php websocket
php websocket项目开发,推荐使用:Workerman
本片内容使用Workerman实现了简单的及时聊天功能,具体代码如下:
<?php
// phpinfo();
header('Content-Type: text/html; charset=utf-8'); require 'vendor/autoload.php'; use Workerman\Worker; $sk=new Sock(); //对创建的socket循环进行监听,处理数据
$sk->run(); function array_remove($arr, $key){
if(!array_key_exists($key, $arr)){
return $arr;
}
$keys = array_keys($arr);
$index = array_search($key, $keys);
if($index !== FALSE){
array_splice($arr, $index, 1);
}
return $arr; } class Sock{
public $sockets; //socket的连接池,即client连接进来的socket标志
public $ws_worker; public function __construct(){ // Create a Websocket server
$this->ws_worker = new Worker("websocket://0.0.0.0:8889"); // 4 processes
$this->ws_worker->count = 4; // Emitted when new connection come
$this->ws_worker->onConnect = function($connection)
{
echo "New connection\n";
echo 'id=' . $connection->id . ' ';
$this->sockets[$connection->id] = array('client'=>$connection);
echo 'count=' . count($this->sockets) . ' '; }; // Emitted when data received
$this->ws_worker->onMessage = function($connection, $data)
{
// Send hello $data
echo "\n".$connection->id." -> req: ".$data;
$jdata = json_decode($data,true);
echo "\n op: ".$jdata['op'];
if($jdata['op'] == 'login'){
//{'op':'login','user':user}
$cs = $this->sockets[$connection->id];
$cs['user'] = $jdata['user'];
$this->sockets[$connection->id] = $cs;
$connection->send($jdata['user'].'登录成功');
return;
}else{
// {'op':'chat','from_user':user,'to_user':user,'msg':msg}
$deal = false;
if($jdata['op'] == 'chat'){
foreach ($this->sockets as $key => $value) {
if($value['user'] == $jdata['to_user']){
$value['client']->send($jdata['msg']);
$connection->send($data);
$deal = true;
}
}
if($deal == false){
$connection->send($jdata['user'].'会员不存在');
}
}else{
$connection->send('参数异常: ' . $data);
}
} }; // Emitted when connection closed
$this->ws_worker->onClose = function($connection)
{
echo "Connection closed\n";
$this->sockets = array_remove($this->sockets, $connection->id);
};
} public function run(){
Worker::runAll();
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.js" type="text/javascript"></script> </head>
<body>
<input type="text" id="input" placeholder="Message…" />
<hr />
<pre id="output"></pre> <script>
var user = '';
var host = 'ws://127.0.0.1:8889';
var socket = null;
var input = document.getElementById('input');
var output = document.getElementById('output');
var print = function (message) {
var samp = document.createElement('samp');
samp.innerHTML = message + '\n';
output.appendChild(samp); return;
}; user = window.prompt("欢迎?","请在此输入您的姓名。"); input.addEventListener('keyup', function (evt) {
if (13 === evt.keyCode) {
var msg = input.value; if (!msg) {
return;
} try {
socket.send(msg);
input.value = '';
input.focus();
} catch (e) {
console.log(e);
} return;
}
}); try {
socket = new WebSocket(host);
socket.onopen = function () {
print('connection is opened');
input.focus();
socket.send('{"op":"login","user":"'+user+'"}');
return;
};
socket.onmessage = function (msg) {
print(msg.data); return;
};
socket.onclose = function () {
print('connection is closed'); return;
}; } catch (e) {
console.log(e);
}
</script>
</body>
</html>
使用 php socket.php 启动服务端。
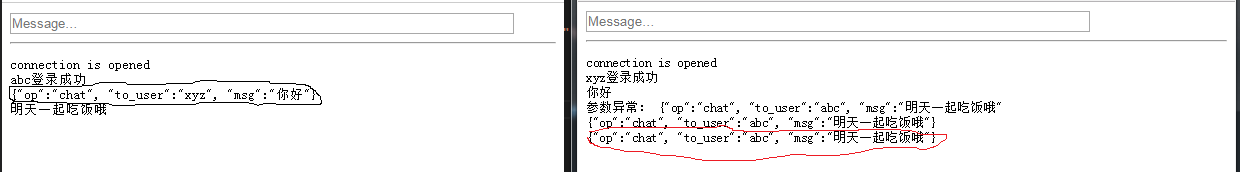
js端要发起json结构的数据,如下截图:

php websocket的更多相关文章
- 漫扯:从polling到Websocket
Http被设计成了一个单向的通信的协议,即客户端发起一个request,然后服务器回应一个response.这让服务器很为恼火:我特么才是老大,我居然不能给小弟发消息... 轮询 老大发火了,小弟们自 ...
- 细说WebSocket - Node篇
在上一篇提高到了 web 通信的各种方式,包括 轮询.长连接 以及各种 HTML5 中提到的手段.本文将详细描述 WebSocket协议 在 web通讯 中的实现. 一.WebSocket 协议 1. ...
- java使用websocket,并且获取HttpSession,源码分析
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 一:本文使用范围 此文不仅仅局限于spring boot,普通的sprin ...
- WebSocket - ( 一.概述 )
说到 WebSocket,不得不提 HTML5,作为近年来Web技术领域最大的改进与变化,包含CSS3.离线与存储.多媒体.连接性( Connectivity )等一系列领域,而即将介绍的 WebSo ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- Cowboy 开源 WebSocket 网络库
Cowboy.WebSockets 是一个托管在 GitHub 上的基于 .NET/C# 实现的开源 WebSocket 网络库,其完整的实现了 RFC 6455 (The WebSocket Pro ...
- 借助Nodejs探究WebSocket
文章导读: 一.概述-what's WebSocket? 二.运行在浏览器中的WebSocket客户端+使用ws模块搭建的简单服务器 三.Node中的WebSocket 四.socket.io 五.扩 ...
- 细说websocket - php篇
下面我画了一个图演示 client 和 server 之间建立 websocket 连接时握手部分,这个部分在 node 中可以十分轻松的完成,因为 node 提供的 net 模块已经对 socket ...
- webSocket and LKDBHelper的使用说明
socketket与lkdbhelper来处理数据 客户需求: 当我们有需要从自己的后台推送消息给我们的用户时,用户需要实时的接收到来自我们的推送消息.前提是没有使用第三方的推送框架,那么这个使用we ...
随机推荐
- Python简单实现KNN算法
__author__ = '糖衣豆豆' from numpy import * from os import listdir import operator #从列方向扩展 #tile(a,(size ...
- 用shell统计表格数据
今天有个人问了这样一个问题,图片是原题,在这个题的基础上写了一个实现方法 首先日志存到a.txt文本里,如下 Zhangsan|lisi1|0|Zhangsan|lisi2|10|Zhangsan|l ...
- loadrunner中组合场景的应用
进行性能测试的回归测试时,可以设置组合场景,例如: 这时可以以组的形式运行: 运行效果如下: 当login运行完成后,运行goodslist脚本 . 运行时可以查看运行用户数.事务平均响应时间.吞吐量 ...
- 关于Ocelot和Consul 实现GateWay(网关) 服务注册 负载均衡等方面
Ocelot 路由 请求聚合 服务发现 认证 鉴权 限流熔断 内置负载均衡器 Consul 自动服务发现 健康检查 通过Ocelot搭建API网关 服务注册 负载均衡 1. ...
- 三个水杯——java,广度优先搜索
题目如下: 21-三个水杯 内存限制:64MB 时间限制:1000ms 特判: No通过数:51 提交数:137 难度:4 题目描述: 给出三个水杯,大小不一,并且只有最大的水杯的水是装满的,其余两个 ...
- LVM (逻辑卷管理器)
图片来自:https://www.cnblogs.com/linuxprobe/p/5381538.html 参考博客:https://www.cnblogs.com/linuxprobe/p/538 ...
- 一个狗血的mysql编码错误
执行查询语句总是报错,某个查询语句字段编码错误. 各种修改那个表没用, 最后发现是创建schemas的时候没有加编码 应该由 CREATE SCHEMA new_schema;改为 CREATE SC ...
- C# MethodInvoker委托的使用
一.MethodInvoker是什么? MethodInvoker 表示一个委托,该委托可以执行托管代码中声明为void且不接受任何参数的任何方法.在对控件的 invoke 方法进行调用时或需要一个简 ...
- WMI设置有线网卡IP地址
一.通过WMI获取物理适配器序号 NetEnabled: 是否启用了适配器,True为启用,False为禁用;PhysicalAdapter: 适配器是否物理或逻辑适配器,True为物理,False为 ...
- 【技巧】easyUI的datagrid,如何在翻页以后仍能记录被选中的行
easyUI的datagrid在复选框多选时,如何在翻页以后仍能记录被选中的行: 注意datagrid中需要配置idField属性,一般为数据的主键
