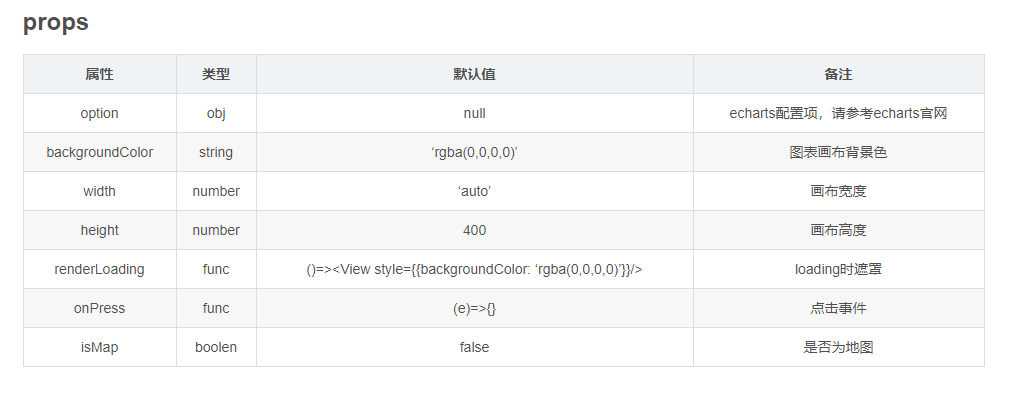
<Echarts option={{}} height={400}/>
请看example文件夹中示例代码
链接:https://github.com/shifeng1993/react-native-secharts/tree/master/example
运行示例
$ cd example
$ yarn
$ react-native run-ios 或者 $ react-native run-android
option具体配置请参考echarts官网api http://echarts.baidu.com/api.html#echarts
官方示例 http://echarts.baidu.com/examples/


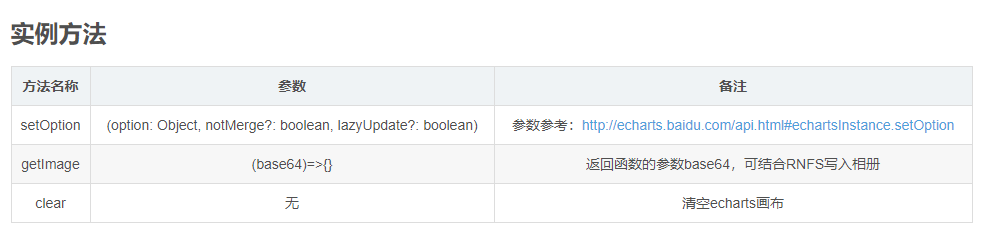
| setOption | (option: Object, notMerge?: boolean, lazyUpdate?: boolean) | 参数参考:http://echarts.baidu.com/api.html#echartsInstance.setOption |
转载自 https://blog.csdn.net/sf542674656/article/details/80109884
RN集成echarts4图表组件react-native-secharts(转载)的更多相关文章
- React Native入门指南
转载自:http://www.jianshu.com/p/b88944250b25 前言 React Native 诞生于 2015 年,名副其实的富二代,主要使命是为父出征,与 Apple 和 Go ...
- [书籍精读]《React Native精解与实战》精读笔记分享
写在前面 书籍介绍:本书由架构师撰写,包含ReactNative框架底层原理,以及与iOS.Android混合开发案例,精选了大量实例代码,方便读者快速学习.主要内容分为两大部分,第1部分" ...
- 携程React Native实践
React Native(下文简称 RN)开源已经一年多时间,国内各大互联网公司都在使用,携程也在今年 5 月份投入资源开始引入,并推广给多个业务团队使用,本文将会分享我们遇到的一些问题以及我们的优化 ...
- React Native 0.50版本新功能简介
React Native在2017年经历了众多版本的迭代,从接触的0.29版本开始,到前不久发布的0.52版本,React Native作为目前最受欢迎的移动跨平台方案.虽然,目前存在着很多的功能和性 ...
- 《React Native 精解与实战》书籍连载「React Native 网络请求与列表绑定」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- 用React Native编写跨平台APP
用React Native编写跨平台APP React Native 是一个编写iOS与Android平台实时.原生组件渲染的应用程序的框架.它基于React,Facebook的JavaScript的 ...
- React Native 开发笔记
ReactNativeDemo 学习ReactNative开发,搭建ReactNative第一个项目 React Native 开发笔记 1.安装Homebrew $ /usr/bin/ruby -e ...
- React Native知识
http://www.cnblogs.com/wujy/tag/React%20Native/ React Native知识12-与原生交互 React Native知识11-Props(属性) ...
- react native与原生的交互
一.交互依赖的重要组件 react native 中如果想要调用ios 中相关的方法,必须依赖一个重要的组件nativemodules import { NativeModules } from ' ...
随机推荐
- mysql 查询正在执行的进程-亲试ok
命令:show processlist 每一列的含义和用途: 第一列 id,不用说了吧,一个标识,你要kill一个语句的时候很有用. 第二列 user列,显示单前用户,如果不是root,这个命令就只显 ...
- iOS调试踩过的坑 以及instruments使用指南
1. 低版本的XCode工程中包含的lib,在高版本的XCode中会编译错误,提示找不到库,故需要恢复libC++库到原位置上,参考 https://github.com/devdawei/libst ...
- Debian9服务器安装mysql
第一步 添加mysql软件源 下载mysql的配置文件: cd /tmp wget https://dev.mysql.com/get/mysql-apt-config_0.8.10-1_all ...
- java中之内存溢出说明
java语句是编译型和解释型语言,选通过编译命令javac 把java文件编译为.class字节码文件,然后通过java虚拟机(JVM)加载class文件到内存运行. 而java虚拟机在运行程序时有自 ...
- 面向对象编程思想(OOP)
本文我将从面向对象编程思想是如何解决软件开发中各种疑难问题的角度,来讲述我们面向对象编程思想的理解,梳理面向对象四大基本特性.七大设计原则和23种设计模式之间的关系. 软件开发中疑难问题: 软件复杂庞 ...
- Python-接口自动化(十)
ddt+unnittest+excel处理测试数据(九) (十一)ddt 1.利用ddt实现数据驱动,ddt是第三方模块,在终端输入pip install ddt 进行安装 导入:from ddt i ...
- 浅谈Object.assign()
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象.返回值为目标对象. 1 Object.assign 是 ES6 新添加的接口,主要的用途是用来合并多个 Ja ...
- csla框架__使用Factory方式实现Csla.BusinessBase对象数据处理
环境:.net4.6+csla4.6 实现:对象的数据库访问及数据库执行使用Factory方式进行封闭. 正文: 以前在使用csla框架完成业务对象的定义时所有的数据处理都在对象内部实现,也不能说不好 ...
- Python随笔--魔法方法(析构与构造)
#析构方法的调用
- 使用lamdba函数对list排序
lamdba好处:精简代码,省去了定义函数.
