Spring Taco Cloud——design视图的创建(含thymeleaf模板遇到的一些小问题)
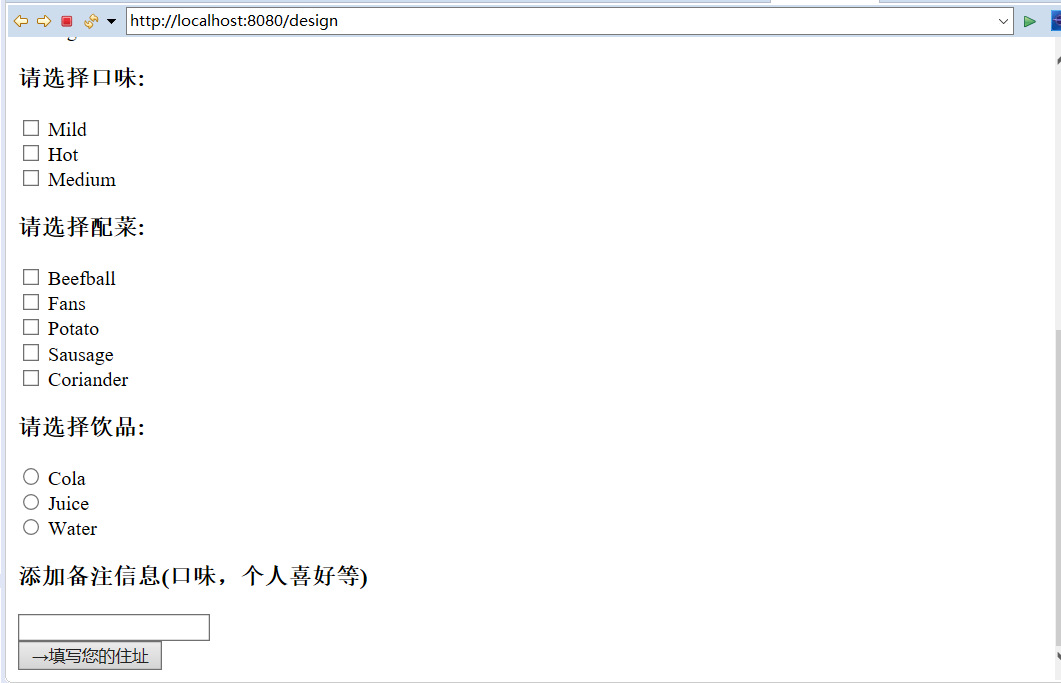
先来看下综合前两篇内容加上本次视图的成果


可能不是很美观,因为并没有加css样式,我想等整个项目有个差不多的功能实现后再进行页面优化,请谅解
下面我贴上自己定义修改过的Taco的design视图代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>添加商品</title>
<meta charset="UTF-8"> </head> <body>
<h1>选择您的鸡公煲食材!</h1>
<img th:src="@{/images/TacoCloud.png}"/> <form method="POST" th:object="${design}">
<div class="coid">
<div class="ingredient-group" id="components">
<h3>请选择份量:</h3>
<div th:each= "ingredient:${component}">
<input name="ingredients" type="checkbox" th:value="${ingredient.id}"/>
<span th:text="${ingredient.name}">INGREDIENT</span><br/>
</div>
</div> <div class="ingredient-group" id="flavors">
<h3>请选择口味:</h3>
<div th:each= "ingredient:${flavor}">
<input name="ingredients" type="checkbox" th:value="${ingredient.id}"/>
<span th:text="${ingredient.name}">INGREDIENT</span><br/>
</div>
</div> <div class="ingredient-group" id="sidedishes">
<h3>请选择配菜:</h3>
<div th:each= "ingredient:${sidedish}">
<input name="ingredients" type="checkbox" th:value="${ingredient.id}"/>
<span th:text="${ingredient.name}">INGREDIENT</span><br/>
</div>
</div> <div class="ingredient-group" id="drinks">
<h3>请选择饮品:</h3>
<div th:each= "ingredient : ${drink}">
<input name="ingredients" type="radio" th:value="${ingredient.id}"/>
<span th:text="${ingredient.name}">INGREDIENT</span><br/>
</div>
</div>
</div> <div>
<h3>添加备注信息(口味,个人喜好等)</h3>
<input type="text" th:field="*{name}"/>
<br/> <button>→填写您的住址</button>
</div>
</form>
</body>
</html>
其中如19行的th:each属性是 themeleaf模板提供的,会针对该集合中元素逐个渲染div了,
特地注意一下,INGREDIENT是文本占位符,可以理解为功能与sql语句中的占位符 "?" 功能类似。
单个页面代码是较容易写出来的,但痛苦最纠人心的在于整合各个部件以及测试是否通过。我在此列一下返回视图的常见问题(视图采用Themeleaf模板,否则可以跳过这段)
- 404:
一般这个就有关路径了,在注解@RequstMapping中 是需要给出路径的(访问根路径直接 "/" )
而在Controller控制器中,返回视图名即可,不要加 "/" !!!
还有一种情况是包的层级有问题,这个不做过多阐述,其他的。。。好好检查下名称拼写吧
- 500
其中一种就是我踩过的坑了,耽误了半天时间,还纳闷怎么找不到解决办法:.html文件,返回的视图名一定一定不要有偏差,检查仔细点!
另一种呢视图中的一些内容写错了,比如${rrtt.id(少个})等等
还有一种比较罕见的是默认themeleaf的版本比较低,貌似新版的spring导入没这个问题
来最后梳理下逻辑,以便我们的下一步开展:我们在淘宝上购物的时候,确定完我们要买什么后,是不是还要告诉他寄到哪呢,毕竟咱们做的是一个外卖应用嘛,没错,最后那个button早已看透了一切。
Spring Taco Cloud——design视图的创建(含thymeleaf模板遇到的一些小问题)的更多相关文章
- Spring Taco Cloud——Controller的创建(含SpringMVC执行过程&SpringBoot&Spring三者解释及关联)
在记录这次控制器编写前,对于Spring的感觉就是经常提这样代码好简洁,这样好方便,这个是用来干嘛的诸如之类的话. What is Spring ?这是我想问自己的,一直认为是简化代码利于工程的开源框 ...
- Spring Boot入门第四天:使用Thymeleaf模板引擎
原文链接 关于Thymeleaf的优点,我只说一条:它就是html页面啊,直接可以用浏览器打开.受够了JSP的同学可以尝试一下. 1.在pom.xml文件中添加依赖: <!--<depen ...
- Spring Taco Cloud——配料表(Lombok的安装及其注解)
先简单概括下这个项目:外卖订餐平台Web,这个是承接我的这篇博文来续写的https://www.cnblogs.com/yycjavastudy/articles/12666104.html,在这一篇 ...
- Spring 学习笔记(十)渲染 Web 视图 (Apache Tilesa 和 Thymeleaf)
使用Apache Tiles视图定义布局 为了在Spring中使用Tiles,需要配置几个bean.我们需要一个TilesConfigurer bean,它会负责定位和加载Tile定义并协调生成Til ...
- spring mvc velocity多视图
1.ViewResolverUrlBasedViewResolver 这个东西是根据url 进行路由的.网上搜了 1.order 排序,同名出现各种问题 2.XmlViewResolver,BeanN ...
- spring boot / cloud (一) 使用filter防止XSS
spring boot / cloud (一) 使用filter防止XSS 前言 XSS(跨站脚本攻击) 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading ...
- spring boot / cloud (二) 规范响应格式以及统一异常处理
spring boot / cloud (二) 规范响应格式以及统一异常处理 前言 为什么规范响应格式? 我认为,采用预先约定好的数据格式,将返回数据(无论是正常的还是异常的)规范起来,有助于提高团队 ...
- spring boot / cloud (三) 集成springfox-swagger2构建在线API文档
spring boot / cloud (三) 集成springfox-swagger2构建在线API文档 前言 不能同步更新API文档会有什么问题? 理想情况下,为所开发的服务编写接口文档,能提高与 ...
- spring boot / cloud (十五) 分布式调度中心进阶
spring boot / cloud (十五) 分布式调度中心进阶 在<spring boot / cloud (十) 使用quartz搭建调度中心>这篇文章中介绍了如何在spring ...
随机推荐
- django使用户名和邮箱都能登录
为了能够让邮箱也能登录,需要重新定义认证功能,需要把email添加成username用于认证 定义的class继承ModelBackend,使用Q方法并集 然后在settings.py里面添加 这样既 ...
- 使用StreamHttpResponse和FileResponse下载文件的注意事项及文件私有化
为什么需要编写下载视图方法? 你或许知道,我们上传的文件默认放在media文件夹中的,且Django会为每个上传的静态文件分配一个静态url.在模板中,你可以使用{{ mymodel.file.url ...
- redis的批量操作命令pipeline(PHP实现)
redis执行一条命令有四个过程:发送命令.命令排队.命令执行.返回结果:整个过程是一个往返时间(RTT).如果有n条命令,就会消耗n次RTT.Redis的客户端和服务端可能部署在不同的机器上.在两地 ...
- Linux启动nginx时报错nginx: [emerg] getpwnam("nginx") failed
编译时指定了用户而没有创建用户导致报错 解决: 查看你添加的用户是什么, [root@localhost nginx]# sbin/nginx -Vnginx version: nginx/1.10. ...
- vscode使用cnpm报错
1.在wind10搜索框里输入 Windows PowerShell 进入这个界面 2.打开Windows PowerShell 之后 输入命令:set-ExecutjionPolicy Remot ...
- Spyder——科学的Python开发环境
刚开始接触Python的时候,网上找到的资料基本上上来就是介绍Python语言,很少有对开发环境进行讲解的,但如果在学习的过程中不断练习,这样效率会更高,所以特意将一个Python的开发环境Spyde ...
- 机器学习- Attention Model结构解释及其应用
概述 Attention Model 的出现,在sequence model的领域中算是一个跨时代的事件.在Many-to-Many的sequence model中,在decoder network中 ...
- 批量redis未授权检测工具&批量redis弱口令爆破工具
今天需要然后就百度搜索了一波,然后自己稍微改了一下: #!/usr/bin/python3 # -*- coding: utf-8 -*- """ @Author: 偷来 ...
- vue命令式组件和插件编写
一直在写各种业务,好多基本用法都忘记了,回顾一下: 一.vue各种UI库里的命令式组件比如element-ui里Notification组件,可以这样调用 this.$notify({ title: ...
- windows10环境下QtCreator中出现skipping incompatible xxx when searching for xxx 问题解决办法
windows10环境下QtCreator中出现skipping incompatible xxx when searching for xxx 我再QtCreator中想导入一个外部库时,他提示不匹 ...
