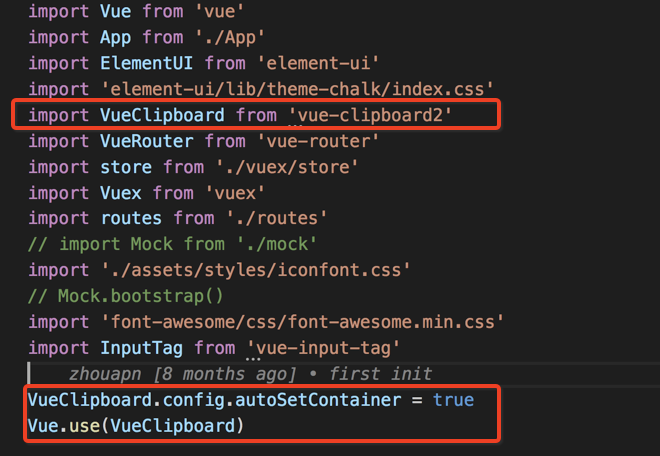
Vue中复制文本 vue-clipboard2




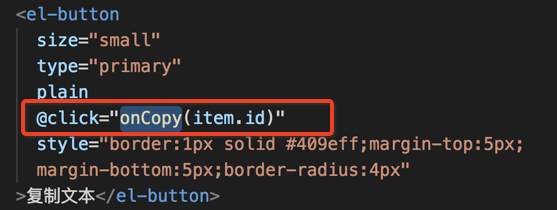
附上代码,方便复制粘贴
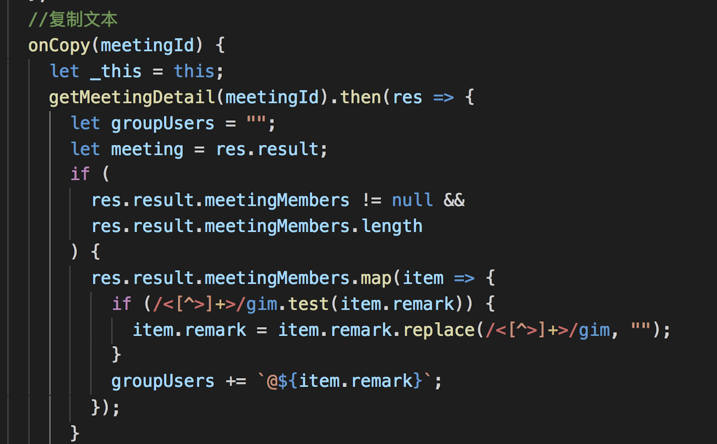
//复制文本
onCopy(meetingId) {
let _this = this;
getMeetingDetail(meetingId).then(res => {
let groupUsers = "";
let meeting = res.result;
if (
res.result.meetingMembers != null &&
res.result.meetingMembers.length
) {
res.result.meetingMembers.map(item => {
if (/<[^>]+>/gim.test(item.remark)) {
item.remark = item.remark.replace(/<[^>]+>/gim, "");
}
groupUsers += @${item.remark};
});
}
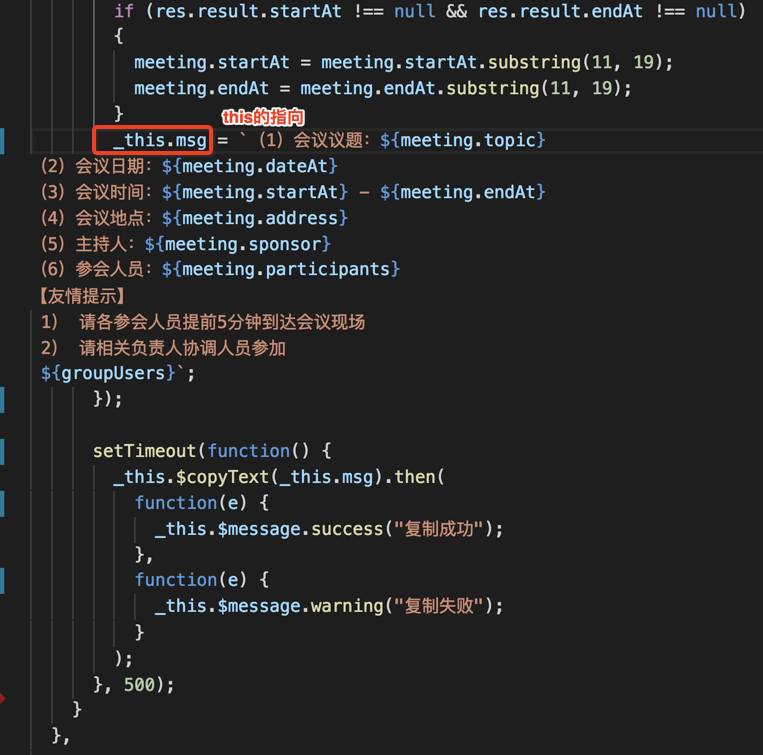
if (res.result.startAt !== null && res.result.endAt !== null) {
meeting.startAt = meeting.startAt.substring(11, 19);
meeting.endAt = meeting.endAt.substring(11, 19);
}
_this.msg = (1)会议议题:${meeting.topic} (2)会议日期:${meeting.dateAt} (3)会议时间:${meeting.startAt} - ${meeting.endAt} (4)会议地点:${meeting.address} (5)主持人:${meeting.sponsor} (6)参会人员:${meeting.participants} 【友情提示】 1) 请各参会人员提前5分钟到达会议现场 2) 请相关负责人协调人员参加 ${groupUsers};
});
setTimeout(function() {
_this.$copyText(_this.msg).then(
function(e) {
_this.$message.success("复制成功");
},
function(e) {
_this.$message.warning("复制失败");
}
);
}, 500);
}
},
Vue中复制文本 vue-clipboard2的更多相关文章
- vue中自定义指令vue.direvtive,自定义过滤器vue.filter(),vue过渡transition
自定义指令 默认设置的核心指令( v-model,v-bind,v-for,v-if,v-on等 ),Vue 也允许注册自定义指令.注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而 ...
- 在Vue中用富文本编辑器(可以ctrl+c粘贴)
我司需要做一个需求,就是使用富文本编辑器时,不要以上传附件的形式上传图片,而是以复制粘贴的形式上传图片. 在网上找了一下,有一个插件支持这个功能. WordPaster 安装方式如下: 直接使用Wor ...
- Vue中去除文本框回车默认事件
使用v-on:keydown.enter.prevent即可 <input type="password" class="form-control" id ...
- vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome ...
- vue中搜索关键词,使文本标红
UserHead.vue中搜索框: <!-- 搜索 --> <el-col :span="6" :offset="8" class=" ...
- vue中filters(过滤器)的使用
在vue中使用filters Vue.js自定义过滤器,可被用于一些常见的文本格式化.过滤器可以用在两个地方:双花括号插值和 v-bind 表达式.过滤器应该被添加在 JavaScript 表达式的尾 ...
- 详解Vue中的computed和watch
作者:小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.cn/user/2436173500265335 1. 前言 作为一名Vue ...
- Vue中组件化编码使用、实现组件之间的参数传递(实战练习二)
上一章节实现的是静态页面的设计.这一章节实现将数据抽取出来.通过组件间参数的传递来实现 上一章节链接地址:https://blog.csdn.net/weixin_43304253/article/d ...
- ueditor复制文本有多余的空行问题
今天从ueditor中复制文本,粘贴到记事本中发现每一行后面都多了一个空行. Ueditor中的文本如图: 本来只有三行,全选复制所有内容,再粘贴到记事本中发现有每一行文本后面都有多余的空行: 如果我 ...
随机推荐
- 【转】shell处理mysql增删改查
这几天做一个任务,比对两个数据表中的数据,昨天用PHP写了一个版本,但考虑到有的机器没有php或者php没有编译mysql扩展,就无法使用mysql系列的函数,脚本就无效了,今天写个shell版本的, ...
- Java面向对象编程 -1.4
对象内存分析 对象实例化操作初步分析 Java之中类属于引用数据类型,引用数据类型最大的困难之处在于要进行内存的管理,同时在进行操作的时候也会有内存关系的变化. 所以本次针对于之前的程序的内存关系进行 ...
- 安装mysql常见错误解决方法
Mysql ERROR 1698 (28000) 解决 解决mysqld_safe Directory '/var/run/mysqld' for UNIX socket file don't exi ...
- python 之并发编程更新版进程池与进程池比较与回调函数
一.更新版进程池与进程池比较 from concurrent.futures import ProcessPoolExecutor, ThreadPoolExecutor import os, tim ...
- iOS开发应用上架必读最新苹果审核规则(史上最全版)
官方文档 地址https://developer.apple.com/cn/app-store/review/guidelines/ App Store 审核指南 简介 App 正在改变世界,丰富人们 ...
- 吴裕雄--天生自然python数据清洗与数据可视化:MYSQL、MongoDB数据库连接与查询、爬取天猫连衣裙数据保存到MongoDB
本博文使用的数据库是MySQL和MongoDB数据库.安装MySQL可以参照我的这篇博文:https://www.cnblogs.com/tszr/p/12112777.html 其中操作Mysql使 ...
- CentOS初始化脚本(未完)
#!/bin/bash release=`` .shutdown selinux [ -e "/etc/selinux/config" ] && sed -i 's ...
- Codeforces Round #588 (Div. 2)D(思维,多重集)
#define HAVE_STRUCT_TIMESPEC#include<bits/stdc++.h>using namespace std;long long a[7007],b[700 ...
- mysql innodb cluster 无感知集群
MySQL 8.0.12 innodb cluster 高可用集群部署运维管理手册 Innodb cluster 原理介绍 Innodb cluster 利用组复制的 pxos 协议,保障数据一致性 ...
- [GWCTF 2019]mypassword
这道题(不只这道题以后也一定)要注意控制台中的信息,给出了login.js代码,会把当前用户的用户名和密码填入表单 注册个账号,登录之后给提示不是注入题 浏览一下网站功能,feedback页面可以提交 ...
