使用selenium操作ant design前端的页面,感觉页面没加载完
因需要收集页面数据,遂准备使用selenium爬取瓦斯阅读页面,
瓦斯网站使用的是ant design,元素定位非常困难,页面元素都没有ID,现在还只是能做到操作登录,不能自动打开订阅,查询某公众号,
下面的代码能实现打开登录窗,自动填写用户名密码登录,其中那个登录按钮也是找不到元素的,使用的办法是先获取当前活动的元素,再通过发送TAB和ENTER键完成对“登录”点击操作的:
# 瓦斯的查询url
url = 'https://w.qnmlgb.tech' # 通过 get 方法打开查询页
driver.get(url) # 登录操作
loginXpath = '//*[@id="root"]/div/div/div/div[1]/div/div[2]/span'
loginPage = driver.find_element_by_xpath(loginXpath).click()
loginEmail = '//*[@id="username"]'
loginPwd = '//*[@id="password"]'
loginEmailInput = driver.find_element_by_xpath(loginEmail)
loginPwdInput = driver.find_element_by_xpath(loginPwd) loginEmailInput.send_keys('username')
loginPwdInput.send_keys('password')
WebDriverWait(driver, 30)
loginPwdInput.send_keys(Keys.TAB)
loginPwdInput.send_keys(Keys.ENTER)
WebDriverWait(driver, 30)
loginButtonXpath = '/html/body/div[3]/div/div/div/div[2]/div/div/div/form/div[3]/div/div/span/button'
loginButtonSelector = 'body > div:nth-child(9) > div > div > div > div.user-status-inner > div > div > div > form > div:nth-child(3) > div > div > span > button'
driver.switch_to.active_element.send_keys(Keys.TAB)
driver.switch_to.active_element.click()
WebDriverWait(driver, 30)
#driver.save_screenshot('searchtab.png')
最终实现效果是这样的:
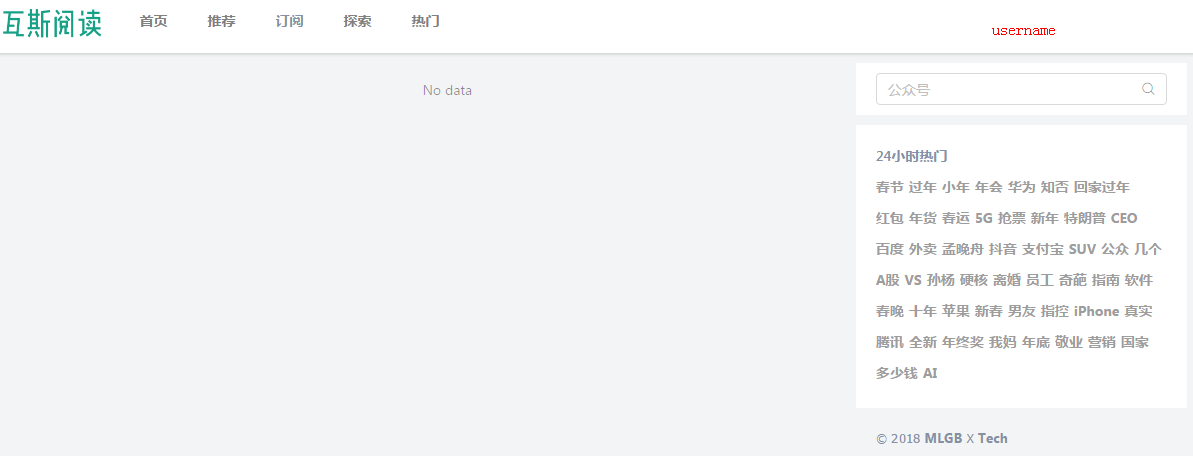
而真实的页面应该是这样的:

是的,右边那一块在无头浏览器状态下貌似无法加载,至少我还没找到好的办法,而用普通模式,则会报错,
selenium.common.exceptions.ElementNotVisibleException: Message: element not interactable
其中页面焦点元素获取的方法可以参考这里:https://huilansame.github.io/huilansame.github.io/archivers/switch-to-active-element
如有好的办法欢迎留言讨论,谢谢,
--------------------------更新2019-1-31 15:20:22-----------------------------------
终于解决了前面提到的感觉页面没加载完的问题,
chromedriver打开页面时默认的分辨率为“{'width': 800, 'height': 600}”,有些页面可能因为元素定位设置不是相对自适应的,此时这个分辨率就不足以显示全部页面,所以通过设置分辨率来显示全部内容,
# 浏览器最大化
driver.maximize_window()
# 设置分辨率
driver.set_window_size(1280,800)
这样全部页面就可以显示出来了,底部的元素可以通过定位滚动条使目标元素位于中央,
使用selenium操作ant design前端的页面,感觉页面没加载完的更多相关文章
- 使用JavaScript实现在页面上所有内容加载完之前一直显示loading...页面
Html <body class="is-loading"> <div class="curtain"> <div class=& ...
- VUE在页面没加载完的时候会显示原代码的处理方法
CSS: [v-cloak] { display: none; } HTML : <div v-cloak> {{ message }} </div> 其中 v-cloak官方 ...
- javascript 实现页面加载完的操作
document.onreadystatechange = function () { if (document.readyState == "complete") {//页面加载 ...
- 前端 | 页面触底自动加载 Vue 组件
不管是 web 端还是移动端,信息流都是现在很流行的信息展示方式.信息流经常搭配自动加载一起使用以获得更好的使用体验. 最近在使用 Vue 开发过程中也遇到了首页信息流自动加载的需求.大致了解了一下几 ...
- ExtJS 等待两个/多个store加载完再执行操作的方法
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架. Extjs加载Store是异步加载的,这有很多好处.但是当我们要在两个或多个不同的store加载完再执行一些操作 ...
- js&jquery页面加载完执行
js <script type=”text/javascript”> window.onload=function (){ var userName=”xiaoming”; alert(u ...
- 页面滚动动态加载数据,页面下拉自动加载内容 jquery
<!DOCTYPE=html> <html> <head> < script src="js/jquery.js" type=" ...
- 测试页面,页面里边一次加载50张不同的图片,每张5M以上,查看浏览器的内存使用情况
测试页面 1.需要你写个测试页面,页面里边一次加载50张不同的图片,每张5M,查看浏览器的内存使用情况 2.可以10张 递增的方式测试 3.图片需要缩放,比如所有图片缩放成600*800的比例 目的 ...
- Jquery页面滚动动态加载数据,页面下拉自动加载内容
<!DOCTYPE=html> <html> <head> <script src="js/jquery.js" type="t ...
随机推荐
- JN_0008:win下通过cmd进入指定目录
1,WIN+R,调出运行命令窗口,并输入CMD,回车确认运行 2,先进入盘符,如: d: 3,再进入盘符下的指定目录,如: cd test 4,一次性进入指定目录(要用到 /d 命令): ...
- 字符串join函数跟+号测试
字符串join函数for循环+区别: 原因是这样的,字符串是不可变对象,当用操作符+连接字符串的时候,每执行一次+都会申请一块新的内存,然后复制上一个+操作的结果和本次操作的右操作符到这块内存空间,因 ...
- 激光推送(ios,安卓)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.I ...
- Arduino语法-变量和常量
变量的声明: int led=11 一般变量的声明方法为类型名+变量名+变量初始化值.变量名的写法约定为首字母小写 变量的作用范围又称为作用域,变量的作用范围与该变量在哪儿声明有关,大致分为如下两种: ...
- react 监听页面滚动
html: // 如果使用typescript, 定义dom类型 private dom: HTMLDivElement | null // ReactJS中,对Div监听只需要绑定 onScroll ...
- 内核模块中filp->open对文件的读写【转】
转自:http://guiltcool.blog.chinaunix.net/uid-9950859-id-98917.html 平时网络部分的东西碰的多些,这块一开始还真不知道怎么写,因为肯定和在用 ...
- Luogu 3371【模板】单源最短路径
Luogu 3371[模板]单源最短路径 第一次写博客用图论题来试一试 接下来是正文部分 题目描述 如题,给出一个有向图,请输出从某一点出发到所有点的最短路径长度. 输入输出格式 输入格式: 第一行包 ...
- 笔记,ajax,事件绑定,序列化
1. Python序列化 字符串 = json.dumps(对象) 对象->字符串 对象 = json.loads(字符串) 字符串->对象 JavaScript: 字符串 = JSON. ...
- js数据结构与算法——队列
<script> //创建一个队列 function Queue(){ let items = []; //向队尾添加一个新的项 this.enqueue = function(eleme ...
- Nginx 中利用 Lua 脚本做访问控制
使用场景 需要在后端服务之前做访问控制,或没有后端服务的场景,如静态文件. 实验环境 Ubuntu 14.04 Nginx 1.4.6 安装 Lua 运行环境 sudo apt-get install ...
