用Webstrom搭建Vue项目
一.首先要有Node.js Webpack环境
1.Node.js:是一个能够在服务器端运行JavaScript的开放源代码,跨平台JavaScript运行环境。Node采用Google开发的V8引擎运行JS代码,使用事件驱动、非阻塞和异步I/O模型等技术来提高性能,可优化应用程序的传输量和规模。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2.npm:全称为Node Package Manager,是一个基于Node.js的包管理器。对于Node而言,npm帮助其完成了第三方模块的发布、安装和依赖等。借助npm,node与第三方模块之间形成了一个很好的一个生态系统。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
npm版本查看:npm -v

显示版本号,说明已安装
3.Webpack:是一个模块打包器。在Webpack看来,前端的所有资源文件(js/json/css/img/...)都会作模块,它将根据模块间的依赖关系进行静态分析,生成对应的静态资源。
安装Webpack: npm install Webpack -g (全局)
npm install Webpack --save--dev (局部)
Webpack版本查看: Webpack -v
出现版本号,则安装成功
二.创建模板项目
Vue-cli说明:
vue-cli 是 vue 官方提供的脚手架工具
github: https://github.com/vuejs/vue-cli
作用: 从 https://github.com/vuejs-templates 下载模板项目
1.安装Vue-cli,安装之后有Vue命令 npm install -g Vue-cli
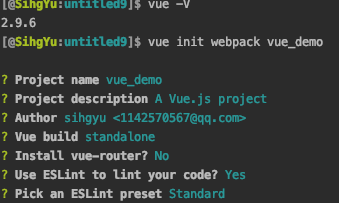
2.指定模块名称和项目名称(项目名称不能有大写字母,这里我用vue_demo) vue init Webpack vue_demo

都可以选择默认,直接回车,也可以根据自己所需依次回复Yes/no
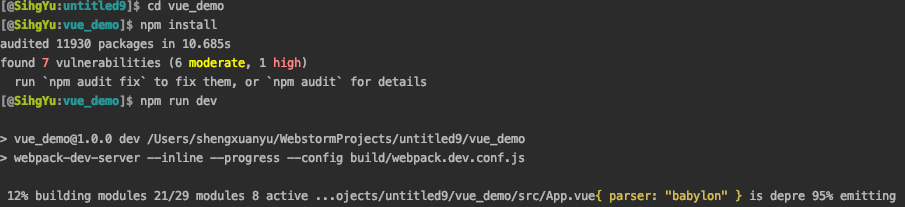
3.创建之后进入 cd vue_demo
在当前目录安装包 npm install
开发环境打包运行 npm run dev

4.访问 :http://localhost:8080/

在浏览器出现如下界面即可

用Webstrom搭建Vue项目的更多相关文章
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- Visual code 搭建Vue项目
使用VS Code搭建Vue项目 1.安装 VScode 2..安装最新node.JS 2.安装cnpm镜像 淘宝镜像(node自带安装了npm,故不再安装) npm install -g cnpm ...
- vue-cli搭建vue项目更新
vue-cli搭建vue项目更新 更新之前一篇博客错误的地方,在使用vue init webpack xxx 之后并不需要使用npm install 下载依赖包,而是直接根据提示 打开文件夹 再npm ...
- 用vue-cli来搭建vue项目和webpack
vue-cli 用vue-cli来搭建vue项目 第一步:全局安装vue-cli sudo npm install vue-cli -g 第二步:初始化一个项目 vue init webpack-si ...
- 教你如何搭建vue项目
笔者工作也有一些时间,需要用vue写项目时也总是项目组长已经把项目搭建好了, 偶尔心血来潮想试着自己搭建一个vue项目 我们搭建vue项目呢主要是用到了vue-cli来搭建,但是前提是必须要已经安装好 ...
- 利用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
随机推荐
- python之做一个简易的翻译器(一)
平时经常在网上翻译一些单词,突发奇想,可不可以直接调某些免费翻译网站的接口呢?然后做一个图形界面的翻译小工具?下面开始实践 1.先找一下有哪些免费翻译的接口 百度了一下关键字“免费翻译接口”,然后找到 ...
- 关于lower_bound( )和upper_bound( )的常见用法
lower_bound( )和upper_bound( )都是利用二分查找的方法在一个排好序的数组中进行查找的. 在从小到大的排序数组中, lower_bound( begin,end,num):从数 ...
- PHP json_decode为什么将json字符串转成数组是对象格式?
eg. $a='[{\"img\":\"/uploads/agency/carimgs/5/15515954778091.jpg\"},{\"img\ ...
- MySQL数据库(1)
你好,我是Sundy左左,一名初级数据分析师,我在建设一个属于初学者笔记的乐园,在这里我将自己学习的东西分享出来,也许对你有用也许对你没用,但都欢迎您指出我的错误和改进的地方.我是一个初级的数据分析师 ...
- [luogu P3313] [SDOI2014]旅行
[luogu P3313] [SDOI2014]旅行 题目描述 S国有N个城市,编号从1到N.城市间用N-1条双向道路连接,满足从一个城市出发可以到达其它所有城市.每个城市信仰不同的宗教,如飞天面条神 ...
- java打jar包小总结
一 命令行方法 编译java 在bin目录下,也就是class所在目录下命令行输入如下命令进行归档处理 jar -cvf mylib.jar *.class 现在你可以看见一个已经生成的jar包了 此 ...
- css的position属性
position: relative:保持未定位前的位置不变,若给了left,top的值,那么就会相对于原来的位置进行移动 absolute:元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存 ...
- hdu1856
Mr Wang wants some boys to help him with a project. Because the project is rather complex, the more ...
- java根据输入的字符串和字节数来截取,输出对应字节数的字符串
public class Test { //要进行截取操作的字符串 static String ss; //截取的字符串的字节数 static int n; public static void ma ...
- APP包打包签名步骤
开发混合app上架应用市场,需要进行应用签名,但是申请签名如果没搞过,会特别麻烦,所以我自自己总结了一下申请的步骤,在此记录一下 1.首先需要下载安装java环境即jdk, 2.配置环境变量 假设JD ...
