Jquery事件汇总、网页入口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery.1.11.1.min.js"></script>
</head>
<body>
//html
<select id="s1" size="2" style="width: 400px;height: 200px;">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select id="s2" size="2" style="width: 400px;height: 200px;"></select>
<div class="box">div</div>
<button class="btn">removeclick</button>
<button id="add">添加</button>
<button id="del">删去</button>
<script type="text/javascript">
//Jquery事件有如下
click、dblclick(双击)、mouseover、mouseout、mousemove、mousedown、
mouseup、keydown、keyup、focus、blur、change、submit、reset、scroll、on、off、contextmenu(鼠标右键事件)
//例子
$("#add").click(function(){ //将事件绑定在按钮身上
var opt = $("#s1 option:selected").clone(true); // 克隆选中option
opt.appendTo($("#s2")); //把 opt 添加到 s2
});
$("#del").click(function(){ //删除按钮点击的时候,事件在点击时触发
var opt = $("#s2 option:selected");
opt.remove(); // opt 被移除
})
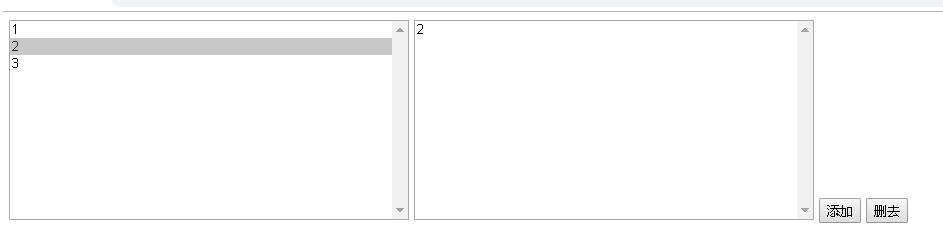
//上面2个函数网页效果如下


$(".box").click(function(){
$(this).css("color","red");
});
// 绑定事件 (时间类型,事件处理函数)
$(".box").on("mouseover",function(){
$(this).css("background-color","green");
});
$(".btn").click(function(){
// off 解除绑定事件
$(".box").off();// 参数为事件类型 解除该类型的事件
});
//网页入口
$(document).ready(function(){
//编写代码
})
//简写
$(function(){
//编写代码
})
$().ready(function(){
//编写代码
})
//上面3种方式都是一样的功能,可以根据自己的喜好,选择其中的一种。所有标签加载完自动执行上面函数
//这个也是网页入口,等页面所有标签、图片什么的加载完自动执行这个函数
window.onload = function(){
alert("亲,你看到我了");
}
</script>
</body>
</html>
Jquery事件汇总、网页入口的更多相关文章
- js进阶 12 jquery事件汇总
js进阶 12 jquery事件汇总 一.常用事件 页面载入事件 ready() 文档就绪事件(当 HTML 文档就绪可用时) 鼠标事件 click() 触发.或将函数绑定到指定元素的 click 事 ...
- jquery中ajax的相关事件汇总
Jquery ajax事件分类 (一) 局部事件 local events 局部事件:在单个Ajax请求对象中绑定的事件,每个 Ajax 请求对象能够依据须要绑定自己的局部事件 .局部事件仅仅会被那个 ...
- Jquery输入框焦点事件及鼠表事件汇总
对于用户的输入框input,我们常常会用ajax来实现与后台的交互.输入框的内容我们可以用.val()方法获取,对于输入框内的事件,我们常用到焦点,如:input.blur.focus.... inp ...
- JQuery笔记汇总
jQuery相关资料 官网: jQuery官网 在线API: jQuery在线API W3School:W3School-jQuery教程(中文版哦) 下载jQuery:jQuery各版本下载 jQu ...
- 最全的jQuery知识汇总
本帖最后由 断天涯大虾 于 2016-12-26 10:22 编辑<ignore_js_op> jQuery是什么? jQuery是javascript编写一个可重用的JavaScript ...
- javascript事件委托和jquery事件委托
元旦过后,新年第一篇. 初衷:很多的面试都会涉及到事件委托,前前后后也看过好多博文,写的都很不错,写的各有千秋,自己思前想后,为了以后自己的查看,也同时为现在找工作的前端小伙伴提供一个看似更全方位的解 ...
- jQuery事件 (jQuery实现图片轮播)
jQuery事件按执行时间,主要分为两种,第一种是在网页加载完执行,第二种绑定在元素中,由访问者某些行为触发. $(document).ready(function(){ //事件 }); $(&qu ...
- JQuery --- 第三期 (jQuery事件相关)
个人学习笔记 1.JQuery事件绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 第三章 jQuery事件和动画
1.什么是事件:事件指的是用于对网页操作的时候,网页做出的一个回应. 2.JQuery中的事件:JQuery事件是对JavaScript事件的封装,常用事件的分类如下:(1)基础事件:window事件 ...
随机推荐
- html5或者移动端暴力定位城市-高德地图,可以取到当前的城市code,亲测好用
复制 粘贴到html中打开!!!!! <!doctype html> <html> <head> <meta charset="utf-8" ...
- Build ear package
build 单个service ear TestService -> TestService 修改file Location地址(放在你指定的位置) 点击Build Archive succes ...
- Codeforces Round #616 (Div. 2) D
莫队的模板 struct node{ int l,r,id; }q[maxn]; int cmp(node a,node b) { ) ? a.r < b.r : a.r > b.r); ...
- Fedora26同步仓库缓存失败问题实记
虽然目前的linux已经能自动选择最快的源,但是官方提供的镜像列表仍然较少,速度虽有所提升但是整体依然较慢,阿里的源作为国内最快的源却没有被纳入官方提供的源中 国内常使用的源有阿里,中科大,清华,网易 ...
- state thread api 查询
state thread api 查询: http://state-threads.sourceforge.net/docs/reference.html
- Sqlserver 日志文件收缩命令
SELECT NAME,recovery_model_desc FROM sys.databases -- 如果是FULL类型,修改为SIMPLE类型 ALTER DATABASE DBName SE ...
- 一个简单的PHP文件下载方法 download
<?php /* * *@param function downloadFile 文件下载 * *@param string $filename 下载文件的路径(根目录下的绝对路径) * *@p ...
- PTA的Python练习题(十)
从 第3章-22 输出大写英文字母 开始 1. a=str(input()) b='' for i in a: if 'A'<=i<='Z' and i not in b: b=b+i i ...
- 6 JavaScript函数&内置构造&函数提升&函数对象&箭头函数&函数参数&参数的值传递与对象传递
JavaScript函数:使用关键字function定义,也可以使用内置的JavaScript函数构造器定义 匿名函数: 函数表达式可以存储在变量中,并且该变量也可以作为函数使用. 实际上是匿名函数. ...
- CentOS7编译安装httpd-2.4.41
安装参考环境: CentOS Linux release 7.5.1804 (Core) 一.安装依赖包 httpd安装的依赖包 # yum -y install pcre-devel # yum - ...
