配置https and http2 local本地开发环境
在启动过程中,我们决定使用HTTPS来保护我们的AWS Elastic Load Balancer endpoints,作为增强安全性的一部分。一开始的时候我遇到了一个问题,我的本地开发环境对服务器的请求被拒绝。
通过快速谷歌搜索后,我发现一些文章也许对我有用,像这个,这个或者这个,它们都有关于localhost如何实现HTTPS的详细说明。但即使按照这些指示亦步亦趋,最后却都失败了。Chrome总是向我抛出一个NET::ERR_CERT_COMMON_NAME_INVALID。
在着手配置https开发环境之前建议浏览这篇文章搞清楚https的工作原理及相关概论
如果对各种类型的证书类型及其作用不了解可以参考这篇文章
问题
这些文章中的所有步骤都是正确的,但那仅限于它们被发布的时间点,而不是现在。
经过大量的谷歌搜索之后,我发现我的本地证书被拒绝的原因是,Chrome已经不再支持证书中的commonName匹配,实际上,自2017年1月起需要subjectAltName这个规则了。
解决方案
第一步:创建根证书
如果对根证书的概念不了解可以参考以下文章
https introduction 和 What is a Root SSL Certificate?
生成一个RSA-2048密钥并保存到一个文件rootCA.key。该文件将被用作生成根SSL证书的密钥。系统将提示您输入密码,每次使用此特定密钥生成证书时都需要输入该密码
$ openssl genrsa -des3 -out rootCA.key
您可以使用您生成的密钥来创建新的根SSL证书。并将其保存为companyCA.pem。这个证书将有3,650天的有效期。你可以随意将其更改为任何您想要的天数。在这一过程中,你还将被提示输入其他可选信息。(模拟顶级CA - Certificaton agent给某公司或orgnization颁发证书)
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days -out companyCA.pem
第2步:如何把根SSL证书导入到Windows根证书存储区
打开控制面板 -》 系统与安全
输入关键字cer搜索,选择管理用户证书或者管理计算机证书

打开受信任的根证书
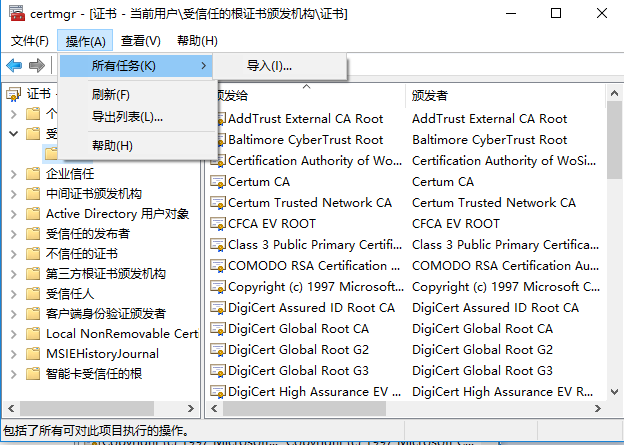
从菜单导入


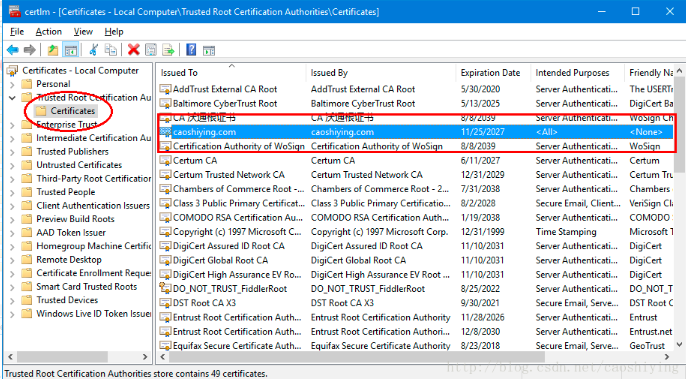
查看导入结果

第3步:创建域SSL证书(模拟公司拿到root CA 颁发的证书后,给公司主域名下的子域名生成证书,这里假设localhost公司子域名之一)
当然也可以通过修改本地host文件或公司DNS服务器配置模拟出一个子域名 如dev.xxxx.com。
根SSL证书(companyCA.pem)现在可以用来为您的本地localhost开发环境专门发行证书。
创建一个新的OpenSSL配置文件server.csr.cnf以便在创建证书时可以导入这些设置,而不必在命令行上输入它们。
修改 DNS.1为自己的域名
[ req ] default_bits = 2048
default_keyfile = companyCA.pem
distinguished_name = subject
req_extensions = req_ext
x509_extensions = x509_ext
string_mask = utf8only [ subject ] countryName = Country Name (2 letter code)
countryName_default = US stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = NY localityName = Locality Name (eg, city)
localityName_default = New York organizationName = Organization Name (eg, company)
organizationName_default = Example, LLC commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_default = Example Company emailAddress = Email Address
emailAddress_default = test@example.com [ x509_ext ] subjectKeyIdentifier = hash
authorityKeyIdentifier = keyid,issuer basicConstraints = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "OpenSSL Generated Certificate" [ req_ext ] subjectKeyIdentifier = hash basicConstraints = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "OpenSSL Generated Certificate" [ alternate_names ] DNS.1 = localhost
创建证书密钥以localhost使用存储在其中的配置设置server.csr.cnf。该密钥存储在server.key。
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config server.csr.cnf
证书签名请求通过我们之前创建的根SSL证书颁发,创建出一个localhost的域名证书。输出是一个名为的证书文件server.crt。
openssl x509 -req -in server.csr -CA companyCA.pem -CAkey rootCA.key -CAcreateserial \
-out server.crt -days -sha256 -extensions x509_ext -extfile server.csr.cnf
创建keystore和密钥对
此时系统会要求设置keystore密码,设置密码,例如changeit, 并记住它后面配置gretty会用到此密码
keytool -genkey -alias mydomain -keyalg RSA -keystore keystore.jks -keysize 2048 -ext san=dns:your_domain
导入根证书或中级证书到keystore
keytool -import -trustcacerts -alias root -file server.crt -keystore keystore.jks
列出keystore存在的所有证书
keytool -list -v -keystore keystore.jks
配置gretty属性
gretty {
servletContainer = "tomcat9"
serverConfigFile = "tomcat.xml"
integrationTestTask = 'test'
}
put tomcat.xml under %project_home%/tomcat/tomcat.xml with the content below
<Server port="8005" shutdown="SHUTDOWN">
<Listener className="org.apache.catalina.core.AprLifecycleListener" SSLEngine="on" />
<Listener className="org.apache.catalina.core.JreMemoryLeakPreventionListener" />
<Listener className="org.apache.catalina.mbeans.GlobalResourcesLifecycleListener" />
<Listener className="org.apache.catalina.core.ThreadLocalLeakPreventionListener" /> <Service name="Catalina">
<Connector protocol="HTTP/1.1" port="80" maxHttpHeaderSize="8192" maxThreads="500" minSpareThreads="25" maxSpareThreads="75"
enableLookups="false" redirectPort="443" acceptCount="100"
connectionTimeout="20000" disableUploadTimeout="true" >
<UpgradeProtocol className="org.apache.coyote.http2.Http2Protocol" />
</Connector> <!--<Connector
protocol="org.apache.coyote.http11.Http11AprProtocol"
port="443" maxThreads="200"
scheme="https" secure="true" SSLEnabled="true"
keystoreFile="c:\Users\user_name\ssl\keystore.p12" keystorePass="changeit"
clientAuth="false" sslProtocol="TLS">
<UpgradeProtocol className="org.apache.coyote.http2.Http2Protocol" />
</Connector>-->
<Connector port="443" protocol="org.apache.coyote.http11.Http11AprProtocol" maxThreads="150" SSLEnabled="true">
<UpgradeProtocol className="org.apache.coyote.http2.Http2Protocol"/>
<SSLHostConfig honorCipherOrder="false">
<Certificate certificateKeyFile="c:\Users\user_name\ssl\server.key"
certificateFile="c:\Users\user_name\ssl\server.crt"/>
</SSLHostConfig>
</Connector> <Connector port="8009" enableLookups="false" redirectPort="443" protocol="AJP/1.3" />
<Engine name="Catalina" defaultHost="localhost">
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
</Host>
</Engine>
</Service>
</Server>
For the protocal Http11AprProtocol need download Apr native dll(tcnative-1.dll) and put it under JDK/bin and restart machine
refer to here for detailed instructions
cd project_home
gradle appRun
重启Chrome(很重要)
打开网站
看到浏览器上的小锁,即成功
参考文献
https://deliciousbrains.com/https-locally-without-browser-privacy-errors/
https://www.cnblogs.com/chyingp/p/https-introduction.html
推荐以下文章
https://superuser.com/questions/1083766/how-do-i-deal-with-neterr-cert-authority-invalid-in-chrome
https://www.chinassl.net/ssltools/keytool-commands.html
https://juejin.im/post/5a6db896518825732d7fd8e0
https over nio: https://www.cnblogs.com/librena/p/6707646.html
配置https and http2 local本地开发环境的更多相关文章
- windows7x64系统中配置mysql5.7.17为本地开发环境(win2008类似)
1. 下载mysql压缩包mysql-5.7.17-winx64.ziphttps://cdn.mysql.com//Downloads/MySQL-5.7/mysql-5.7.17-winx64.z ...
- spark-windows(含eclipse配置)下本地开发环境搭建
spark-windows(含eclipse配置)下本地开发环境搭建 >>>>>>注意:这里忽略JDK的安装,JDK要求是1.8及以上版本,请通过 java ...
- 5分钟上手:本地开发环境启动HTTPS
今天我们访问的所有网站几乎都是受HTTPS保护的.如果你的站点还没有,那你应该使用它.使用HTTPS保护服务器也意味着你不能从不是HTTPS服务器向此服务器发送请求.这给使用本地开发环境的开发人员带来 ...
- vue-router History 本地开发环境和nginx配置
vue-router mode=history本地开发环境配置 解决方法1.修改webpack的的devServer配置项(devServe存在于,rvue-cli2在webapck.config.j ...
- UPUPW Apache5.5系列本地开发环境配置
UPUPW Apache5.5系列 1. 在官网下载 Apache5.5系列,选择云端下载. 官网地址: http://www.upupw.net/aphp55/n110.html 2. 下载后,将压 ...
- 在 Windows10 系统中安装 Homestead 本地开发环境
在 windows10 系统中安装 homestead 本地开发环境 在 windows10 环境下安装 homestead 开发环境,网上有很多相关教程其中大多都是 mac 环境,很多大神都是用户的 ...
- 【OpenStack】OpenStack系列1之OpenStack本地开发环境搭建&&向社区贡献代码
加入OpenStack社区 https://launchpad.net/,注册用户(597092663@qq.com/Admin@123) 修改个人信息,配置SSH keys.OpenPGP keys ...
- vue配置手机通过IP访问电脑开发环境
vue配置手机通过IP访问电脑开发环境config/index.js// Various Dev Server settings host: '0.0.0.0', // can be overwrit ...
- 使用 Laragon 在 Windows 中快速搭建 Laravel 本地开发环境 (转)
laravel学院 简介 对于那些使用 Windows 操作系统的同学来说,Homestead 和 LaraDock 虽说支持 Windows 系统,但是对初学者来说,安装配置起来还是有一定复杂度的, ...
随机推荐
- Python输入数组(一维数组、二维数组)
一维数组: arr = input("") //输入一个一维数组,每个数之间使空格隔开 num = [int(n) for n in arr.split()] //将输入每个数以空 ...
- MapReduce(二) MR的高级特性-序列化、排序、分区、合并
一.序列化 (*) 核心接口:Writable接口.如果有一个类实现了Writable接口,就可以作为Map/Reduce的key和value. 举例: 读取员工数据,生成员工对象,直接存储 ...
- 解决Warning: mysql_connect(): Headers and client library minor version mismatch. 警告
php -i|grep Client 查询当前Client 版本,结果如下: Client API version => 5.6.31Client API library version =&g ...
- mysql的简单安装方法
准备工作MySQL-Front与mysql-5.5.15-win32 开始安装 选择compelete,完整安装 自动弹出配置界面 选择标准配置 设置root密码 成功界面 MySQL-Front 的 ...
- DDD 学习记录
1.领域模型建立 set 最好是受保护 2.CQRS 建议 查询可以直接从数据层获取: 3.领域服务 包含 不合适放在其他实体里面的方法,包含比较多实体操作的方法: 4.实体 里面的方法 ...
- STL中set的使用方法
第一次想认真地学学set,是在我做一题treap的时候产生的念头.(HNOI2004 宠物收养场,洛谷P2286) 嗯,虽然学过一丢丢的treap和splay,但是这编程复杂度貌似有点高…… 无奈翻开 ...
- oracle插入数据的时候报错:ORA-00928: 缺失 SELECT 关键字
比如:插入数据的时候是这样的insert into a value('哈哈'); 报的是这样的错误:ORA-00928: 缺失 SELECT 关键字 其实就是value少了一个s,在oracle中,插 ...
- java代码生成json数据
https://www.cnblogs.com/libo0125ok/p/7905665.html
- readme 语法
README =========================== 该文件用来测试和展示书写README的各种markdown语法.GitHub的markdown语法在标准的markdown语法基础 ...
- MySQL关于root密码修改
(转载) 方法一:在mysql系统外,使用mysqladmin修改mysqladmin -u root -p password "test123"Enter password: [ ...
