第一节:Vuejs入门之各种指令
一. 简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
vue是一个典型的MVVM框架
(1).M (model): 数据层 Vue 中 数据层 都放在 data 里面.
(2).V(view ): Vue 中 view 即 我们的HTML页面.
(3).VM(view-model): 控制器 将数据和视图层建立联系: vm 即 Vue 的实例 就是 vm.
二. 常用指令
1. 差值表达式:{{}}
(1). 会出现闪烁现象,原因:代码加载的时候从上往下先加载HTML 把插值语法当做HTML内容加载到页面上 当加载完js后才把插值语法替换掉所以我们会看到闪烁问题。
(2). 如何解决?
借助v-cloak指令,先声明[v-cloak]样式未display:none,然后给对应的标签上加上该指令.
2. v-text、v-html、v-pre、v-once : 都是用于内容的显示和输出,都不会出现闪烁现象
(1).v-text:输出的是纯文本,浏览器不会对其再进行html解析.
(2).v-html:会将其当html标签解析后输出,要注意预防xss攻击.
(3).v-pre:用于显示原始信息,如直接把{{msg}}显示出来.
(4).v-once:如果显示的信息后续不需要再修改,可以使用v-once,这样可以提高性能,修改值也不会跟着变化了.
3. 双向数据绑定:v-model
(1).含义:数据和视图之间同步变化
(2).使用场景:v-model是一个指令,限制在 <input>、<select>、<textarea>、components(组件) 中使用
PS: 扩展双向数据绑定的原理??
<div>{{msg}}</div>
<input type="text" v-bind:value="msg" v-on:input='msg=$event.target.value'>
4.事件的绑定:v-on
(1).用法
用来绑定事件,形式如:v-on:click="" 可以简写为@click="",可以直接再里面写业务逻辑,也可以调用方法,如果不需要向方法中传参,可以省略方法中的括号,只写方法名,如:@click="handle" 等价于 @click="handle()"
(2).传递普通参数和事件对象
对于这种@click="handle"调用方式,默认已经把事件对象传入进去了,只需要再方法中接收即可;对于@click="handle()方式调用,在最后一个参数的位置传入事件对象,事件对象为固定值:$event
(3).事件修饰符
a.阻止冒泡:传统方式在handle2中添加event.stopPropagation(); 这里可以这样:@click.stop="handle2".
b.阻止默认行为:传统方式在handle2中添加event.preventDefault(); 这里可以这样:@click.prevent="handle2".
(4).按键修饰符
格式:@keyup.常用别名,eg:@keyup.enter="handle",敲回车键的时候触发handle事件
ps: 常用的别名有:
.enter => enter键
.tab => tab键
.delete (捕获"删除"和"退格"按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右
(5).自定义修饰符
首先要通过event.keycode获取每个按键对应的值,然后通过代码 Vue.config.keyCodes.别名 = 按键值 进行声明,最后同上正常使用即可。比如:y对应的值是89.
注:此处官方有个bug,声明别名如果既有大写又有小写,不好用,eg:myY,不好用。
5.属性的绑定:
(1).用法: 使用v-bind进行绑定,形如 v-bind:href="xxx",可以简写为::href=""
6.样式绑定
无论绑定class,还是绑定style,都是属性的绑定,可以使用v-bind进行绑定,或者直接简写 :class:,:style。
A. class
(1).对象用法:每个样式的类名后面都要声明为true才有效,false则无效。
(2).数组用法:声明数组进行使用,或者直接简化
(3).混合使用和默认样式:默认样式单独声明一个class放进进去即可,混合使用如下
PS:如果想直接用css中的样式名称,要双重引号, :class="'xxx'",就不用再声明xxx=true之类的操作了. 多个样式的时候不推荐.
B. style
(1).对象形式
(2).数组形式:后面相同的属性会覆盖前面的,比如都有color,后面的color会覆盖前面的;不同属性则叠加
7. 分支结构和显示隐藏: v-if、v-show
(1).v-if:通过条件判断展示或者隐藏某个元素或者多个元素
(2).v-show:控制元素样式是否显示
二者的区别: v-if是动态的向DOM树内添加或者删除DOM元素;v-show本质就是标签display设置为none,控制隐藏。
8. 循环机构:v-for
(1).遍历数组:如v-for="(item,index) in myStudents,可以获取数据和索引
(2).遍历对象:从上往下排着遍历对象中的内容,如:v-for='(value,key,index) in myObj' 分别是:内容、key、索引
代码分享:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>基本指令</title>
<style type="text/css">
p {
font-weight: bold;
color: blue;
} [v-cloak] {
display: none;
} .s1 {
border: 1px solid black;
height: 60px;
color: blue;
} .s2 {
background-color: antiquewhite;
} .s3 {
font-size: 22px;
}
</style>
</head>
<body>
<div id="app">
<p>1.差值表达式</p>
<div>{{msg1}}</div>
<div v-cloak>{{msg1}}</div> <p>2.内容的输出</p>
<div v-text="msg1"></div>
<div v-html="msg2"></div>
<div v-pre>{{msg1}}</div>
<div v-once>{{msg1}}</div> <p>3.双向数据绑定</p>
<!-- 测试修改msg1后,v-once不会跟着变 -->
<input type="text" v-model="msg1"> <p>4.事件绑定</p>
<div>{{num}}</div>
<button @click="num++">自增</button>
<button @click="handle1">自增</button>
<button @click="handle1()">自增</button>
<button @click="handle2">获取事件对象1</button>
<button @click="handle3(1,2,$event)">获取事件对象2</button>
<div @click="handle1">
<button @click.stop="handle2">我要阻止冒泡</button>
</div>
<a href="https://www.baidu.com" @click.prevent="handle2">我要阻止默认行为</a>
<p>按键修饰符,回车触发</p>
<input type="text" @keyup.enter="enterHandle">
<p>自定义按键修饰符</p>
<input type="text" placeholder="获取按键对应的值" @keyup="getKeyValue">
<input type="text" placeholder="点击y键获取对应值" @keyup.yname="enterHandle"> <p>5.属性的绑定</p>
<a :href="myUrl">属性的绑定-跳转</a> <p>6.class样式的绑定</p>
<div :class="{s1:true,s2:true}">样式绑定-对象形式</div>
<div :class="[s1Class,s2Class]">样式绑定-数组形式</div>
<div :class="'s1'">样式绑定-直接写样式名称</div>
<div :class="myClass1">样式绑定-数组形式(简化)</div>
<div :class="myObjClass">样式绑定-对象形式(简化)</div>
<div :class="[s1Class,s2Class,{s3:true}]">混合使用</div> <p>7.style样式的绑定</p>
<div v-bind:style='{border: borderStyle, width: widthStyle, height: heightStyle}'>对象形式</div>
<div v-bind:style='objStyles'>数组形式</div>
<!-- 样式会覆盖,后面的会覆盖前面的,没有的则添加 -->
<div v-bind:style='[objStyles, overrideStyles]'>数组-同属性,后面会覆盖前面</div> <p>7. 分支结构和显示隐藏: v-if、v-show</p>
<div>
<ul>
<li v-if="num>=0&&num<5">一般</li>
<li v-else-if="num>=5&&num<10">良好</li>
<li v-else>优秀</li>
</ul>
<div v-show="status">v-show的应用</div>
<button @click="changeStatus">显示/隐藏</button>
</div>
<p>8.遍历数组:v-for</p>
<div>
<ul>
<li :key="index" v-for="(item,index) in myStudents">{{index+":"+item.userName+","+item.userAge}}</li>
</ul>
</div>
<p>8.遍历对象:v-for</p>
<!-- 从上往下排着显示每个值 -->
<div v-for='(value,key,index) in myObj'>{{key+ '---' + value + '---' + index}}</div> </div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
Vue.config.keyCodes.yname = 89; //给y键声明一个别名
var vm = new Vue({
el: '#app',
data: {
msg1: "hello",
msg2: "<h1>hello</h1>",
num: 0,
status: true,
myUrl: "https://www.baidu.com",
//样式
s1Class: 's1',
s2Class: 's2',
//数组简化
myClass1: ['s1', 's2'],
//style相关声明
borderStyle: '1px solid blue',
widthStyle: '100px',
heightStyle: '200px',
objStyles: {
border: '1px solid green',
width: '200px',
height: '100px'
},
overrideStyles: {
border: '5px solid orange',
backgroundColor: 'blue'
},
//对象简化
myObjClass: {
s1: true,
s2: true
},
myStudents: [{
userName: "ypf1",
userAge: 12
},
{
userName: "ypf2",
userAge: 13
}
],
myObj: {
userName: "ypf1",
userAge: 100
}
},
methods: {
//1. 自增
handle1: function() {
this.num++;
},
handle2: function(event) {
this.num++;
console.log(event.target.innerHTML);
//阻止冒泡
// event.stopPropagation();
//阻止默认行为
// event.preventDefault();
},
handle3: function(m, n, event) {
this.num++;
console.log(m, n);
console.log(event.target.innerHTML);
},
//回车触发事件
enterHandle: function(event) {
alert(event.target.value);
},
//获取按键对应的值
getKeyValue: function(event) {
alert("按键对应的值为:" + event.keyCode);
},
//显示和隐藏
changeStatus: function() {
this.status = !this.status;
}
}
});
</script>
</body>
</html>
三. 案例
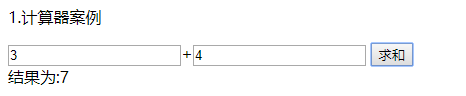
1. 计算器案例

2. 选项卡案例

代码分享:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例</title>
<style type="text/css">
.tab ul {
overflow: hidden;
padding: 0;
margin: 0;
} .tab ul li {
box-sizing: border-box;
padding: 0;
float: left;
width: 100px;
height: 45px;
line-height: 45px;
list-style: none;
text-align: center;
border-top: 1px solid blue;
border-right: 1px solid blue;
cursor
} .tab ul li:first-child {
border-left: 1px solid blue;
} .tab ul li.active {
background-color: orange;
} .tab div {
width: 500px;
height: 300px;
display: none;
text-align: center;
font-size: 30px;
line-height: 300px;
border: 1px solid blue;
border-top: 0px;
} .tab div.current {
display: block;
}
</style>
</head>
<body>
<div id="myApp">
<p>1.计算器案例</p>
<div>
<input type="text" v-model="num1">+<input type="text" v-model="num2">
<button @click="Add">求和</button>
<br>
<div>结果为:{{result}}</div>
</div>
<p>2.选项卡切换案例</p>
<div class="tab">
<ul>
<!-- <li class="active">apple</li>
<li class="">orange</li>
<li class="">lemon</li> -->
<li :key="index" @click="Change(index)" v-for="(item,index) in list" :class="index==currentIndex?activeClass:''">
{{item.title}}
</li>
</ul>
<!-- <div class="current"><img src="img/apple.png"></div>
<div class=""><img src="img/orange.png"></div>
<div class=""><img src="img/lemon.png"></div> --> <div :key="index" v-for="(item,index) in list" :class="index==currentIndex?'current':''">
<img :src="item.path">
</div>
</div> </div> <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#myApp",
data: {
num1: '',
num2: '',
result: '',
currentIndex: 0, // 选项卡当前的索引
activeClass: 'active',
list: [{
id: 1,
title: 'apple',
path: 'img/apple.png'
}, {
id: 2,
title: 'orange',
path: 'img/orange.png'
}, {
id: 3,
title: 'lemon',
path: 'img/lemon.png'
}]
},
methods: {
//相加方法
Add: function() {
this.result = parseInt(this.num1) + parseInt(this.num2);
},
//切换
Change: function(index) {
this.currentIndex = index;
}
}
});
</script> </body>
</html>
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。
第一节:Vuejs入门之各种指令的更多相关文章
- Android精通教程-第一节Android入门简介
前言 大家好,给大家带来Android精通教程-第一节Android入门简介的概述,希望你们喜欢 每日一句 If life were predictable it would cease to be ...
- php第一节(入门语法、数据类型)
<?php /** * 变量命名用 $ 符 * 变量名称的命名规范 * 1.变量名称以$标示 * 2.变量名称只能以字母和下划线开头 * 3.变量的名称只能包含字母.下划线.数字 * 4.变量名 ...
- Ionic 入门与实战之第二章第一节:Ionic 环境搭建之开发环境配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第一节,主要对 Ionic 的开发环境配置做了简要的介绍,本文介绍的开发环境为 Mac 系统,Windows 系统基本类似,少许 ...
- 第一节:.Net版基于WebSocket的聊天室样例
一. 说在前面的话 该篇文章为实时通讯系列的第一节,基于WebSocket编写了一个简易版聊天样例,主要作用是为引出后面SignalR系列的用法及其强大方便之处,通过这个样例与后续的SignalR对比 ...
- ASP.NET MVC深入浅出(被替换) 第一节: 结合EF的本地缓存属性来介绍【EF增删改操作】的几种形式 第三节: EF调用普通SQL语句的两类封装(ExecuteSqlCommand和SqlQuery ) 第四节: EF调用存储过程的通用写法和DBFirst模式子类调用的特有写法 第六节: EF高级属性(二) 之延迟加载、立即加载、显示加载(含导航属性) 第十节: EF的三种追踪
ASP.NET MVC深入浅出(被替换) 一. 谈情怀-ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- android内部培训视频_第一节
声明:本视频为公司内部做android培训时录制的,无任何商业目的.同时鉴于水平有限,可能不符合您的需求,放在这里的目的是提供给公司同事下载,作为培训的一个记录,也作为一个系列教程的自我督促完成的理由 ...
- 第四章 跨平台图像显示库——SDL 第一节 与SDL第一次亲密接触
http://blog.csdn.net/visioncat/article/details/1596576 GCC for Win32 开发环境介绍(5) 第四章 跨平台图像显示库——SDL 第一节 ...
- 2014年度辛星html教程夏季版第一节
从今天起开始在博客园开启自己的html教程啦,先从第一节开始把,首先推荐一个网站,就是http:/www.w3cschool.cc,这是一个公开的教学网站,但是它有一个问题,那就是虽然很全面,但是不是 ...
随机推荐
- 美多商城后台MIS系统部署之Nginx配置
先进入Nginx的配置文件中,进行配置. Nginx配置文件夹的区别: cd /etc/nginx/conf.d/ 创建.conf后缀的文件 /etc/nginx/sites-enabled 创 ...
- 解决Cannot download "https://github.com/sass/node-sass/releases/download/binding.nod的问题
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
- 数据查询SELECT FROM
[1]指定查询字段数据 SELECT id,name,job FROM stu_info; #指定查询id,name,job字段的信息. SELECT name FROM s ...
- 逻辑运算符及其优先级,C语言逻辑运算符及其优先级详解
C 语言提供了以下三种逻辑运算符. 一元:!(逻辑非). 二元:&&(逻辑与).||(逻辑或). 以上三种逻辑运算符中,逻辑非 ! 的优先级最高,逻辑与 && 次之,逻 ...
- 【Python实现图片验证码】
"```python import base64 import random from PIL import Image from PIL import ImageDraw # 画笔对象 f ...
- 专题一 Java基础语法
小辨析: println 输出字符后,下一个输出的字符会换行展示 print 输出字符后,下一个输出字符不会会换展示 system.out.println() 空格 分支结构:if-else使用说明 ...
- Sunday算法浅谈
一.Sunday算法简介 Sunday算法在我看来比起Kmp和bm都更加容易理解,代码实现也更加简洁.Sunday算法由Daniel M.Sunday在1990年提出,它的思想跟BM算法很相似只不过S ...
- 安装和配置Linux系统虚拟机
1.打开虚拟机软件 2.点击创建新的虚拟机,选择典型(推荐)类型的配置. 3.点击稍后安装操作系统. 4.客户机操作系统选择Linux,版本选择CentOS 7 64位. 5.虚拟机名称可自行更改,位 ...
- ES6-形参默认值
在定义一个函数的时候,我们定义了几个函数的参数,但是在调用的时候我们可能并没有传入足够的参数,那么未被满足的参数的值就是undefined,在ES6中如果有这种情况我们可以给形参一个默认值,如果该形参 ...
- 吴裕雄 python 机器学习——模型选择验证曲线validation_curve模型
import numpy as np import matplotlib.pyplot as plt from sklearn.svm import LinearSVC from sklearn.da ...
