JS-预解析(提升)与代码执行过程
1,预解析的过程。
2,代码的执行过程。
预解析:程序在执行过程,会先将代码读取到内存中检查,会将所有的声明在此处进行标记,所谓的标记就是让js解析器知道这个名字,后面在使用这个名字的时候,不会出现未定义的错误,‘这个标记过程就是提升。
## 声明:
1,名字的声明,标识符的声明(变量的声明)
** 名字的声明就是让我们的解析器知道这个名字
** 名字并没有任何数据与之对应
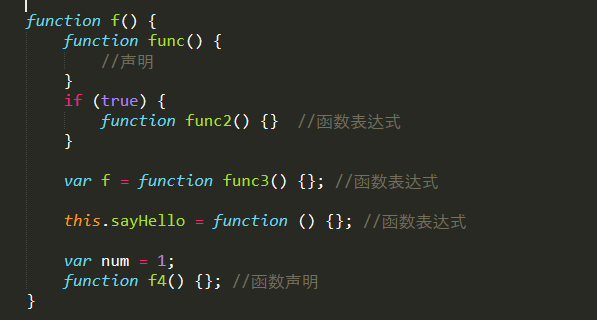
2,函数的声明
** 函数声明包括两部分
** 函数声明与函数表达式的区别,函数声明是单独写在一个结构里面的,不存在任何语句,逻辑判断结构中

注:针对函数声明和函数表达式。新旧浏览器不一样。
### 又如下面的预解析执行过程
function f() {};
** 首先告诉解析器有这个函数名字的存在,该阶段与变量的名字声明一致
** 然后告诉解析器这个名字连接的函数体
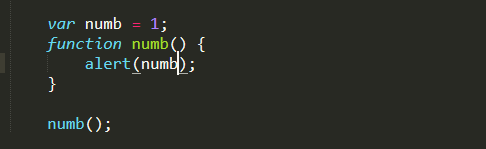
### 下面代码的解析执行过程

报错:numb is not a function
分析过程:
1,预解析代码,提升名字
***首先提升名字 numb
***再提升函数名,但是 numb 已经存在,使用跳过,让名字与函数体对应
***预解析后只有一个名字 numb
2,开始执行代码,从第一句赋值语句开始
***numb 赋值为1
***覆盖了函数体
3,调用numb,由于numb是数字1,因此保错
*****************************************************************************************************************

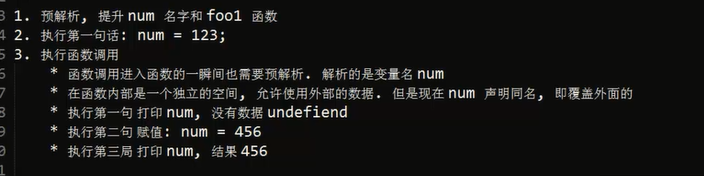
执行结果:1,undefined
2,456
代码解析与执行过程:

、
***************************************************************************************************************************************************************
4,JavaScript单线程处理代码与事件过程
虽然JavaScript是单线程的,可是浏览器内部不是单线程的。你的一些I/O操作、定时器的计时和事件监听(click, keydown…)等都是由浏览器提供的其他线程来完成的。
如果想利用多线程处理一些耗时较长的任务,可以使用HTML5提出的Web Worker。
二、任务队列和事件循环
JS 是单线程的,但是却能执行异步任务,这主要是因为 JS 中存在事件循环(Event Loop)和任务队列(Task Queue)。
事件循环:JS 会创建一个类似于 while (true) 的循环,每执行一次循环体的过程称之为 Tick。每次 Tick 的过程就是查看是否有待处理事件,如果有则取出相关事件及回调函数放入执行栈中由主线程执行。待处理的事件会存储在一个任务队列中,也就是每次 Tick 会查看任务队列中是否有需要执行的任务。
任务队列:异步操作会将相关回调添加到任务队列中。而不同的异步操作添加到任务队列的时机也不同,如 onclick, setTimeout, ajax 处理的方式都不同,这些异步操作是由浏览器内核的 webcore 来执行的,webcore 包含上图中的3种 webAPI,分别是 DOM Binding、network、timer模块。
onclick 由浏览器内核的 DOM Binding 模块来处理,当事件触发的时候,回调函数会立即添加到任务队列中。
setTimeout 会由浏览器内核的 timer 模块来进行延时处理,当时间到达的时候,才会将回调函数添加到任务队列中。
ajax 则会由浏览器内核的 network 模块来处理,在网络请求完成返回之后,才将回调添加到任务队列中。
主线程:JS 只有一个线程,称之为主线程。而事件循环是主线程中执行栈里的代码执行完毕之后,才开始执行的。所以,主线程中要执行的代码时间过长,会阻塞事件循环的执行,也就会阻塞异步操作的执行。只有当主线程中执行栈为空的时候(即同步代码执行完后),才会进行事件循环来观察要执行的事件回调,当事件循环检测到任务队列中有事件就取出相关回调放入执行栈中由主线程执行。
------此部分转载自v客学院吧的wrx3166
-------转载目的方便自己阅读
注:个人学习笔记
JS-预解析(提升)与代码执行过程的更多相关文章
- js 预解析
前言 JavaScript是解释型语言是毋庸置疑的,但它是不是仅在运行时自上往下一句一句地解析的呢? 事实上或某种现象证明并不是这样的,通过<JavaScript权威指南>及网上相关资料了 ...
- JS预解析与变量提升
预解析 JavaScript代码的执行是由浏览器中的JavaScript解析器来执行的.JavaScript解析器执行JavaScript代码的时候,分为两个过程:预解析过程和代码执行过程 预解析过程 ...
- JS预解析机制
JS的预解析过程: 1,预解析 2,再逐行解读代码, 实例: ---------------------------- <script> var name="xm& ...
- js预解析相关知识总结以及一些好玩的面试题
js预解析的题像在做智力题一样有意思~ 预解析 预解析:在解释这行代码之前发生的事情——变量的声明提前了,函数的声明提前 console.log(num) ——未定义Num,结果是报错 var num ...
- {sharepoint}提升 SharePoint 代码执行权限
提升 SharePoint 代码执行权限 关于如何提升 SharePoint 代码执行权限及相关知识介绍的文章我们园子里有很多, 这里给出其中两篇文章的链接,就不再啰嗦了. http://www.cn ...
- js 预解析以及变量的提升
js在执行之前会进行预解析. 什么叫预解析? 预:提前 解析:编译 预解析通俗的说:js在执行代码之前会读取js代码,会将变量声明提前. 变量声明包含什么?1.var 声明 2.函数的显示声明. 提前 ...
- js代码执行过程
一:first-blood:任何程序执行的第一步总是会先检查有没有语法错误,如果有,则直接抛出语法错误,直接跳出, 二:second-blood:预编译,预编译呢会有四个执行过程,1:创建执行期上下文 ...
- JS预解析
1.在逐行读js代码前,解析器会先提取所有声明的var变量和函数 js解析器会先把脚本里所有var变量声明读一遍,但是它只读变量名字,不读变量值,一开始它会赋给所有读到的var变量一个[未定义]的值. ...
- javascript . 03 函数定义、函数参数(形参、实参)、函数的返回值、冒泡函数、函数的加载、局部变量与全局变量、隐式全局变量、JS预解析、是否是质数、斐波那契数列
1.1 知识点 函数:就是可以重复执行的代码块 2. 组成:参数,功能,返回值 为什么要用函数,因为一部分代码使用次数会很多,所以封装起来, 需要的时候调用 函数不调用,自己不会执行 同名函数会覆盖 ...
随机推荐
- ArcGis Python脚本——根据接图表批量裁切分幅影像
年前写了一个用渔网工具制作图幅接图表的文章,链接在这里: 使用ArcMap做一个1:5000标准分幅图并编号 本文提供一个使用ArcMap利用接图表图斑裁切一幅影像为多幅的方法. 第一步,将接图表拆分 ...
- [再寄小读者之数学篇](2014-06-22 求极限 [中国科学技术大学2011年高等数学B考研试题])
设数列 $\sed{x_n}$ 满足 $0<x_1<\pi$, $x_{n+1}=\sin x_n\ (n=1,2,\cdots)$. (1) 证明 $\dps{\vlm{n}x_n}$ ...
- [物理学与PDEs]第3章第2节 磁流体力学方程组 2.4 不可压情形的磁流体力学方程组
不可压情形的磁流体力学方程组 $$\beex \bea \cfrac{\rd {\bf H}}{\rd t}-({\bf H}\cdot\n){\bf u}&=\cfrac{1}{\sigma ...
- 3.让linux 增加 wget 命令
Wget主要用于下载文件,在安装软件时会经常用到 直接执行命令 : sudo yum -y install wget 就可以使用wget了
- if判断中的true和false
真值指的是在 布尔值 上下文中转换后(使用强制类型转换)的值为真的值.所有值都是真值,除非它们被定义为 falsy (即除了 false,0,"",null,undefined 和 ...
- [mysql]错误解决之"Failed to start MySQL Server"
最近又开始倒腾mysql了,遇到了一个以前没有见过的问题. 问题如下: 百度了好久,发现写的文章都千篇一律,解决办法也都几乎是一样的,然而在我这里一点儿用都没有. 所以FQ看了看外面的世界,终于找到了 ...
- C++设计模式——观察者模式
观察者模式 在GOF的<设计模式:可复用面向对象软件的基础>一书中对观察者模式是这样说的:定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动 ...
- noj 算法 八数码问题
描述 在九宫格里放在1到8共8个数字还有一个是空格,与空格相邻的数字可以移动到空格的位置,问给定的状态最少需要几步能到达目标状态(用0表示空格):1 2 34 5 67 8 0 输入 输入一个给定 ...
- liunx mysql 备份
执行命令:mysqldump -uroot -p lanwei > lanwei2018-08-02.sql 出错 -bash: mysqldump: command not found 查看m ...
- Linux安装配置git
1.查看git安装版本 git version 2.查看git安装位置 whereis git 3.yum安装git yum install git 4.生成ssh key cd /root/.ssh ...
