localStorage sessionStorage 增强版
1. 保留了localStorage sessionStorage的(setItem getItem removeItem clear key)api,使用上几乎差不多
2. 增强了setItem方法,增强版的可以设置值为undefined null array object string number类型的值
3. 增加了(has getAll forEach)api
源码如下
/**
* Created by Sorrow.X on 2018/3/30.
* 本地存储实现, 封装localStorage和sessionStorage
*/ ;(function() {
const api = {
setItem(key, val) {
if (tip(arguments, 'setItem', 2)) { return }
this.storage.setItem(key, serialize(val))
return val
}, getItem(key, defaultVal) {
if (tip(arguments, 'getItem', 1)) { return }
// 如果没有该key, 则自动设置到缓存中去, 默认值为null
if (!this.has(key)) {
return this.setItem(key, defaultVal || null)
}
let ret = deserialize(this.storage.getItem(key))
// 如果有该key,但是值为undefined或者null,则使用默认值且设置到缓存去
if (defaultVal && (ret === undefined || ret === null)) {
ret = this.setItem(key, defaultVal)
}
return ret
}, removeItem(key) {
if (tip(arguments, 'removeItem', 1)) { return }
this.storage.removeItem(key)
}, clear() {
this.storage.clear()
}, key(index) {
if (tip(arguments, 'key', 1)) { return }
this.storage.key(index)
}, has(key) {
if (tip(arguments, 'has', 1)) { return }
// 使用原生getItem方法,如果没有该key会返回字符串"null"
return this.storage.getItem(key) !== null
}, getAll() {
let map = Object.create(null)
this.forEach((key, val) => {
map[key] = val
})
return map
}, forEach(callback, ctx) {
for (let i = 0; i < this.storage.length; i++) {
let key = this.storage.key(i)
callback && callback.call(ctx, key, this.getItem(key), i)
}
}
} let local = Object.assign({
storage: window.localStorage
}, api) let session = Object.assign({
storage: window.sessionStorage
}, api) function serialize(val) {
return JSON.stringify(val)
} function deserialize(val) {
try {
return JSON.parse(val)
} catch (e) {
return val === "undefined" ? undefined : val
}
} function tip(args, operation, actualNum) {
if (args.length < actualNum) {
console.error(
`Failed to execute '${operation}' on 'store': ${actualNum} arguments required, but only ${args.length} present.`
)
return true;
} else {
return false;
}
} if (
typeof module !== 'undefined' &&
typeof exports === 'object'
) {
module.exports = { local, session }
} else {
window.local = local
window.session = session
}
})();
使用姿势(和原生对比):
// 原生
localStorage.setItem('num', 1)
localStorage.setItem('str', 'str')
localStorage.setItem('arr', [1, 2, 3])
localStorage.setItem('obj', {a: 1, b: 2, c: 3})
localStorage.setItem('undefined', undefined)
localStorage.setItem('null', null) console.log(localStorage.getItem('test'), Object.prototype.toString.call(localStorage.getItem('test')))
console.log(localStorage.getItem('num'), Object.prototype.toString.call(localStorage.getItem('num')))
console.log(localStorage.getItem('str'), Object.prototype.toString.call(localStorage.getItem('str')))
console.log(localStorage.getItem('arr'), Object.prototype.toString.call(localStorage.getItem('arr')))
console.log(localStorage.getItem('obj'), Object.prototype.toString.call(localStorage.getItem('obj')))
console.log(localStorage.getItem('undefined'), Object.prototype.toString.call(localStorage.getItem('undefined')))
console.log(localStorage.getItem('null'), Object.prototype.toString.call(localStorage.getItem('null'))) // 增强版
local.setItem('__num__', 1)
local.setItem('__str__', 'str')
local.setItem('__arr__', [1, 2, 3])
local.setItem('__obj__', {a: 1, b: 2, c: 3})
local.setItem('__undefined__', undefined)
local.setItem('__null__', null) console.log(local.getItem('__test__'), Object.prototype.toString.call(local.getItem('__test__')))
console.log(local.getItem('__num__'), Object.prototype.toString.call(local.getItem('__num__')))
console.log(local.getItem('__str__'), Object.prototype.toString.call(local.getItem('__str__')))
console.log(local.getItem('__arr__'), Object.prototype.toString.call(local.getItem('__arr__')))
console.log(local.getItem('__obj__'), Object.prototype.toString.call(local.getItem('__obj__')))
console.log(local.getItem('__undefined__'), Object.prototype.toString.call(local.getItem('__undefined__')))
console.log(local.getItem('__null__'), Object.prototype.toString.call(local.getItem('__null__')))
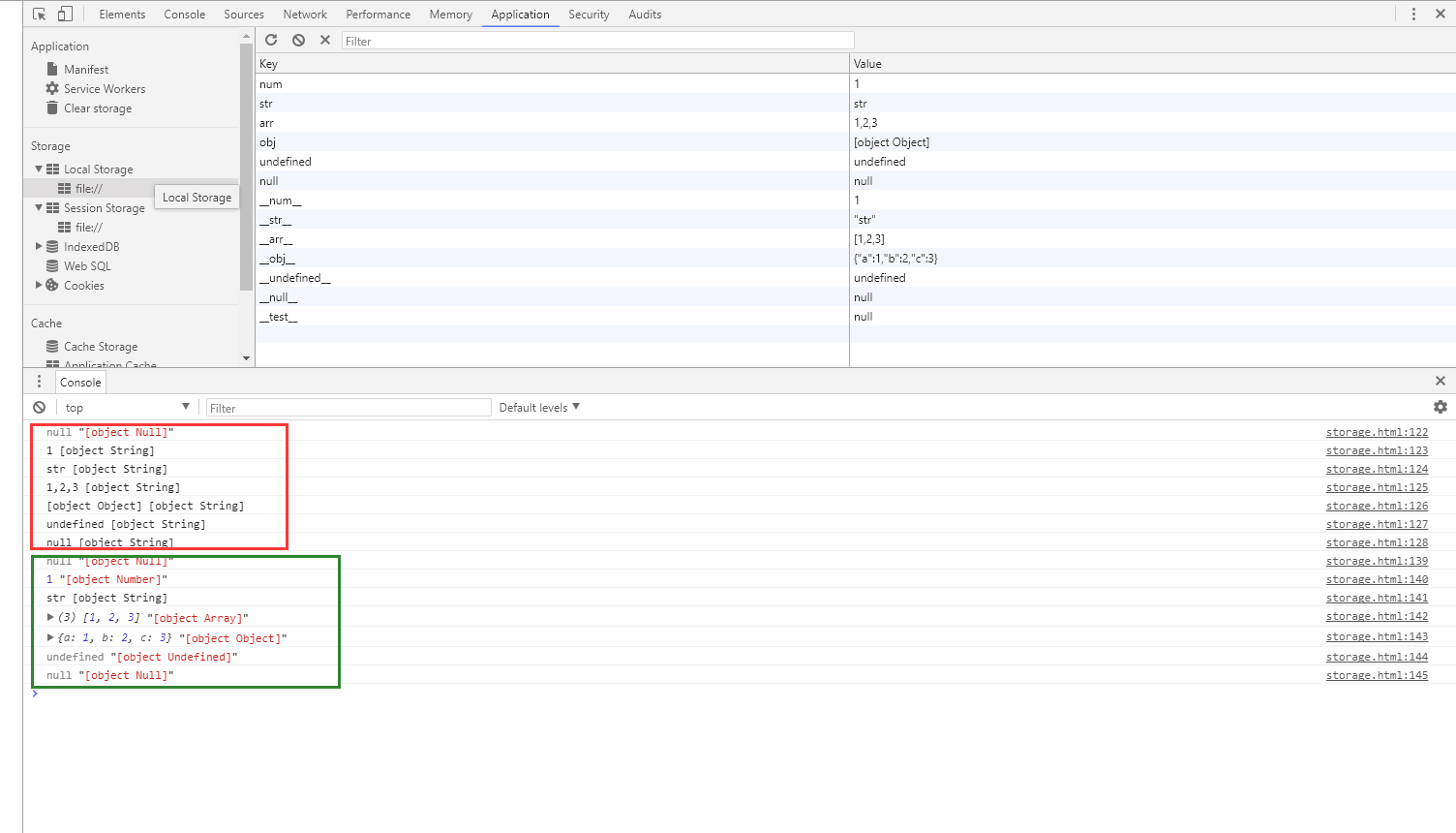
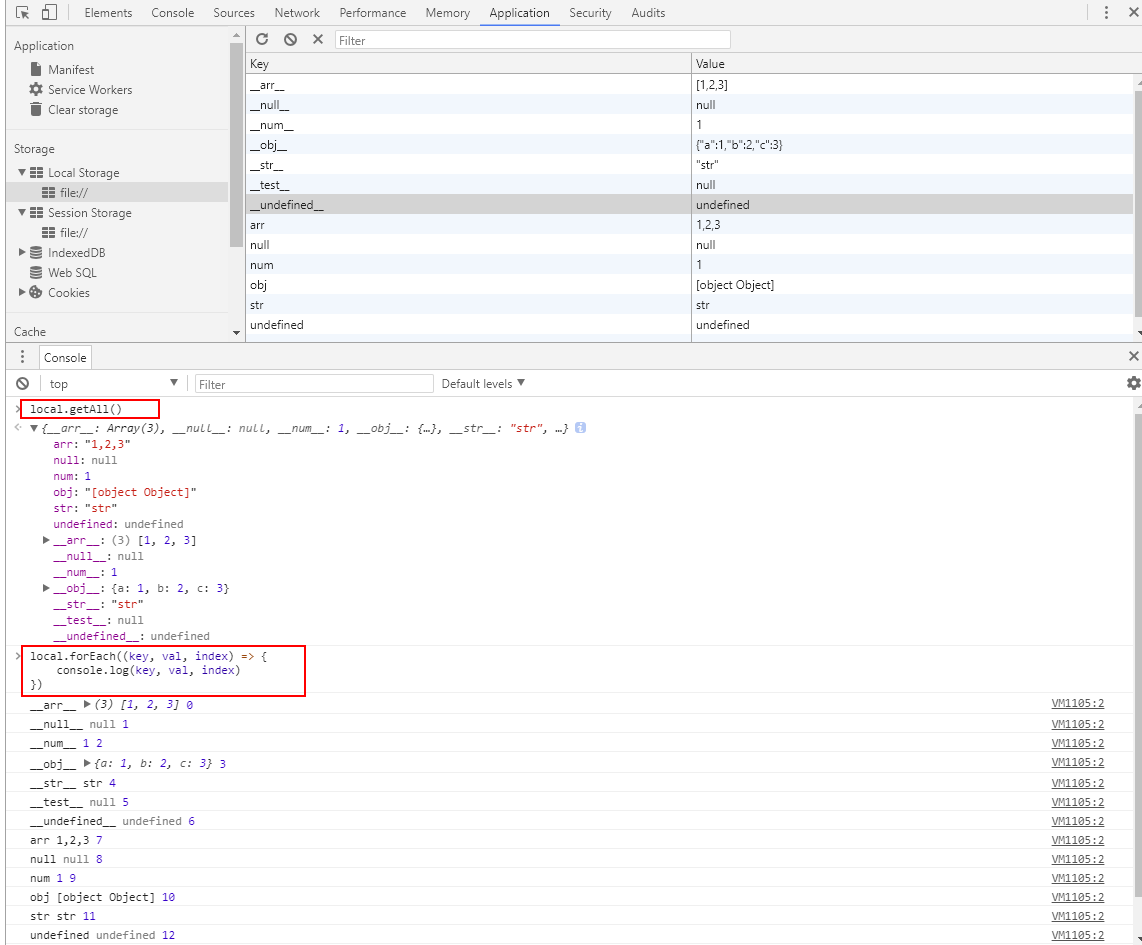
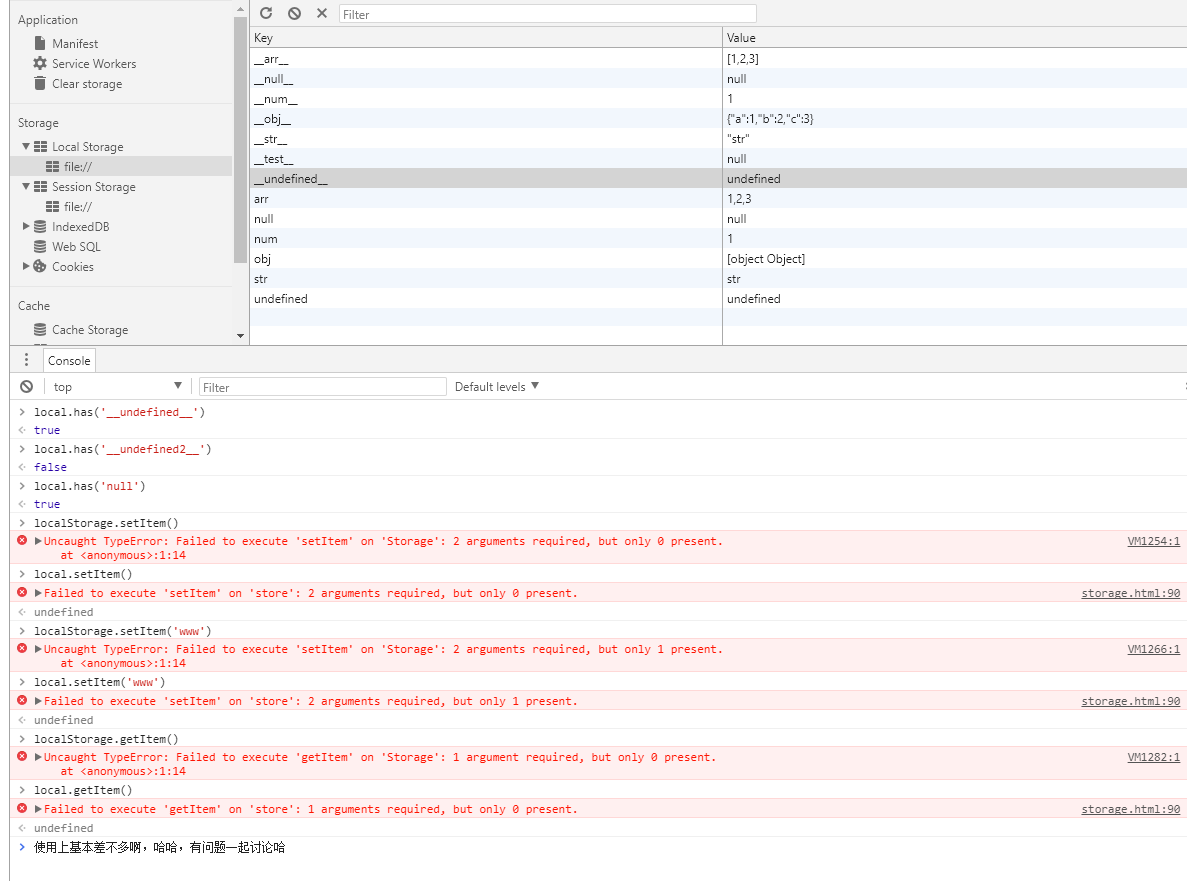
上图结果截图:



localStorage sessionStorage 增强版的更多相关文章
- 将表里的数据批量生成INSERT语句的存储过程 增强版
将表里的数据批量生成INSERT语句的存储过程 增强版 有时候,我们需要将某个表里的数据全部或者根据查询条件导出来,迁移到另一个相同结构的库中 目前SQL Server里面是没有相关的工具根据查询条件 ...
- 最新GHOST XP系统下载旗舰增强版 V2016年
系统来自:系统妈:http://www.xitongma.com 深度技术GHOST xp系统旗舰增强版 V2016年3月 系统概述 深度技术ghost xp系统旗舰增强版集合微软JAVA虚拟机IE插 ...
- 最新深度技术GHOST XP系统旗舰增强版 V2016年
来自系统妈:http://www.xitongma.com 深度技术GHOST xp系统旗舰增强版 V2016年 系统概述 深度技术ghost xp系统旗舰增强版集合微软JAVA虚拟机IE插件,增强浏 ...
- WinNTSetup v3.8.7 正式版绿色增强版
最强系统安装利器:WinNTSetup 现已更新至 v3.8.7 正式版!这次更新修复调整了诸多问题,新版非常好用接近完美!WinNTSetup 现在已经自带BCDBoot 选项,并且完全支持Wind ...
- HTML5 的web储存: localStorage & sessionStorage
早期的浏览器使用cookie储存,HTML5新增web储存,包括:localStorage 和 sessiongStorage; localStorage:可以永久储存: sessionStorage ...
- iOS开发和localStorage/sessionStorage
一.前言 在近期的工作中,有前端同学告诉我要清除localStorage,我当时对localStorage完全没有概念,所以就在w3c看了一下相关的内容,下面简单的介绍一下.算是对iOS开发者普及H5 ...
- 将表里的数据批量生成INSERT语句的存储过程 继续增强版
文章继续 桦仔兄的文章 将表里的数据批量生成INSERT语句的存储过程 增强版 继续增强... 本来打算将该内容回复于桦仔兄的文章的下面的,但是不知为何博客园就是不让提交!.... 所以在这里贴出来吧 ...
- cookie, localStorage, sessionStorage区别
cookie 有过期时间,默认是关闭浏览器后失效,4K,兼容ie6,不可跨域,子域名会继承父域名的cookielocalStorage 永不过期,除非手动删除,5M,兼容IE8,不可跨域,子域名不能继 ...
- CentOS6.5安装Tab增强版:bash-completion
CentOS6.5安装Tab增强版:bash-completion,可补全命令参数: 因为CentOS官方源并不带有bash-completion的包,所以,为了可用yum安装,增加epel的源, 首 ...
随机推荐
- C语言实现二叉树的创建&遍历
算法思想(重点是递归的使用) 利用扩展先序遍历序列创建二叉链表 采用类似先序遍历的递归算法,首先读入当前根结点的数据,如果是'.'则将当前 树根置为空,否则申请一个新结点,存入当前根结点的数据,分别 ...
- 做了2个多月的设计和编码,我梳理了Flutter动态化的方案对比及最佳实现
背景 在端上为了提升App的灵活性, 快速解决万变的业务需求,开发者们探索了多种解决方案,如PhoneGap ,React Native ,Weex等,但在Flutter生态还没有好的解决方案.未来闲 ...
- 系统开发中使用拦截器校验是否登录并使用MD5对用户登录密码进行加密
项目名称:客户管理系统 项目描述: 项目基于javaEE平台,B/S模式开发.使用Struts2.Hibernate/Spring进行项目框架搭建.使用Struts中的Action 控制器进行用户访问 ...
- Spring Boot(十四)RabbitMQ延迟队列
一.前言 延迟队列的使用场景:1.未按时支付的订单,30分钟过期之后取消订单:2.给活跃度比较低的用户间隔N天之后推送消息,提高活跃度:3.过1分钟给新注册会员的用户,发送注册邮件等. 实现延迟队列的 ...
- 痞子衡嵌入式:第一本Git命令教程(6)- 日志(log/reflog/gitk)
今天是Git系列课程第六课,上一课我们学会了Git本地提交,今天痞子衡要讲的是如何查看Git本地历史提交. 当我们在仓库里做了很多次提交之后,免不了需要回看提交记录,看看自己之前的改动.有三种Git命 ...
- [java]static关键字的四种用法
在java的关键字中,static和final是两个我们必须掌握的关键字.不同于其他关键字,他们都有多种用法,而且在一定环境下使用,可以提高程序的运行性能,优化程序的结构.下面我们先来了解一下stat ...
- 什么是平衡二叉树(AVL)
前言 Wiki:在计算机科学中,AVL树是最早被发明的自平衡二叉查找树.在AVL树中,任一节点对应的两棵子树的最大高度差为1,因此它也被称为高度平衡树.查找.插入和删除在平均和最坏情况下的时间复杂度都 ...
- 第55章 API资源 - Identity Server 4 中文文档(v1.0.0)
此类建模API资源. Enabled 指示此资源是否已启用且可以请求.默认为true. Name API的唯一名称.此值用于内省身份验证,并将添加到传出访问令牌的受众. DisplayName 该值可 ...
- WPF 语言格式化文本控件
前言 本章讲述正确添加语言资源的方式,以及一段语言资源的多种样式显示. 例如:“@Winter,你好!感谢已使用软件 800 天!” 在添加如上多语言资源项时,“XX,你好!感谢已使用软件 X 天!” ...
- Catalan卡特兰数入门
简介 卡特兰数是组合数学中的一种常见数列 它的前几项为: 1, 1, 2, 5, 14, 42, 132, 429, 1430, 4862, 16796, 58786, 208012, 742900, ...
