vue之生命周期函数例子
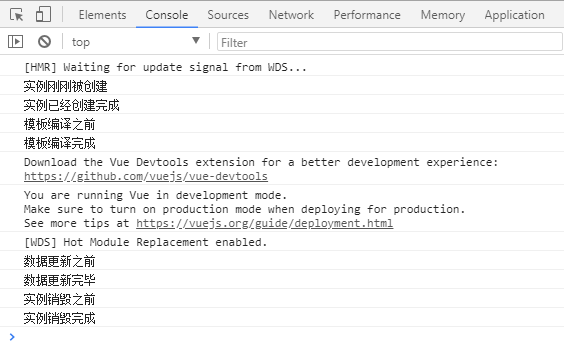
执行代码看生命周期函数的执行顺序

<!-- 根组件 -->
<!-- vue的模板内,所有内容要被一个根节点包含起来 App.vue -->
<template>
<div id="app">
<h2>这是vue的根目录</h2>
<button @click="flag=!flag">挂载和卸载lify组件</button>
<v-lify v-if="flag"></v-lify> </div>
</template> <script>
// 1.引入组件;2.挂载组件;3.在模板中使用
import Lify from './components/Lify.vue';
export default {
name: 'app', data () { // data是业务逻辑里面定义的数据
return {
flag:true, }
},
components:{
'v-lify':Lify,
}, }
</script>
<style type="text/css"> </style>
<!-- Lify.vue -->
<template>
<div>
<br>
<div>我是一个生命周期函数__Lify组件</div>
<button @click="setMeg()">改变数据/触发beforeUpdate()及updated()</button>
<div>{{msg}}</div>
</div>
</template>
<script>
export default{
data(){
return{
msg:'这是条数据',
} },
methods:{
setMeg(){
this.msg='我是改变后的数据'
}
},
beforeCreate(){
console.log('实例刚刚被创建');
},
created(){
console.log('实例已经创建完成');
},
beforeMount(){
console.log('模板编译之前');
},
mounted(){
console.log('模板编译完成'); // 请求数据,操作dom 放在mounted里
},
beforeUpdate(){
console.log('数据更新之前');
},
updated(){
console.log('数据更新完毕');
},
beforeDestroy(){
console.log('实例销毁之前');
},
destroyed(){
console.log('实例销毁完成');
} }
</script>
vue之生命周期函数例子的更多相关文章
- Vue之生命周期函数和钩子函数详解
在学习vue几天后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这对后面的踩坑是相当不利的.因为我们有时候会在几个钩子函 ...
- Vue 组件 生命周期函数mounted
生命周期函数mounted:页面刷新触发mounted(){ console.log('我在页面刷新时触发');} Tips:使用export default function Add(){},与ex ...
- Vue的生命周期函数
详解Vue Lifecycle 先来看看vue官网对vue生命周期的介绍 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称 ...
- 五、vue基础--生命周期函数
1.创建阶段: a.beforeCreate:Vue已经创建了,但是data,methods都还没有被创建好 b.created:datamethods都被创建好了 c.beforeMount:模板经 ...
- Vue过滤器、生命周期函数和vue-resource
一.过滤器 使用例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- vue实例的生命周期函数
Vue的生命周期函数通常分为以下三类: ①实例创建时的生命周期函数:②实例执行时的生命周期的函数:③实例销毁时的生命周期的函数. 代码与注释详解: <!DOCTYPE html> < ...
- Vue.js小案例、生命周期函数及axios的使用
一.调色框小案例: 随着三个滑动框的变化,颜色框的颜色随之改变 1.1.实例代码 <!DOCTYPE html> <html lang="en" xmlns:v- ...
- VUE3 之 生命周期函数
1. 概述 老话说的好:天生我材必有用,千金散尽还复来. 言归正传,今天我们来聊一下 VUE 的生命周期函数. 所谓生命周期函数,就是在某一条件下被自动触发的函数. 2. VUE3 生命周期函数介绍 ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
随机推荐
- js 设备判断(移动端pc端 安卓ios 微信)
苹果安卓判断 $(function () { var u = navigator.userAgent, app = navigator.appVersion; var isAndroid = u.in ...
- Java中a+=b和a=a+b的区别
在Java语言中a+=b和a=a+b是有区别的,主要的区别是在运算时精度的问题,当然了-=.*=./=,%=也都是一个道理.这里以a+=b和a=a+b为例做说明. (1)下面以一段Java程序为例,试 ...
- Linux运维高级-核心知识提高
一.Linux之定时任务crond 二.Linux之用户管理 三.Linux之初识磁盘 四.Linux之磁盘管理 五.Linux三剑客-SED 六.Linux三剑客-AWK 七.初识shell编程 八 ...
- SpringBoot整合RabbitMQ-消息可靠性投递
本系列是学习SpringBoot整合RabbitMQ的练手,包含服务安装,RabbitMQ整合SpringBoot2.x,消息可靠性投递实现等三篇博客. 学习路径:https://www.imooc. ...
- JS 禁止Ctrl+C + 禁止右键操作
<script type="text/javascript"> document.oncontextmenu = new Function("return f ...
- .Net Core应用框架Util介绍(二)
Util的开源地址 https://github.com/dotnetcore/util Util的开源协议 Util以MIT协议开源,这是目前最宽松的开源协议,你不仅可以用于商业项目,还能把Util ...
- 这段代码,c 1秒,java 9秒,c# 14秒,而python。。。
哎,不得不说最近见得键盘侠客太多了,做程序员没两天总是喜欢上嘴唇触天,下嘴唇碰地的吹. 自己分明都没用过几门语言,就对各门语言评头论足说三道四,这么语言多好那门语言有多烂. 可能是随着时间也变得没那么 ...
- 通过JS获取URL链接带的参数
1 /** 2 * 获取URL参数的方法 3 */ 4 $.extend({ //以便于通过$引用该方法 5 getUrlVars : function() { //获取多个参数数组 6 var va ...
- "unexpected console statement” in Node.js
.eslintrc.js module.exports = { rules: { 'no-console': 'off', }, };
- 【数学建模】MatLab 数据读写方法汇总
1.读入 txt 文件数据. load xxx.txt A=load(‘xxx.txt’) A=dlmread(‘xxx.txt’) A=importdata(‘xxx.txt’) 例:将身高体重的 ...
