OpenCV-Python 直方图-3:二维直方图 | 二十八
目标
在本章中,我们将学习查找和绘制2D直方图。这将在以后的章节中有所帮助。
介绍
在第一篇文章中,我们计算并绘制了一维直方图。 之所以称为一维,是因为我们仅考虑一个特征,即像素的灰度强度值。 但是在二维直方图中,您要考虑两个特征。 通常,它用于查找颜色直方图,其中两个特征是每个像素的色相和饱和度值。
已经有一个python示例(samples / python / color_histogram.py)用于查找颜色直方图。 我们将尝试了解如何创建这种颜色直方图,这对于理解诸如直方图反向投影之类的更多主题将很有用。
OpenCV中的二维直方图
它非常简单,并且使用相同的函数cv.calcHist()进行计算。 对于颜色直方图,我们需要将图像从BGR转换为HSV。(请记住,对于一维直方图,我们从BGR转换为灰度)。对于二维直方图,其参数将进行如下修改:
- channel = [0,1],因为我们需要同时处理H和S平面。
- bins = [180,256] 对于H平面为180,对于S平面为256。
- range = [0,180,0,256] 色相值介于0和180之间,饱和度介于0和256之间。
现在检查以下代码:
import numpy as np
import cv2 as cv
img = cv.imread('home.jpg')
hsv = cv.cvtColor(img,cv.COLOR_BGR2HSV)
hist = cv.calcHist([hsv], [0, 1], None, [180, 256], [0, 180, 0, 256])
就是这样。
Numpy中的二维直方图
Numpy还为此提供了一个特定的函数:np.histogram2d()。(记住,对于一维直方图我们使用了np.histogram())。
import numpy as np
import cv2 as cv
from matplotlib import pyplot as plt
img = cv.imread('home.jpg')
hsv = cv.cvtColor(img,cv.COLOR_BGR2HSV)
hist, xbins, ybins = np.histogram2d(h.ravel(),s.ravel(),[180,256],[[0,180],[0,256]])
第一个参数是H平面,第二个是S平面,第三个是每个箱子的数量,第四个是它们的范围。
现在我们可以检查如何绘制这个颜色直方图。
绘制二维直方图
方法1:使用 cv.imshow()
我们得到的结果是尺寸为80x256的二维数组。因此,可以使用cv.imshow()函数像平常一样显示它们。它将是一幅灰度图像,除非您知道不同颜色的色相值,否则不会对其中的颜色有太多了解。
方法2:使用Matplotlib
我们可以使用matplotlib.pyplot.imshow()函数绘制具有不同颜色图的2D直方图。它使我们对不同的像素密度有了更好的了解。但是,除非您知道不同颜色的色相值,否则乍一看并不能使我们知道到底是什么颜色。我还是更喜欢这种方法。它简单而更好。
注意
使用此功能时,请记住,插值法应采用最近邻以获得更好的结果。
考虑下面的代码:
import numpy as np
import cv2 as cv
from matplotlib import pyplot as plt
img = cv.imread('home.jpg')
hsv = cv.cvtColor(img,cv.COLOR_BGR2HSV)
hist = cv.calcHist( [hsv], [0, 1], None, [180, 256], [0, 180, 0, 256] )
plt.imshow(hist,interpolation = 'nearest')
plt.show()
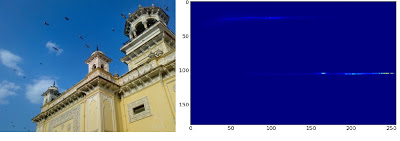
下面是输入图像及其颜色直方图。X轴显示S值,Y轴显示色相。

在直方图中,您可以在H = 100和S = 200附近看到一些较高的值。它对应于天空的蓝色。同样,在H = 25和S = 100附近可以看到另一个峰值。它对应于宫殿的黄色。您可以使用GIMP等任何图像编辑工具进行验证。
方法3:OpenCV示例样式
OpenCV-Python2示例中有一个颜色直方图的示例代码(samples / python / color_histogram.py)。如果运行代码,则可以看到直方图也显示了相应的颜色。或者简单地,它输出颜色编码的直方图。其结果非常好(尽管您需要添加额外的线束)。
在该代码中,作者在HSV中创建了一个颜色图。然后将其转换为BGR。将所得的直方图图像与此颜色图相乘。他还使用一些预处理步骤来删除小的孤立像素,从而获得良好的直方图。
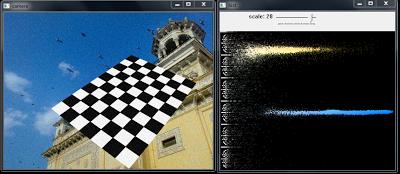
我将其留给读者来运行代码,对其进行分析并拥有自己的解决方法。下面是与上面相同的图像的代码输出:

您可以在直方图中清楚地看到存在什么颜色,那里是蓝色,那里是黄色,并且由于棋盘的存在而有些白色。很好!
欢迎关注磐创博客资源汇总站:
http://docs.panchuang.net/
欢迎关注PyTorch官方中文教程站:
http://pytorch.panchuang.net/
OpenCV中文官方文档:
http://woshicver.com/
OpenCV-Python 直方图-3:二维直方图 | 二十八的更多相关文章
- matlab画二维直方图以及双y轴坐标如何修改另一边y轴的颜色
1.首先讲一下如何用hist画二维直方图 x=[- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - ...
- online QRcode generator , QRcode=== (Quick Response Code) , 二维条码,二维码,彩色二维码,图片二维码,
online QRcode generator , QRcode=== (Quick Response Code) , 二维条码,二维码,彩色二维码,图片二维码, 1 http://cli.i ...
- PHP批量生成底部带编号二维码(二维码生成+文字生成图片+图片拼接合并)
PHP批量生成带底部编号二维码(二维码生成+文字生成图片+图片拼接合并) 需求: 输入编号如 : cb05-0000001 至 cb05-0000500 批量生成 以编号为名称的下图二维码,然后压缩 ...
- OpenCV Python教程(3、直方图的计算与显示)
转载请详细注明原作者及出处,谢谢! 本篇文章介绍如何用OpenCV Python来计算直方图,并简略介绍用NumPy和Matplotlib计算和绘制直方图 直方图的背景知识.用途什么的就直接略过去了. ...
- 【图像处理】使用OpenCV+Python进行图像处理入门教程(二)
这篇随笔介绍使用OpenCV进行图像处理的第二章 图像的运算,让我们踏上继续回顾OpenCV进行图像处理的奇妙之旅,不断地总结.回顾,以新的视角快速融入计算机视觉的奥秘世界. 2 图像的运算 复杂的 ...
- Swift开发小技巧--扫描二维码,二维码的描边与锁定,设置扫描范围,二维码的生成(高清,无码,你懂得!)
二维码的扫描,二维码的锁定与描边,二维码的扫描范围,二维码的生成(高清,无码,你懂得!),识别相册中的二维码 扫描二维码用到的三个重要对象的关系,如图: 1.懒加载各种类 // MARK: - 懒加载 ...
- 【转】C++动态创建二维数组,二维数组指针
原作者博客:蒋国宝的IT技术博客 今天完成一道题目需要自己用指针创建一个二维的数组,不得不承认指针的确是恶心. int **result; ; ; result = new int*[row]; ; ...
- thinkphp5框架生成二维码(二)
上篇已经讲过了SDK之类的,这个不再重复,有不知道的童鞋们,请去看上篇文章吧. 这里我用的方法比较老旧,大家有更好的方法,可以进行改良,还有linux服务器,记得给文件权限,否则生成的文件会失败的.大 ...
- NOI 2012 魔幻棋盘 | 二维差分 + 二维线段树
题目:luogu 2086 二维线段树,按套路差分原矩阵,gcd( x1, x2, ……, xn ) = gcd( xi , x2 - x1 , ……, xn - xn-1 ),必须要有一个原数 xi ...
随机推荐
- Java入门教程十(抽象类接口内部类匿名类)
抽象类(abstract) 一个类只定义了一个为所有子类共享的一般形式,至于细节则交给每一个子类去实现,这种类没有任何具体的实例,只具有一些抽象的概念,那么这样的类称为抽象类. 在面向对象领域,抽象类 ...
- git指令-管理修改
git指令-管理修改 git管理的不是文件,而是修改 eg:对readme.txt文件进行修改一行 在最后追加一句git has to tracked 然后添加,并且查看状态 cat +文件名称 表示 ...
- Nuxt 项目性能优化调研
性能优化,这是面试中经常会聊到的话题.我觉得性能优化应该因具体场景而异,因不同项目而异,不同的手段不同的方案并不一定适合所有项目,当然这其中不乏一些普适的方案,比如耳熟能详的文件压缩,文件缓存,CDN ...
- iOS开发线程同步技术-锁
概览 1,什么是锁(临界区)? 2,常用的锁有哪些? 3,相关链接 什么是锁(临界区) 临界区:指的是一块对公共资源进行访问的代码,并非一种机制或是算法. 常用的锁有哪些? 互斥锁:是一种用于多线程编 ...
- 生产要不要开启MySQL查询缓存
一.前言 在当今的各种系统中,缓存是对系统性能优化的重要手段.MySQL Query Cache(MySQL查询缓存)在MySQL Server中是默认打开的,但是网上各种资料以及有经验的DBA都建议 ...
- node跨域方法
第一种:jsonp 参看用nodejs实现json和jsonp服务 第二种:res.wirteHeadnode部分 var http = require('http') var url = requi ...
- JZOJ 5307. 【NOIP2017提高A组模拟8.18】偷窃 (Standard IO)
5307. [NOIP2017提高A组模拟8.18]偷窃 (Standard IO) Time Limits: 1000 ms Memory Limits: 262144 KB Description ...
- Java基础篇(02):特殊的String类,和相关扩展API
本文源码:GitHub·点这里 || GitEE·点这里 一.String类简介 1.基础简介 字符串是一个特殊的数据类型,属于引用类型.String类在Java中使用关键字final修饰,所以这个类 ...
- 如何把.a转化为framework
在Xcode中,framework比分散的.a和.h文件用起来方便的多.然而,只要你一找如何制作framework,多半你就会放弃,“怎么这么麻烦?!” 尤其是当已经有现成的.a和.h时,你就会更不能 ...
- oracle根据特定字符拆分字符串的方法
清洗数据需要将某个字段内以空格分隔的字符串拆分成多行单个的字符串,百度了很多种方法大概归结起来也就这几种方法最为有效,现在把贴出来: 第一种: select regexp_substr('1 2 3' ...
