微信小程序测试
1.连接真机,微信已经登录过了
2.代码:


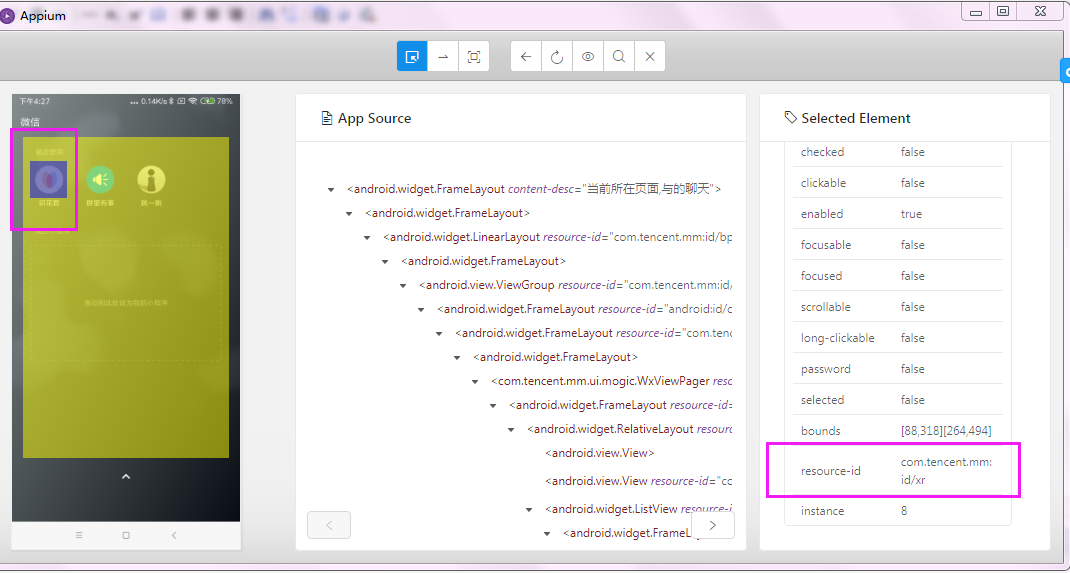
3.appium自带的识别工具

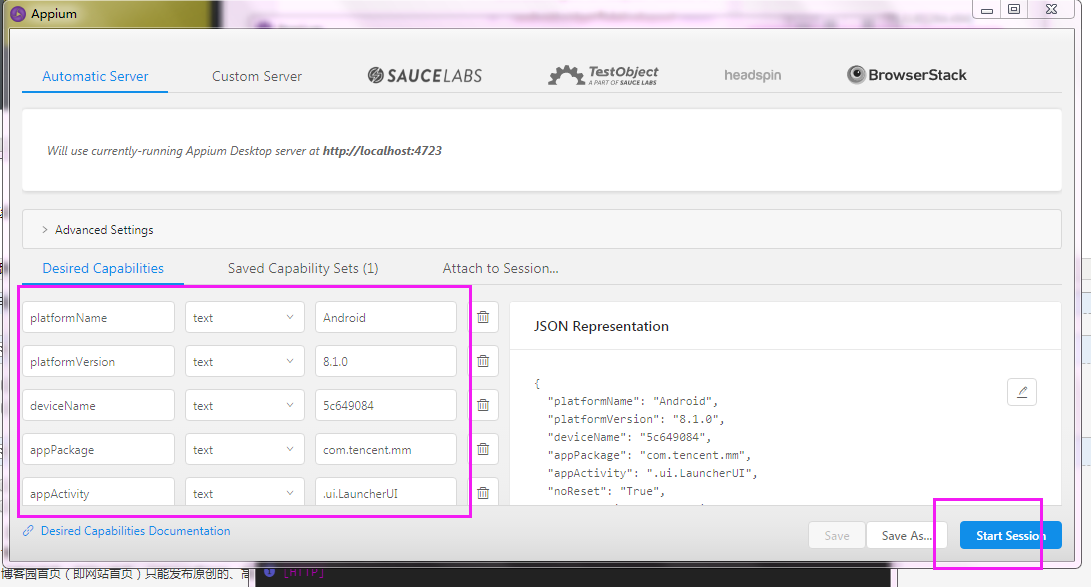
4.设置工具连接设备的方式

参考资料:
https://www.cnblogs.com/yoyoketang/p/9144987.html
https://www.cnblogs.com/yyoba/p/9455519.html
https://blog.csdn.net/xqtesting/article/details/79376688
微信小程序测试的更多相关文章
- 微信小程序测试二三事
微信小程序虽是微信推出的新形态的产品,但是在测试思路上跟其他的传统测试,大相径庭.既然大相径庭,那我们该如何测试呢. 功能测试功能测试跟传统的web功能测试一样,不是app的功能测试哦.这是因为小程序 ...
- 微信小程序测试指南
[本文出自天外归云的博客园] 微信小程序本地部署测试方法 下载微信开发者工具 让小程序管理员将测试人员的微信号添加开发者权限 本地设置hosts为测试环境hosts 打开微信web开发者工具并扫码登录 ...
- 微信小程序测试的策略和注意事项
一.测试前准备(环境搭建) 1.前端页面 微信Web开发者工具安装.授权测试用的微信号可预览和调试小程序...可参考此文: 微信Web开发者工具-下载.安装和使用图解 2.管理后台 配置内网测试服务器 ...
- 微信小程序测试检查点
1.权限测试 需要检查以下几种情况下微信用户访问的权限1)未授权微信登录小程序未授权时,一般使用一些业务功能的时候,都会弹出提醒:先授权再操作对应功能.或在提交数据到后台的时候,会提示补充相关身份信息 ...
- 微信小程序测试request请求webapi
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Ne ...
- 使用Appium 测试微信小程序和微信公众号方法
由于腾讯系QQ.微信等都是基于腾讯自研X5内核,不是google原生webview,需要打开TBS内核Inspector调试功能才能用Chrome浏览器查看页面元素,并实现Appium自动化测试微信小 ...
- 微信小程序如何测试?
不需要安装,只要在微信里找到这个小程序打开即可使用,由于小程序的便捷,如今越来越多的平台开发方都纷纷推出自身的小程序应用. 那我们该如何进行微信小程序测试呢? 1.功能测试 功能测试以需求文档和交互视 ...
- 【腾讯优测干货分享】微信小程序之自动化亲密接触
本文来自于腾讯优测公众号(wxutest),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/HcPakz5CV1SHnu-U8n85pw 导语 山雨欲来风满楼,最 ...
- 两百条微信小程序跳坑指南(不定时更新)
微信小程序联盟出品 跳坑textarea<二百二十三>不显示文本及textarea相关问题集合跳坑<二百一十三> background-image无法获取本地资源图片....跳 ...
随机推荐
- InterLocked学习笔记
在进行多线程编程的时候特别重要的一点就是多线程的同步,什么是同步呢?字面意思就是使多个不在同一线程执行的代码统一到一个线程中执行,但是对执行中的线程过程却无法控制,这就造成了多个线程可能同时操作同一个 ...
- Request.Params
在开发中有时会用到Request.Params["id"]来获取参数,那么到底是从什么地方接收参数呢? 一般情况下,有三种方式进行参数传递1.GET 方式,通过url传递,如?id ...
- linux下tomcat启动很慢的解决办法
1.用vim编辑器打开tomcat的bin目录下的catalina.sh [root@iz09a32x1sghz3z bin]# vi /usr/local/src/java/tomcats/tomc ...
- C++系列总结——构造与析构
前言 在使用资源前,我们需要做一些准备工作保证资源能正常使用,在使用完资源后,我们需要做一些扫尾工作保证资源没有泄露,这就是构造与析构了,这和编程语言是无关的,而是使用资源的一种方式.C++只不过是把 ...
- 震惊!Vector两行代码求逆序对,六行代码过普通平衡树
Vector两行代码求逆序对 背景:济南集训Day7上午T2,出了一道逆序对的裸题,SB的我没看出是逆序对来,于是现场推了一个很刁钻的求逆序对的方法 首先我们想一下冒泡排序的过程,我们不难发现,对于每 ...
- SAP MM MIGO & Return Delivery 组合实现部分数量的Reversal
SAP MM MIGO & Return Delivery 组合实现部分数量的Reversal 在笔者看来,MIGO这个事务代码里的Return Delivery主要用于采购退货场景. 先找到 ...
- 使用 empApi 组件实现 Change Data Capture 功能
Change Data Capture 功能是从 Winter '19 版本开始正式启用的功能. 它是基于"发布-订阅"模式设计,可以将 Salesforce 中记录的改变自动推送 ...
- KeePass全网最详使用指南
从入门到熟练:KeePass全网最详使用指南 https://post.smzdm.com/p/713042/
- 通过Excel文件快速创建页面和数据表
在设计一个软件系统,构建过程:需求->数据表->系统开发.实际情况是需求(数据)很多来源于已经存在的文件中,客户会要求把这些数据“电子化”,这就给需求分析产生了很大的工作量: 分析这些原始 ...
- Android如何实现超级棒的沉浸式体验
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由brzhang发表于云+社区专栏 做APP开发的过程中,有很多时候,我们需要实现类似于下面这种沉浸式的体验. 沉浸式体验 一开始接触的 ...
