使用vue cli3新建一个vue项目
写在最前
虽然身为一个java后端工作者,前端还是要沾点的,基于vue的火热,所以平常的工作中项目前端基本都是vue。这次就主要讲一讲vue项目的创建,并从vue的安装开始讲起,附带上我之前安装使用时遇到的一些常见且解决了的问题。
安装node.js
下载node.js
这是官方的下载地址,选择对应版本下载安装即可,我下载的是Windos系统下.msi的64位安装包,除了安装目录,安装过程都默认即可。
配置系统环境变量
配置系统环境变量可使node.js相关的命令在系统全局使用
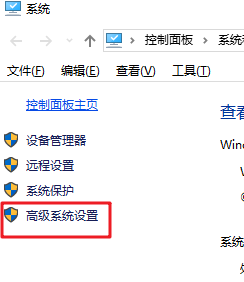
①右键电脑,选择属性后,在界面内选择高级系统设置

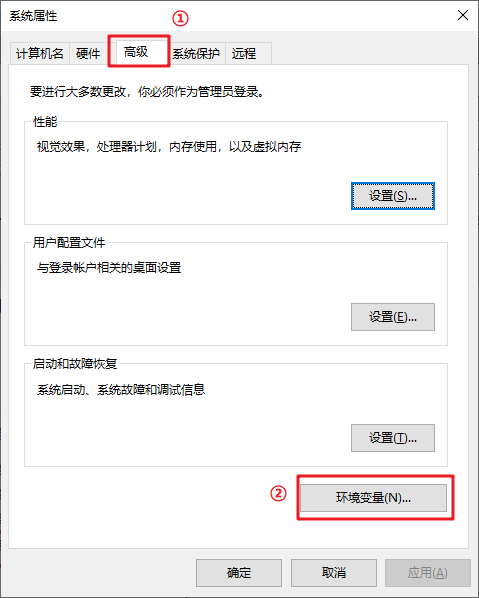
②选择高级→环境变量

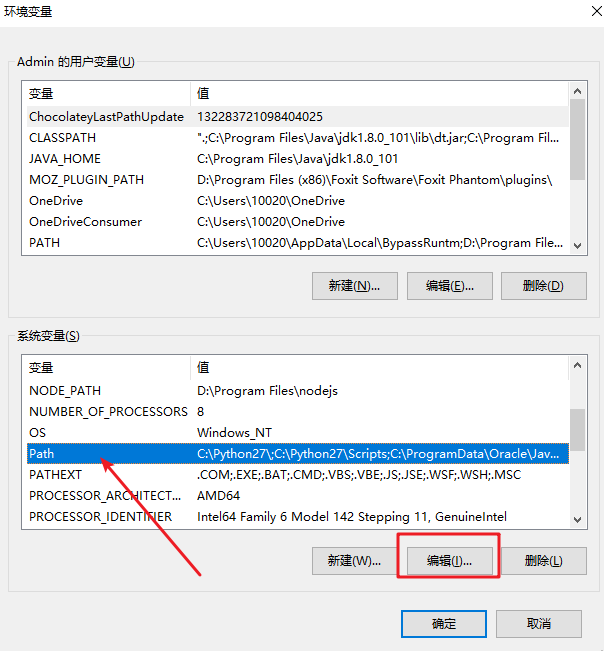
③找到系统变量中的Path后点击编辑,其实windows的环境变量和linux意义相同,在环境变量Path设置路径后,在cmd命令框中使用命令时就会去对应的路径下寻找.cmd程序

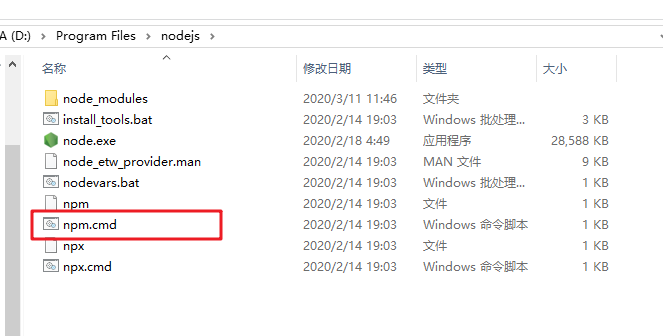
④点击新建后,将自己电脑上node.js的安装路径添加进去,保存退出即可

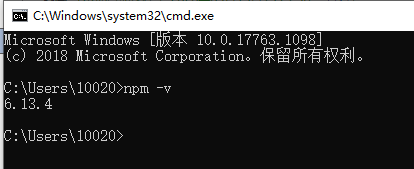
⑤检查确认是否配置成功,如下图nodejs路径下有npm.cmd文件,就可以全局使用npm命令了,windows+R键,输入cmd回车打开命令框,输入
- npm -v
如果返回版本号,表明安装成功,如果不生效,可能需要重启


安装vue
选择某个文件目录并打开cmd命令框,输入以下命令进行安装,这里使用cnpm,npm时node官方的包管理器,cnpm是国内的淘宝镜像,安装会比较快
- cnpm install -g @vue/cli
在windows的某个文件夹下,输入cmd后回车即可打开当前路径下的cmd命令框,即进入之后无需手动切换当前命令操作指向的目录


安装完成后查看安装信息,如下图紫色字体部分指出了安装路径

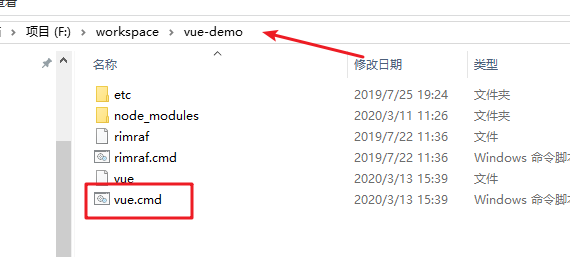
在安装结束之后,同样的如果想要全局使用vue的cmd命令进行操作,需设置环境变量,方法同上面安装nodejs设置环境变量,只要找到 vue.cmd 的存放路径,然后把该路径添加至Path 环境变量即可

使用 vue -V 查看vue版本,并确认环境变量是否配置成功

新建一个vue项目
打开vue ui 界面
新建vue项目我这里选择的是通过 vue ui 进行创建,打开控制台后输入 vue ui 并回车,会自动跳转至vue的管理界面

创建项目
在创建界面点击新建项目,根据实际需求及指引创建项目

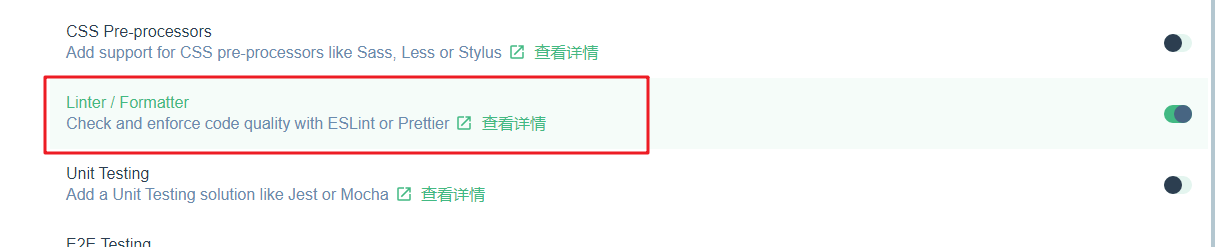
选择项目配置

如果选择自行配置,提醒大家千万不要选 ES lint,这个代码规范检查很烦人,血的教训,如果不小心开启了,在使用后想要关闭的话,请查看以下解决方式 vue-cli3 关闭eslint

如果选择默认,等待项目创建完成即可
写在最后
最近太匆忙,暂时发布,之后会再进行细化,如果有疑问,请尽管提出来,我会尽力解决,并把注意事项更新在这篇文章中
使用vue cli3新建一个vue项目的更多相关文章
- 新建一个Vue项目
node环境以及vue的安装可查看:https://www.cnblogs.com/renlywen/p/13522869.html 第一步:创建项目 终端输入: vue init webpack d ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
- 如何在idea里面新建一个maven项目,然后在这个maven项目里创建多个子模块
如何在idea里面配置maven我这里就不多说了 先新建一个maven项目作为总的管理项目 不用勾选什么,直接下一步 这样子一个普通的maven项目就创建成功了. 因为这个项目是用来管理多个子模块的, ...
- 前端框架之Vue(1)-第一个Vue实例
vue官方文档 知识储备 es6语法补充 let 使用 var 声明的变量的作用域是全局. { var a = 1; } console.info(a); 例1: var arr = []; for ...
- idea 如何新建一个Maven项目并且写第一个servlet
使用idea已经有段时间了,但是一直没有自己亲自新建一个项目,从头开始写一个Servlet,今天就来学习一下,并且记一个笔记. 一. 1.首先,打开idea new-->Project 2.选择 ...
- 一、vue:如何新建一个vue项目
比较好用的一个脚手架:https://a1029563229.gitbooks.io/vue/content/cooking-cli.html 创建一个vue项目的流程: 1.安装node,版本号必须 ...
- 使用Vue cli3搭建一个用Fetch Api的组件
系列参考 ,英文原文参考 我的git代码: https://github.com/chentianwei411/Typeahead 目标: 建立一个输入关键字得到相关列表的组件,用Vuejs2和Fet ...
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
随机推荐
- Python与用户相交互
今日所得 Python中注释的重要性 Python与用户相交互: 1.输入 2.输出 3.格式化输出 Python的基本数据类型:int,float,str,list,dict,bool 运算符 1. ...
- 一:MYsql登录,服务开启和停止
字段的属性: 1:名称 2:数据类型 3:长度 4:约束 SQL的分类:(结构化查询语言) 1:数据查询语言DQL select 2:数据操纵语言DML insert delete u ...
- django项目导航页_20191128
django项目导航页_20191128 第一步:python-django电商项目-需求分析架构设计数据库设计_20191115 python-django-linux上mysql的安装和配置_20 ...
- java和javac命令
记录一下,今天无意中用到单独编译和执行某个java类,遇到各种Error: Could not find or load main class等问题,解决方案如下其中2和3选其一试试~ 1.javac ...
- verilog乘法器的设计
在verilog编程中,常数与寄存器变量的乘法综合出来的电路不同于寄存器变量乘以寄存器变量的综合电路.知乎里的解释非常好https://www.zhihu.com/question/45554104, ...
- FPGA实现CRC编码
首先CRC应用的主要场景: 在数据通信中要求数据的高度可靠性,但实际上由于信道不理想或者噪声干扰都会导致数据的误码率 那么对于信道不理想产生的影响可以用均衡的方法进行改善或者消除,而噪声干扰的数据误码 ...
- CentOS 7上Docker的安装
一.安装docker 1.Docker 要求 CentOS 系统的内核版本高于 3.10 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker . 通过 uname -r 命令查看 ...
- Nginx笔记总结十七:nginx生成缩略图配置(http_image_filter_module)
编译: ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_realip_module-- ...
- 流量全球第4的Reddit到底是一个怎样的网站?
对于喜欢NBA的我来说,Reddit是经常接触的一个网站.或者说,很多关于NBA的最新消息都是从Reddit上传出来的.值得一提的是,NBA版块在Reddit所有版块中用户活跃程度排名第三,也是体育版 ...
- 在中国实现自我价值的英国研究员——微软亚洲研究院英国籍研究员Darren的7年之路
"我和妻子在这儿已经待了7年了,这里的一切都很棒,无论是微软亚洲研究院还是北京."Darren笑着说,似乎他和中国,和北京,和研究院一直停留在"蜜月期",并未曾 ...
