搭建vue.js环境
一、安装Node.js
(以下安装环境均为win10)
下载链接:https://nodejs.org/en/download/

官网给出了两个版本,LTS和Curren。字面意思是推荐大多数用户使用LTS版本,而Current版本则是含有最新功能,百度了下LTS是长期维护版本,没有特殊要求这里就下载LTS版本了。
安装过程使用默认设置,一路下一步即可。
安装结束后打开控制台输入 node -v 查看版本号,若能正确执行则说明安装完成,并已加入环境变量

控制台输入node的话会进入node运行环境,输入,exit或者按两下ctrl+c退出

输入npm -v查看npm版本(这里和上面的v都是小写),正确显示版本表示安装成功,加入环境变量成功

二、安装vue.js
可以通过cdn引入,也可以通过安装vue-cli脚手架来使用vue
下面介绍安装vue-cli的方式
1. 安装淘宝镜像cnpm
国外的网站总是太慢,这里采用国内淘宝镜像cnpm来代替npm包管理工具,可以加快包的安装速度
命令:
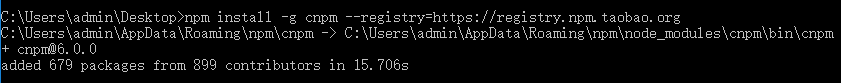
npm install -g cnpm --registry=https://registry.npm.taobao.org

2. 安装全局脚手架vue-cli
输入命令:cnpm install --global vue-cli
输入vue --version查看版本

3. 新建项目
vue init webpack test
创建一个webpack模板的vue项目,test是项目名称。
然后会让输入项目名称,项目描述和作者。

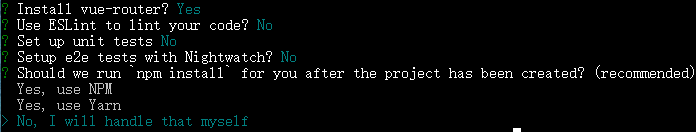
安装过程中会提示你是否安装vue-route,这个要用到,输入yes或者回车,之后让安装的东西就都是用不到的了,可以输入no。最后一个让你选择是否立刻运行npm install, 这里不要直接确定,npm很慢,选最后一个,等会自己安装。安装过程中你的当前路径会出现你创建的这个项目文件夹。然后再进入项目使用刚刚安装的cnpm,运行cnpm install,安装所需依赖。

4. 运行项目
cd进入刚刚创建的项目文件夹,运行命令
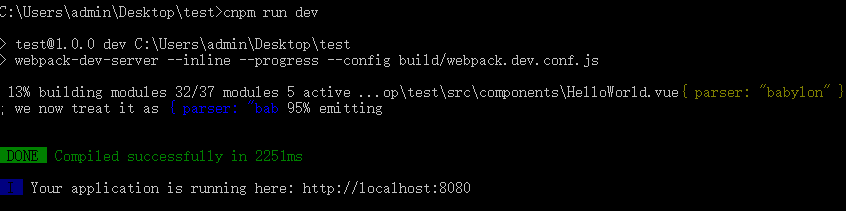
cnpm run dev

这时候在浏览器中输入 localhost:8080即可访问我们的项目(有时候会自动跳转)

出现如图界面,即创建成功。
搭建vue.js环境的更多相关文章
- 搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue 安装webpack命令如下 $ cnpm install webp ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- 【前端】vue.js环境配置以及实例运行简明教程
vue.js环境配置以及实例运行简明教程 声明:本文档编写参考如下两篇博客,是对它们的修改与补充,欢迎点击链接查看原文: 原文1:vue.js在windows本地下搭建环境和创建项目 原文2:Vue. ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- 十分钟上手-搭建vue开发环境(新手教程)
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建 ...
- 1.WIN10下搭建vue开发环境
WIN10下搭建vue开发环境 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具. ...
- 搭建vue开发环境的步骤,六步完成
搭建vue开发环境的步骤,其实也挺简单的,之前这环境的配置也困扰着我一:在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,下载地址:h ...
- 初探webpack之从零搭建Vue开发环境
初探webpack之搭建Vue开发环境 平时我们可以用vue-cli很方便地搭建Vue的开发环境,vue-cli确实是个好东西,让我们不需要关心webpack等一些繁杂的配置,然后直接开始写业务代码, ...
随机推荐
- 基于IdentityServer4 实现.NET Core的认证授权
IdentityServer4是什么? IdentityServer4是基于ASP.NET Core实现的认证和授权框架,是对OpenID Connect和OAuth 2.0协议的实现. OpenID ...
- JDBC与ORM发展与联系 JDBC简介(九)
概念回顾 回顾下JDBC的概念: JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它 ...
- #12 Python函数
前言 矩形的面积 S = ab,只要知道任一矩形的的长和宽,就可以带入上式求得面积.这样有什么好处呢?一个公式,适用于全部矩形,一个公式,重复利用,减少了大脑的记忆负担.像这类用变量代替不变量的思想在 ...
- C语言之递归
递归例子如下: #include <stdio.h> /*函数声明*/ void digui(int n); int main() { ; digui(n); ; } void digui ...
- SpringCloud系列——Eureka 服务注册与发现
前言 Eureka是一种基于REST(具像状态传输)的服务,主要用于AWS云中定位服务,以实现中间层服务器的负载平衡和故障转移.本文记录一个简单的服务注册与发现实例. GitHub地址:https:/ ...
- jstat命令查看jvm的GC情况 (以Linux为例)
jstat命令可以查看堆内存各部分的使用量,以及加载类的数量.命令的格式如下: jstat [-命令选项] [vmid] [间隔时间/毫秒] [查询次数] 注意!!!:使用的jdk版本是jdk8. ...
- C# 设置Excel超链接(一)
在日常工作中,在编辑文档时,为了方便自己或者Boss能够实时查看到需要的网页或者文档时,需要对在Excel中输入的相关文字设置超链接,那么对于一些在Excel中插入的图片我们该怎么实现超链接呢,下面给 ...
- Java中float型最大值大于long型?
float型在内存中占用的是4个字节的空间,而long型占用的是8个字节的空间. 注:float类型的范围是:一3.403E38~3.403E38.而long类型的范围是:-2^63~2^63-1(大 ...
- Mybatis入门之增删改查
Mybatis入门之增删改查 Mybatis如果操作成功,但是数据库没有更新那就是得添加事务了.(增删改都要添加)----- 浪费了我40多分钟怀疑人生后来去百度... 导入包: 引入配置文件: sq ...
- response.write
response.write(chunk[, encoding][, callback])# 查看英文版 chunk <string> | <Buffer> encoding ...
