JS 增删改查操作XML
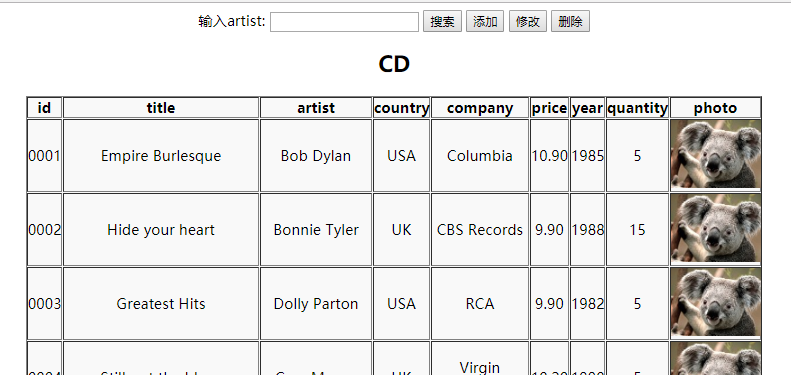
效果图:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script><style type="text/css">body {text-align: center;/* 页面元素居中 */}</style><script type="text/javascript">//定义全局变量cdcatalog = loadXML("cdcatalog.xml");root = cdcatalog.documentElement;cd = root.getElementsByTagName("cd");valArr = [];function onloadFun() {//valArr赋值$('#show').find("th").each(function(i) {valArr.push($.trim($(this).text()));});loadXMLFun();}//创建xmldom对象function loadXML(xmlFile) {var xmlDom = null;try {//xmlhttp方式,支持火狐、chrome、oprea等浏览器,但不可跨域var xmlhttp = new window.XMLHttpRequest();xmlhttp.open("GET", xmlFile, false);xmlhttp.send(null);if (xmlhttp.status == 200) {xmlDom = xmlhttp.responseXML;} else {//传入的是XML字符串而非XML地址时非IE浏览器处理var parseXml = new DOMParser();var xmlDom = parseXml.parseFromString(xmlFile, "text/xml");}} catch (ex) {//传入的是XML字符串而非XML地址时非IE浏览器处理var parseXml = new DOMParser();var xmlDom = parseXml.parseFromString(xmlFile, "text/xml");}return xmlDom;}function loadXMLFun() {fillTable(cd);}function fillTable(list) {var trs = [];var tds = [];for (var x = 0; x < list.length; x++) {trDom = $('<tr></tr>');for (var i = 0; i < valArr.length; i++) {$('<td >' + getValue(list, x, valArr[i]) + '</td>').appendTo(trDom);trs.push(trDom);}}for (var j = 0; j < trs.length; j++) {$(trs[j]).appendTo($('#show'));}}function getValue(list, i, key) {try {if ("id" == key) {return list[i].getAttribute(key);} else if ("photo" == key) {imgsrc = list[i].getElementsByTagName(key)[0].childNodes[0].nodeValue;return '<img src="' + imgsrc + '" />';} else {return list[i].getElementsByTagName(key)[0].childNodes[0].nodeValue;}} catch (ex) {return "";}}function search() {var searchStrLow = $.trim($("#artistText").val().toLowerCase());var flag = false;var tmpArray = [];$("table tbody tr").eq(0).nextAll().remove();/*$(root).find('cd').each(function() {var artistLow = $(this).find("artist").text().toLowerCase();if (artistLow.indexOf(searchStrLow) != -1) {fillTable($(this));flag = true;}});*/for (var i = 0; i < cd.length; i++) {var artistLow = $.trim(cd[i].getElementsByTagName("artist")[0].childNodes[0].nodeValue.toLowerCase());if (artistLow.indexOf(searchStrLow) != -1) {tmpArray.push(cd[i]);flag = true;}}fillTable(tmpArray);if (flag == false) {alert("查询不到结果!")}}function modi() {$("table tbody tr").eq(0).nextAll().remove();//修改第3张cd的数量为1root.getElementsByTagName("quantity")[2].childNodes[0].nodeValue = "1";fillTable(cd);}function add() {var tmp;var lines = ++cd.length;$("table tbody tr").eq(0).nextAll().remove();//创建一个cd节点newElem = cdcatalog.createElement("cd");for (var i = 0; i < valArr.length; i++) {if ("id" == valArr[i]) {newElem.setAttribute("id", "00" + lines); //设置该节点id属性} else if ("photo" == valArr[i]) {} else {tmp = cdcatalog.createElement(valArr[i]);tmp.textContent = valArr[i];newElem.appendChild(tmp);}}root.appendChild(newElem);fillTable(cd);}function remove() {root.children[0].remove();$("table tbody tr").eq(0).nextAll().remove();fillTable(cd);}</script></head><body onload="onloadFun()"> <span>输入artist:</span><input id="artistText" type="text" /><input id="searchButton" type="button" value="搜索" onclick="search()" /><input id="addButton" type="button" value="添加" onclick="add()" /><input id="modiButton" type="button" value="修改" onclick="modi()" /><input id="modiButton" type="button" value="删除" onclick="remove()" /><h2> CD </h1><table border="1px dashed #999999" id="show" align="center" bgcolor="#f9f9f9"><tbody><tr><th>id</th><th>title</th><th>artist</th><th>country</th><th>company</th><th>price</th><th>year</th><th>quantity</th><th>photo</th></tr></tbody></table></body></html>
XML 文件
<?xml version="1.0" encoding="ISO-8859-1"?><!-- edited with XMLSPY v5 U (http://www.xmlspy.com) by et8 (et8) --><!-- Edited with XML Spy v2005 (http://www.altova.com) --><?xml-stylesheet type="text/xsl" href="cdcatalog.xsl"?><cdcatalog xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="cdcatalog.xsd"><cd id="0001"><title>Empire Burlesque</title><artist>Bob Dylan</artist><country>USA</country><company>Columbia</company><price>10.90</price><year>1985</year><quantity>5</quantity><photo>default.jpg</photo></cd><cd id="0002"><title>Hide your heart</title><artist>Bonnie Tyler</artist><country>UK</country><company>CBS Records</company><price>9.90</price><year>1988</year><quantity>15</quantity><photo>default.jpg</photo></cd><cd id="0003"><title>Greatest Hits</title><artist>Dolly Parton</artist><country>USA</country><company>RCA</company><price>9.90</price><year>1982</year><quantity>5</quantity><photo>default.jpg</photo></cd><cd id="0004"><title>Still got the blues</title><artist>Gary Moore</artist><country>UK</country><company>Virgin records</company><price>10.20</price><year>1990</year><quantity>5</quantity><photo>default.jpg</photo></cd><cd id="0005"><title>Eros</title><artist>Eros Ramazzotti</artist><country>EU</country><company>BMG</company><price>9.90</price><year>1997</year><quantity>24</quantity><photo>default.jpg</photo></cd><cd id="0006"><title>One night only</title><artist>Bee Gees</artist><country>UK</country><company>Polydor</company><price>10.90</price><year>1998</year><quantity>5</quantity><photo>default.jpg</photo></cd><cd id="0007"><title>Sylvias Mother</title><artist>Dr.Hook</artist><country>UK</country><company>CBS</company><price>8.10</price><year>1973</year><quantity>5</quantity><photo>default.jpg</photo></cd><cd id="0008"><title>Maggie May</title><artist>Rod Stewart</artist><country>UK</country><company>Pickwick</company><price>8.50</price><year>1990</year><quantity>5</quantity><photo>default.jpg</photo></cd><cd id="0009"><title>Romanza</title><artist>Andrea Bocelli</artist><country>EU</country><company>Polydor</company><price>10.80</price><year>1996</year><quantity>5</quantity><photo>default.jpg</photo></cd><cd id="0010"><title>When a man loves a woman</title><artist>Percy Sledge</artist><country>USA</country><company>Atlantic</company><price>8.70</price><year>1987</year><quantity>3</quantity><photo>default.jpg</photo></cd></cdcatalog>
JS 增删改查操作XML的更多相关文章
- 用dom4j解析xml文件并执行增删改查操作
转自:https://www.aliyun.com/jiaocheng/1339446.html xml文件: <?xml version="1.0" encoding=&q ...
- 详谈easyui datagrid增删改查操作
转自:http://blog.csdn.net/abauch_d/article/details/7734395 前几天我把easyui dadtagrid的增删改查的实现代码贴了出来,发现访问量达到 ...
- MyBatis批量增删改查操作
前文我们介绍了MyBatis基本的增删该查操作,本文介绍批量的增删改查操作.前文地址:http://blog.csdn.net/mahoking/article/details/43673741 ...
- 后盾网lavarel视频项目---lavarel使用模型进行增删改查操作
后盾网lavarel视频项目---lavarel使用模型进行增删改查操作 一.总结 一句话总结: 使用模型操作常用方法 查一条:$model=Tag::find($id); 删一条:Tag::dest ...
- MyBatis学习之简单增删改查操作、MyBatis存储过程、MyBatis分页、MyBatis一对一、MyBatis一对多
一.用到的实体类如下: Student.java package com.company.entity; import java.io.Serializable; import java.util.D ...
- 如何搭建一个WEB服务器项目(二)—— 对数据库表进行基本的增删改查操作
使用HibernateTemplate进行增删改查操作 观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟.欢迎各位大佬来评论区提出问题或者是指出 ...
- 学习MyBatis必知必会(5)~了解myBatis的作用域和生命周期并抽取工具类MyBatisUtil、mybatis执行增删改查操作
一.了解myBatis的作用域和生命周期[错误的使用会导致非常严重的并发问题] (1)SqlSessionFactoryBuilder [ 作用:仅仅是用来创建SqlSessionFactory,作用 ...
- mongoVUE的增删改查操作使用说明
mongoVUE的增删改查操作使用说明 一. 查询 1. 精确查询 1)右键点击集合名,再左键点击Find 或者直接点击工具栏上的Find 2)查询界面,包括四个区域 {Find}区,查询条件格式{& ...
- (转)SQLite数据库增删改查操作
原文:http://www.cnblogs.com/linjiqin/archive/2011/05/26/2059182.html SQLite数据库增删改查操作 一.使用嵌入式关系型SQLite数 ...
随机推荐
- python实现个人信息随机生成
""" 生成随机姓名.电话号码.身份证号.性别.应行卡号.邮箱 """ import random from firstname impor ...
- python关于文件操作
今日所得 文件操作模式的补充 文件光标的移动控制 截断文件 修改文件 函数的简单介绍 文件操作模式的补充 """ r w a 将上面的三个模式称为纯净模式 r+ w+ a ...
- linux环境下卸载mysql
第一种使用yum安装的mysql,使用如下命令进行卸载(不能确定使用何种方式安装的mysql情况下,按后续步骤一一进行处理即可): # yum remove mysql mysql-server my ...
- OpenCVSharp介绍
OpenCvSharp 是一个OpenCV的.Net wrapper,应用最新的OpenCV库开发,使用习惯比EmguCV更接近原始的OpenCV,有详细的使用样例供参考.该库采用LGPL发行,对商业 ...
- zabbix 扩展脚本
#!/usr/bin/env python #encoding:utf8 # desc: self-inspection # args: # reboot : reboot AP # check : ...
- 吴裕雄--天生自然python学习笔记:WEB数据抓取与分析
Web 数据抓取技术具有非常巨大的应用需求及价值, 用 Python 在网页上收集数据,不仅抓取数据的操作简单, 而且其数据分析功能也十分强大. 通过 Python 的时lib 组件中的 urlpar ...
- python可变类型和不可变类型,深拷贝vs浅拷贝
转载:https://www.cnblogs.com/huamingao/p/5809936.html 核心提示: 可变类型 Vs 不可变类型 可变类型(mutable):列表,字典 不可变类型(un ...
- Java IO: Reader And Writer
原文链接 作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) Java IO的Reader和Writer除了基于字符之外,其他方面都与InputStre ...
- JVM笔记(一)
<ignore_js_op> Class Loader类加载器负责加载class文件,class文件在文件开头有特定的文件标识,并且ClassLoader只负责class文件的加载,至于它 ...
- EMP平台简介(转载)
1.什么是EMP EMP平台是一个基于J2EE体系的.WEB应用的.基础框架平台: 表现逻辑框架(MVCFrameWork)与业务逻辑框架(EMPBizLogic)分离: 组件化.配置化设计技术: 可 ...