树形下拉框ztree、获取ztree所有父节点,ztree的相关方法
参考:jQuery树形控件zTree使用小结
需求
添加、修改的终端需要选择组织,组织是多级架构(树状图显示)。
思路
1、因为下拉框需要树状图显示,所以排除使用select做下拉框,改用input 模拟下拉框
2、树状图采用zTree插件
开始
1、布局
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/zTree.v3/3.5.33/js/jquery.ztree.core.min.js"></script>
<link href="https://cdn.bootcss.com/zTree.v3/3.5.33/css/zTreeStyle/zTreeStyle.min.css" rel="stylesheet">
<style>
.trg{/*设置三角符号的样式*/
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid black;;
position: absolute;
left:380px;
top:12px;
}
.org-select{/*设置input框的样式*/
cursor: default;
z-index: -1;
width:400px;
}
#treeDemo{/*设置树结构的样式*/
position:absolute;
z-index:1;/*层级定位高一些,absolute或者relative时,显示层级的优先级*/
overflow:hidden;/*去除浮动*/
background-color: white;/*背景色*/
width:100%;
border:1px solid #4aa5ff;
}
</style>
<div style="position: relative;margin:90px;">
<input id="orgName" class="org-select" onclick="showTree()" readonly >
<!-- 模拟select点击框 以及option的text值显示-->
<i class="trg"style="position: absolute;"></i>
<!-- 模拟select右侧倒三角 -->
<input id="orgCode" type="hidden" name="orgCode" />
<!-- 存储 模拟select的value值 -->
<div class="ztree" style="display:none; position: absolute;border:1px solid #4aa5ff;width:200px;">
<ul id="treeDemo"></ul>
<!-- zTree树状图 相对定位在其下方 -->
</div>
</div>
2、js代码
//树状图展示
var orgList =[
{ id:1, pId:0, name:"父节点1 - 展开", open:true},
{ id:11, pId:1, name:"父节点11 - 折叠"},
{ id:111, pId:11, name:"叶子节点111"},
{ id:112, pId:11, name:"叶子节点112"},
{ id:113, pId:11, name:"叶子节点113"},
{ id:114, pId:11, name:"叶子节点114"},
{ id:12, pId:1, name:"父节点12 - 折叠"},
{ id:121, pId:12, name:"叶子节点121"},
{ id:122, pId:12, name:"叶子节点122"},
{ id:123, pId:12, name:"叶子节点123"},
{ id:124, pId:12, name:"叶子节点124"}
];
/*两种格式都可以*/
var orgList =[
{ name:"***平台系统", open:true,
children: [
{ name:"**核心系统", open:true,
children: [{ name:"数据维护系统" }
,{ name:"新数据维护系统" }
]}
,{ name:"北分车险****" }
,{ name:"北京上海易*****" } ]}
,{ name:"**增项目" }
,{ name:"客服体系" }
];
var setting = {
data: {
simpleData: {
enable: true
}
},
//回调
callback: {
onClick: zTreeOnClick
},
view: {
fontCss: { fontSize: "14px" }
}
};
//节点点击事件
function zTreeOnClick(event, treeId, treeNode) {
name = getFilePath(treeNode);
$('#orgName').val(name);
hideTree();
};
//获取子节点,所有父节点的name的拼接字符串
function getFilePath(treeObj){
if(treeObj==null)return "";
var filename = treeObj.name;
var pNode = treeObj.getParentNode();
if(pNode!=null){
filename = getFilePath(pNode) +">"+ filename;
}
return filename;
}
$(document).ready(function () {
//初始组织树状图
$.fn.zTree.init($("#treeDemo"), setting, orgList);
});
//下拉框显示 隐藏
function showTree(){
if($('.ztree').css('display') == 'none'){
$('.ztree').css('display','block');
} else{
$('.ztree').css('display','none');
}
$("body").bind("mousedown", onBodyDownByActionType);
}
function hideTree() {
$('.ztree').css('display','none');
$("body").unbind("mousedown", onBodyDownByActionType);
return false;
} //区域外点击事件
function onBodyDownByActionType(event) {
if (event.target.id.indexOf('treeDemo') == -1){
if(event.target.id != 'selectDevType'){
hideTree();
}
}
}
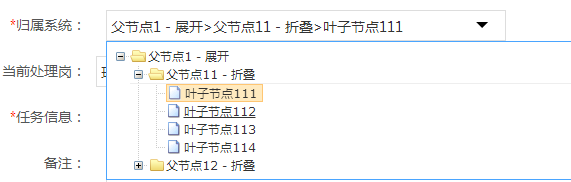
3、展示

zTree的常用方法
1 获取zTree对象:var treeObj = $.fn.zTree.getZTreeObj("tree");
2 增加节点:addNodes(parentNode,index,newNodes,isSlient)
3 parentNode:指定的父节点,如果增加根节点,请设置 parentNode 为 null 即可
4 index:新节点插入的位置(从 0 开始),index = -1 时,插入到最后,此参数可忽略
5 newNodes:需要增加的节点数据 JSON 对象集合,数据只需要满足 zTree 的节点数据必需的属性即可
6 isSilent:true 时,添加节点后不展开父节点,其他值或缺省状态都自动展开
7 勾选或取消勾选全部节点:checkAllNodes(checked);
8 checked参数为true时全部勾选,为false时全部取消勾选。
9 勾选或取消勾选单个节点:checkNode(node, checked, checkedTypeFlag,callbackFlag);
10 node:要进行操作的节点
11 checked:为true勾选,为false取消勾选
12 checkeTypeFlag:为true表示对当前结点的子节点及父节点进行勾选状态的联动,为false不联动
13 callbackFlag:为true时表示执行beforeOnCheck和onCheck事件的回调函数,为false不执行
14 getParentNode:找到父节点
编辑节点
15 edit(node); 使节点处于编辑状态,必须引用jquery.ztree.exedit 扩展。
16 展开或折叠全部节点:expandAll(expand);
17 expand为true是展开所有节点,为false是折叠所有节点。
18 根据节点属性查找结点:getNodesByParam(key,value, parentNode);
19 key:属性名
20 value:属性值
21 parentNode:是否在指定节点下查找,为null表示整个树查找。
22 获取被勾选或未被勾选的节点集合:getCheckedNodes(checked);
23 checked为true表示获取所有被勾选的节点集合,为false表示所有未被勾选的节点集合
24 获取输入框勾选状态被改变的节点集合:getChangeCheckedNodes()


树形下拉框ztree、获取ztree所有父节点,ztree的相关方法的更多相关文章
- Ext5实现树形下拉框ComboBoxTree
最近为了实现一个属性下拉框被Ext框架折腾了好几天.. 所以,首先要说的是,不管你要做什么系统.强烈建议你不要选择Ext.据我这几天的搜索,应该这个框架现在用的人也很少了. Ext框架的缺陷:框架沉重 ...
- easyui源码翻译1.32--ComboTree(树形下拉框)
前言 扩展自$.fn.combo.defaults和$.fn.tree.defaults.使用$.fn.combotree.defaults重写默认值对象.下载该插件翻译源码 树形下拉框结合选择控件和 ...
- Vue实现树形下拉框
Vue自身并没有实现树形下拉框的组件,找了很多资料,最后在Github上找了个插件vue-treeselect,功能还是比较全的,模糊搜索.多选.延迟加载.异步搜索.排序,自定义.Vuex支持等等.这 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
- Dorado开发——树形下拉框
最近在学习Dorado开发的过程中,遇到了一个问题,Dorado的树形下拉框选择:Dorado默认情况下父节点和子节点都是可选的,而我要实现的是父节点不可选. 解决办法:在下拉框中,判断父子节点,点击 ...
- flask中单选、多选、下拉框的获取
1.单选: source = request.form.get('source') 2.多选: joy = request.form.getlist('joy') 或者 joy = re ...
- jquery.editable-select 可编辑下拉框之获取select值和input值
使用jquery.editable-select可以实现可编辑下拉框的功能,但需要先导入jquery.js,jquery.editable-select.css,jquery.editable-sel ...
- easyui-conbotree树形下拉框。。。转
最近一直在研究这个树形的下拉选择框,感觉非常的有用,现在整理下来供大家使用: 首先数据库的表架构设计和三级菜单联动的表结构是一样,(父子关系) 1.下面我们用hibernate建一下对应的额实体类: ...
- layui 下拉框 动态获取数据
$(function(){var grade=$("#grade");grade.append("一年级"); //添加下拉列表grade.append(&qu ...
随机推荐
- Bugku-CTF之你从哪里来
Day 27 你从哪里来 http://123.206.87.240:9009/from.php 本题要点: http referer头的修改 查看源码什么也没有 抓个包看一下
- 在mac上进行JAVA开发
一. JDK 的下载与安装 终端输入java看看有没有安装java: 见到此弹窗,说明没有安装呀! 点击oracle官网链接: http://www.oracle.com/technetwork/j ...
- 【PAT甲级】1107 Social Clusters (30分)(非递归并查集)
题意: 输入一个正整数N(<=1000),表示人数,接着输入N行每行包括一个他的爱好数量:和爱好的序号.拥有相同爱好的人们可以默认他们在同一个俱乐部,输出俱乐部的数量并从大到小输出俱乐部的人数( ...
- 【PAT甲级】1106 Lowest Price in Supply Chain (25分)
题意:输入一个正整数N(<=1e5),两个小数P和R,分别表示树的结点个数和商品原价以及每下探一层会涨幅的百分比.输出叶子结点深度最小的商品价格和深度最小的叶子结点个数. trick: 测试点1 ...
- 自己centos7成功的修改了主机名(记录了该改哪些文件)
1.更改/etc/hosts 方法(1)可以直接的去更改这个文件,更改的格式:直接vi编辑器打开,之后直接写上自己想要的主机名字就好,不用写成键值对的形式 [root@localhost etc]# ...
- mui 把内容复制到剪切板
function copyShareUrl(){ mui.plusReady(function(){ //复制链接到剪切板 var copy_content = ""; //判断是 ...
- JEECG笔记
一.修改默认主题 找到SysThemesEnum.java类,路径为:\src\org\jeecgframework\core\enums\SysThemesEnum.java,在toEnum(Str ...
- aria2连接网站出现handshake failure问题的分析与解决方法
aria2是一款轻量级的,支持多协议,跨平台的命令行下载工具,是笔者目前在使用的下载工具,结合uget使用基本上能媲美window下的迅雷工具.在笔者使用过程中,遇到了aria2连接部分网站时出现ha ...
- css 把图片变成灰色
3.14号刚下班,噩耗传来,伟大的物理学家斯蒂芬·威廉·霍金去世了. 同事正好叫我吃饭,几分钟内去看了一眼百度百科,一看也都变黑白了,可是查看图片还是彩色的,也是哪有这么快的时间来p图呢,回来搜了一下 ...
- 吴裕雄 python 神经网络——TensorFlow图片预处理调整图片
import numpy as np import tensorflow as tf import matplotlib.pyplot as plt def distort_color(image, ...
