CSS iconfont阿里巴巴矢量图库在开发中实战使用
前言
项目开发中,是避免不了使用小图标的,那么国内比较好用的图标网站当属iconfont了,下面我们将详细介绍如何使用。
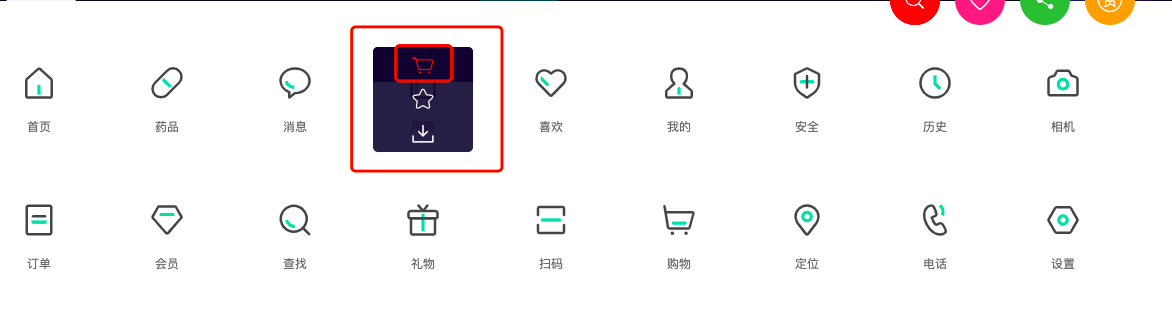
iconfont选择所需图标
2、把所需要的添加进入购物车

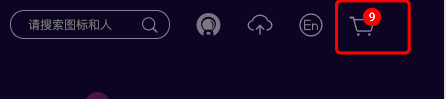
3、添加所需图标完毕后,点击右上角的购物车图标

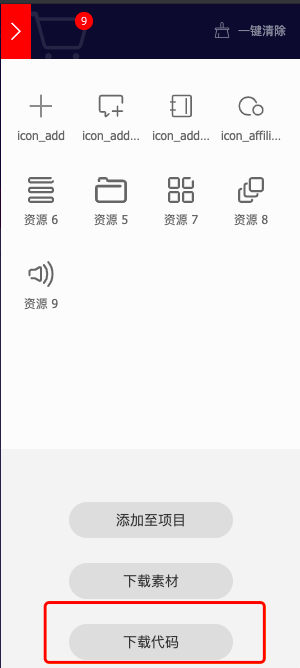
4、下载代码

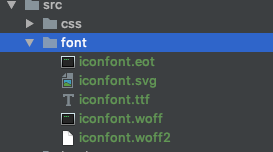
5、下载的代码解压后

图片上圈起来的都是字体文件
6、项目中新建一个font文件夹用来放置字体文件

7、取出iconfont.css文件放入css文件夹


8、打开iconfont.css文件,配置正确的字体文件路径
// 这里要根据自己的项目配置正确的字体路径:../font/iconfont.eot
@font-face {font-family: "iconfont";
src: url('../font/iconfont.eot?t=1554343058030'); /* IE9 */
src: url('../font/iconfont.eot?t=1554343058030#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('这里省略的base64字符...') format('woff2'),
url('../font/iconfont.woff?t=1554343058030') format('woff'),
url('../font/iconfont.ttf?t=1554343058030') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('../font/iconfont.svg?t=1554343058030#iconfont') format('svg'); /* iOS 4.1- */
}
// 这个文件是下载字体时系统自带的
.iconfont {
font-family: "iconfont" !important; // 这里的iconfont 和上面定义的font-family一定要是一样的
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
// 下面是自动生成的图标类,可以直接引用
.icon-icon_add:before {
content: "\eb8f";
}
.icon-icon_addmessage:before {
content: "\eb90";
}
.icon-icon_addresslist:before {
content: "\eb91";
}
.icon-icon_affiliations_li:before {
content: "\eb92";
}
9、项目中使用
<!-- 这个文件一定要正确引入 -->
<link rel="stylesheet" href="../../css/iconfont.css">
/* 正确使用一个icon */
<i class="iconfont icon-icon_add"></i>
这样我们就可以愉快的使用icon了
效果展示:
【font-class】
我们引用icon的方式是通过class的方式引入的。具有以下特点:
- 兼容性良好,支持 IE8+,及所有现代浏览器。
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
[注意] 之所以兼容IE8+是因为使用了before伪元素
【Symbol 引用】
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。
这种用法其实是做了一个 SVG 的集合,与class引入相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
- 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
【使用方式】
引入下载下来的iconfont.js到相应文件夹

HTML文件中引入iconfont.js
<script src="../../js/iconfont.js"></script>
HTML中使用svg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font</title>
<link rel="stylesheet" href="../../css/iconfont.css">
<style>
/* 添加svg样式 */
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 引入svg -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-icon_addresslist"></use>
</svg>
<script src="../../js/iconfont.js"></script>
</body>
</html>
现在页面上也可以正确渲染图标了。
小结
目前来说,常用的方法就是上面两种了,我们团队目前使用的是class方式引用。
CSS iconfont阿里巴巴矢量图库在开发中实战使用的更多相关文章
- HTML、CSS、JS在前端开发中都扮演怎样的角色
前端开发,需要经常接触 HTML.DOM.CSS.JS等,那么HTML.CSS.JS在前端开发中究竟扮演怎样的角色呢?以下是个人的一些观点... HTML:超文本标记语言 (Hyper Text Ma ...
- css进阶 03-网页设计和开发中,关于字体的常识
03-网页设计和开发中,关于字体的常识 #前言 我周围的码农当中,有很多是技术大神,却常常被字体这种简单的东西所困扰. 这篇文章,我们来讲一讲关于字体的常识.这些常识所涉及到的问题,有很强的可操作性, ...
- iOS开发中使用文字图标iconfont
在iOS的开发中,各种图标的使用是不可避免的,如果把全部图标做成图片放在项目中,那么随着项目的逐渐庞大起来,图片所占的地方就会越来越大,安装包也就随之变大了,如果图标需要根据不同的场景改变使用不同的颜 ...
- 【原】webapp开发中兼容Android4.0以下版本的css hack
话说现在的手机型号越来越多,主要还是android和ios这2个巨头称霸了江湖,而他们自带的浏览器内核是webkit,那对于做移动网页开发的同事来说,一般只要做好webkit内核浏览器的展现效果就行了 ...
- Web前端开发中的各种CSS规范
Reference: http://yusi123.com/2866.html 一.文件规范 1.文件均归档至约定的目录中(具体要求以豆瓣的CSS规范为例进行讲解): 所有的CSS分为两大类:通用类和 ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第一章 真正的开发中的最佳的做法
原文:[全面解禁!真正的Expression Blend实战开发技巧]第一章 真正的开发中的最佳的做法 从设计者到开发者 设计师创建一个应用程序的布局然后让开发者去实现. 从开发者到设计者 开发者创建 ...
- Java生鲜电商平台-SpringCloud微服务开发中的数据架构设计实战精讲
Java生鲜电商平台-SpringCloud微服务开发中的数据架构设计实战精讲 Java生鲜电商平台: 微服务是当前非常流行的技术框架,通过服务的小型化.原子化以及分布式架构的弹性伸缩和高可用性, ...
- 用grunt搭建自动化的web前端开发环境实战教程(详细步骤)
用grunt搭建自动化的web前端开发环境实战教程(详细步骤) jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用!前端自动化, ...
- 微信小程序开发中如何实现侧边栏的滑动效果?
原文链接:https://mp.weixin.qq.com/s/7CM18izpZqf0oc0D75IGmQ 1 概述 在手机应用的开发中侧边栏滑动是很常见的功能,当然在小程序中也不会例外,很多特效还 ...
随机推荐
- LeetCode算法题-Construct String from Binary Tree(Java实现)
这是悦乐书的第273次更新,第288篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第141题(顺位题号是606).构造一个字符串,该字符串由二叉树中的括号和整数组成,并具 ...
- Java注解开发与应用案例
Java注解开发与应用案例 Annotation(注解)是JDK5.0及以后版本引入的,可以对包.类.属性.方法的描述,给被述对象打上标签,被打上标签后的类.属性.方法将被赋予特殊的“功能”:打个比喻 ...
- axios请求本地的json文件在打包部署到子目录域名下,路径找不到
前言: 因为要同时部署两个项目,有一个是部署到域名下面的子目录下,如:https://xxx.com/siot-admin vue 项目中使用axios请求了本地项目的static文件夹下的json文 ...
- vue2.0 :style :class样式设置
HTML :style 的用法 <el-dialog custom-class="creatUser-wrap" :style="{display:formShow ...
- Oracle 查询重复索引列
SELECT /*+ rule */ a .table_owner, a.table_name, a.index_owner, a.index_name, column_name_list, colu ...
- GXOI/GZOI2019题解
GXOI/GZOI2019题解 P5300 [GXOI/GZOI2019]与或和 一眼题.. 显然枚举每个二进制位,答案就变成了全1子矩阵数量. 这个xjb推推,单调栈一下就行了. #include& ...
- 不要再被骗了------QQ盗号原理大揭秘
前言 相信大家在懵懂无知的时候都有被盗号的经历吧,QQ胡乱的加好友,突然有个好友传了个文件给你,打开以后发现QQ竟然显示强制下线,然后再也上不去了QAQ,很明显,QQ号被人盗了.最近也是很多小伙伴私信 ...
- 允许外网连接到云服务器的mongodb服务器
通过 vi /etc/mongdb.conf 修改bind_ip 进行配置.
- redis从入门到高可用 Redis复制的原理与优化
需要的联系我,QQ:1844912514
- OOM分析工具
OOM (OutOfMemoryError) 1.MAT工具 在eclipse中安装.Help>Eclipse Marketplace 搜索MAT 接下来运行程序,run configratio ...
