关于setState的一些记录
在看React的官方文档的时候, 发现了这么一句话,State Updates May Be Asynchronous,于是查询了一波相关的资料, 最后归纳成以下3个问题
- setState为什么要异步更新,它是怎么做的?
- setState什么时候会异步更新, 什么时候会同步更新?
- 既然setState需要异步更新, 为什么不让用户可以同步读到state的新值,但更新仍然是异步?
常见场景下的异步更新
以下是官方文档的一个例子, 调用了3次incrementCount方法, 期望this.state.count的值是3, 但最后却是1
incrementCount() {
this.setState({count: this.state.count + 1});
}
handleSomething() {
// Let's say `this.state.count` starts at 0.
this.incrementCount();
this.incrementCount();
this.incrementCount();
// When React re-renders the component, `this.state.count` will be 1, but you expected 3.
// This is because `incrementCount()` function above reads from `this.state.count`,
// but React doesn't update `this.state.count` until the component is re-rendered.
// So `incrementCount()` ends up reading `this.state.count` as 0 every time, and sets it to 1.
// The fix is described below!
}
那么就可以引出第一个问题
setState为什么要异步更新,它是怎么做的?
深入源码你会发现:(引用程墨老师的setState何时同步更新状态)
在 React 的 setState 函数实现中,会根据一个变量 isBatchingUpdates 判断是直接更新 this.state 还是放到队列中回头再说,
而 isBatchingUpdates 默认是 false,也就表示 setState 会同步更新 this.state,
但是,有一个函数 batchedUpdates,这个函数会把 isBatchingUpdates 修改为 true,
而当 React 在调用事件处理函数之前就会调用这个 batchedUpdates,造成的后果,就是由 React 控制的事件处理过程 setState 不会同步更新 this.state。
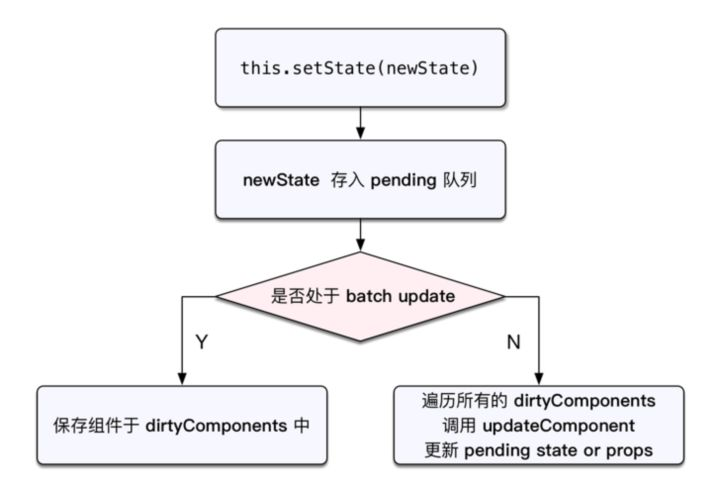
然后我在网上引用了这张图(侵删)

从结论和图都可以得出, setState是一个batching的过程, React官方认为, setState会导致re-rederning, 而re-rederning的代价是昂贵的, 所以他们会尽可能的把多次操作合并成一次提交。以下这段话是Dan在Issue中的回答:

中心意思大概就是:
同步更新setState并re-rendering的话在大部分情况下是无益的, 采用batching会有利于性能的提升, 例如当我们在浏览器插入一个点击事件时,父子组件都调用了setState,在batching的情况下, 我们就不需要re-render两次孩子组件,并且在退出事件之前re-render一次即可。
那么如果我们想立即读取state的值, 其实还有一个方法, 如下代码:
因为当传入的是一个函数时,state读取的是pending队列中state的值
incrementCount() {
this.setState((state) => {
// Important: read `state` instead of `this.state` when updating.
return {count: state.count + 1}
});
}
handleSomething() {
// Let's say `this.state.count` starts at 0.
this.incrementCount();
this.incrementCount();
this.incrementCount();
// If you read `this.state.count` now, it would still be 0.
// But when React re-renders the component, it will be 3.
}
当然, 仔细看React文档的话, 可以发现, State Updates May Be Asynchronou里面有一个may的字眼,也就是可能是异步更新, 因而引出第二个问题
setState什么时候会异步更新, 什么时候会同步更新?
其实从第一个问题中我们就知道,React是根据isBatchingUpdates来合并更新的, 那么当调用setState的方法或者函数不是由React控制的话, setState自然就是同步更新了。
简单的举下例子:
- 如componentDidMount等生命周期以及React的事件即为异步更新,这里不显示具体代码。
- 如自定义的浏览器事件,setTimeout,setInterval等脱离React控制的方法, 即为同步更新, 如下(引用程墨老师的setState何时同步更新状态)
componentDidMount() {
document.querySelector('#btn-raw').addEventListener('click', this.onClick);
}
onClick() {
this.setState({count: this.state.count + 1});
console.log('# this.state', this.state);
}
// ......
render() {
console.log('#enter render');
return (
<div>
<div>{this.state.count}
<button id="btn-raw">Increment Raw</button>
</div>
</div>
)
}
有的人也会想能不能React依然合并更新, 但用户可以同步读取this.state的值, 这个问题在React的一个Issue上有提到, 也是我们的第三个问题
既然setState需要异步更新, 为什么不让用户可以同步读到state的新值,但更新仍然是异步?
这个问题可以直接在Dan的回答中得到:
This is because, in the model you proposed, this.state would be flushed immediately but this.props wouldn’t.
And we can’t immediately flush this.props without re-rendering the parent, which means we would have to give up on batching (which, depending on the case, can degrade the performance very significantly).
大概意思就是说:
如果在应用中,this.state的值是同步,但是this.props却不是同步的。因为props只有当re-rendering父组件后才传给子组件,那么如果要props变成同步的, 就需要放弃batching。 但是batching不能放弃。
关于setState的一些记录的更多相关文章
- 7.ReadWriteLock接口及其实现ReentrantReadWriteLock
Java并发包的locks包里的锁基本上已经介绍得差不多了,ReentrantLock重入锁是个关键,在清楚的了解了同步器AQS的运行机制后,实际上再分析这些锁就会显得容易得多,这章节主讲另外一个重要 ...
- Taro踩坑记录一: swiper组件pagestate定制,swiperChange中setState导致组件不能滚动。
import Taro, { Component } from '@tarojs/taro'; import { Swiper, SwiperItem, Image, View } from '@ta ...
- React-native 学习记录
在此记录下学习中的小知识 今天在componentWillUpdate调用this.setState方法,想达到一个效果:就像viewWillAppear时,系统从网络请求新的数据,并刷新界面, 但是 ...
- react 源码之setState
今天看了react源码,仅以记录. 1:monorepo (react 的代码管理方式) 与multirepo 相对. monorepo是单代码仓库, 是把所有相关项目都集中在一个代码仓库中,每个mo ...
- Java设计模式学习记录-状态模式
前言 状态模式是一种行为模式,用于解决系统中复杂的对象状态转换以及各个状态下的封装等问题.状态模式是将一个对象的状态从该对象中分离出来,封装到专门的状态类中,使得对象的状态可以灵活多变.这样在客户端使 ...
- react-route4 学习记录
新建项目 create-react-app react20180413 安装路由 npm install react-router-dom -S 跑通路由 删除全部文件后 重新新建index.js 代 ...
- 记录一次react相关总结
背景说明:元旦接到一个管理后台的项目,是一个关于自定义专题的项目.通过后台的配置自定义专题,前端根据专题模块进行渲染数据.由于管理后台是react做的前后分离,对于一个后端的我来说写写js也算是浅尝一 ...
- react + antiDesign开发中遇到的问题记录
react + antiDesign开发中遇到的问题记录 一:页面中子路由失效: antiDesign的官方实例中,会把路由重复的地方给去重,而且路由匹配模式不是严格模式.所以我们需要在util.js ...
- 17-7-25-js记录
先说明下为什么说好每天一更,周五周六周日都没有更新.因为在周五的时候,上司主动找我谈了转正后的工资4-4.5K.本来想好是6K的,后来打听了一圈公司的小伙伴,都是5-5.5,我就把自己定到了5K.万万 ...
随机推荐
- NOIP-珠心算
题目描述 珠心算是一种通过在脑中模拟算盘变化来完成快速运算的一种计算技术.珠心算训练,既能够开发智力,又能够为日常生活带来很多便利,因而在很多学校得到普及. 某学校的珠心算老师采用一种快速考察珠心算加 ...
- web全套资料 干货满满 各种文章详解
sql注入l MySqlMySQL False注入及技巧总结MySQL 注入攻击与防御sql注入学习总结SQL注入防御与绕过的几种姿势MySQL偏门技巧mysql注入可报错时爆表名.字段名.库名高级S ...
- 33 ArcToolBox学习系列之数据管理工具箱——投影与变换(Projections and Transformations)未完待续……
工具箱位置 打开ArcToolBox,找到工具集Projections and Transformations,位置如下:ArcToolbox--Data Management Tools--Proj ...
- BUAA-OO-第二单元总结
OO第二单元总结 一.第五次作业 1.1 设计策略与架构 第五次作业要求的是完成设计支持一架傻瓜电梯的电梯系统.考虑到需要数据结构存放所有的请求,因此构建了FloorRequests类用来存放所有的请 ...
- HBuilder git合作-从Git Hub Clone项目
1.Clone项目 打开”Git Respository"视图,选“Clone a Git Respository" 2.为了能正确pull项目,所有队员都必须做以下配置(其始只是 ...
- 算法与数据结构(二) 栈与队列的线性和链式表示(Swift版)
数据结构中的栈与队列还是经常使用的,栈与队列其实就是线性表的一种应用.因为线性队列分为顺序存储和链式存储,所以栈可以分为链栈和顺序栈,队列也可分为顺序队列和链队列.本篇博客其实就是<数据结构之线 ...
- JMeter 测试 ActiveMq
JMeter 测试 ActiveMq 的资料非常少, 我花了大量的时间才研究出来 关于ActiveMq 的文章请参考我另外的文章. 阅读目录 版本号: ActiveMq 版本号: 5.91 Jmet ...
- jsplumb 中文教程
https://wdd.js.org/jsplumb-chinese-tutorial/#/ 1. jsplumb 中文基础教程 后续更新会在仓库:https://github.com/wangdua ...
- solr与Elasticsearch对比
搜索引擎:Solr与Elasticsearch比较分析 Elasticsearch是一个实时的分布式搜索和分析引擎.它可以帮助你用前所未有的速度去处理大规模数据. 它可以用于全文搜索,结构化搜索以及分 ...
- 阿里面试题,深入理解Java类加载机制
类的生命周期 包括以下 7 个阶段: 加载(Loading) 验证(Verification) 准备(Preparation) 解析(Resolution) 初始化(Initialization) 使 ...
