< react router>: (路由)
< react router> (路由):
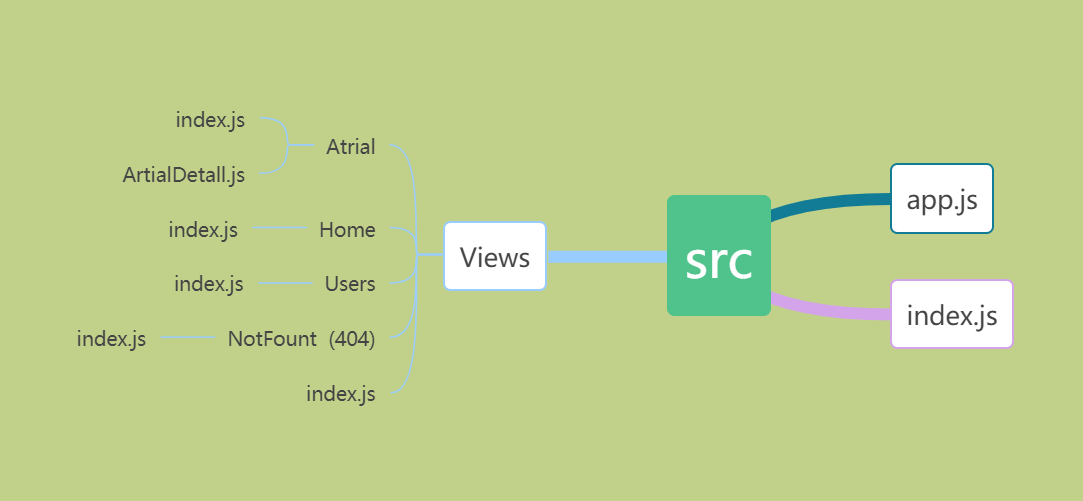
思维导图:

Atrial 文件夹下的index.js 文件内容:
import React, { Component } from 'react'
import{
Link,
}from 'react-router-dom'
export default class Atrial extends Component {
render() {
return (
<div>
<Link to='atrial/1'>文章一:</Link>
<Link to='atrial/2'>文章二:</Link>
</div>
)
}
}
还有一种传递方式叫隐士传参:
import React, { Component } from 'react'
import{
Link,
}from 'react-router-dom'
export default class Atrial extends Component {
render() {
return (
<div>
<Link to='atrial/1'>文章一:</Link>
<Link to={{
pathname:'/atrial/2',
state:{
from:'artial'
}
}}>文章二:</Link>
</div>
)
}
}
---------------------------------------------------
和上面的一样,只不过这里用到了隐士传参
Atrial 文件夹下的 ArtialDetall .js 的内容:
import React, { Component } from 'react'
export default class ArtialDetall extends Component {
render() {
console.log(this.props)
return (
<div>
文章详情{this.props.match.params.id}
</div>
)
}
}
Home 文件夹下的 index.js 内容:
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
<div>
<h3>柚子小哥哥!</h3>
</div>
)
}
}
Users 文件夹下的 index.js 内容:
import React, { Component } from 'react'
export default class Users extends Component {
render() {
return (
<div>
<h3>橙子小姐姐!</h3>
</div>
)
}
}
NotFount 文件夹下的 index.js 的内容: (这个文件夹代表的是404)
import React, { Component } from 'react'
export default class NotFound extends Component {
render() {
return (
<div>
404
</div>
)
}
}
Views 文件夹下的 index.js 的内容:(把Views 文件夹下的组件抛出去)
export { default as Home } from './Home'
export { default as Atrial } from './Atrial'
export { default as Users } from './Users'
export { default as ArtialDetall } from './Atrial/ArtialDetall'
export { default as NotFound } from './NotFound'
App.js 的内容:
/* eslint-disable no-unused-vars */
import React, { Component } from 'react'
import {Route, NavLink as Link,Redirect,Switch } from 'react-router-dom'
import {
Home,
Users,
Atrial,
ArtialDetall,
NotFound,
} from './Views' export default class App extends Component {
render() {
console.log(this.props)
return (
<div>
<ul>
<li><Link to='/home'>首页</Link></li>
<li><Link to='/users'>新闻</Link></li>
<li><Link to='/atrial'> 娱乐</Link></li>
</ul>
<Switch>
<Route path='/home' render={()=>{return <Home/>}}/>
<Route component={Users} path ='/users'/>
<Route component={Atrial} path='/atrial' exact/>
<Route component={ArtialDetall} path='/atrial/:id'/>
<Route component={NotFound} path='/404'/>
<Redirect to='/home' from='/' exact />
<Redirect to='/404'/>
</Switch>
</div>
)
}
}
index.js 的内容:
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter as Router , Route} from 'react-router-dom'
import App from './App'; ReactDOM.render(
<Router>
<Route component={App} />
</Router>,
document.getElementById('root'));
总结:
< react router>: (路由)的更多相关文章
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- react router路由传参
今天,我们要讨论的是react router中Link传值的三种表现形式.分别为通过通配符传参.query传参和state传参. ps:进入正题前,先说明一下,以下的所有内容都是在react-rout ...
- 【react router路由】<Router> <Siwtch> <Route>标签
博客 https://www.jianshu.com/p/ed5e56994f13?from=timeline 文档 http://react-guide.github.io/react-router ...
- react ---- Router路由的使用和页面跳转
React-Router的中文文档可以参照如下链接: http://react-guide.github.io/react-router-cn/docs/Introduction.html 首先,我们 ...
- React Router路由传参方式总结
首先我们要知道一个前提,路由传递的参数我们可以通过props里面的属性来获取.只要组件是被<Router>组件的<component>定义和指派的,这个组件自然就有了props ...
- react router 4.0以上的路由应用
thead>tr>th{padding:8px;line-height:1.4285714;border-top:1px solid #ddd}.table>thead>tr& ...
- react router @4 和 vue路由 详解(七)react路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 12.react路由守卫? a.在之前的版本中,React Router 也提供了类似的 ...
- react router @4 和 vue路由 详解(全)
react router @4 和 vue路由 本文大纲: 1.vue路由基础和使用 2.react-router @4用法 3.什么是包容性路由?什么是排他性路由? 4.react路由有两个重要的属 ...
- React Router 4.0 实现路由守卫
在使用 Vue 或者 Angular 的时候,框架提供了路由守卫功能,用来在进入某个路有前进行一些校验工作,如果校验失败,就跳转到 404 或者登陆页面,比如 Vue 中的 beforeEnter 函 ...
随机推荐
- 实用教程丨使用K3s和MySQL运行Rancher 2.4
本文转自Rancher Labs 简 介 本文将介绍在高可用K3s Kubernetes集群上安装Rancher 2.4的过程并针对MySQL利用Microsoft Azure数据库的优势,该数据库消 ...
- K-means聚类分析
一.原理 先确定簇的个数,K 假设每个簇都有一个中心点 centroid 将每个样本点划分到距离它最近的中心点所属的簇中 选择K个点做为初始的中心点 while() { 将所有点分配个K个中心点形成K ...
- 树莓派4B获取IP地址的几种简易方法
首先声明一下,使用的是Paspbian系统,其实其他系统和本文说的获取IP地址关系也不大. 1.当你有路由器,有PC客户端的情况,你把你的树莓派用网线将其连接起来.你可以借助这个软件,advanced ...
- PowerPC-关闭中断后,还能报sc中断?
https://mp.weixin.qq.com/s/OsHIfPzYUagaTe5J88dIIg 一. 基本问题 FreeRTOS有一个宏,portYIELD_WITHIN_API(), 意 ...
- CPU亲和度
CPU亲和度(CPU Affinity),就是将一个进程或者线程强制绑定在CPU的某一个core上运行. 参考:https://www.cnblogs.com/zhangxuan/p/6427533. ...
- Java实现 蓝桥杯VIP 算法训练 sign函数
试题 算法训练 sign函数 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 给定实数x,输出sign(x)的值. sign(x)是符号函数,如果x>0,则返回1:如果x=0, ...
- Java实现 洛谷 P1008 三连击
public class Main { public static void main(String[] args){ for(int i = 123; i <= 329; i++){ int[ ...
- java实现第四届蓝桥杯危险系数
危险系数 抗日战争时期,冀中平原的地道战曾发挥重要作用. 地道的多个站点间有通道连接,形成了庞大的网络.但也有隐患,当敌人发现了某个站点后,其它站点间可能因此会失去联系. 我们来定义一个危险系数DF( ...
- java实现第五届蓝桥杯等额本金
等额本金 题目描述 小明从银行贷款3万元.约定分24个月,以等额本金方式还款. 这种还款方式就是把贷款额度等分到24个月.每个月除了要还固定的本金外,还要还贷款余额在一个月中产生的利息. 假设月利率是 ...
- mac下使用VMVARE安装win10虚拟机的一些坑
最近Mac上安装windows踩到了几个坑: 坑一:启动虚拟机后,提示找不到CD-ROM中找不到对应的ISO文件 硬盘格式请选择 在虚拟机->设置中选择启动磁盘为CD_ROM,然后重新启动. 坑 ...
