CSS中line-height继承问题
在CSS中,line-height属性用于设置多行元素的空间量,比如文本。对于块级元素,它指定元素行盒的最小高度。对于非替代的inline元素,它用于计算行盒的高度。
语法
/* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
取值
normal取决于用户端。桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的font-family。
<数字>该属性的应用值是这个无单位数字<数字>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果。
<长度>指定<长度>用于计算line box的高度。查看<长度> 获取可能的单位。以em为单位的值可能会产生不确定的结果。
<百分比>与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比值可能会带来不确定的结果。
经过测试,上述的几种形式中,带单位的取值会被子元素继承,只有不带单位(如1.2)或者normal不会被继承。
测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
font-size: 14px;
}
.p1 {
line-height: 21px;
}
.p2 {
line-height: 1.5;
}
.p3 {
line-height: 150%;
}
.p4 {
line-height: 1.5em;
}
.p5 {
line-height: normal;
}
h1 {
width: 8em;
overflow-wrap: break-word;
font-size: 28px;
}
</style>
</head>
<body>
<div class="p1">
<h1>pxpxpxpxpxppxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpx</h1>
</div>
<div class="p2">
<h1>UnitlessUnitlessUnitlessUnitlessUnitlessUnitlessUnitless</h1>
</div>
<div class="p3">
<h1>percentagepercentagepercentagepercentagepercentagepercentage</h1>
</div>
<div class="p4">
<h1>ememememememememememememememememememememememememememememememem</h1>
</div>
<div class="p5">
<h1>normalnormalnormalnormalnormalnormalnormalnormalnormalnormal</h1>
</div>
</body>
</html>
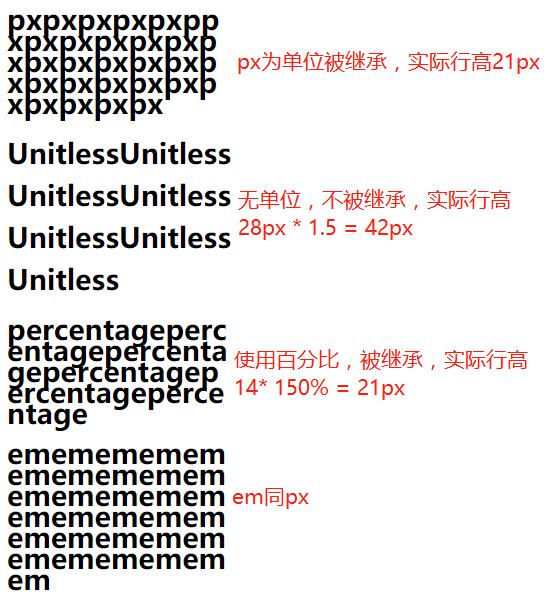
测试结果:


参考文献:
line-height
CSS中line-height继承问题的更多相关文章
- CSS中inherit指定继承的使用方法和auto的区别
CSS中的每个属性都有一个特定值"inherit",其含义是指定继承父元素的相应属性,使用inherit一方面在代码上能地表明要继承于父元素的样式属性,另一方面也使子元素继承了那些 ...
- CSS中层叠和继承的概念。
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码: 1 2 3 4 5 6 7 8 9 <ht ...
- css中属性值继承小解
继承:html元素可以从父元素那里继承一部分css属性,即使当前元素没有定义该属性. 1.css可以和不可以继承的属性 不可继承的:display.margin.border.padding.back ...
- CSS中设置height:100%无效的解决方案
在网页设计中有时会设置某个DIV或者TABLE的高度自适应,即元素的高度充满父元素的高度.一般使用设置CSS height:100%来实现.但是当元素层级嵌套比较深的时候,设置该属性并不能得到应有的 ...
- CSS中的height与line-height的区别
<p class='text'>高与行高的区别</p> 那么我要想让这些字上下居中那么可以用宽度和行高控制 .text{ height:25px; line-height:25 ...
- css中 出现height为100%失效的原因及解决方案
我们都知道需要给html和body标签设置了高度height:100%之后,再给内部的div设置height:100%的时候,内部div的高度100%才会起到作用.这是由于:%是一个相对父元素计算得来 ...
- css中权重与继承
出处:http://blog.csdn.net/xf616510229/article/details/53613212
- CSS中文本继承情况
无继承性的属性 http://www.cnblogs.com/thislbq/p/5882105.html vertical-align: 垂直文本对齐 CSS中文本可以继承父级样式 体 ...
- css中的继承、层叠、样式优先级机制
一.继承与层叠:
- 盘点CSS中可以和不可以继承的属性
CSS中可以和不可以继承的属性 一.无继承性的属性 1.display:规定元素应该生成的框的类型 2.文本属性: vertical-align:垂直文本对齐 text-decoration:规定 ...
随机推荐
- mock js使用方法简单记录
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- sqlserverdatasouce控件如何让添加删除修改自动化
对于sqlserverdatasouce控件,添加插入修改和删除命令,可以自动删除修改更新数据,不需要编写一行代码,但是有时更新失败,原因在于选中了[开放式并发],这个选中,如果该表与其他的数据表关联 ...
- springboot秒杀课程学习整理1-5
1)交易模型设计 交易模型(用户下单的交易模型)OrderModel id(String 交易单号使用String), userId,itemId,amount(数量),orderAmount(总金额 ...
- node.js http接口调试时请求串行特性分析
缘起: 产品业务上有个类数据库服务的请求时间比较长(类似mysql的sql查询),为了优化减少并发时的请求数,做了一个并发时共用请求的优化. 通过单元测试后,想通过手动模拟看下效果,发现优化一直不能生 ...
- OO第十二次作业
规格设计的发展历史 随着计算机软硬件的发展,代码的复杂程度也在不短增加,随着计算机软件规模日渐庞大,结构化程序设计方法开始无法满足用户的需求,面向对象程序设计产生.面向对象程序设计是一场重大的革命,提 ...
- Java中java.util.concurrent包下的4中线程池代码示例
先来看下ThreadPool的类结构 其中红色框住的是常用的接口和类(图片来自:https://blog.csdn.net/panweiwei1994/article/details/78617117 ...
- python笔记26-编码规范层级目录
bin-放的可执行文件 conf-放的配置文件 lib-放的一些lib库 temp-放的零时文件 logs-日志 core-核心逻辑 data-存放数据 README-帮助文档 start_shop. ...
- 常用的settings.xml文件
<?xml version="1.0"?> <settings> <localRepository>/Users/bernie.cx/.m2/r ...
- web应用及web.xml
一.创建web应用 1.在任意目录新建webDemo文件夹 2.在webDemo下新建WEB-INF文件夹(注意大小写) 3.在WEB-INF中新建web.xml文件(可以copy已有的web应用中的 ...
- iphone html5页面禁止点击数字就打电话
在html页面的head代码之间增加下面代码: <meta name="format-detection" content="telephone=no" ...
