接口测试工具postman
一、 安装
1. 免费官网链接:https://www.getpostman.com/postman,下载好后双击.exe程序安装即可
2. 注意事项:建议安装在非系统盘,即C盘以外的盘,路径最好用全英文路径
3. 打开chrome ->更多工具 ->拓展程序 ->加载本地已解压的postman至chrome中
4. 打开postman,注册并登录,也可以跳过注册页,不登录也可以直接使用
二 、postman使用
1.基本功能:

导入项目:https://www.getpostman.com/collections/c8f98a1120357e0d4a5a
环境变量url:http://postmanexample.bayes.cafe
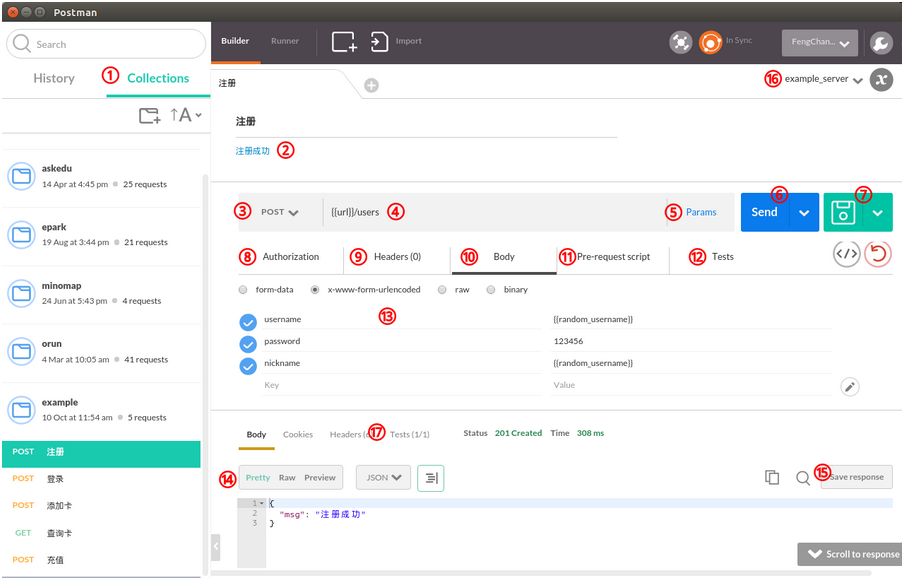
1) Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。
2) 上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。保存请求的按钮在15
3) 选择HTTP Method(get /post /put /delete...)
4) 请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值
5) 点击可以设置URL参数的key和value
6) 点击发送请求
7) 点击保存请求到Collection
8) 设置鉴权参数,可以用OAuth之类的
9) 自定义HTTP Header,有些因为Chrome原因不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
10)设置Request body,13那里显示的就是body的内容
11) 在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
12) 在收到response之后执行的测试,测试的结果会显示在17的位置
13) 有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
14) 返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
15) 点击这里把请求保存到2的位置
16) 设置environment variables和global variables,点击右边的x可以快速查看当前的变量。(一个项目如果需要测试好几个环境的情况,就可以对不同环境分别设置对应的环境变量)
17) 测试执行的结果,一共几个测试,通过几个。
2.测试工具:
测试工具主要包括三部分,在发起请求之前运行的Pre-request,在收到应答之后运行的Test,和一次运行所有请求的Collection Runner
1)pre-request
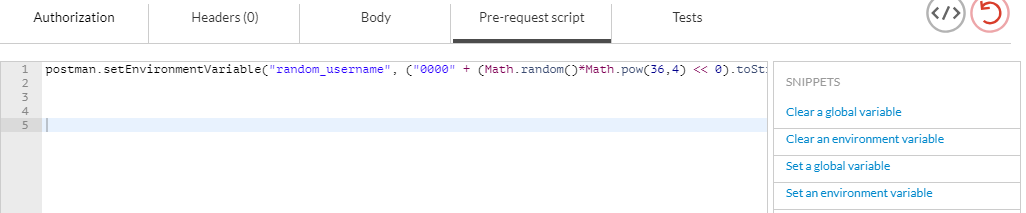
Pre-request的编写界面如下:

Pre-request和Test用的语言都是JavaScript,Postman在一个沙盒里执行代码,提供给用户的库和函数可以在这里查看。而常用的功能都可以通过右边的Code Snippets实现,点击就可以插入到代码区域
可以看到Pre-request里常用的功能有四种,清除全局变量、清除环境变量、设置全局变量以及设置环境变量。
①这条请求的pre-request就是在注册之前生成一个字符串作为随机用户名
postman.setEnvironmentVariable("random_username", ("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4));
②其他用法还包括在发起请求之前获取当前的时间戳放在参数里:
postman.setEnvironmentVariable("unixtime_now",Math.round(new Date().getTime()/1000));
2)Test
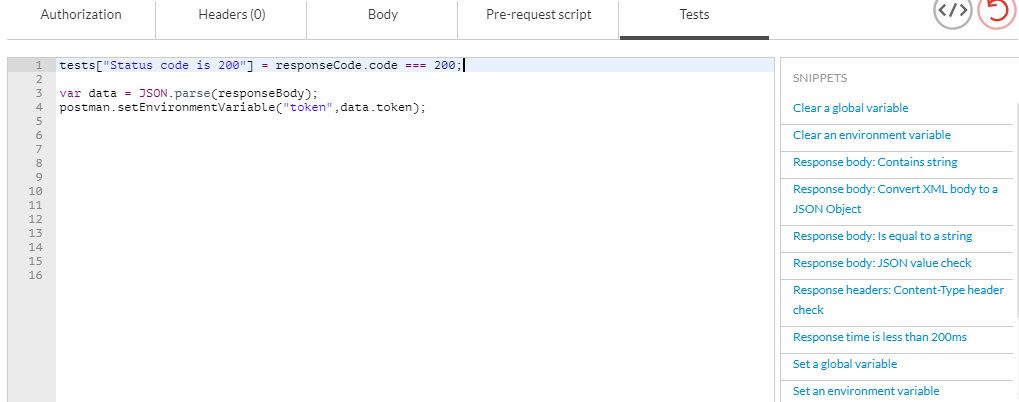
Test的编写界面如下:

① 和Pre-request相比,Test的Snippets就丰富多了,例如检查状态码、检查响应串、验证JSON、检查header、限制应答时间
② 如果需要将服务器响应的数据保存下来,用在后面的请求里,也需要在这一步做
③ 在图中的Test里,我首先检查了状态码为200,然后解析返回的JSON,把环境变量里的token设为JSON里的token
3)Collection Runner
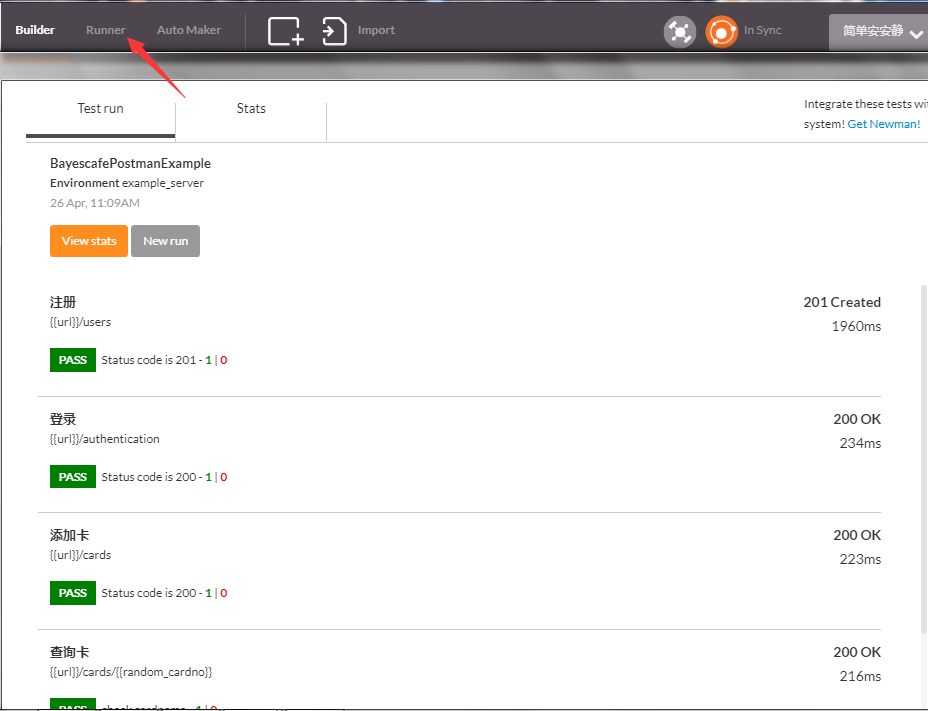
当编写了很多测试之后,就可以使用Collection Runner来自动运行整个Collection了,入口就在主界面最上面一行的Runner。选好Collection、Environment,如果有需要还可以载入JSON和CSV作为数据源。点击Start Test Run,就可以看到结果了。

这里可以看到一共发起了5次请求,每个请求各有一个Test,全部Pass。(虽然最后一个请求的返回是403,但是这个请求的期望返回值就是403,所以也是Pass的)
三、示例
流程:用户可以注册并登录,然后在系统里新建充值卡,并给这张卡充值
1. 注册
生成一个随机字符串作为用户名和昵称
postman.setEnvironmentVariable("random_username", ("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4));发起请求
POST /index.php/users HTTP/1.1
Host: postmanexample.bayes.cafe
Cache-Control: no-cache
Postman-Token: 76791813-aac2-71fb-cad4-3e737f37c4d0
Content-Type: application/x-www-form-urlencoded
username=2mjk&password=123456&nickname=2mjk运行测试、检查结果
tests["Status code is 201"] = responseCode.code === 201;2. 登录
直接用刚才生成的环境变量发起请求
POST /index.php/authentication HTTP/1.1
Host: postmanexample.bayes.cafe
Cache-Control: no-cache
Postman-Token: aac7d0ac-e0e3-ecf2-39da-b8dca672e3d7
Content-Type: application/x-www-form-urlencoded
username=2mjk&password=123456运行测试、检查结果,并将返回的token记录下来
tests["Status code is 200"] = responseCode.code === 200;
var data = JSON.parse(responseBody);
postman.setEnvironmentVariable("token", data.token);3. 添加一张卡
先生成一个卡号和卡名
postman.setEnvironmentVariable("random_cardno", Math.round(Math.random()*9999999));
postman.setEnvironmentVariable("random_cardname", ("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4));然后发起请求,这里调用了刚才获取到的Token,放在header的自定义字段里作为鉴权(SAE不能用Authorization这个字段,不清楚原因)
POST /index.php/cards HTTP/1.1
Host: postmanexample.bayes.cafe
X-Authorization: d4c4a0b7b36c73e7a13b7e24a596093b
Cache-Control: no-cache
Postman-Token: d44d573f-f17a-366c-2cd7-1d5b8b709233
Content-Type: application/x-www-form-urlencoded
cardno=1385526&desc=2mo8运行测试
tests["Status code is 200"] = responseCode.code === 200;4. 查询刚才生成的卡
发起请求,调用了刚才生成的卡号
GET /index.php/cards/1385526 HTTP/1.1
Host: postmanexample.bayes.cafe
Cache-Control: no-cache
Postman-Token: 1e5aca57-c3bb-7404-2791-c639cd60b5c8运行验证,和刚才生成的卡名对比,并记录新卡的ID
var data = JSON.parse(responseBody);
tests["check cardname"] = data.desc === environment.random_cardname;
postman.setEnvironmentVariable("new_card_id", data.id);5. 充值
发起请求,使用了刚才获得的新卡ID
POST /index.php/deposit HTTP/1.1
Host: postmanexample.bayes.cafe
X-Authorization: d4c4a0b7b36c73e7a13b7e24a596093b
Cache-Control: no-cache
Postman-Token: 388c95e0-b5ce-9bbf-5816-084db7523384
Content-Type: application/x-www-form-urlencoded
cardid=1&amount=10运行验证(由于是新建的用户,没有余额,无法给卡片充值,故返回403 Forbidden)
tests["Status code is 403"] = responseCode.code === 403;接口测试工具postman的更多相关文章
- 数据接口测试工具 Postman 介绍
此文介绍好用的数据接口测试工具 Postman,能帮助您方便.快速.统一地管理项目中使用以及测试的数据接口. 1. Postman 简介 Postman 一款非常流行的 API 调试工具.其实,开发人 ...
- 接口测试工具postman/jmeter基本使用
一.接口的分类: 最常用的两种接口webservice接口和http api接口:1.webservice接口走soap协议通过http传输,请求报文和返回报文都是XML格式,现在测试的时候都通过工具 ...
- 接口测试工具---postman下载地址
接口测试工具---postman下载地址: https://app.getpostman.com/app/download/win64?_ga=2.3555895.622696496.15081214 ...
- 接口测试工具(Postman)
给大家介绍一款HTTP接口测试工具 -- Postman ! 优点: 1. 支持参数名与参数值自定义,无论head还是body 2. 支持多种方法调用,包含get与post 3. 支持鉴权加密,包含b ...
- 服务端测试之接口测试工具——postman
今天跟大家分享一个非常常见大家也非常熟悉的测试工具——postman. 1.安装postman postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.打开chrome浏览器, ...
- 接口测试工具Postman接口测试图文教程
Postman接口测试工具使用 一.前言 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进度和后端进度保持基本一 ...
- (转)接口测试工具Postman使用实践
一.接口定义 软件不同部分之间的交互接口.通常就是所谓的API――应用程序编程接口,其表现的形式是源代码. —— [ 百度百科 ]我们常说的接口一般指两种:(1)API:应用程序编程接口.程序间的接口 ...
- 接口测试工具——postman
Postman 之前是作为Chrome 的一个插件,现在要下载应用才能使用. 以下是postman 的界面: 各个功能区的使用如下: 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据, ...
- 关于接口测试工具postman与DHC介绍
一.Postman背景介绍 用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具.今天给大家介 ...
随机推荐
- Java基础(面试题)
1:面向对象编程有很多重要的特性: 封装,继承,多态和抽象. 2:什么是Java虚拟机?为什么Java被称作是“平台无关的编程语言”? (1)Java虚拟机是一个可以执行Java字节码的虚拟机进程.J ...
- 消息中间件之一:RabbitMQ
RabbitMQ 是一个实现了AMQP(高级消息队列协议)的消息队列,最初起源于金融系统,主要用来实现应用程序间的异步和解耦,可用于在分布式系统中做消息的存储转发 相比于传统的队列服务概念(消息发送者 ...
- 《ASP.NET Core In Action》读书笔记系列四 创建ASP.NET Core 应用步骤及相应CLI命令
一般情况下,我们都是从一个模板(template)开始创建应用的(模板:提供构建应用程序所需的基本代码).本节使用 Visual Studio 2017 .ASP.NET Core2.0和 Visua ...
- maven配置国内阿里云镜像
<mirrors> <mirror> <id>alimaven</id> <mirrorOf>central</mirrorOf> ...
- Can't locate Params/Validate.pm in @INC (@INC contains: /usr/local/lib64/perl5 /
今天 安装 MHA,管理节点选 mha4mysql-manager-0.58,在初始化时报错 [root@Server3 ~]# masterha_check_repl --conf=/etc/ma ...
- angular2 ----字符串、对象、base64 之间的转换
1. JSON对象转化为字符串 let obj = { "name":Ayinger; "sex":"女"; } let str = JSO ...
- Oracle GoldenGate 18.1 支持的DB和OS列表
Product Release Processor Type OS Version OS Update Type OS Update Level Run Mode 32/64 Bit Database ...
- es2018(es9)前瞻
命名捕获 语法 : ?<name> 一:举个栗子 我们要把从2018-05-20取出年月日 1:普通方法 let str = '2018-05-20'; let reg1 = /(\d{4 ...
- 用AtomicStampedReference解决ABA问题
在运用CAS做Lock-Free操作中有一个经典的ABA问题: 线程1准备用CAS将变量的值由A替换为B,在此之前,线程2将变量的值由A替换为C,又由C替换为A,然后线程1执行CAS时发现变量的值仍然 ...
- 读 vue 源码一 (为什么this.message能够访问data里面的message)
12月离职后,打算在年后再找工作了,最近陆陆续续的看了黄轶老师的vue源码解析,趁着还有几天过年时间记录一下. 目标:vue如何实现通过this.key,就能直接访问data,props,method ...
