sklearn的train_test_split()各函数参数含义解释(非常全)
sklearn之train_test_split()函数各参数含义(非常全)
在机器学习中,我们通常将原始数据按照比例分割为“测试集”和“训练集”,从 sklearn.model_selection 中调用train_test_split 函数
简单用法如下:
X_train,X_test, y_train, y_test =sklearn.model_selection.train_test_split(train_data,train_target,test_size=0.4, random_state=0,stratify=y_train)
# train_data:所要划分的样本特征集
# train_target:所要划分的样本结果
# test_size:样本占比,如果是整数的话就是样本的数量
# random_state:是随机数的种子。
# 随机数种子:其实就是该组随机数的编号,在需要重复试验的时候,保证得到一组一样的随机数。比如你每次都填1,其他参数一样的情况下你得到的随机数组是一样的。但填0或不填,每次都会不一样。
stratify是为了保持split前类的分布。比如有100个数据,80个属于A类,20个属于B类。如果train_test_split(... test_size=0.25, stratify = y_all), 那么split之后数据如下:
training: 75个数据,其中60个属于A类,15个属于B类。
testing: 25个数据,其中20个属于A类,5个属于B类。
用了stratify参数,training集和testing集的类的比例是 A:B= 4:1,等同于split前的比例(80:20)。通常在这种类分布不平衡的情况下会用到stratify。
将stratify=X就是按照X中的比例分配
将stratify=y就是按照y中的比例分配
整体总结起来各个参数的设置及其类型如下:
主要参数说明:
*arrays:可以是列表、numpy数组、scipy稀疏矩阵或pandas的数据框
test_size:可以为浮点、整数或None,默认为None
①若为浮点时,表示测试集占总样本的百分比
②若为整数时,表示测试样本样本数
③若为None时,test size自动设置成0.25
train_size:可以为浮点、整数或None,默认为None
①若为浮点时,表示训练集占总样本的百分比
②若为整数时,表示训练样本的样本数
③若为None时,train_size自动被设置成0.75
random_state:可以为整数、RandomState实例或None,默认为None
①若为None时,每次生成的数据都是随机,可能不一样
②若为整数时,每次生成的数据都相同
stratify:可以为类似数组或None
①若为None时,划分出来的测试集或训练集中,其类标签的比例也是随机的
②若不为None时,划分出来的测试集或训练集中,其类标签的比例同输入的数组中类标签的比例相同,可以用于处理不均衡的数据集
通过简单栗子看看各个参数的作用:
举例如下:
通过简单例子看看各个参数的作用:
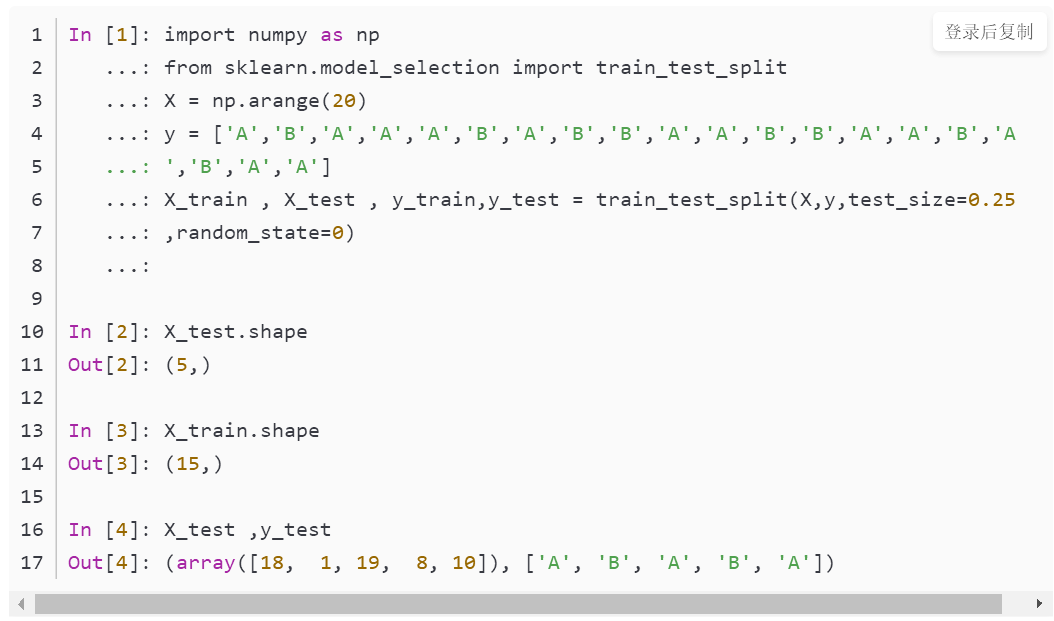
①test_size决定划分测试、训练集比例

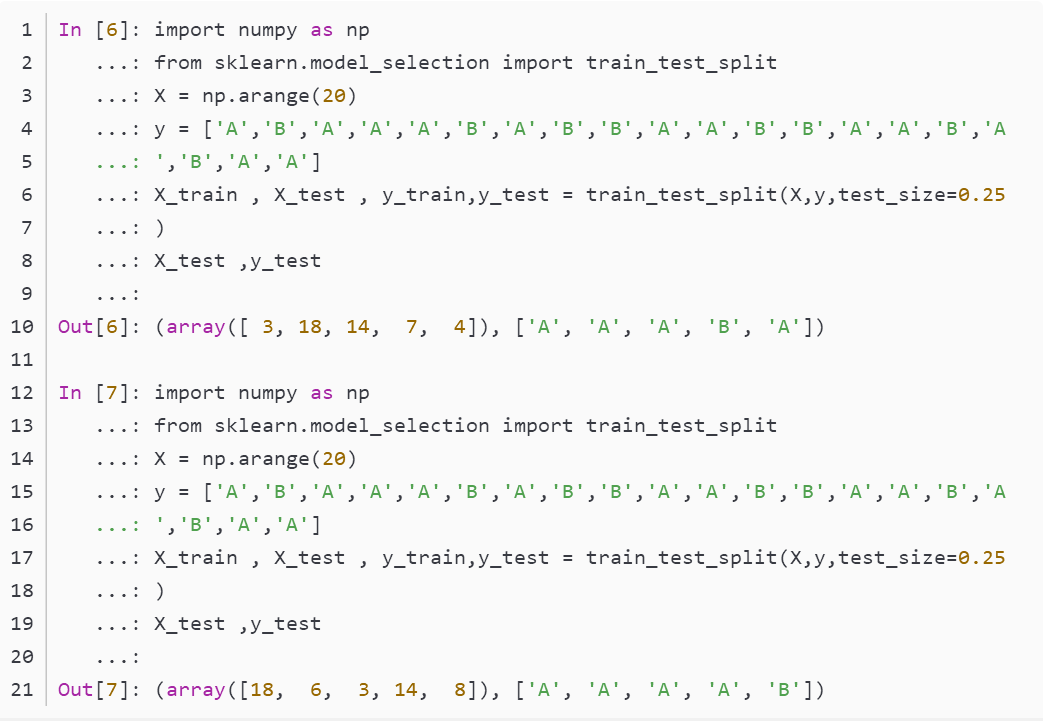
②random_state不同值获取到不同的数据集
设置random_state=0再运行一次,结果同上述相同

设置random_state=None运行两次,发现两次的结果不同

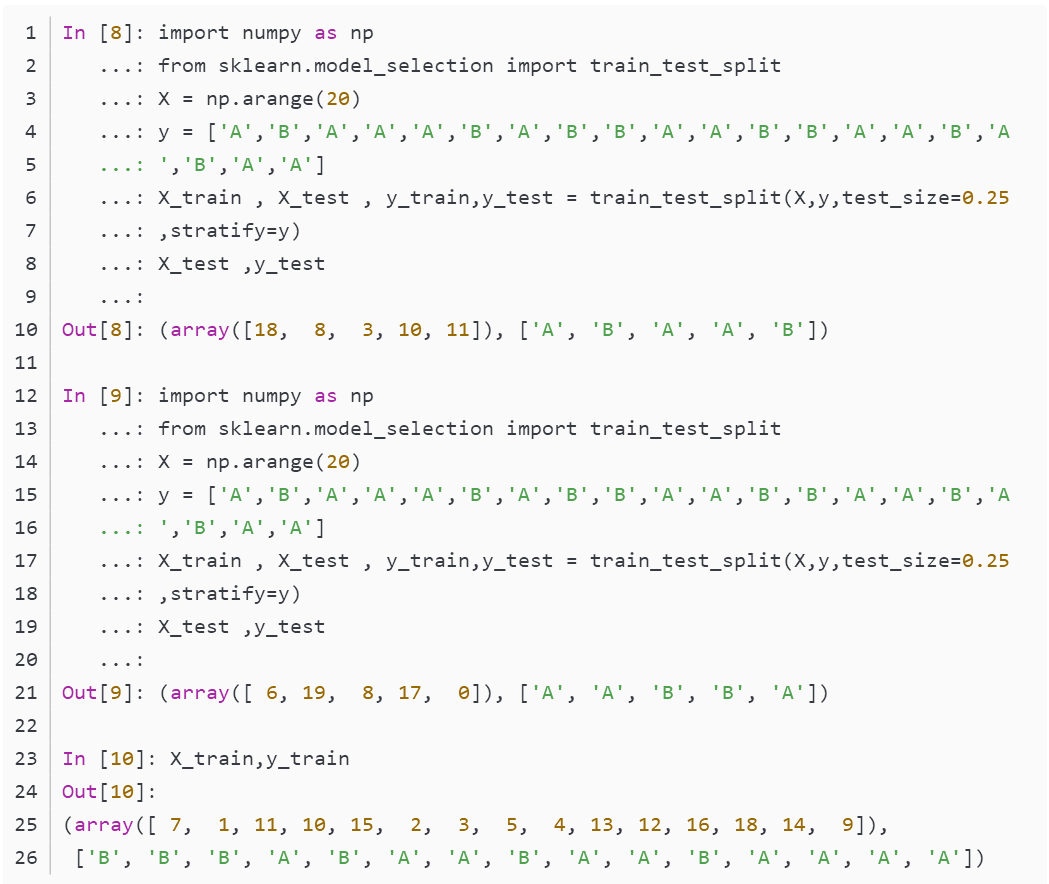
③设置stratify参数,可以处理数据不平衡问题

sklearn的train_test_split()各函数参数含义解释(非常全)的更多相关文章
- 深度学习 | sklearn的train_test_split()各函数参数含义解释(超级全)
在机器学习中,我们通常将原始数据按照比例分割为"测试集"和"训练集",从 sklearn.model_selection 中调用train_test_split ...
- Angularjs中link函数参数含义小节
restrictE: 表示该directive仅能以element方式使用,即:<my-dialog></my-dialog>A: 表示该directive仅能以attribu ...
- 【集成学习】sklearn中xgboot模块中fit函数参数详解(fit model for train data)
参数解释,后续补上. # -*- coding: utf-8 -*- """ ############################################## ...
- 【C/C++】引用&的含义/语法/作为函数参数/函数返回值/本质/常量引用
含义 引用不产生副本,只是给原变量起了别名. 对引用变量的操作就是对原变量的操作. 基本语法 数据类型 &别名 = 原名 e.g. int a = 10; int &b = a; // ...
- sklearn的train_test_split,果然很好用啊!
sklearn的train_test_split train_test_split函数用于将矩阵随机划分为训练子集和测试子集,并返回划分好的训练集测试集样本和训练集测试集标签. 格式: X_tra ...
- C++数组(指针)作为函数参数
本文的学习内容参考:http://blog.csdn.net/wwdlk/article/details/6322843 1.当用数组名作为函数参数时,函数的实参和形参都应为数组名(或者指针): Ex ...
- 14 - 函数参数检测-inspect模块
目录 1 python类型注解 2 函数定义的弊端 3 函数文档 4 函数注解 4.1 annotation属性 5 inspect模块 5.1 常用方法 5.2 signature类 5.3 par ...
- php编译参数选项 具体参数含义可以用./configure --help来查看
php编译参数选项 PHP_INSTALL_PATH=/data/web/php MYSQL_INSTALL_PATH=/data/web/mysql ./configure --prefix=${ ...
- python基础-4 函数参数引用、lambda 匿名函数、内置函数、处理文件
上节课总结 1.三元运算 name=“name1”if 条件 else “name2” 2.深浅拷贝 数字.字符串 深浅,都一样 2.其他 浅拷贝:只拷贝第一层 深拷贝:不拷贝最后一层 3.set集合 ...
随机推荐
- SpringBoot学习笔记(二)——Springboot项目目录介绍
官网生成SpringBoot项目 使用官网(https://start.spring.io/)生成一个Maven构建的的SpringBoot项目,下载下来的文件是这个样子的. 导入到IDEA中 为了查 ...
- webstrom激活码
转自https://www.cnblogs.com/mahmud/p/11847825.html 812LFWMRSH-eyJsaWNlbnNlSWQiOiI4MTJMRldNUlNIIiwibGlj ...
- 【PAT甲级】1052 Linked List Sorting (25 分)
题意: 输入一个正整数N(<=100000),和一个链表的头结点地址.接着输入N行,每行包括一个结点的地址,结点存放的值(-1e5~1e5),指向下一个结点的地址.地址由五位包含前导零的正整数组 ...
- 【PAT甲级】1040 Longest Symmetric String (25 分)(cin.getline(s,1007))
题意: 输入一个包含空格的字符串,输出它的最长回文子串的长度. AAAAAccepted code: #define HAVE_STRUCT_TIMESPEC #include<bits/std ...
- Nginx企业级优化!(重点)
隐藏Nginx版本号!(重点) 在生产环境中,需要隐藏 Nginx 的版本号,以避免安全漏洞的泄漏 一旦有黑客知道Nginx版本号便可以利用Nginx漏洞进行攻击,严重影响到了公司的安全 查看隐藏版本 ...
- maven设置镜像地址
方法一:在maven文件夹下的settings.xml中添加(对所有的项目都有效) <mirror> <id>alimaven</id> <name>a ...
- 最权威的json自定义格式
1.封装result,作为返回的对象 public class Result<T> { private int code; private String msg; ...
- 9 HTML DOM事件监听&版本兼容&元素(节点)增删改查
事件监听: 语法:element.addEventListener(event, function, useCapture); event:事件的类型,触发什么事件,注意不需要on作为前缀,比如cli ...
- Vue——解决使用第三方组件库时无法修改默认样式的问题(使用 /deep/ )
最近在开发一个基于Vue的后台管理系统,其中使用了element-ui第三方ui组件库.使用过组件库的人都知道,第三方组件往往会有一些默认的样式,而有些又是我们想要改变的. 一.基础(了解 <s ...
- Vim 入门使用
参考资料:https://www.runoob.com/linux/linux-vim.html 本篇内容不全,其余内容请参考该链接 vim/vi 是Linux下常用的文本编辑工具,它基本上有三种 ...
