PowerDesigner使用教程(二)
在PowerDesigner使用教程(一)中已经介绍了基本用法,下面介绍一些使用技巧。
1. 生成sql脚本
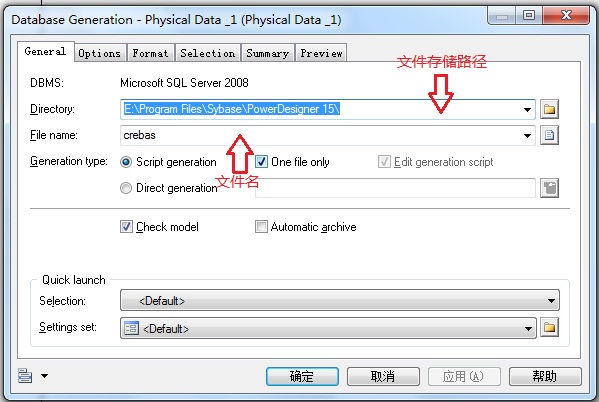
Database→Generate Database
选择要输出的文件路径,即文件存储路径,并根据需要修改文件名,单击确定后便会生成sql脚本。

在Options选项卡里,可以个性化选择和配置sql脚本,如取消外键,去除drop语句等。

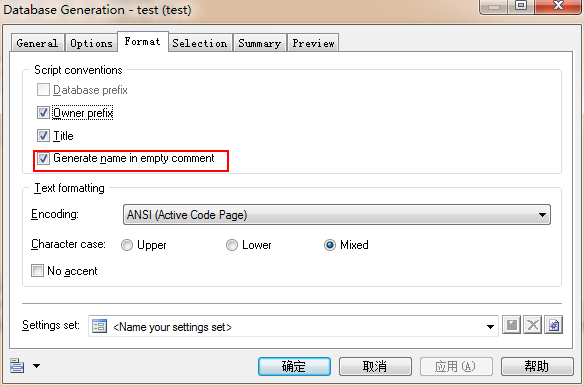
在Format选项卡里,可以设置当注释为空时,自动取name为注释生成Sql语句

Selection选项卡中可以选择哪些表要生成sql脚本。
在Preview选项卡可以预览将要生成的sql脚本。
2. 将所有名词转化为大写
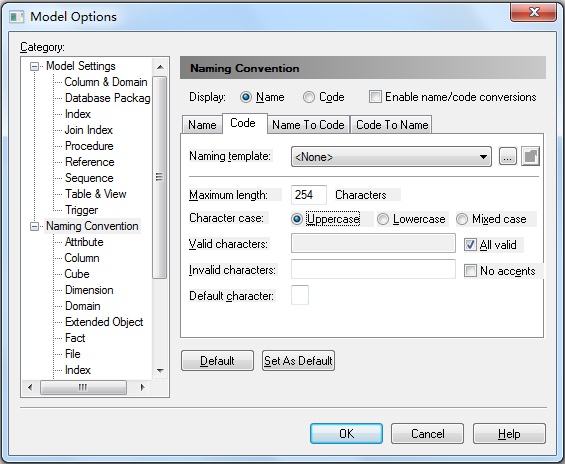
tools→Model Options...→Naming Convention→Code→Uppercase。

3. 表字段设计窗口显示comment来编写注释
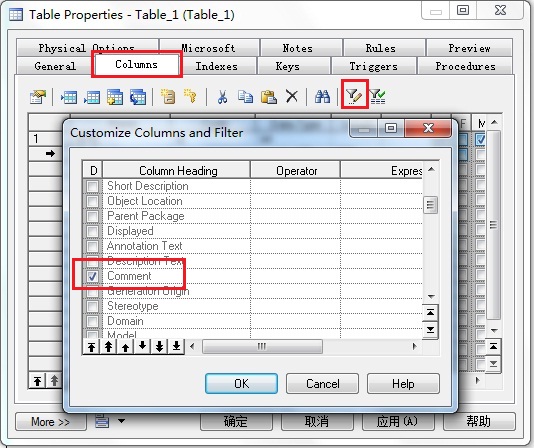
双击表打开表的属性窗口→Columns选项卡→单击上排倒数第二个图标(Customize Columns and Filter)→勾选comment

4. 修改表的字段Name的时候,Code不自动跟着变
tools→General Options...→Dialog→取消勾选Name to Code mirroring

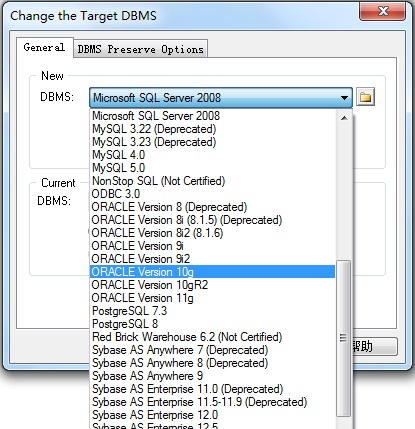
5. 不同数据库之间的转化
Database→Change Current DBMS→选择要转换成的目标数据库

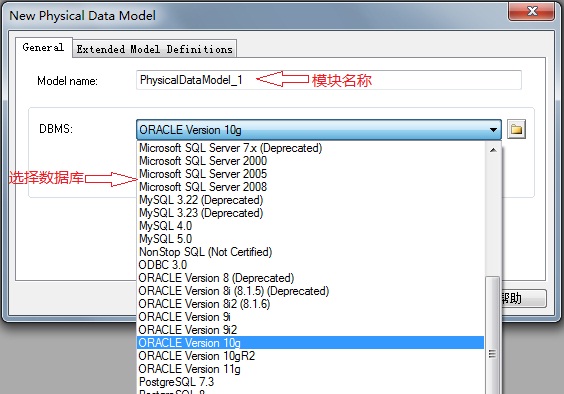
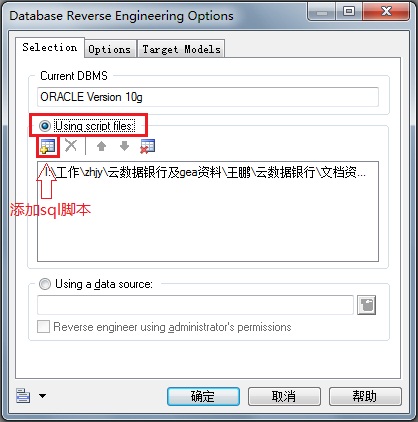
6. 导入sql脚本生成相应的数据库表模型图
File→Reverse Engineer→Database...→修改模块名称并选择DBMS

Using script files→点击下方图标(Add Files)来添加sql脚本文件→确定

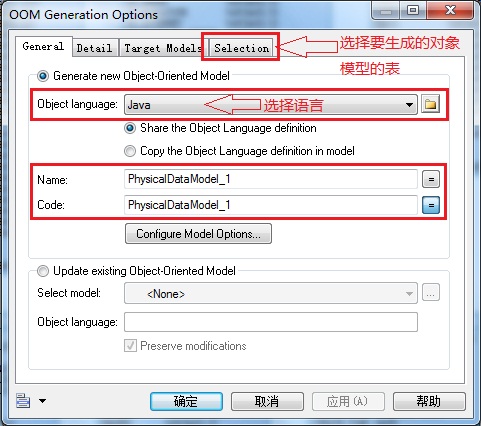
7. 由物理模型生成对象模型,并生成相应的get、set方法
tools→Generate Object-Oriented Model...→选择语言→修改Name和Code→(Selection选项卡→选择要生成对象模型的表)→确定

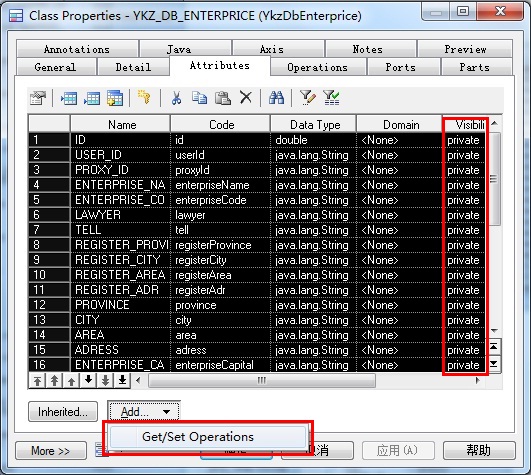
双击生成的某张表的类图打开属性窗口→选中全部字段→将字段Visibility全部改为private→单击下方Add...按钮→选择Get/Set Operations→确定
之后生成代码即可:Language→Generate Java Code...

【注意:不同语言Add...按钮下的内容有区别,如C#是Property】
8. 生成数据库文档
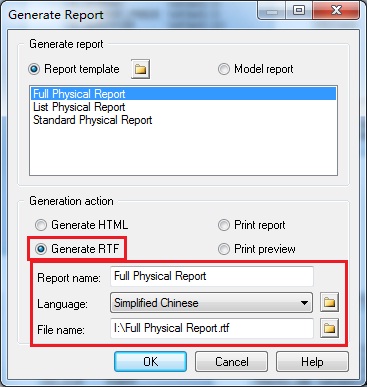
Report→Generate Report...→选择Generate RTF→修改Repor namet→语言选择Chinese→选择文件存放位置→确定

PowerDesigner还提供了文档编辑功能:Report→Reports...→点击New Report图标→修改Repor namet→语言选择Chinese→Report template选择Full Physical Report
之后即可打开文档编辑窗口,不过限于篇幅这里就不再详细说明如何编辑了,大家自己看看吧。
9. 如何建立自增主键
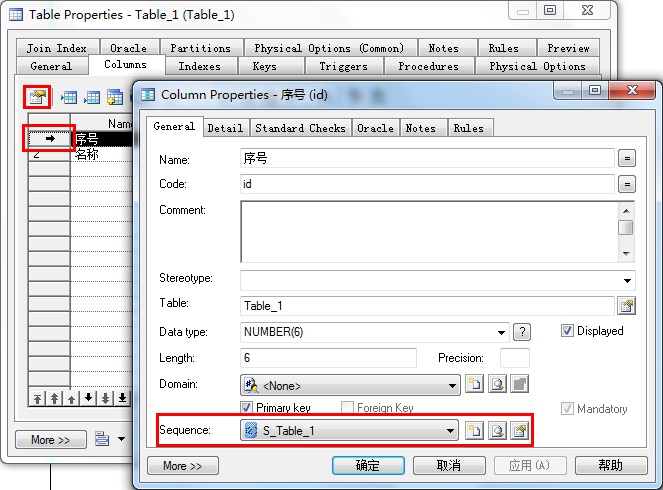
双击表打开属性窗口→勾选P主键复选框→双击设置为主键的字段(在行的头部双击)或者单击上方的属性图标按钮→在打开的窗口下方(注意不同数据库不一样,sql server是identity复选框)选择sequence,如果没有则单击旁边的新建按钮创建一个sequence。

10. 如何建立视图
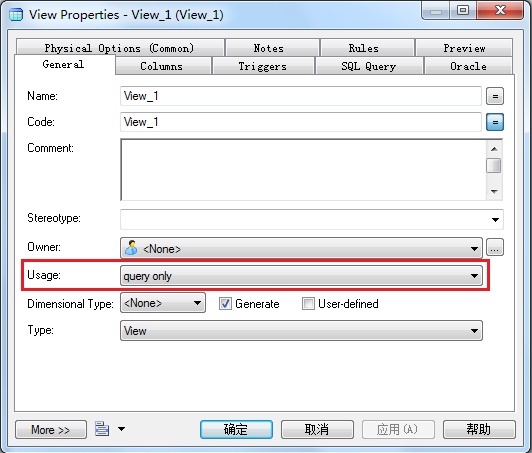
工具栏中单击视图(view)按钮→创建视图→双击视图打开属性窗口,其中Usage是表示视图是只读的还是可更新的。如果我们只创建一般的视图,那么选择query only选项即可。

切换到SQL Query选项卡,在文本框中可以设置定义视图的sql查询语句,在定义视图时最好不要使用*,而应该使用各个需要的列名,这样在视图属性的Columns中才能看到每个列。单击右下角Edit with SQL Editor按钮,即可弹出SQL Editor编辑器,编写SQL语句。也可采用其他sql语句生成器生成sql语句。

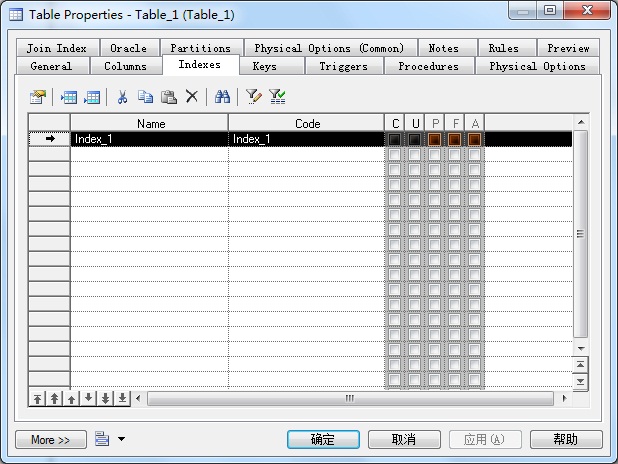
11. 如何建立索引
双击表打开属性窗口→选择Indexes选项卡→新建一索引→双击该索引打开属性窗口

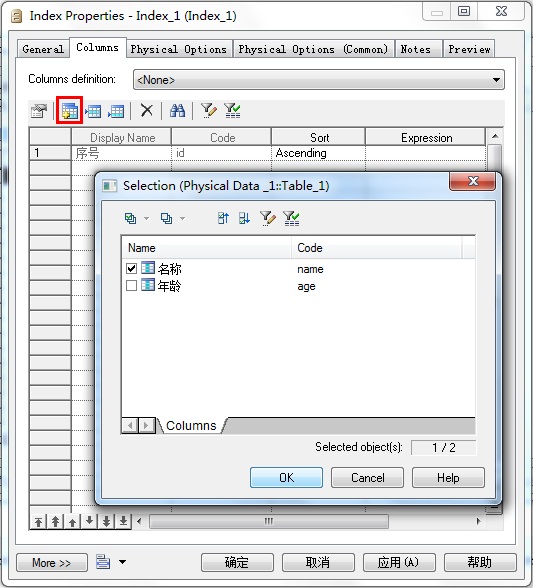
选择Columns选项卡→单击Add Columns图标按钮→选择要建立索引的字段→确定
这里Column definition就不要选了,会与主键冲突。

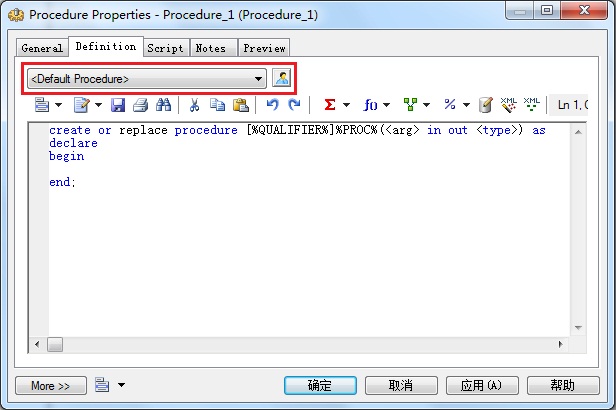
12. 如何建立存储过程
工具栏中单击Procedure按钮→创建存储过程→双击存储过程打开属性窗口→选择Definition选项卡,其中在下拉列表框中,有Default Procedure、Default Function这两个选项,前者是定义过程,后者是定语函数,系统会根据选择的类型创建SQL语句的模板→编辑存储过程脚本。

以上就是PowerDesigner物理模型的最主要内容了,其实这只是沧海一粟罢了,仅仅刚刚涉及到了一个模型,还有其他好多模型值得我们学习,这里要想真的讲全面的话,那一篇博文肯定容不下,需要连载了。
PowerDesigner真的非常强大,用它设计UML同样很牛叉,大家有时间真应该好好学学这个工具怎么使,如果可能,我可能会在今后的博文中介绍下如何用PowerDesigner设计对象模型UML,或者搞不好真的要连载了,呵呵。那么小小期待下吧!
补充:
1、在pdm模型中,当建立两个表的关系时,有如下的级联关系:
双击2个表之间的关联关系 弹出表信息窗口,选择identity选项卡可看到 以下是几个参数,含义如下: None:父表修改,子表不影响。 Restrict:父表修改,如果子表存在,则出错。 Cascade:父表修改,如果子表存在,则相应的修改。 Set Null:父表修改,如果子表存在,则相应置空。 Set Default:父表修改,如果子表存在,则相应置默认值。
PowerDesigner使用教程(二)的更多相关文章
- PowerDesigner 使用教程(很具体,很实用)
原文地址为:PowerDesigner 使用教程(很具体,很实用) 1.PowerDesigner 使用教程 从今日开始,每天一部分内容,在每个工作日,争取让大家天天都有的看,每天内容不会太多. 有错 ...
- PowerDesigner使用教程【转】
PowerDesigner使用教程 —— 概念数据模型 一.概念数据模型概述 概念数据模型也称信息模型,它以实体-联系(Entity-RelationShip,简称E-R)理论为基础,并对这 ...
- CRL快速开发框架系列教程二(基于Lambda表达式查询)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- C#微信公众号开发系列教程二(新手接入指南)
http://www.cnblogs.com/zskbll/p/4093954.html 此系列前面已经更新了两篇博文了,都是微信开发的前期准备工作,现在切入正题,本篇讲解新手接入的步骤与方法,大神可 ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程二[Hello World]
无废话ExtJs 入门教程二[Hello World] extjs技术交流,欢迎加群(201926085) 我们在学校里学习任何一门语言都是从"Hello World"开始,这里我 ...
- Android Studio系列教程二--基本设置与运行
Android Studio系列教程二--基本设置与运行 2014 年 11 月 28 日 DevTools 本文为个人原创,欢迎转载,但请务必在明显位置注明出处! 上面一篇博客,介绍了Studio的 ...
随机推荐
- Jenkins 项目构建
一:新建项目 (1)点击新建,输入项目名称--构建一个自由风格的软件项目,点击ok (2)构建触发器-----设置每两分钟执行一次 其中有5个参数 (*****) 第一个是代表分钟 一小时内的分钟数 ...
- Effective C++学习记录
Effective C++算是看完了,但是并没有完全理解,也做不到记住所有,在此记录下55个条款及条款末的"请记住". 让自己习惯C++ 条款01:视C++为一个语言联邦 ① C ...
- P1364 医院设置(树型结构)
传送门闷闷闷闷闷闷 ~~放一个可爱的输入框.~~ 考虑在O(n)的时间内求数以每个节点为医院的距离和. \(设想一下,如果我们已知以1为根节点的距离和f[1],如何求出子节点呢?\) 当医院从1转换到 ...
- salesforce零基础学习(九十七)Event / Task 针对WhoId的浅谈
我们在Sales Cloud中经常会创建顾客,如果针对TO C业务,会启用个人顾客,比如针对车企行业,有一些场景是需要卖给个人的,而不只是企业采购.当通过打电话或者其他的场景有潜在客户并且转换成客户以 ...
- javaScript 添加和移除class类名的几种方法
添加类属性: // 一次只能设置一个类值,如果当前属性本身存在类值,会被替换 element.className = '类名'; /* * .setAttribute 用来设置自定义属性和值的 * 自 ...
- JDBC07 事务
事务 事务基本概念 一组要么同时执行成功,要么同时执行失败的SQL语句,是数据库操作的一个执行单元(比如:银行中,对账户的操作和日志的记录是一组事务) 事务开始于: -连接到数据库上,并执行一条DML ...
- 如何使用 Shebang Line (Python 虚拟环境)
本文记录,如何在 Python Script 中使用 Shebang 行. Shebang Line 是什么: 也被叫做 Hashbang Line,只要是一个由,井号和叹号#!开头,并构成的字符序列 ...
- Java SPI机制简述
概述 SPI全称Service Provider Interface,是一种为框架提供良好扩展性的机制.一般由框架开发方定义接口规范(如java.sql.Driver),而第三方厂商为之提供自己的实现 ...
- 一文带你学会国产加密算法SM4的vue实现方案
前言 上篇文章我们介绍了国产SM4加密算法的后端java实现方案.没有看过的小伙伴可以看一下这篇文章. https://www.cnblogs.com/jichi/p/12907453.html 本篇 ...
- Redis学习笔记(十一) 服务器
Redis服务器负责与多个客户端建立网络通信,处理客户端发送的命令请求,在数据库中保存客户端执行命令所产生的数据,并通过资源管理来维持服务器自身的运转. 命令请求过程 以set命令为例 1.客户端向服 ...
