什么是 js 变量提升 (Javascript Hoisting)
Javascript是一门容易遭人误解的语言,但是它的强大毋庸置疑。个人觉得,要想深入理解Javascript语言,首先必须对其基本的概念(例如:Scope,Closure,Hoisting等)要真正理解。今天想通过自己的理解来对Javascript Hoisting(国内一般翻译为 变量提升)做一个阐述:
在解释Javascript Hoisting之前,先看一下几段代码:

1 //代码段1--------------------------
2 var myvar = '变量值';
3 console.log(myvar); // 变量值
4 //代码段2--------------------------
5 var myvar = '变量值';
6 (function() {
7 console.log(myvar); //变量值
8 })();
9 //代码段3----------------------------
10 var myvar = '变量值';
11 (function() {
12 console.log(myvar); // undefined
13 var myvar = '内部变量值';
14 })();

代码段1会在控制台打印出 变量值 ,很容易理解;代码段2也会在控制台打印出 变量值 ,Javascript编译器首先在匿名函数内部作用域(Scope)查看变量myvar是否声明,发现没有,就继续向上一级的作用域(Scope)查看是否声明 myvar,发现存在,即打印出该作用域的myvar值。但代码段3只是对代码段2做一个微调,结果却输出了undefine!!!
在理解代码段3之前,必须先理解Javascript Hoisting的概念。Javascript Hoisting:In javascript, every variable declaration is hoisted to the top of its declaration context.我的理解就是在Javascript语言中,变量的声明(注意不包含变量初始化)会被提升(置顶)到声明所在的上下文,也就是说,在变量的作用域内,不管变量在何处声明,都会被提升到作用域的顶部,但是变量初始化的顺序不变。
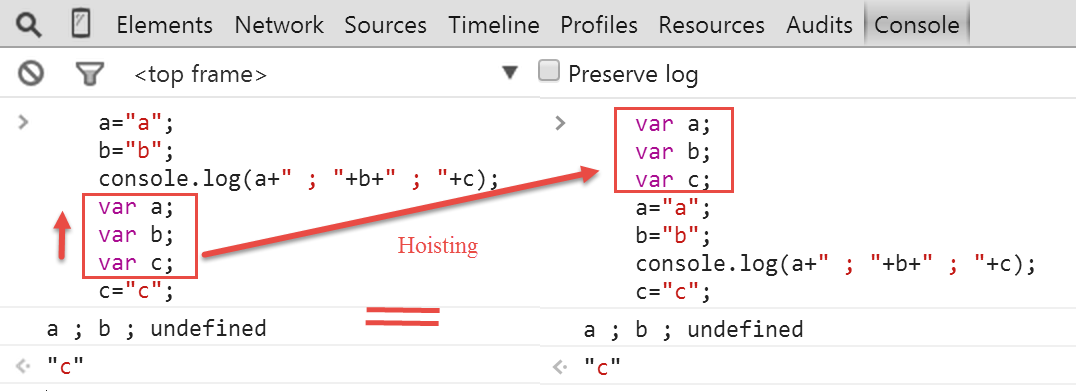
下图的左边和右边的代码输出结构是一样的,左边的代码段在JS执行时,实际的执行顺序如右边的代码所示(JS编译器会将变量声明进行提升处理)。

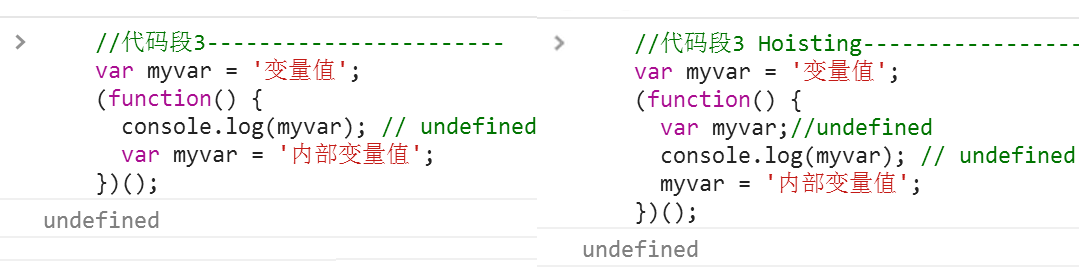
理解了提升的概念之后,再回到开头的代码段3的理解中来,代码段3和在被Hositing之后的代码如下图所示:

二者输出的结构都为undefined!可理解为内部变量myvar在匿名函数的内最后一行进行变量声明并赋值,但是JS解释器会将变量声明(不包含赋值)提升(Hositing)到匿名函数的第一行(顶部),由于只是声明myvar变量,在执行console.log(myvar)语句时,并未对myvar进行赋值,所以JS输出undefined。
如果变量声明未提升(Hositing)置顶,则应该会报错误。如下图所示:

下面给个测试题,来看看你对Hositing的概念是否理解:
1 //测试代码----------------------
2 var myvar = '变量值';
3 (function() {
4 console.log(myvar); // ?
5 myvar = '内部变量值';
6 })();
该代码段应该输出什么值呢?

答案是 变量值。关于函数提升,请看另一篇博文 https://www.cnblogs.com/gaoht/p/10401863.html
什么是 js 变量提升 (Javascript Hoisting)的更多相关文章
- JavaScript中的各种变量提升(Hoisting)
首先纠正下,文章标题里的 “变量提升” 名词是随大流叫法,“变量提升” 改为 “标识符提升” 更准确.因为变量一般指使用 var 声明的标识符,JS 里使用 function 声明的标识符也存在提升( ...
- JavaScript变量提升(Hoisting)的小案例
变量提升(Hoisting)的小案例 执行以下代码的结果是什么?为什么? 答案 这段代码的执行结果是undefined 和 2. 这个结果的原因是,变量和函数都被提升(hoisted) 到了函数体的顶 ...
- js 变量提升+方法提升
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- JS 变量提升与函数提升
JS 变量提升与函数提升 JS变量提升 变量提升是指:使用var声明变量时,JS会将变量提升到所处作用域的顶部.举个简单的例子: 示例1 console.log(foo); // undefined ...
- 变量提升(hoisting)
JavaScript的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行.这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting). con ...
- js变量提升与函数提升的详细过程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- JS变量提升和作用域
一.JS变量提升 1.当浏览器引擎解析js代码时,将js中的所有一开始就是var声明的和function声明的都提升到全局.此时又叫全局作用域 console.log(aa); console.log ...
- js变量提升的坑
关于js变量提升 变量提升 在js函数内部是可以直接修改全局的变量的,个人感觉是不好的设计, 但是确实存在这个概念 原理: 先查看有没有函数变量bb 查看形参有没有bb 查看全局有没有bb 报错, 找 ...
- js变量提升小记
作为世界上最优美的语言javascript的使用者,呵呵,js的魅力是无穷的,今天来聊聊他的魅(dan)力(teng)之一,变量提升. 每种语言所定义的变量基本都会有一定得作用域,而js的作用域则存在 ...
随机推荐
- SpringBoot系列: RestTemplate 快速入门
====================================相关的文章====================================SpringBoot系列: 与Spring R ...
- 【ShaderToy】新玩家~❤
最近对shader产生了浓厚兴趣,发现一个超有意思的网站shadertoy.com,各种有意思的shader,很多都是百行以内代码实现,除了学习,作为opgl的练习场所也很不错. 分享今天看的一篇sh ...
- Django模型层-单表操作
ORM介绍 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人员的 ...
- Nginx中if语句中的判断条件
一.if语句中的判断条件(nginx) 1.正则表达式匹配: ==:等值比较; ~:与指定正则表达式模式匹配时返回“真”,判断匹配与否时区分字符大小写: ~*:与指定正则表达式模式匹配时返回“真”,判 ...
- 解构声明(Destructuring Declarations)
解构声明的概念和作用 把一个对象成员解构(destructure)成多个变量,称为解构声明(destructuring declaration). component1(),component2()等 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- ubuntu 16.04系统下解决MySQL 5.7版本的root用户重置密码问题
最近在ubuntu系统上安装了MySQL,但是安装时没有提示输入root用户密码,在网上找了一天解决方案,试图修改root用户下的登入密码,但是网上的帖子都不凑效,最后终于改成功了,因此记下来以供有同 ...
- 1、在Centos上安装Grafana
1.如果你想将老版本的Grafana升级为新版本的Grafana,可以阅读链接中的文档指南: http://docs.grafana.org/installation/upgrading/ 2.使用y ...
- cf1153E 二分思维交互
恶臭的交互题 /* 一个结论:一个矩形将空间分割成两部分,如果开头结尾都在一个部分内,那么穿过矩形边框的线条数就是偶数,反之就是奇数 通过这个结论来进行判断 先询问999次将两个x坐标确定,方法是询问 ...
- MySql新增表的字段,删除表字段
1增加两个字段: create table id_name(id int,name varchar(20));//创建原始数据表 alter table id_name add age int,add ...
