CSS 伪选择器 focus-within 介绍
CSS中的 :focus-within 伪选择器可有点“不寻常”,尽管它的名称看上去很简单,而且相当直观。但它的解释是:选择一个包含具有:focus 的任何子元素的元素。有点绕是不是,但仔细读应该也能理解,下面通过具体的例子你就更能理解了。
form:focus-within {
background: lightyellow;
}
它是这样工作的:
<form action="#">
<input type="text">
</form>
当form的子元素input获得焦点时,form 就会被选中。
我说“不寻常”是因为在CSS中,根据子元素的存在或状态来选择父元素并不常见,当然也是有用的。
看下面是一个例子:
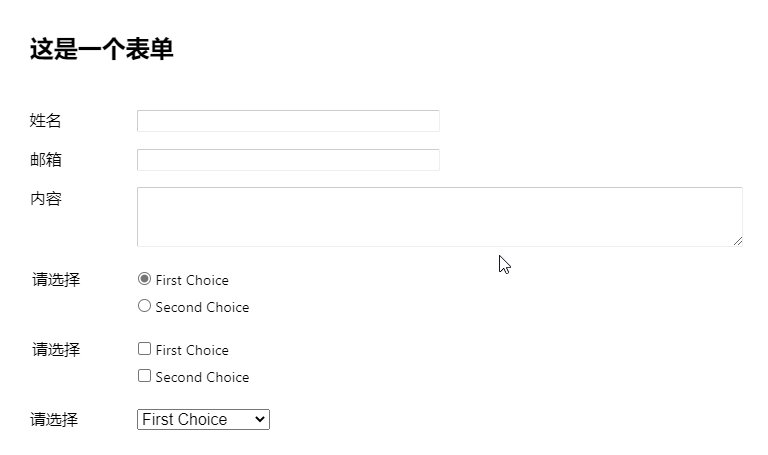
<form action="#">
<h2>这是一个表单</h2>
<div>
<label class="desc" id="title1" for="Field1">姓名</label>
<div>
<input id="Field1" name="Field1" type="text" class="field text fn" value="" size="8" tabindex="1">
</div>
</div>
<div>
<label class="desc" id="title3" for="Field3">邮箱</label>
<div>
<input id="Field3" name="Field3" type="email" spellcheck="false" value="" maxlength="255" tabindex="3">
</div>
</div>
<div>
<label class="desc" id="title4" for="Field4">内容</label>
<div>
<textarea id="Field4" name="Field4" spellcheck="true" rows="3" cols="50" tabindex="4"></textarea>
</div>
</div>
<div>
<fieldset>
<legend id="title5" class="desc">请选择</legend>
<div>
<input id="radioDefault_5" name="Field5" type="hidden" value="">
<div>
<input id="Field5_0" name="Field5" type="radio" value="First Choice" tabindex="5" checked="checked">
<label class="choice" for="Field5_0">First Choice</label>
</div>
<div>
<input id="Field5_1" name="Field5" type="radio" value="Second Choice" tabindex="6">
<label class="choice" for="Field5_1">Second Choice</label>
</div>
</div>
</fieldset>
</div>
<div>
<fieldset>
<legend id="title6" class="desc">请选择</legend>
<div>
<div>
<input id="Field6" name="Field6" type="checkbox" value="First Choice" tabindex="8">
<label class="choice" for="Field6">First Choice</label>
</div>
<div>
<input id="Field7" name="Field7" type="checkbox" value="Second Choice" tabindex="9">
<label class="choice" for="Field7">Second Choice</label>
</div>
</fieldset>
</div>
<div>
<label class="desc" id="title106" for="Field106">请选择</label>
<div>
<select id="Field106" name="Field106" class="field select medium" tabindex="11">
<option value="First Choice">First Choice</option>
<option value="Second Choice">Second Choice</option>
</select>
</div>
</div>
</form>
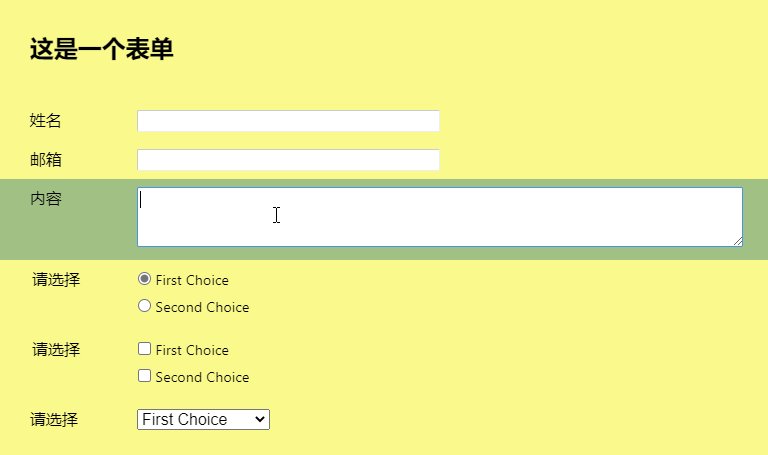
form:focus-within {
background: #f9f98b;
}
form header {
padding: 2rem;
}
form header div {
font-size: 90%;
color: #999;
}
form header h2 {
margin: 0 0 5px 0;
}
form > div {
clear: both;
overflow: hidden;
padding: 0.5rem 2rem;
}
form > div:last-child {
padding-bottom: 2rem;
}
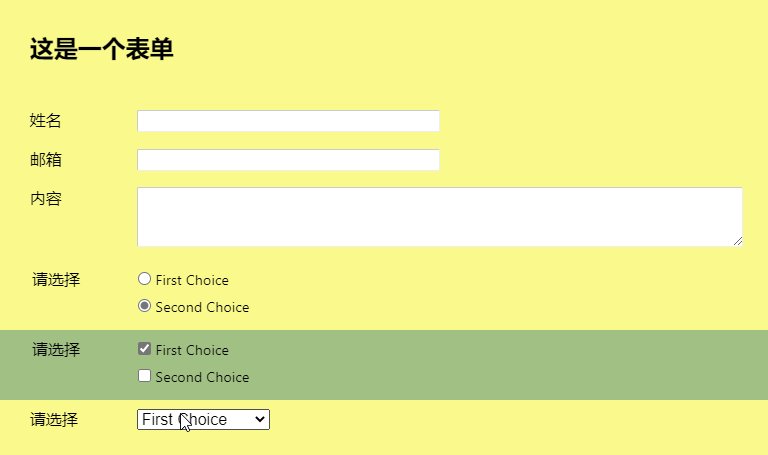
form > div:focus-within {
background: #a1c084;
}
form > div > fieldset > div > div {
margin: 0 0 5px 0;
}
form > div > label,
legend {
width: 15%;
float: left;
padding-right: 10px;
}
form > div > div,
form > div > fieldset > div {
width: 85%;
float: right;
}
form > div > fieldset label {
font-size: 90%;
}
fieldset {
border: 0;
padding: 0;
}
input[type=text],
input[type=email],
input[type=url],
input[type=password],
textarea {
width: 100%;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 1px solid #eee;
border-bottom: 1px solid #eee;
}
input[type=text],
input[type=email],
input[type=url],
input[type=password] {
width: 50%;
}
input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
input[type=password]:focus,
textarea:focus {
outline: 0;
border-color: #4697e4;
}
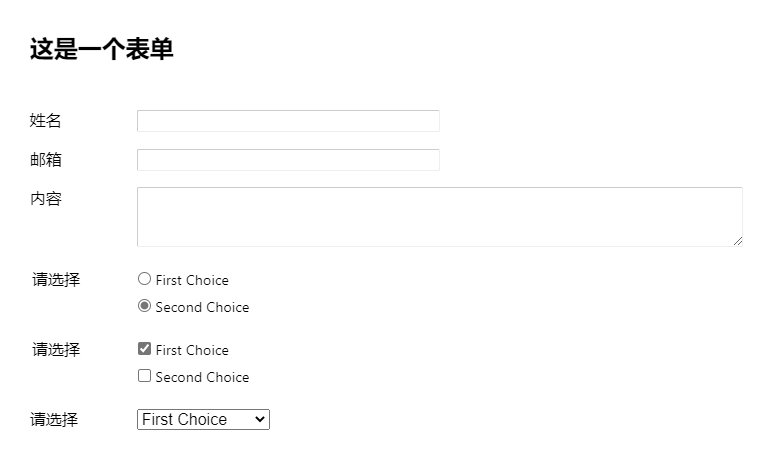
效果图:

注意上面的示例在整个表单和其内部的div上使用了:focus-within。子元素通过任意方式获得焦点都将触发:focus-within。例如,如果一个元素有tab-index属性或contenteditable属性时,那么它就是一个可聚焦的元素。元素如何成为焦点也不重要,它可以被点击或轻触,或通过其他方式导航,甚至通过JavaScript聚焦,比如:
document.querySelector("input").focus();
下面是:focus-within在各大浏览器上的支持情况:

可见截止目前大部门主流浏览器都已经支持了。
CSS 伪选择器 focus-within 介绍的更多相关文章
- css伪选择器使用总结——css中关于伪类和伪元素的知识总汇
CSS 伪类用于向某些选择器添加特殊的效果,而CSS引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化.这里讲总结关于css伪类和伪元素的相关使用 伪元素 :before/:before 在 ...
- CSS伪选择器的使用-遁地龙卷风
分为伪元素选择器和伪类选择器两种,前者两个冒号,后者一个冒号,但是浏览器都看做一个冒号 1.a.::first-line 逐层匹配,直到有文本元素且结束改行为止 设置css属性word-break:b ...
- CSS 伪类
Link The :link CSS pseudo-class lets you select links inside elements. This will select any link whi ...
- CSS伪类选择器
一.CSS伪类选择器用于给某些选择器添加效果语法规则:选择器:伪选择器例:a:link {color: #FF0000} 未访问的链接 a:visited {color: #00FF00} 已访问的链 ...
- HTML转义字符 Unicode和CSS伪类介绍
CSS 伪类用于向某些选择器添加特殊的效果. a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ ...
- 彻底搞懂CSS伪类选择器:is、not
本文介绍一下Css伪类:is和:not,并解释一下is.not.matches.any之前的关系 :not The :not() CSS pseudo-class represents element ...
- CSS伪类选择器:is、not
本文介绍一下Css伪类:is和:not,并解释一下is.not.matches.any之前的关系 :not The :not() CSS pseudo-class represents element ...
- css 04-CSS选择器:伪类
04-CSS选择器:伪类 #伪类(伪类选择器) 伪类:同一个标签,根据其不同的种状态,有不同的样式.这就叫做"伪类".伪类用冒号来表示. 比如div是属于box类,这一点很明确,就 ...
- CSS之旅——第三站 强大的伪选择器
说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼...首先 我们可以在VS里面提前预览一下. 可以看到,上面的伪类有很多很多, ...
随机推荐
- Java中的集合Queue
2019独角兽企业重金招聘Python工程师标准>>> package com.zhaogang.test; import org.junit.Test; import java.u ...
- golang 线上项目部署折腾之一
最近自己使用golang折腾了一点东西,可是需要部署到线上才好玩,那么服务器使用了aws,然后使用了docker和没有使用docker部署了一次.简单记录一下过程 aws服务器 为什么使用aws呢,说 ...
- CSS3轻松实现彩色旋转六面体动画
一.效果预览: 二.基本思路: 1.首先这个一个自动触发的动画,因此应使用animation设计,包括自动组装和组装完成后自动旋转的过程: 2.当鼠标放上去的时候六个面及上面的字体均变色,应在六个面设 ...
- C# 基础知识系列- 14 IO篇 文件的操作 (3)
本篇继续前两篇内容,跟大家介绍一下Path类以及FileSystemInfo这个类的主要方法和属性. 上文提到,在<C# 基础知识系列-IO篇>之文件相关的内容完结之后,会带领大家开发一个 ...
- Codeforces Round #622 (Div. 2) 1313 C1
C1. Skyscrapers (easy version) time limit per test1 second memory limit per test512 megabytes inputs ...
- C. The Big Race
\(给出数n,a,b\) \(在[1,n]区间内随机选数,选出的数被a,b除后同余的概率\) \(这题的精度问题真的是烦炸了~\) \(设最小公倍数lcm=a*b/gcd(a,b)\) \(所以在区间 ...
- SpringBoot:整合Shiro
目录 1.Shiro简介 1.1.什么是Shiro? 1.2.有哪些功能 1.3.Shiro架构(外部) 1.4.Shiro架构(内部) 2.HelloWorld 3.Shiro整合Spring Bo ...
- Go语言入门教程系列——函数、循环与分支
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是Golang专题的第四篇,这一篇文章将会介绍golang当中的函数.循环以及选择判断的具体用法. 函数 在之前的文章当中其实我们已经接 ...
- Linux内核驱动学习(四)Platform设备驱动模型
Linux platform设备驱动模型 文章目录 Linux platform设备驱动模型 前言 框架 设备与驱动的分离 设备(device) 驱动(driver) 匹配(match) 参考 前言 ...
- 深入理解JS中的对象(二):new 的工作原理
目录 序言 不同返回值的构造函数 深入 new 调用函数原理 总结 参考 1.序言 在 深入理解JS中的对象(一):原型.原型链和构造函数 中,我们分析了JS中是否一切皆对象以及对象的原型.原型链和构 ...
