使用Babel将单独的js文件 中的 ES6转码为ES5
如果你并没有接触过ES6,当你看到下面的代码时,肯定是有点懵逼的(这是什么鬼?心中一万头神兽奔腾而过),但是你没看错,这就是ES6。不管你看不看它,它都在这里。
|
1
2
3
4
5
6
7
8
9
10
|
var a = (msg) => () => msg;var bobo = { _name: "BoBo", _friends: [], printFriends() { this._friends.forEach(f => console.log(this._name + " knows " + f)); }}; |
实际上,上面的这段代码通过Babel转换后,会变成:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
"use strict";var a = function a(msg) { return function () { return msg; };};var bobo = { _name: "BoBo", _friends: [], printFriends: function printFriends() { var _this = this; this._friends.forEach(function (f) { return console.log(_this._name + " knows " + f); }); }}; |
好,言归正传,我们尝试下用一些方法来实现上面的转码效果吧。
1、直接安装Babel法:
1.1) 首先全局安装Babel。
|
1
2
3
4
5
|
$ npm install -g babel-cli//也可以通过直接将Babel安装到项目中,在项目根目录下执行下面命令,同时它会自动在package.json文件中的devDependencies中加入babel-cli//在执行安装到项目中命令之前,要先在项目根目录下新建一个package.json文件。$ npm install -g babel-cli --save-dev |
如果将babel直接安装到项目中,它会自动在package.json文件中的devDependencies中加入babel-cli。如下所示:
|
1
2
3
4
5
6
|
//......{ "devDependencies": { "babel-cli": "^6.22.2" }} |
1.2) Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
这个文件的完整文件名是 “.babelrc”,注意最前面是有个“.”的。如果老是提示 “必须键入文件名” 的错误,把文件名改成“.babelrc.”,注意是前后都有一个点,这样就可以保存成功了
|
1
2
3
4
|
{ "presets": [], "plugins": []} |
1.3) presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
点击此处到Babel中文官网presets配置页面:Babel Plugins
|
1
2
3
4
5
6
7
8
9
10
11
|
# ES2015转码规则$ npm install --save-dev babel-preset-es2015# react转码规则$ npm install --save-dev babel-preset-react# ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个$ npm install --save-dev babel-preset-stage-0$ npm install --save-dev babel-preset-stage-1$ npm install --save-dev babel-preset-stage-2$ npm install --save-dev babel-preset-stage-3 |
1.4) 根据官网的提示,当我们用npm安装好这些插件工具之后,我们需要将这些规则加入到.babelrc中去。如下所示:
|
1
2
3
4
5
6
7
8
|
{ "presets": [ "es2015", "react", "stage-2" ], "plugins": [] } |
1.5) 转码、转码的规则:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
# 转码结果输出到标准输出$ babel test.js# 转码结果写入一个文件# --out-file 或 -o 参数指定输出文件$ babel a.js --out-file b.js# 或者$ babel a.js -o b.js# 整个目录转码# --out-dir 或 -d 参数指定输出目录$ babel src --out-dir lib# 或者$ babel src -d lib# -s 参数生成source map文件$ babel src -d lib -s |
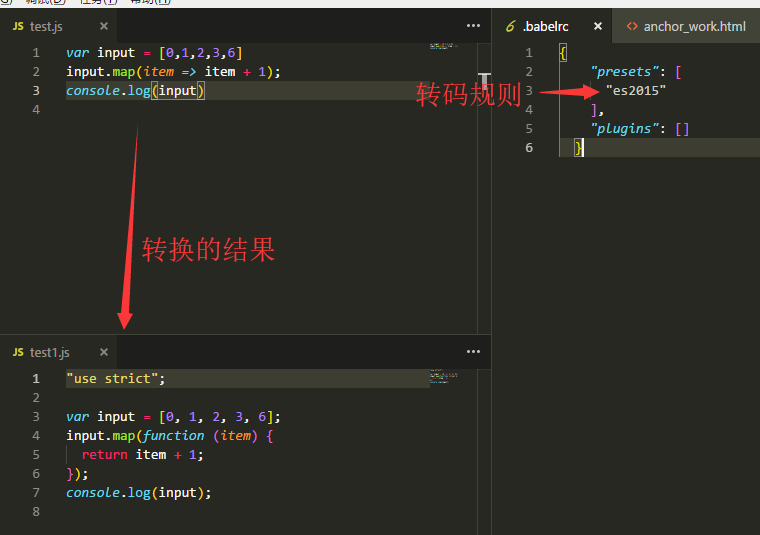
我这里只是使用了es2015转码规则,测试代码截图如下图

使用Babel将单独的js文件 中的 ES6转码为ES5的更多相关文章
- ASP.NET MVC 中单独的JS文件中获取Controller中设定的值
1,在Controller中的Action 中将指定值写上. // // GET: /Home/ public ActionResult Index() ...
- Vue在单独引入js文件中使用ElementUI的组件
Vue在单独引入js文件中使用ElementUI的组件 问题场景: 我想在vue中的js文件中使用elementUI中的组件,因为我在main.js中引入了element包和它的css,并挂载到了全局 ...
- window.location.href 放置在单独的JS文件中使用时问题
场景:假设当前浏览器地址栏的地址是:http://localhost:8888/SSHBoot/tourist/homeMainAction_signInUI.do, 现在我想在点击按钮时定位到“ht ...
- nuxtjs如何在单独的js文件中引入store和router
nuxtjs里面集成vuex的创建方式改变了,并且官方不建议以导出Vuex实例的方式创建store,并且会在nuxt3里面删除.这样就会存在一个问题,我怎么像普通vue spa项目一样直接 impor ...
- js文件中函数前加分号和感叹号是什么意思?
本文转自:http://blog.csdn.net/h_o_w_e/article/details/51388500 !function(){}(); !有什么用? 从语法上来开,JavaScri ...
- 如何在js文件中实现获取request.getCotextPath();
我们在jsp中可以方便的使用“request.getCotext()”来获取工程的根目录. 但是如果我们的js代码存在一个单独的js文件中,这时候再想获取根目录,我们就要自己截取了.可以采用下面的方式 ...
- JS文件中的中文在网页引用时显示乱码的简单解决方式
今天把一个jquery方法从前台cshtml文件转移到单独的js文件中后执行不成功,调试发现if判断中的中文字符串变成了乱码,之前在前台文件中是可以正常显示的,所以判定可能是跟文件的编码方式有关系. ...
- js文件中使用el表达式问题
作者:Sang 单独js文件不能用el表达式. 首先,JSP是由服务端执行的,EL表达式自然也由服务端解析执行,因此如果EL所在的脚本在JSP页面内,它是可以获取到值的,这个值在服务器端返回到浏览器端 ...
- js文件中如何使用 获取EL表达式的值
转: js文件中如何使用 获取EL表达式的值 原先做法是在jsp页面引入头文件 <%@ page language="java" pageEncoding="UTF ...
随机推荐
- springboot缓存注解——@Cacheable
@Cacheable: 1,方法运行之前,先查询Cache(缓存组件),按照cacheName指定的名字获取(CacheManager获取相应缓存) 第一次获取缓存如果没有Cache组件会自会自动创建 ...
- 使用js实现放大镜效果
点击预览放大镜效果,图片比较大,因为需要精细的图片去凸显放大的效果,请耐心 可以通过滑轮控制放大倍数,由于图片太大 如果放大镜没有出现 可刷新一下网页
- sql获取当前月份的前一月,当前天的前一天,当前年的前一年
当前年份加减: SELECT CONVERT(varchar(12),DATEADD(year,1,GETDATE()),23) as year SELECT CONVERT(varchar(12), ...
- 微信跳转外部浏览器下载app
很多朋友问我怎么解决微信内点击链接或扫描二维码可以直接跳出微信在外部浏览器打开网页链接和下载APP,其实这并不难,只要我们实现微信跳转功能即可.下面给大家介绍这个功能 方案实现教程:http://sk ...
- promise用法十道题
JS是单线程语言,多数的网站不需要大量计算,程序耗时主要是在磁盘I/O和网络I/O上 ,虽然固态硬盘SSD读取很快,但是和CPU比起来却不在一个数量级上,而且网络上的一个数据包来回时间更慢,所以一些C ...
- 牛客网暑期ACM多校训练营(第七场)Bit Compression
链接:https://www.nowcoder.com/acm/contest/145/C 来源:牛客网 题目描述 A binary string s of length N = 2n is give ...
- IntelliJ IDEA2018.3 最新破解方法
IntelliJ IDEA2018.3 最新破解方法 输入 http://idea.java.sx/ 即可,亲测可用.如果资金允许还是希望大家能支持正版,尊重原创 ------------- ...
- 【调试基础】Part 1 寄存器
01 寄存器体系 02 16/32/64位寄存器
- lumion的物体系统5.30
1.“自然"点击这棵树.可以打开自然库.不同的植物分类有很多页数. 选择一棵树,自动返回页面单击鼠标左键可以种植这个树.成排种树:点击”人群安置“点击我们想安置的起点.再点击终点.用鼠标右键 ...
- mysql密码遗失
仅以本地数据库测试 本地数据库密码遗失,百度上的方法很麻烦,想着没有用的一个本地库(localhost),就想删库重建,navicat上点击数据库,删除链接.然后在新建库,同名同端口的,此时密码已经制 ...
