JQuery----操作01
---恢复内容开始---
一 JQuery选择器:
基本选择器和基本过滤器和筛选选择器
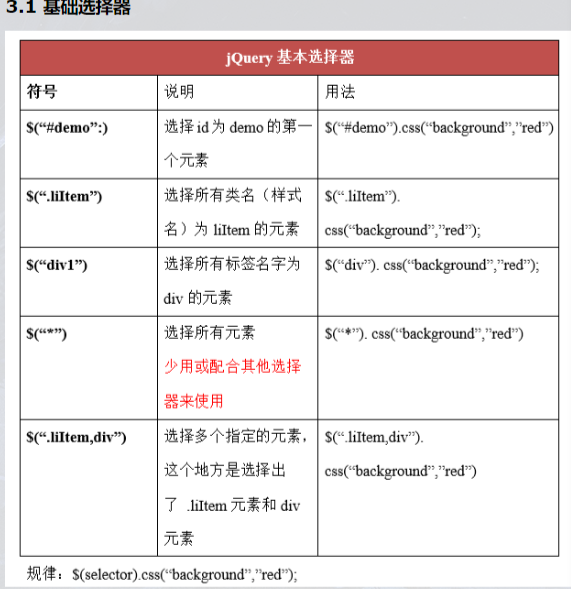
基础选择器:

<title>Title</title>
<script src="../day047前端--JQuery和bom/js/jquery.js"></script>
</head>
<body>
<div class = "box" id = "wrap">
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
</div>
<script>
// $('div')[0].style.backgroundColor='rad';
// console.log($('div')[0]) //jsdom对象用style点...
// console.log($('div')) //jquery对象用css.点...
// console.log($('#wrap'))//id选择器
// console.log($(".box")); //类选择器
// console.log($('#wrap .action')); // 后代选择器加空格
$('#wrap .active').click(function () { console.log($(this).text()); //这样获取的是JQuery对象的text值
// console.log($(this).text('haha')) //rext括号里写内容直接影响的是文本
}) </script>
小结:
- 标签选择器 $('div')
- id选择器$('#box')
- class选择器
筛选选择器:

<title>Title</title>
<script src="../day047前端--JQuery和bom/js/jquery.js"></script>
</head>
<body>
<ul>
<li>大佬</li>
<li>老二</li>
<li>老三</li>
<li>老四</li>
</ul>
<input type="text">
<script> //获取值 ,eq()的使用
// console.log($("li:eq(1)").css("background",'red')); //索引从0开始
//设置单个值或者多个值
// $("li:eq(1)").css("color","red"); // //通过字典的形式给对象设置多个值
// $("li:eq(1)").css({
// "color":"red",
// "background-color":"blue"
// });
// //属性选择器 给input背景加颜色
$("input[type='text']").css({
backgroundColor:"yellow"
})
</script>
小结:
- eq(index) index从0开始 选取匹配的元素
- gt(index) 大于index的元素
- lt(index) 小于index的元素
- odd 奇数
- even 偶数
- first 第一个
- last 最后一个
筛选方法:

小结:
- $('ul').find('li.active') 查找后代(儿子和孙子。。。。)元素
- children() 查找亲儿子
- eq() 获取指定的元素 索引从0 开始
- parent() 获取亲爹
- siblings() 选取兄弟(除它本身之外)
属性选择器: 通过$(....) 直接选.
选择器重要例子:
<script src="../day047前端--JQuery和bom/js/jquery.js"></script>
</head>
<body>
<input type="text"> //设置type的格式 radio是单选小点
<input type="radio" checked>男 // 默认选中checked
<input type="radio">女
<select name="" id="">//下拉框
<option value="">抽烟</option> // 下拉框里面的内容, option是下拉框元素
<option value="">喝酒</option>
<option value="hahha" selected>烫头</option> //selected为默认选中项
</select>
<script> console.log($('input[type=radio]:checked')); //这里默认选中的是男 ,input[type=radio]:checked等于$('input:radio:checked
console.log($('select option:selected').val()) // jquery对象 这里默认选中时烫头,以前是通过fom表单来获取key和val这里
//有几个方法,点text()获取文本 点html()获取标签和文本 点val()获取里面
// 的value的值 有了这些就可以和后端交互了
</script>
二 jquery 自定义动画 animate({动画队列属性},时间,fn)
<title>Title</title>
<script src="jquery.js"></script>
<style>
.box{
width: 200px;
height: 200px;
background-color:red;
color: #fff;
position: absolute;
top: 30px;
left: 0;
line-height:200px;
text-align: center;
}
</style> </head>
<body>
<button>动画</button>
<div class="box">得劲</div>
<script> //动画 在3秒时间 宽高 400px 变成圆,color:green
$('button').click(function () {
let animate1 = {
"width":'400',
"height":"400",
"border-radius":'200',
"color":'green',
"top":"400",
"left":"600",
} // animate() 自定义动画,,里面第一个属性要放到字典里.第二个是执行时间,第三个是个回函数,时间完成后执行函数
$('.box').animate(animate1,3000,function () {
$(this).hide();//当前对象隐藏,让其运动到指定位置后隐藏
})
})
</script>
</body>
</html>
三 简单音频插件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body>
<audio src="./Beyond - 情人.mp3" controls></audio>
</body>
</html>
四 jquery 的DOM操作:
样式操作
对象属性操作
标签属性操作
类操作
(1) 样式操作:
.css()
(2)类的操作:
<div class="box hide">得劲</div>
<script> $('button').click(function () { // $('.box').addClass('hide'); 添加类
// $('.box').removeClass('aa bb cc'); 删除类
// $('.box').toggleClass('hide'); 如果你上面有默认,隐藏那他就会帮你删除隐藏反之给你添加(就是切换点击事件显隐)
})
</script>
(3)值得操作:
# 如果没有参数,表示获取值,如果有一个参数,表示设置值
- text() 获取文本
- html() 获取标签和文本,如果某一个标签里面没有子元素,那我可以完全用他来渲染该标签的内部
- val() 获取value值
(4)对象属性操作:
# 如果有一个参数,表示获取值,两个参数,设置值
prop()
# 移除单个值或者多个值,多个值用空格隔开
removeProp()
(5)标签属性操作:
# 如果有一个参数,表示获取值,两个参数,设置值
attr()
# 移除单个值或者多个值,多个值用空格隔开
removeAttr()
JQuery----操作01的更多相关文章
- Jquery 操作Html 控件 CheckBox、Radio、Select 控件 【转】http://www.cnblogs.com/lxblog/archive/2013/01/09/2853056.html
Jquery 操作Html 控件 CheckBox.Radio.Select 控件 在使用 Javascript 编写前台脚本的时候,经常会操作 Html 控件,比如 checkbox.radio ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- jQuery组织您钞四----jQuery操作DOM
一.采用jQuery创建节点 节点是DOM基础设施.依据DOM产品规格,Node是一个很宽泛的概念,包含元素.属性.正文.档..实际开发过程中,要创建动态内容,主要操作的节点包括元素. 属性和文本. ...
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
转载:https://blog.csdn.net/chenchunlin526/article/details/77448168 jQuery操作复选框checkbox技巧总结 --- 设置选中.取消 ...
- Unit01: jQuery概述 、 jQuery选择器 、 jQuery操作DOM
Unit01: jQuery概述 . jQuery选择器 . jQuery操作DOM 使用jQuery放大字体: <!DOCTYPE html> <html> <head ...
- 对jquery操作复选框
摘要:jquery操作复选框.使用更简洁易懂,思路清晰,逻辑更明了,很实用 <!DOCTYPE html> <html> <head> <meta chars ...
- jquery操作表格 合并单元格
jquery操作table,合并单元格,合并相同的行 合并的方法 $("#tableid").mergeCell({ cols:[X,X] ///参数为要合并的列}) /** * ...
- input jquery 操作
本文章主要为了总结开发常用的input等常见html的jquery操作,不是为了展示自己多么菜,只为了积累知识,勿喷!!!不断更新中 $(function () { $("input[nam ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- Jquery操作cookie,实现简单的记住用户名的操作
一.jquery.cookie.js介绍 jquery.cookie.js是一个基于jquery的插件,一个轻量级的cookie 插件,可以读取.写入.删除 cookie. jquery.cook ...
随机推荐
- Elixir东游记/上:intro/1
1. 为啥前面还在搞haxe,现在又换到elixir了? erlang本来我就在用,用elixir不过是方便顺手给人科普而已. 2. so,接下来你打算用elixir干嘛? 很简单,写一个简单的解释器 ...
- Android反编译apk并重新打包签名(Mac环境)
工具下载 apktool :https://ibotpeaches.github.io/Apktool/install dex2jar:https://github.com/pxb1988/dex2j ...
- Unable to determine the device handle for GPU 0000:01:00.0: GPU is lost.问题排坑
在运行maskrcnn时,会碰到训练不动的问题,就卡在这儿 UserWarning: Converting sparse IndexedSlices to a dense Tensor of unkn ...
- 蒙层嵌套pdf以及连接后台
一.在本地浏览pdf(直接将element-dialog 和 iframe相结合)需要将要浏览的pdf放入static文件夹下面 <el-button type="text" ...
- 大数据面试题——如何找出访问最多的IP
问题描述: 现有海量日志数据保存在一个超大的文件中,该文件无法直接存入内存,要求从 中提取某天访问BD次数最多的IP 分析解读: 由于这个题目只关心某一天访问次数最多的IP,因此可以首先对文件进行一次 ...
- 安装SQl Server 报错 "需要 Microsoft.NET Framework 3.5 ServicePack 1" 解决方法
前言 之前装Sql Server都没遇到过这样的问题, 昨天重装了系统之后, 然后安装SQl Server 报错,提示 "需要 Microsoft.NET Framework 3.5 Ser ...
- Java虚拟机学习-Java内存区域(一)
Java虚拟机内存划分为以下几个区域: 1.方法区:方法区是各个线程共享的内存区域,它用于存储已被虚拟机加载的类信息.常量.静态变量.即时编译器编译后的代码等数据.虽然Java虚拟机规范把方法区描述为 ...
- django 模板 (ああああああああ!かぴ)
一 常用 1. {{ 不存在 | default : "xx" }} 2. {{ name | length }} 3. {{ xx | slice "1:-1" ...
- 判断浏览器大于等于ie9
方便自己查找 <script> (function (window) { var theUA = window.navigator.userAgent.toLowerCase(); if ...
- jenkins git ftp 发布.net 项目
一次搞这个,在其他文章的基础上 添加下自己的 笔记,方便自己查看, -------需要准备的东西--------------- 下载jenkins https://jenkins.io/downloa ...
