大前端的自动化工厂(1)——Yeoman

一.Yeoman是什么
Yeoman是现代化前端项目的脚手架工具,用于生成包含指定框架结构的工程化目录结构。它是整个前端自动化工厂的第一站。
从个人使用者的角度来看,Yeoman的地位有些鸡肋,因为流行框架自带的cli工具都能够自动生成官方推荐的目录结构,而且一个项目持续少则几个月多则几年,而项目的初始化结构目录在此期间只需要生成一次。尽管工具的设计定位如此,但在组件化开发的潮流中,使用Yeoman来生成符合项目编码规范的组件框架是非常有必要的。
为了降低项目的维护成本,将要求的组件结构和必要的使用说明生成组件模板,使用Yeoman工具来直接生成,当项目的体积越来越大时,你就会体会到这种方式的好处。
二.Yeoman的一般使用方法
详情请参考【Yeoman官方网站】
1.使用包管理工具安装yo
使用npm:
npm install -g yo使用yarn:
yarn global add yo安装后在命令行输入
yo --version,显示版本号则安装成功。
2.下载项目目录模板generator-XXX
开源社区有非常多的项目目录模板,在命令行输入npm install generator-fountain-webapp或yarn add generator-fountain-webapp安装项目模板。Fountain可以定制安装各类集成的javascript框架和CSS框架。
3.用指定模板初始化项目目录
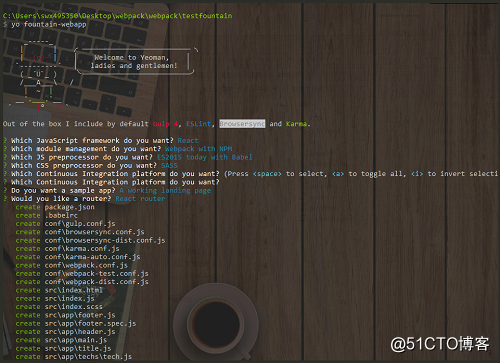
在当前文件夹开启命令行,输入yo XXX(XXX为generator模板后缀的名称,例如yo fountain-webapp),根据交互式命令行信息填写参数,最终即可生成项目目录。
![使用fountain-webapp模板示意图] 
4. 子模板的使用
如果模板支持子模板功能,用户通过yo XXX:YYY即可生成项目组件,例如yo angular : controller生成一个angularjs项目中控制器的代码骨架)。
三.构建自己的脚手架
你的团队很可能有自己封装的框架,无法使用现有的generator,同时yo的速度不是很稳定(据说是因为内置的generator搜索机制和墙的原因),庆幸地是其官方团队开源了yeoman代码,并有详细的文档解释其运行原理和机制,让开发者可以根据团队需求定制合适的generator生成器。
3.1 使用方法
你可以通过如下方式使用它:
- 通过在自己的项目中引用
yeoman-generator,使用yeoman的API编写定制的模板文件(注意使用此种方法时,如果希望通过yo来调用生成器,则需要按指定的方式编写package.json文件)。 - 下载
generator-generator模板并使用yo generator在当前目录生成模板文件骨架,并完善其生命周期方法。
3.2 generator的生命周期
generator的本质是一个继承自yeoman-generator的匿名类,其代码架构如下:
const Generator = require('yeoman-generator');module.exports = class extends Generator{initianlizing(){//获取当前项目状态,获取基本配置参数等}prompting(){//向用户展示交互式问题收集关键参数}configuring(){//保存配置相关信息且生成配置文件(名称多为'.'开头的配置文件,例如.editorconfig)}default(){//未匹配任何生命周期方法的非私有方法均在此环节*自动*执行}writing(){//依据模板进行新项目结构的写操作}conflicts(){//处理冲突(内部调用,一般不用处理)}install(){//使用指定的包管理工具进行依赖安装(支持npm,bower,yarn)}end(){//结束动作,例如清屏,输出结束信息,say GoodBye等等}}
Yeoman-generator提供了很多封装好的方法,文档详细且源码注释非常详细,详情可参见【Yeoman-generator官方API】
3.3 generator的调用
本地开发的generator-XXX未经过发布,需要在package.json所在目录开启命令行,输入npm link将其安装到本地的全局环境,然后通过yo XXX或yo XXX:YYY的方式来调用,也可以通过第四节中提及的工具链集成的方式绕开yo命令执行生成器。
四. Yeoman与工具链集成
与前端工程化工具链的集成或许是Yeoman最恰当的归宿,为此Yeoman团队索性开源开到底,直接公开了其核心库yeoman-enviroment,使得generator模板可以不必通过yo工具就可以被调用,引用的方式比较简单:
var yeoman = require('yeoman-environment');var env = yeoman.createEnv();//generator-XXX模块地址查询var generatorPath = require.resolve('generator-XXX','XXX:app');//如果generator未使用npm link进行连接,需要将其拷贝至工程依赖中按如下方式获取地址var generatorPath = path.resolve(process.cwd(),'node_modules','generator-XXX','generators','app');//注册generatorenv.register(generatorPath, 'XXX:app');//调用generator生成项目骨架或组件骨架env.run('XXX:app', {'skip-install': true}, function (err) {console.log('done');});
五. 实战:tiny-helper工具开发演示
在此演示如何制作一个小工具来生成标准化的Component,示例工具使用generator-generator生成,为方便学习使用,放置在本地node_modules目录中,示例generator中只进行了两项基本操作:
在
configuring阶段将.editorconfig文件直接拷贝至当前目录在
writing阶段将controller.tpl.js模板中的占位符替换为用户输入的关键词,然后生成新的controller.js文件
generator中关键示例代码:
//保存配置相关信息且生成配置文件(名称多为'.'开头的配置文件,例如.editorconfig)configuring(){//生成.editorconfigthis.fs.copy(this.templatePath('.editorconfig'),this.destinationPath('.editorconfig'));}//依据模板进行新项目结构的写操作writing(){//替换关键字生成Controller.jsvar controllerTpl = this.fs.read(this.templatePath('controller.tpl.js'));this.fs.write(this.destinationPath('controller/'+ this.props.keyWords + 'Controller.js'),controllerTpl.replace(/__PLACEHOLDER__TINY__/g, this.props.keyWords));}
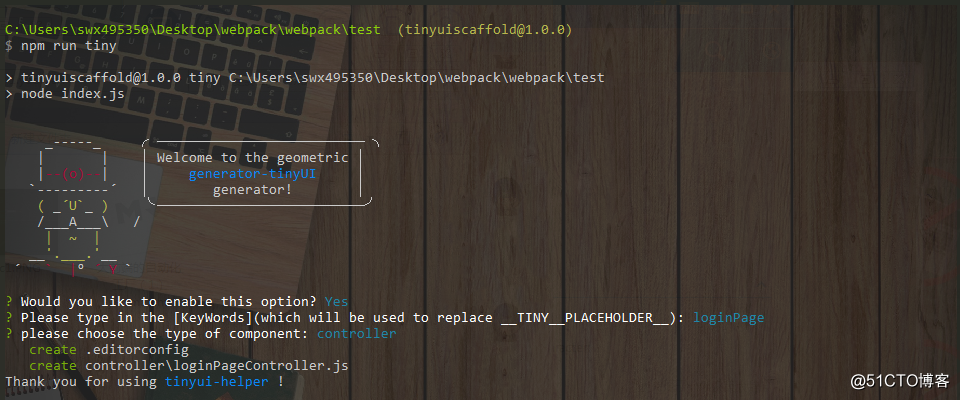
在命令行输入npm run tiny运行:
![使用tiny-helper小工具]
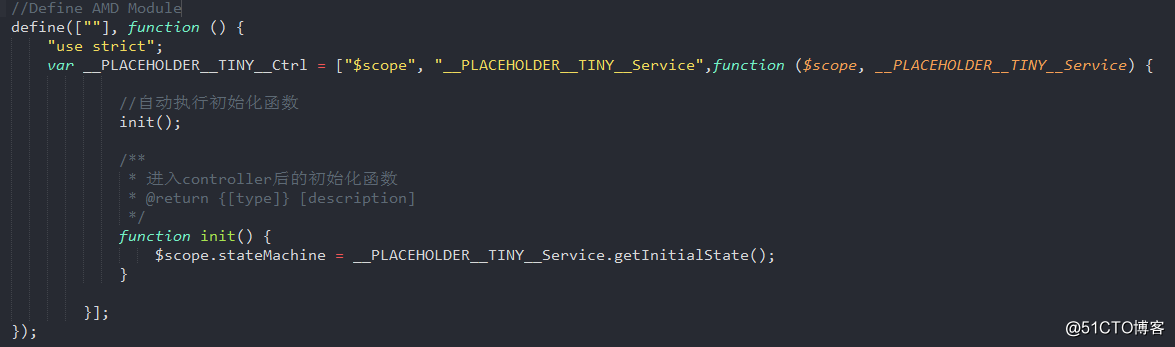
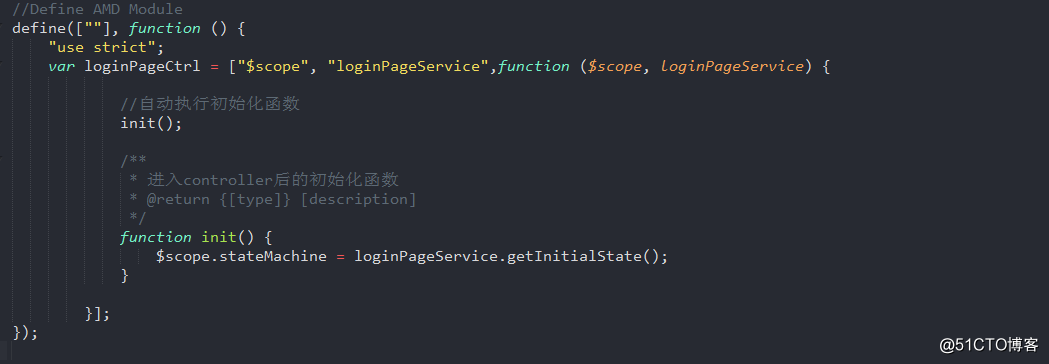
controller.tpl.js模板:
![转换前的模板]
转换后的loginPageController.js:
![转换后的js文件]
可以看到我们已经使用关键词替换掉占位符并得到了新的controller.js框架文件。除了演示的功能外,yeoman内置支持ejs模板引擎,我们可以利用它生成各种html模板,包括常见样式的通用写法,包含固定类名的组件DOM结构等等,这对于统一团队代码风格有着重要的意义。
笔者认为整体而言,
Yeoman作为脚手架工具的存在意义,远不及对于提升代码规范性的价值。
大前端的自动化工厂(1)——Yeoman的更多相关文章
- 大前端的自动化工厂(5)—— 基于Karma+Mocha+Chai的单元测试和接口测试
一. 前端自动化测试 大多数前端开发者对测试相关的知识是比较缺乏的,一来是开发节奏很快,来不及写,另一方面团队里也配备了"人肉测试机",完全没必要自己来.但随着项目体量的增大,许多 ...
- 大前端的自动化工厂(2)—— SB Family
原文链接:https://bbs.huaweicloud.com/blogs/53c0c3509b7a11e89fc57ca23e93a89f 我坦白我是标题党,SB只是SCSS-Bourbon的简写 ...
- 大前端的自动化工厂(3)—— babel
一. 关于babel babel是ES6+语法的编译器,官方网址:www.babeljs.io,用于将旧版本浏览器无法识别的语法和特性转换成为ES5语法,使代码能够适用更多环境. 最初的babel使用 ...
- 04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 一.input新增类型: 1.tel:输入类型用于应该包 ...
- 05. Web大前端时代之:HTML5+CSS3入门系列~H5 多媒体系
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.引入 概述 音频文件或视频文件都可以看做是一个容器文 ...
- 06. Web大前端时代之:HTML5+CSS3入门系列~HTML5 画布
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 我们先看看画布的魅力: 初始画布 canvas默认是宽3 ...
- [web建站] 极客WEB大前端专家级开发工程师培训视频教程
极客WEB大前端专家级开发工程师培训视频教程 教程下载地址: http://www.fu83.cn/thread-355-1-1.html 课程目录:1.走进前端工程师的世界HTML51.HTML5 ...
- 一统江湖的大前端(3) DOClever——你的postman有点low
<一统江湖的大前端>系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有 ...
- 一统江湖的大前端(4)shell.js——穿上马甲我照样认识你
<一统江湖的大前端>系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有 ...
随机推荐
- 使用mongo获取文章
先在命令行中输入mongo,进入mongo,然后 show dbs # 从结果中发现有cmb_demo_23_hacker use cmb_demo_23_hacker db.all_in_one.f ...
- 181102 Windows下安装kivy(用python写APP)
了解到Instgram,知乎等APP是用python写的.我也决定学习用python写APP.这里我们需要安装kivy. 环境:win7,python3.6 安装方式:DOS命令窗口 注意事项:目前不 ...
- js方法实现--上传文件功能
function createUploadForm(fileElementId, data, curFileList) { var id = new Date().getTime(); var for ...
- 关于部署php遇到的坑
业务突然要启动一个久不使用的PHP项目, 发现部署到centos7上后 各种报错 就是不行. 我怀疑是apache或者php问题 就重新安装 编译安装也试过就是不行. 只能按笨办法 在测试环境安装了a ...
- Summer Project
Summer Project Summer是一个用于学习交流,基于Netty4.x的简单mvc库. 使用 快速开始 public class Application { public static v ...
- 使用Jacksum对文件夹和文件生成checksum
Jacksum 是一个java开源工具, 用来 给单个文件生成checksum, 也可以给整个文件中所有文件生成checksum,生产的checksum 可以是MD系列,也可sha. 你可以参考 官 ...
- node05
1.ejs: const ejs = require('ejs') ejs.renderFile('./template/a.ejs', {name:'cc'}, function (err, dat ...
- Mybatis_4.DBUtil.java
1.获取SqlSessionFactory /** * @author:滕鹏飞 * @version: 1.0 * @Created on: 2018-8-31 下午2:10:45 * 类说明:加载配 ...
- SQL Server数据库可能遇到的报错
1.操作附加操作时报错: 可能的解决方法: 退出数据库,换Windows身份验证登录,就可以了 2.插入语句报错: 1) 2)
- Java 设计模式(概述)
设计模式的三个分类 创建型模式:对象 ...
