今天探究的CSS属性是box-sizing;
首先BOX-SIZING属性是CSS3的属性;
语法:
box-sizing : content-box || border-box || inherit |
取值说明
1、content-box:此值为其默认值,其让元素维持W3C的标准Box Model,也就是说元素的宽度/高度(width/height)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度/高度(content width/height)即:Element Width/Height = border+padding+content width/height。
2、border-box:此值让元素维持IE传统的Box Model(IE6以下版本),也就是说元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height【此处的内容宽度/高度=width/height-border-padding】)。
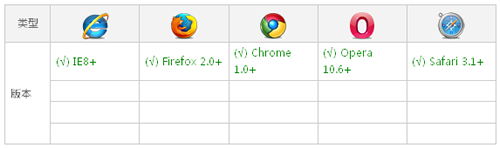
兼容性:

box-sizing现代浏览器都支持,但IE家族只有IE8版本以上才支持,虽然现代浏览器支持box-sizing,但有些浏览器还是需要加上自己的前缀,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-,所以box-sizing兼容浏览器时需要加上各自的前缀:
Element {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
-o-box-sizing: content-box;
-ms-box-sizing: content-box;
box-sizing: content-box;
}
Element {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
运用场景:
那么box-sizing主要运用在哪些方面呢?我总结了一下,第一点就是我们布局上,第二点就是表单元素上。为什么呢?我想大家在平时布局中都有碰到当两个块元素的宽度刚好是其父元素总宽度时我们布局不会有任何问题,但当你在其中一个块加上padding或border时(哪怕是1px)整个布局就会完全打乱,因为其总宽度超过了父元素的宽度。
最后更加详细的演示过程请点击下面的链接:http://blog.sina.com.cn/s/blog_877284510101kt87.html
今天探究的CSS属性是box-sizing;的更多相关文章
- CSS中浏览器开发商特定的CSS属性
浏览器制造商(像Microsoft.Mozilla等,还有WebKit的后台人员等)通常会为他们的浏览器增加新的功能来测试新的特性, 或者实现一直在考虑但还没有得到标准组织批准的CSS扩展.在这些情况 ...
- HTML编码规则、CSS属性声明顺序--简介
From AmazeUI:http://amazeui.org/getting-started/html-css-guide HTML 属性顺序 HTML 属性应当按照以下给出的顺序依次排列,确保代码 ...
- CSS属性一览
CSS 属性 CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打 ...
- web前端(9)—— CSS属性
属性 终于到css属性,前面就零零散散的用了什么color,font-size之类,本篇博文就专项的介绍它了 字体属性 font-family 此属性是设置字体样式的,比如微软雅黑,方正书体,华文宋体 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 常用css属性
一.常用css属性 (1) *block(区块) 行高 line-height:数值 | inherit | normal;字间距 letter-spacing: 数值 | inherit | nor ...
- CSS属性大全
字体属性:(font)大小 font-size:x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD样式 font-style:oblique;(偏 ...
- Javascript读写CSS属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
随机推荐
- Python第五章-内置数据结构03-元组
Python 内置的数据结构 三.元组(tuple) python 作为一个发展中的语言,也提供了其他的一些数据类型. tuple也是 python 中一个标准的序列类型. 他的一些操作和str和li ...
- Array.forEach原理,仿造一个类似功能
Array.forEach原理,仿造一个类似功能 array.forEach // 设一个arr数组 let arr = [12,45,78,165,68,124]; let sum = 0; // ...
- VS2015 远程调试:Remote Debugger
一.关于Remote Debugger 使用VS远程调试器Remote Debugger,我们可以调试部署在不同机器上的应用程序,如桌面应用程序和Asp.Net应用程序. 二.Remote Debug ...
- 文件输入输出实例&Ptask的编写
前言 最近在写Ptask,顺便了解了如何进行文件读入输出.而在Ptask中最重要,也是最最容易出bug的地方就是文件操作.那么如何进行文件输入输出,在程序中起到重要作用呢? 输入 首先为了保证可以在控 ...
- 【WPF学习】第六十二章 构建更复杂的模板
在控件模板和为其提供支持的代码之间又一个隐含约定.如果使用自定义控件模板替代控件的标准模板,就需要确保新模板能够满足控件的实现代码的所有需要. 在简单控件中,这个过程比较容易,因为对模板几乎没有(或完 ...
- stm32:实现呼吸灯
1.main.c #include "sys.h" #include "delay.h" #include "key.h" #define ...
- Spring Taco Cloud——配料表(Lombok的安装及其注解)
先简单概括下这个项目:外卖订餐平台Web,这个是承接我的这篇博文来续写的https://www.cnblogs.com/yycjavastudy/articles/12666104.html,在这一篇 ...
- 【php】错误日志处理
一. 错误处理: a) 在写程序的过程当中,遇到错误时,你的反应?可能比较急躁,比较烦 b) 遇到错误后:一别哭,二别闹,三别上吊,四别尿……二. 你可能会遇到的错误: a) 语法错误 i. 语法错误 ...
- 写日志 使用nnlog
import nnlog log=nnlog.Logger(r"/学习/接口自动化/BestTest/10.26/book_server.log",backCount=5,leve ...
- 利用xposed hook Auto.js程序、解密其js脚本
一.原理 原理很简单就是hook auto.js的com.stardust.autojs.script.StringScriptSource类,当然前题你要逆向的auto.js程序dex没有加固,当然 ...
