js的原型/原型链/构造函数
js里一切皆对象。有js自己内部的对象,还有用户自定义的对象。所有的对象都是从原型上衍生出来的。 原型本身也是对象,原型链的最高层就是Object。
两个重要的属性:prototype, __proto__
所有的对象都有__proto__属性,通过.__proto__一层一层,最后到达Object,Object的__Proto__是null,这样就形成了一个链,叫做原型链
prototype这个属性很特殊,只有指定的几个对象有prototype属性。常见的有:
- Object.prototype
- Number.prototype
- Boolean.prototype
- String.prototype
- Function.prototype
- 自定议函数名.prototype

用户自定义变量的查找顺序是按原生链从底往上查,如果查到Object.prototyp还是没有的话就返回undefined
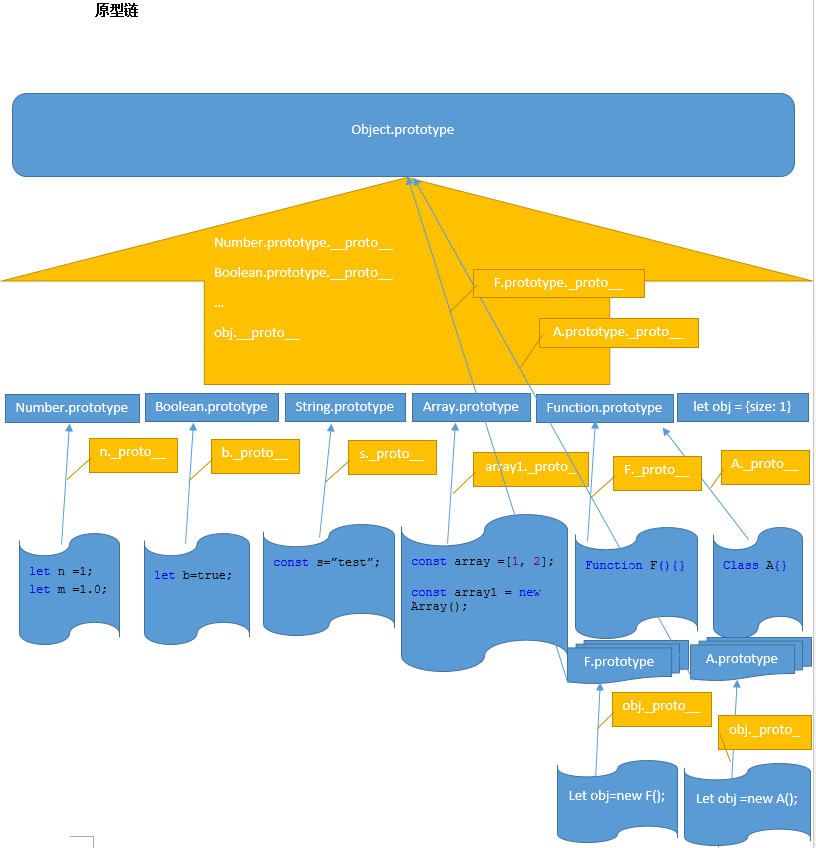
以下是别人整理的原型链,我是看着有点晕,自己画了一个。


原型上的某个属性改变值的话,会直接影响到所有实例化出的对象的之一属性。var P = function(){}
P.prototype.a=1;
var man = new P();
console.log(man.a); //1
//只是给prototype的某个属性赋值的话,所有实例化的对象的对应的这个属性都会改变
//或者给prototype扩展添加了个新属性,所有实例化的对象也就具备 了这个属性,这就解释了原型链的查找。
P.prototype.a =2;
console.log(man.a); //2
//重新给prototype赋值后,之后所实例化出的对象就以新的原型为原型,之前的对象还是以之前的原型为原型,不具备新原型的属性。
P.prototype={t:2};
console.log(man.a); //2
console.log(man.t); //undefined
var woman = new P();
console.log(woman .a); //undefined
console.log(woman .t); //2
注意下边,obj2.a.b=0导致obj1.a.b也变成了0。是因为obj2.a访问的是obj1的引用,即obj2.a===obj1.a为true,所以b属性是同一个。
var obj1={a:{b:5}};
var obj2= Object.create(obj1);
obj2.a.b=0;
console.log(obj1.a.b)//0
删除属性或方法 delete man.name
只能删除自己的属性,不能删除上级原生链里的属性。
与原生相关的方法:hasOwnProperty ,isPrototypeOf,getPrototypeOf
var a={b:1}
var b = Object.create(a)
a.isPrototypeOf(b) //true
a.hasOwnProperty("b") //true
b.hasOwnProperty("b") //true
Object.getPrototypeOf(b) === a //true
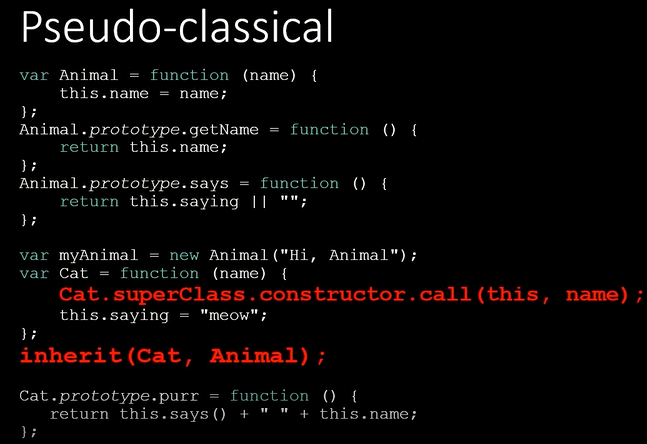
js实现继承。 js的继承其实就是把父亲的原型链拿给孩子当原型链用。下面创建个C,这样就避免了在不知道Super这个function内部做了什么处理,是不是还要传参的情况下,直接new Super的时候,可能会抛出异常。C的原型就是Super的原型,这样直接new C()得到的对象的原型就是Super.prototype.一般prototype还有一个constructor属性,给这个属性赋值为Child这个function。

因为这个是模拟的继承,所以Cat 里还需要显示的调用一下Animal的构造函数来取得Animal构造函数里的属性,所以我们给Child添加了一个属性为superClass,存放Super的原型。如下,在Cat的构造函数里直接使用 Cat.superClass.constructor.call(this,name)就调到了Animal的构造方法。如果不需要用Animal构造方法里的属性,可以不写这行代码。

refer:
https://juejin.im/post/5c72a1766fb9a049ea3993e6
https://juejin.im/post/5c4fdbae6fb9a049b07dc084
构造函数
构造函数有别于普通函数的点就是用new去使用它。
var P = function(){
this.name="";
this.showInfo= function(){
console.log(this.name);
}
}
如果不用new,直接用P()话,this指的是 Window。用new时,this指的是新建的对象 。
所有从P实例化的对象都具有name和showInfo这两属性。
js的原型/原型链/构造函数的更多相关文章
- Js笔记(对象,构造函数,原型,原型链,继承)及一些不熟悉的语法
对象的特性: 1.唯一标识性,即使完全不一样的对象,内存地址也不同,所以他们不相等 2.对象具有状态,同一个对象可能处在不同状态下 3.对象具有行为,即对象的状态可能因为他的行为产生变迁 Js直到es ...
- Js中的对象、构造函数、原型、原型链及继承
1.对象 在传统的面向过程的程序设计中,会造成函数或变量的冗余.而JS中对象的目的是将所有的具有相同属性或行为的代码整合到一起,形成一个集合,这样就会方便我们管理,例如: var person1={ ...
- js基础篇——原型与原型链的详细理解
js中的对象分为两种:普通对象object和函数对象function. function fn1(){}; var fn2 = function(){}; var fn3 = new Function ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- JS原型--原型链
构造函数-->原型--->prototype-->__proto__-->constructor-->原型链 构造函数 什么是构造函数?我理解构造函数就是可以用来生 ...
- 深入理解JS对象和原型链
函数在整个js中是最复杂也是最重要的知识 一个函数中存在多面性: 1.它本身就是一个普通的函数,执行的时候形成的私有作用域(闭包),形参赋值,预解释,代码执行,执行完 成后栈内存销毁/不销毁. 2.& ...
- js中的原型以及原型链
在js中原型是每个构造函数的属性: 这个算 js 核心概念的一部分 var f1 = new Foo(); 对象 f1 的构造函数就是 Foo , f1的原型 __proto__ 就指向构造函数 Fo ...
- js中原型和原型链
1.原型: 在JavaScript 中,对象被表现为prototype . 原型其实一直存在于我们接触过的任何一个对象. 2. Tip:在函数对象中也存在__proto__属性,但是查看函数对象的原型 ...
- js中的原型,原型链和继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript最 ...
- JS中的原型链和原型的认识
这篇文章主要是学习一下JavaScript中的难点------原型和原型链 自定义一个对象 我们学习一门编程语言,必然要使用它完成一些特定的功能,而面向对象的语言因为符合人类的认知规律,在这方面做得很 ...
随机推荐
- Git 撤销到某个版本的代码
Git checkout 版本号 文件名带路径的
- Fastcgi、CGI 是什么
1.CGI是干嘛的?CGI是为了保证web server传递过来的数据是标准格式的,方便CGI程序的编写者. 2.web server(比如说nginx)只是内容的分发者. 比如,如果请求/index ...
- Vue系列之 => webpack的url loader
安装: npm i url-loader file-loader -D //url-loader内部依赖file-loader webpack.config.js const path = requ ...
- Appium+Python3+iOS真机环境搭建
Appium 是一个自动化测试开源工具,支持 iOS 平台和 Android 平台上的原生应用,web 应用和混合应用. 本次环境配置相关:macOS:10.13.4Appium-desktop:1. ...
- Windbg程序调试系列3-线程阻塞问题
上一篇博文给大家分享了使用Windbg分析内存泄露问题: Windbg程序调试系列2-内存泄露问题 本篇我们继续跟大家分享,如何分析解决线程阻塞问题. 从根本上讲,线程阻塞属于程序Hang的一种,其表 ...
- tiny6410 启动参数
baudrate=115200 bootargs=noinitrd root=/dev/nfs nfsroot=192.168.1.116:/home/suxuandong/Documents/com ...
- 关于weblogic部署Java项目的包冲突问题
我们可能会用各种应用服务部署我们的Java应用,比如Tomcat.WAS.weblogic等.Tomcat和WAS可能会比较少遇到一些奇怪的问题,但是用weblogic部署项目则经常遇到一些比如包冲突 ...
- struts2+springmvc+hibernate开发。个人纪录
对于很多新手来说,都不太清楚应该怎么去放置代码并让他成为一种习惯.个人的总结如下: 一.基础包类的功能 1.dao :提供底层接口 2.daoimpl:实现底层接口类,与底层交互 3.entity:实 ...
- js 手动插入meta标签和script标签
// 插入 meta 标签 var oMeta = document.createElement('meta'); oMeta.content = 'width=device-width, initi ...
- GOQTTemplate简单介绍
集合OpenCV的视频功能和QCamera的摄像头接口,开发出易于理解的.结构简单的摄像头控制和采集框架. MainWindow); bCameraOpen = false; //显 ...
