第四节:跨域请求的解决方案和WebApi特有的处理方式
一. 简介
前言: 跨域问题发生在Javascript发起Ajax调用,其根本原因是因为浏览器对于这种请求,所给予的权限是较低的,通常只允许调用本域中的资源, 除非目标服务器明确地告知它允许跨域调用。假设我们页面或者应用已在 http://www.test1.com 上了,而我们打算从 http://www.test2.com 请求提取数据。 一般情况下,如果我们直接使用 Ajax 来请求将会失败,浏览器也会返回“源不匹配”的错误,"跨域"也就以此由来。
本节将结合MVC和WebApi两套框架介绍通用的跨域请求的解决方案、WebApi特有的解决方案、几种JSONP模式、以及如何让WebApi也支持JSONP的改造方案。
下面列举几种跨域的情况:

二. Mvc和WebApi通用的模式
该模式是MVC和WebApi通用的一种处理模式,简单便捷,不需要额外添加多余的程序集,只需要在WebConfig中进行配置一下即可。
同时缺点也比较明显,那就是只能全局配置,配置完后,所有的控制器下的方法都支持跨域了。
1. 代码配置如下,在 <system.webServer></system.webServer>节点的 最顶 添加如下代码:
PS:分析下面代码
A. Access-Control-Allow-Origin :代表请求地址,如:" http://localhost:2131, http://localhost:2133" 多个地址之间用逗号隔开,* 代表运行所有
B. Access-Control-Allow-headers: 代表表头
C. Access-Control-Allow-method: 代表请求方法。如:"GET,PUT,POST,DELETE"
<system.webServer>
<!--允许跨域请求的配置 WebApi和MVC通用-->
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Access-Control-Allow-Origin, AppKey, Authorization" />
<add name="Access-Control-Allow-Methods" value="GET, POST, OPTIONS" />
<add name="Access-Control-Request-Methods" value="GET, POST, OPTIONS" />
</customHeaders>
</httpProtocol>
<!--允许跨域请求的配置 WebApi和MVC通用 至此结束-->
<modules>
<remove name="TelemetryCorrelationHttpModule" />
<add name="TelemetryCorrelationHttpModule" type="Microsoft.AspNet.TelemetryCorrelation.TelemetryCorrelationHttpModule, Microsoft.AspNet.TelemetryCorrelation" preCondition="integratedMode,managedHandler" />
<remove name="ApplicationInsightsWebTracking" />
<add name="ApplicationInsightsWebTracking" type="Microsoft.ApplicationInsights.Web.ApplicationInsightsHttpModule, Microsoft.AI.Web" preCondition="managedHandler" />
</modules>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer>
2. 分别在MVC和WebApi下的FifthController和CorsController中新建GetUserName方法,代码如下:
/// <summary>
/// 方案一的测试接口
/// http://localhost:2131/api/Fifth/GetUserName?userName=admin
/// </summary>
/// <param name="userName"></param>
/// <returns></returns>
[HttpGet]
public string GetUserName(string userName)
{
return $"WebApi:userName的值为{userName}";
}
/// <summary>
/// 方案一的测试接口
/// http://localhost:1912/CorsTest/GetUserName
/// </summary>
/// <param name="userName"></param>
/// <returns></returns>
[HttpGet]
public string GetUserName(string userName)
{
return $"MVC:userName的值为{userName}";
}
3. 在一个新项目中进行跨域调用:
//1. WebApi
$.get("http://localhost:2131/api/Fifth/GetUserName", { userName: "admin" }, function (data) {
console.log(data);
});
//2. MVC
$.get("http://localhost:1912/CorsTest/GetUserName", { userName: "admin" }, function (data) {
console.log(data);
});
注释掉webconfig中的代码配置结果如下:

配置后的结果如下:

三. WebApi特有的处理方式
该模式和上述通用的模式相比较, 最大的好处就是比较灵活,既可以作用于全局,也可以特性的形式作用于Controller,或者直接作用于Action。
该方案的前提:先通过Nuget添加【Microsoft.AspNet.WebApi.Cors】程序集。
核心方法:EnableCorsAttribute(string origins, string headers, string methods)
* 代表允许所有。
A.origins代表请求地址:" http://localhost:2131, http://localhost:2133" 多个地址之间用逗号隔开
B.headers代表表头:
C.method代表请求方法:"GET,PUT,POST,DELETE"
1. 作用于全局
在WebApiConfig类中的Register方法中添加:config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
2. 作用于Controller
(1). 在WebApiConfig类中的Register方法中添加:config.EnableCors();
(2). 在FifthController控制器上添加特性:[EnableCors("*", "*", "*")]
3. 作用于Action
(1). 在WebApiConfig类中的Register方法中添加:config.EnableCors();
(2). 在GetUserName2方法上添加特性:[EnableCors("*", "*", "*")]
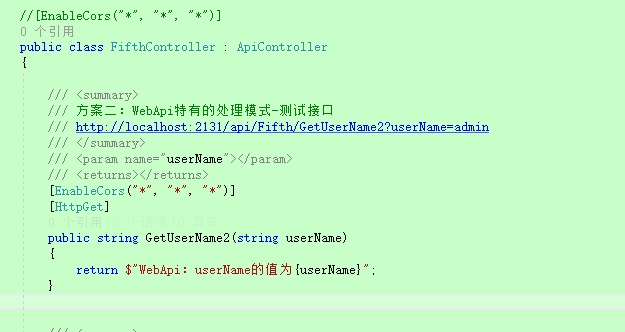
部分代码如下图:

代码测试:分别进行上面1,2,3的代码配置,测试三次,结果如下,均实现了跨域。
$.get("http://localhost:2131/api/Fifth/GetUserName2", { userName: "admin" }, function (data) {
console.log(data);
});
结果:

四. MVC下JSONP的几种写法
1. JSON和JSONP的区别
① json格式:
{
"id":123,
"name":"ypf"
}
② jsonp格式:在json外面包了一层
callback({
"id":123,
"name":"ypf"
})
其中callback取决于url传到后台是什么,他就叫什么
2. 利用Jquery实现JSONP
注意前端的两个参数: dataType: "jsonp", jsonp: "myCallBack", 其中myCallBack需要和服务端回掉方法中的参数名相对应,注释掉这句话默认传的名称叫callback
后台要有一个参数来接受这个包裹的名称,然后用它把最后的返回值包裹起来以string的形式返回给客户端,注:数据要进行序列化。
这种方式有个明显缺点:假设有一天这个接口不需要跨域,要改会普通请求的普通返回形式, 则需要改代码,就哭了,而且每个接口都要这么对应去写跨域的写法,侵入性太强。
服务器端代码分享:
/// <summary>
/// 方案三:MVC默认支持JSONP
/// 但需要服务器端有类似callback参数接受的,然后对返回值进行拼接
/// </summary>
/// <param name="callBack"></param>
/// <param name="userName"></param>
/// <returns></returns>
[HttpGet]
public dynamic GetInfor(string myCallBack, string userName)
{
var data = new
{
id = userName + "",
userName = userName
};
JavaScriptSerializer js = new JavaScriptSerializer();
string xjs = js.Serialize(data);
return Content($"{myCallBack}({xjs})"); //或者直接返回字符串
//return $"{myCallBack}({xjs})";
}
JS调用代码分享:
$.ajax({
url: 'http://localhost:1912/CorsTest/GetInfor',
type: "get",
dataType: "jsonp",
//需要和服务端回掉方法中的参数名相对应
//注释掉这句话默认传的名称叫callback
jsonp: "myCallBack",
cache: false,
data: { userName: "ypf" },
success: function (data) {
console.log(data);
console.log(data.id);
console.log(data.userName);
}
});
结果:

3. 思考:MVC下能否也面向切面的形式实现跨域?
效果:①方法依然常规写法不需要特意的用跨域的写法 ②哪个方法想支持跨域,哪个方法不想支持能灵活的控制,不要去改方法内部的代码。③跨域调用和非跨域调用都能调用
思路1:利用过滤器以特性的形式进行作用,同时过滤器内实现方案一中的代码,详见MvcCors过滤器和GetInfor2方法
过滤器代码
public class MvcCors:ActionFilterAttribute
{
/// <summary>
/// 方法执行后执行
/// </summary>
/// <param name="filterContext"></param>
public override void OnActionExecuted(ActionExecutedContext filterContext)
{
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Origin", "*");
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Headers", "x-requested-with,content-type,requesttype,Token");
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Methods", "POST,GET");
}
}
GetInfor2方法
/// <summary>
/// 方案三:自己利用方案一中的原理进行改造
/// 让方法灵活的支持跨域
/// </summary>
/// <param name="userName"></param>
/// <returns></returns>
[MvcCors]
[HttpGet]
public string GetInfor2(string userName)
{
return $"MVC:userName的值为{userName}";
}
JS代码
$.get("http://localhost:1912/CorsTest/GetInfor2", { userName: "admin" }, function (data) {
console.log(data);
});
调用结果

思路2:利用过滤器以特性的形式进行作用,同时过滤器中进行判断该调用是否属于跨域,属于的话就对返回值进行跨域的包裹返回,不属于的话,原样返回。(MVC版暂未实现,WebApi版详见下面)
继续思考:重写ContentResult,在重写里面判断,如果属于跨域请求,返回值进行跨域的返回,如果不是跨域请求,正常返回 (暂未实现)
五. WebApi下JSONP的改造
前言:WebApi默认不支持JSONP, 这里我们需要对其进行改造
测试不支持的代码
/// <summary>
/// 原始的JSONP模式,返现不支持
/// </summary>
/// <param name="callBack"></param>
/// <param name="userName"></param>
/// <returns></returns>
[HttpGet] public dynamic GetInfor(string myCallBack, string userName)
{
var data = new
{
id = userName + "",
userName = userName
};
JavaScriptSerializer js = new JavaScriptSerializer();
string xjs = js.Serialize(data); return $"{myCallBack}({xjs})";
}
$.ajax({
url: 'http://localhost:1912/CorsTest/GetInfor3',
type: "get",
dataType: "jsonp",
//需要和服务端回掉方法中的参数名相对应
//注释掉这句话默认传的名称叫callback
jsonp: "myCallBack",
cache: false,
data: { userName: "ypf" },
success: function (data) {
console.log(data);
console.log(data.id);
console.log(data.userName);
}
});
改造一:
a. 通过Nuget安装程序集:WebApiContrib.Formatting.Jsonp.
b. 在Global文件中进行配置
//允许JSON的配置(注意前端传过来的名字必须要为myCallBack)
GlobalConfiguration.Configuration.AddJsonpFormatter(GlobalConfiguration.Configuration.Formatters.JsonFormatter, "myCallBack");
服务器端代码:
/// <summary>
/// 方案四:利用WebApiContrib.Formatting.Jsonp程序集改造支持跨域
/// </summary>
/// <param name="callBack"></param>
/// <param name="userName"></param>
/// <returns></returns>
[HttpGet] public dynamic GetInfor2(string userName)
{
var data = new
{
id = userName + "",
userName = userName
};
JavaScriptSerializer js = new JavaScriptSerializer();
string xjs = js.Serialize(data);
return $"{xjs}";
}
前端JS代码:
$.ajax({
url: 'http://localhost:2131/api/Fifth/GetInfor2',
type: "get",
dataType: "jsonp",
//需要和服务端回掉方法中的参数名相对应
//注释掉这句话默认传的名称叫callback
jsonp: "myCallBack",
cache: false,
data: { userName: "ypf" },
success: function (data) {
console.log(data);
var jdata = JSON.parse(data);
console.log(jdata.id);
console.log(jdata.userName);
}
});
测试结果:

改造二:
利用上述MVC中的思路:利用过滤器以特性的形式进行作用,同时过滤器中进行判断该调用是否属于跨域,属于的话就对返回值进行跨域的包裹返回,不属于的话,原样返回。
过滤器代码:
public class JsonCallbackAttribute:ActionFilterAttribute
{
private const string CallbackQueryParameter = "myCallBack";
public override void OnActionExecuted(HttpActionExecutedContext context)
{
var callback = string.Empty;
if (IsJsonp(out callback))
{
var jsonBuilder = new StringBuilder(callback);
//将数据包裹jsonp的形式进行返回
jsonBuilder.AppendFormat("({0})", context.Response.Content.ReadAsStringAsync().Result);
context.Response.Content = new StringContent(jsonBuilder.ToString());
} base.OnActionExecuted(context);
} private bool IsJsonp(out string callback)
{
callback = HttpContext.Current.Request.QueryString[CallbackQueryParameter];
return !string.IsNullOrEmpty(callback);
}
}
服务端代码:
/// <summary>
/// 方案四(改造二):利用过滤器以特性的形式进行作用,同时过滤器中进行判断该调用是否属于跨域,
/// 属于的话就对返回值进行跨域的包裹返回,不属于的话,原样返回。
/// </summary>
/// <param name="callBack"></param>
/// <param name="userName"></param>
/// <returns></returns>
[HttpGet]
[JsonCallback] public dynamic GetInfor3(string userName)
{
var data = new
{
id = userName + "",
userName = userName
};
JavaScriptSerializer js = new JavaScriptSerializer();
string xjs = js.Serialize(data);
return $"{xjs}";
}
js调用代码:
$.ajax({
url: 'http://localhost:2131/api/Fifth/GetInfor3',
type: "get",
dataType: "jsonp",
//需要和服务端回掉方法中的参数名相对应
//注释掉这句话默认传的名称叫callback
jsonp: "myCallBack",
cache: false,
data: { userName: "ypf" },
success: function (data) {
console.log(data);
var jdata = JSON.parse(data);
console.log(jdata.id);
console.log(jdata.userName);
}
});
结果返回:

六. 其它
webSocket 和signalr也是一种跨域方式,mvc下可以利用script标签实现跨域。
分享MVC下利用Script标签实现跨域
服务器端代码
// <summary>
/// 扩展:
/// 利用script标签实现JSONP的跨域
/// 但需要服务器端有类似callback参数接受的,然后对返回值进行拼接
/// </summary>
/// <param name="callBack"></param>
/// <param name="userName"></param>
/// <returns></returns>
public ActionResult GetInfor4(string callBack, string userName)
{
var data = new
{
id = userName + "",
userName = userName
};
JavaScriptSerializer js = new JavaScriptSerializer();
string xjs = js.Serialize(data);
return Content($"{callBack}({xjs})"); //或者直接返回字符串
//return $"{callback}({xjs})";
}
前端js代码
//1. 原始写法
$('<script/>').attr('src', 'http://localhost:1912/CorsTest/GetInfor4?callBack=myCallBack&userName=ypf').appendTo("body")
//2. 封装写法
CrossData('http://localhost:1912/CorsTest/GetInfor4', { userName: "ypf" }, 'myCallBack'); //回调方法
function myCallBack(data) {
console.log(data);
console.log(data.id);
console.log(data.userName);
}
//封装跨域方法
function CrossData(url, data, callBackMethord) {
var queryStr = '?';
for (var key in data) {
queryStr += key + '=' + data[key] + '&'
}
var newUrl = url + queryStr + 'callBack=' + callBackMethord;
$('<script/>').attr('src', newUrl).appendTo("body");
}
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。
第四节:跨域请求的解决方案和WebApi特有的处理方式的更多相关文章
- [转载]JQuery的Ajax跨域请求的解决方案
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发现JQuer ...
- 有关Ajax跨域请求的解决方案
前言 最近博主在赶项目进度.所以微信二次开发那边的博文一直没有更新.后续时间会慢慢记录这个学习历程的.来年公司要开发微信小程序.到时也会记录一下历程. 闲话少说,今天在工作中遇到了SpringMVC接 ...
- ajax跨域请求的解决方案
一直打算改造一下自己传统做网站的形式. 我是.Net程序员,含辛茹苦数年也没混出个什么名堂. 最近微信比较火, 由于现在大环境的影响和以前工作的总结和经验,我打算自己写一个数据,UI松耦合的比较新潮的 ...
- js跨域请求jsonp解决方案-最简单的小demo
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- JQuery的Ajax跨域请求的解决方案
客户端调用代码示例: var myurl = "http://js.yingdoo.com/embed/CAPTCHA.ashx?m=" + phone_val + "& ...
- ajax跨域请求解决方案
大家好,今天我们学习了js的跨域请求的解决方案,由于JS中存在同源策略,当请求不同协议名,不同端口号.不同主机名下面的文件时,将会违背同源策略,无法请求成功!需要进行跨域处理! 方案一.后台PHP进行 ...
- Ajax+Spring MVC实现跨域请求(JSONP)JSONP 跨域
JSONP原理及实现 接下来,来实际模拟一个跨域请求的解决方案.后端为Spring MVC架构的,前端则通过Ajax进行跨域访问. 1.首先客户端需要注册一个callback(服务端通过该callba ...
- Ajax+Spring MVC实现跨域请求(JSONP)(转)
背景: AJAX向后台(springmvc)发送请求,报错:已阻止交叉源请求:同源策略不允许读取 http://127.0.0.1:8080/DevInfoWeb/getJsonp 上的远程资源.可 ...
- 详解 JSONP跨域请求的实现
跨域问题是由于浏览器为了防止CSRF攻击(Cross-site request forgery跨站请求伪造),避免恶意攻击而带来的风险而采取的同源策略限制.当一个页面中使用XMLHTTPR ...
随机推荐
- 复制命令(ROBOCOPY)
ROBOCOPY 命令: // 描述: 相比较 xcopy.copy 来说,复制的功能就强大很多, xcopy.copy 是单线程的,robocopy是多线程的,但是和一些专业的复制软件相比速度还是 ...
- LeetCode算法题-Construct the Rectangle(Java实现)
这是悦乐书的第243次更新,第256篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第110题(顺位题号是492).对于Web开发人员,了解如何设计网页的大小非常重要.因此 ...
- C#默认参数原理探究
起因 写这一篇的起因是想要通过新增默认参数来代替以前的方法,结果发现尽管在调用时写起来一样,实际上也没有被当做同样的方法,两个方法大致如下: // 先前的方法-删除 private static st ...
- Python操作MySQL:pymysql模块
连接MySQL有两个模块:mysqldb和pymysql,第一个在Python3.x上不能用,所以我们学pymysql import pymysql # 创建连接 conn = pymysql.con ...
- Django 【认证系统】auth
本篇内容 介绍Django框架提供的auth 认证系统 方法: 方法名 备注 create_user 创建用户 authenticate 登录验证 login 记录登录状态 logout 退出用户登录 ...
- Java之匿名内部类详解
前言 本文讲解Java中最后一种内部类,叫做匿名内部类.顾名思义,所谓的匿名内部类就是一个没有显式的名字的内部类,在实际开发中,此种内部类用的是非常多的. 匿名内部类 本质:匿名内部类会隐式的继承一个 ...
- Java线程状态转换
前言:对于Java线程状态方面的知识点,笔者总感觉朦朦胧胧,趁着最近整理资料,将Java线程状态方面的知识点总结归纳,以便加深记忆. 1.Java线程状态值 在Thread类源码中通过枚举为线程定义了 ...
- day4-python基础-编码相关
目录 1.编码的历史 2.python 3.x中的bytes与str 3.编码的转换 正文开始 1.编码的历史与发展 1.1编码历史变更 编码可以理解为谍战片中电报的密码本,如果要想让电脑识别要输入的 ...
- Jetson TX2(2)ubutu1604--安装opencv3.4.0
1安装OpenCV3.4.0+contrib 1 在终端中敲入以下两句sudo rm /var/cache/apt/archives/locksudo rm /var/lib/dpkg/lock su ...
- 云计算openstack共享组件(3)——消息队列rabbitmq
队列(MQ)概念: MQ 全称为 Message Queue, 消息队列( MQ ) 是一种应用程序对应用程序的通信方法.应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链 ...
