vue cli web pack 全局引入jquery
之前 装过,装 npm i —save jquery 然后直接执行了第二步 往后
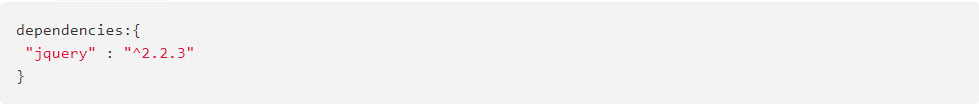
1,首先在 package.json 里加入,

然后 npm install
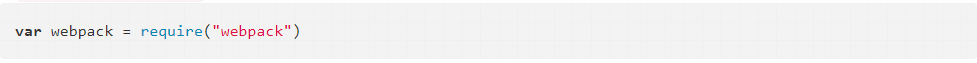
2, 在webpack.base.config.js 里加入

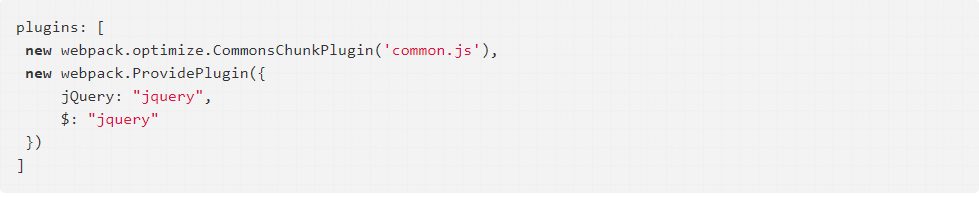
3,在module.exports的最后加入

4,然后一定要重新 run dev
5,在main.js 引入就ok了
import $ from 'jquery'vue cli web pack 全局引入jquery的更多相关文章
- 在vue项目中正确的引入jquery和bootstrap
<script>标签引入jquery在vue脚手架里并不适用,需要利用webpack引入jquery 一.第一种方法 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jq ...
- 在vue项目中正确的引入jquery
最近学习vue,习惯性的通过<script>标签引入jquery,写完后报错才想起来,这种方式在vue是不适用的. 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jqu ...
- 在Web工程中引入Jquery插件报错解决方案
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下. 解决方 ...
- vue项目中设置全局引入scss,使每个组件都可以使用变量
在Vue项目中使用scss,如果写了一套完整的有变量的scss文件.那么就需要全局引入,这样在每个组件中使用. 可以在mian.js全局引入,下面是使用方法. 1: 安装node-sass.sass- ...
- 在vue项目中通过iframe引入jquery项目
最近公司因为原来的jq框架存在的问题太多,所以要进行主题框架的重新搭建,我使用的vue进行的主题框架的重新搭建,但是原来的页面已经完成很多了,而且都是使用的jquery进行开发的 在vue中引入jqu ...
- web项目中引入jquery easyui
jQuery easyui是一个基于jquery的用户界面插件集合,可以做出各种炫酷页面效果,大中型项目都可以使用些框架,非常好用,而且它有中文网,提供了大量的demo.下面我们看怎么将它引入到项目中 ...
- 如何在vue-cli webpack中全局引入jquery
1.首先执行:npm install jQuery --save-dev,在package.json里加入jQuery. 2.修改build下的webpack.base.conf.js 方法一: 首 ...
- vue-cli项目中,全局引入jquery
命令行执行 npm install --save jquery 找到webpack.base.conf.js文件,写入代码: const webpack = require('webpack') 在m ...
- VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation 一.通过npm安装依赖包 1. 进入到项目目录,执行指令 ...
随机推荐
- Oracle中的 timestamp 和 timestamp with time zone, timestamp with local time zone
SQL> select dbtimezone, sessiontimezone from dual; DBTIME ------ SESSIONTIMEZONE ---------------- ...
- Java IO: Buffered和Data
作者:Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) 本小节会简要概括Java IO中Buffered和data的输入输出流,主要涉及以下4个类型的流:Bu ...
- [LC] 11. Container With Most Water
Given n non-negative integers a1, a2, ..., an , where each represents a point at coordinate (i, ai). ...
- 17)将index.php中的代码放到Framework中封装起来
目录结构: 发生改动的类代码: 新增类:Framework.class.php <?php /** * Created by PhpStorm. * User: Interact * Date: ...
- 3DSMAX安装失败,如何卸载修复重新安装3dmax 2017?
一些同学安装3dmax出错了,也有时候想重新安装3dmax的时候会出现这种本电脑已安装3dmax,你要是不留意直接安装,只会按装3dmax的附件,3dmax是不会按装上的.这种原因呢就是大家在之前卸载 ...
- 林轩田机器学习基石笔记1—The Learning Problem
机器学习分为四步: When Can Machine Learn? Why Can Machine Learn? How Can Machine Learn? How Can Machine Lear ...
- Java 判断字符串是否包含某个字符
// 判断不为静态栏目的文章 if (e.getCategory().getName().indexOf("静态") == -1) { articleList2.add(e); } ...
- geoserver整合swagger2支持自动生成API文档
网上各种博客都有关于swagger2集成到springmvc.springboot框架的说明,但作者在整合到geoserver中确碰到了问题,调试一番最后才解决,遂总结一下. swagger2集成只需 ...
- Ubuntu和window10 安装双系统
先安装window10,然后空出一部分储存空间,我空出来了103G. 然后安装ubuntu分区的时候注意: 刚开始安装的时候:出现安装类型的时候:选择其他选项: 在分区的时候:单击127117(这里是 ...
- 多方论战!市场到底看重VR哪些特质
VR即Virtual Reality的缩写,中文译为"虚拟现实".近年来,VR的概念不断升温,三星.谷歌.微软.索尼.HTC等互联网巨头纷纷杀入VR市场,甚至催生出许多商业神话. ...
