mpvue学习笔记(一) 基础介绍
一、 小程序环境搭建
后台地址:https://mp.weixin.qq.com/
文档地址:https://developers.weixin.qq.com/miniprogram/dev/
注册账号 AppId
二、 小程序开发入门
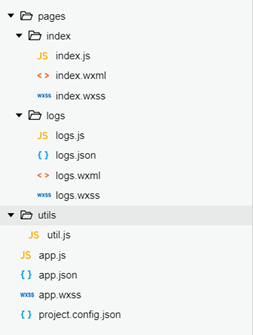
1、 文件结构


全局配置 - 项目全局的入口和配置:
- app.js
生命周期:
App({
onLaunch: function(options) {
// 小程序启动执行 初始化配置
},
onShow: funtion(options) {
// 小程序显示执行
},
onHide: function() {
// 小程序隐藏执行
},
onError: function(msg) {
// 小程序报错执行
},
// 全局数据
globalData: 'I'm golbal data!'
})
全局getApp函数获取实例
全局唯一
- app.json 配置页面及窗口样式
- pages 必填 设置页面
- windows 设置小程序的状态栏、导航条、标题和窗口背景色
- tabBar 设置底部导航样式
- app.wxss 类似css,多了个rpx单位适配
- project.config.json 整个项目的配置
2、 常用api
框架提供很多api,方便调用微信原生的能力
- wx.request 发送请求
- wx.previewImage 预览图片
- wx.setStorage|getStorage 本地存储
- location 地理位置
- scanCode 扫码
- showToast 显示提示信息
- 设置导航条
- 获取用户信息
- 不需要登录 只要昵称和头像
- 需要登录的 在后台校验,拿到openId
- 页面导航navigateTo, redirectTo, switchTab
- 动画、震动、截屏、亮度
- 音乐、视频、地图、文件
- 加速计、罗盘、wifi、NFC等
3、 常用组件
提供了一些基础组件,也可以自定义组件
- 视图 如:view 类似div
- 表单
- 导航 如:navigator 类似a标签超链接
- 媒体
- 开放能力 如:web-view 可以内嵌一个网页
三、小程序语法缺点
为什么我们需要vuejs
- 不能使用npm,使用第三方包的方式太原始
- 需要为小程序单独开发代码,不能和web系统重用
- 开发效率和学习成本(小程序特有的语法)
四、ES6/7入门学习
1、ES6是什么
- 新的Javascript语法标准
- 2015年6月正式发布
- 使用babel语法转换器,支持低端浏览器
- 流行的库基本都基于ES6构建,React、Vue默认使用ES6新语法开发
2、ES6新语法讲解,作用域、字符串、函数
- ES6里都有什么
- 块级作用域、字符串、函数扩展
- 作用域: let和const
- 字符串:
1)使用反引号`${变量}`直接写变量
2) 多行字符串
3)告别+拼接字符串
- 函数扩展
1)参数默认值
2)箭头函数 简写的最大作用是可以消除this引用的问题
例:
const double = (num) => num *2
double(3) // 6
PS: 如果只有一个参数,括号可以省略 const add = (num1, num2 = 1) => {
return num1 + num2
}
add(3) // 4
add(3, 5) // 8
PS: 参数中相当于给num2一个默认值
3)展开运算符
例:
let arr = [5, 6]
add(...arr) // 11 也可以做数组的合并:
[1, 2, 3, ...arr] // [1, 2, 3, 5, 6]
2. 对象扩展、解构
- Object扩展
1)Object.keys、Object.values、Object.entries
例:
const key = 'job'
const obj = {
key,
num: 1,
str: 'mm',
work() {},
[key]: 'fe',
[key + 'World']: 'ffe'
}
obj // {
key: 'job',
num: 1,
str: 'mm',
work() {},
job: 'fe',
jobWorld: 'ffe'
}
2)对象方法简写,计算属性
3)展开运算符(不是ES6标准,但是babel也支持)
- 解构赋值 函数也可以多返回值了
1)数组解构
例:
let arr = [1, 2]
let [num1, num2] = arr
num1 // 1
num2 // 2
2)对象解构
例:
const obj = {
type: 'aaa',
name: 'bbb'
}
const {type, name} = obj
console.log({type, name}) // obj
3. 类、模块化等
3、常用ES6代码片段
- Array filter() 方法
例:(简写)
let ages = [32, 33, 16, 40]
console.log(ages.filter(age => age > 18).length) // 3
4、模块化
ES6中自带了模块化机制,告别seajs和requirejs
- import, import {}
- export, export default
- node现在还不支持,还需要用require来加载文件
例:
module.js中:
export const name = 'carol123'
index.js中:
import {name} from './module'
console.log(name) // carol123
PS: 这种方式引入时需要用{} module.js中:
export default function() {
console.log('vuejs 还不错')
}
index.js中:
import sayHi from './module'
sayHi() // vuejs 还不错
PS: 这种default方式不需要用{}
也可以直接export对象:
module.js中:
export default {
name: 'aaa'
}
index.js中:
import modObj from './module'
console.log(modObj) // {name: 'aaa'}
5、其他不在ES6范围内,但被babel支持的特性(需要安装插件)
- 对象扩展符...
- 装饰器
- async await (ES7)
五、Vuejs是什么
三大框架之一,良好的生态
1、vue-cli脚手架工具
$ npm install -g vue-cli
$ vue init webpack my-project(都用默认值即可)
$ npm install
$ cd my-project
$ npm run dev
2、单文件组件+声明式渲染
3、生命周期
4、状态管理
5、响应式管理
mpvue学习笔记(一) 基础介绍的更多相关文章
- Python学习笔记之基础篇(-)python介绍与安装
Python学习笔记之基础篇(-)初识python Python的理念:崇尚优美.清晰.简单,是一个优秀并广泛使用的语言. python的历史: 1989年,为了打发圣诞节假期,作者Guido开始写P ...
- HTML+CSS学习笔记(1) - Html介绍
HTML+CSS学习笔记(1) - Html介绍 1.代码初体验,制作我的第一个网页 <!DOCTYPE HTML> <html> <head> <meta ...
- MyBatis:学习笔记(1)——基础知识
MyBatis:学习笔记(1)--基础知识 引入MyBatis JDBC编程的问题及解决设想 ☐ 数据库连接使用时创建,不使用时就释放,频繁开启和关闭,造成数据库资源浪费,影响数据库性能. ☐ 使用数 ...
- ELK-6.5.3学习笔记–elk基础环境安装
本文预计阅读时间 13 分钟 文章目录[隐藏] 1,准备工作. 2,安装elasticsearch. 3,安装logstash. 4,安装kibana 以往都是纸上谈兵,毕竟事情也都由部门其他小伙伴承 ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Django学习笔记(基础篇)
Django学习笔记(基础篇):http://www.cnblogs.com/wupeiqi/articles/5237704.html
- Typescript 学习笔记一:介绍、安装、编译
前言 整理了一下 Typescript 的学习笔记,方便后期遗忘某个知识点的时候,快速回忆. 为了避免凌乱,用 gitbook 结合 marketdown 整理的. github地址是:ts-gitb ...
- cocos2d-x入门学习笔记,主要介绍cocos2d-x的基本结构,并且介绍引擎自带的示例
cocos2d-x 3.0 制作横版格斗游戏 http://philon.cn/post/cocos2d-x-3.0-zhi-zuo-heng-ban-ge-dou-you-xi http://blo ...
- InterSystems Ensemble学习笔记(一) Ensemble介绍及安装
系列目录 InterSystems Ensemble学习笔记(一) Ensemble介绍及安装InterSystems Ensemble学习笔记(二) Ensemble创建镜像, 实现自动故障转移 一 ...
- C#学习笔记(基础知识回顾)之值类型与引用类型转换(装箱和拆箱)
一:值类型和引用类型的含义参考前一篇文章 C#学习笔记(基础知识回顾)之值类型和引用类型 1.1,C#数据类型分为在栈上分配内存的值类型和在托管堆上分配内存的引用类型.如果int只不过是栈上的一个4字 ...
随机推荐
- 《视觉SLAM十四讲课后作业》第二讲
1.设线性⽅程 Ax = b,在 A 为⽅阵的前提下,请回答以下问题:1. 在什么条件下,x 有解且唯⼀? 非齐次线性方程在A的秩与[A|B]的秩相同时方程有解,当R(A)=R(A,B)=n时方程有唯 ...
- C# RSA加解密与验签,AES加解密,以及与JAVA平台的密文加解密
前言: RSA算法是利用公钥与密钥对数据进行加密验证的一种算法.一般是拿私钥对数据进行签名,公钥发给友商,将数据及签名一同发给友商,友商利用公钥对签名进行验证.也可以使用公钥对数据加密,然后用私钥对数 ...
- UML类图新手入门级介绍(转)
首先,看动物矩形框,它代表一个类(Class).类图分三层,第一层显示类的名称,如果是抽象类,则就用斜体显示.第二层是类的特性,通常就是字段和属性.第三层是类的操作,通常是方法或行为.前面的符号,+ ...
- 【题解】Luogu P5251 [LnOI2019]第二代图灵机
原题传送门 前置芝士:珂朵莉树 珂朵莉树的主要功能是区间赋值 这道题还算明显(操作2) 一开始看见这题觉得很毒瘤,但仔细想想发现颜色和数字之间没有什么关系 我们一共要维护三个东西: 1.区间和:树状数 ...
- 删除zabbix数据库日志
#!/bin/bashuser="root"passwd="361way"timedate=`date -d $(date -d "-90 day&q ...
- java的lamda表达式
Java8才支持lamda表达式 lamda是一中函数式编程语言 通过实现模式是匿名内部类 java使用内部类实现接口 首先定义一个接口 @FunctionalInterfaceinterface ...
- iP私网地址
私网地址范围:A类10.0.0.0~255.255.255 B类172.16.0.0~172.31.255.255 C类192.168.0.0~192.168.255.255
- 西安理工大学 李爱民 Xi'an University of Technology, Aimin Li
李爱民-西安理工大学计算机科学与工程学院 ● 简介(Introduction)-> 李爱民(Aimin Li),男,湖北随州人,西安电子科学大学博士(PhD),中共党员.中国计算机学会会员,CS ...
- html2canvas文字重叠(手机端)
发现情况: 1.设置文字居中,文字自动换行后文字有重叠 text-align: center; 解决办法: text-align: left; text-align: justify;等 2.使用 ...
- JQ清空select的已选择状态
$('#payment').find("option:selected").attr("selected", false);
