微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究
开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/
前端的开发框架:微服务项目开发学成在线_Vue.js与Webpack
使用了webpack之后就不能采用传统js的调试方法在chrome中打断点。
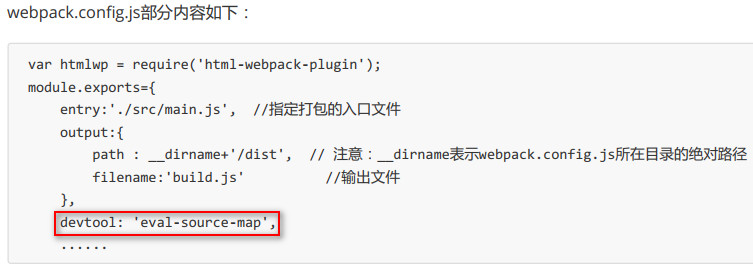
1、在webpack.config.js中配置:
devtool: 'eval‐source‐map',

16-CMS前端工程创建-导入系统管理前端工程
2.1 导入系统管理前端工程
CMS系统使用Vue-cli脚手架创建, Vue-cli是Vue官方提供的快速构建单页应用的脚手架,github地址:
https://github.com/vuejs/vue-cli(有兴趣的同学可以参考官方指导使用vue-cli创建前端工程),本项目对Vue-cli创建的工程进行二次封装。
用WebStorm打开目录。

2.2.2 package.json
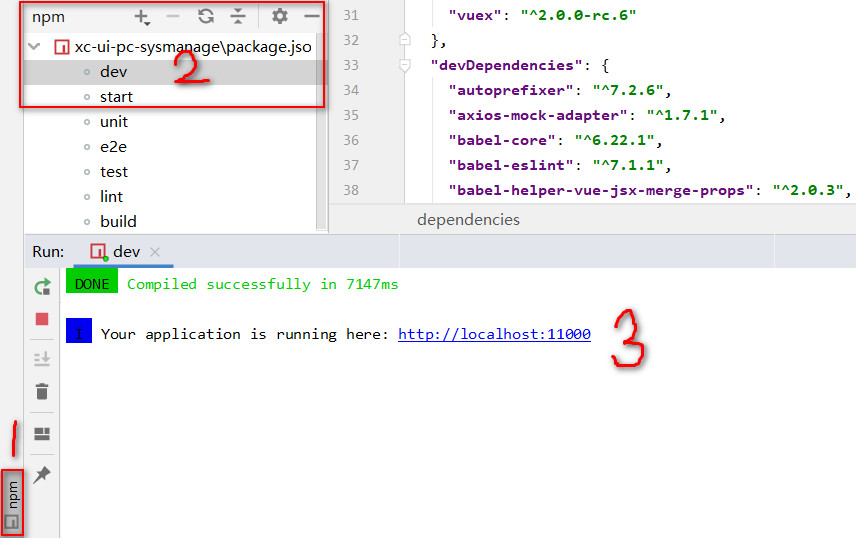
开发使用:npm run dev
打包使用:npm run build
2.2.3 webpack.base.conf.js
webpack.base.conf.js就是webpack的webpack.config.js配置文件,在此文件中配置了入口文件及各种Loader。
2.2.4 main.js
main.js是工程的入口文件,在此文件中加载了很多第三方组件,如:Element-UI、Base64、VueRouter等。
2.2.5 src目录
src目录下存放页面及js代码。
assets:存放一些静态文件,如图片。
base:存放基础组件
base/api:基础api接口
base/component:基础组件,被各各模块都使用的组件
base/router:总的路由配置,加载各模块的路由配置文件。
common:工具类
component:组件目录,本项目不用。
mock:存放前端单元测试方法。
module:存放各业务模块的页面和api方法。
下级目录以模块名命名,下边以cms举例:
cms/api:cms模块的api接口
cms/component:cms模块的组件
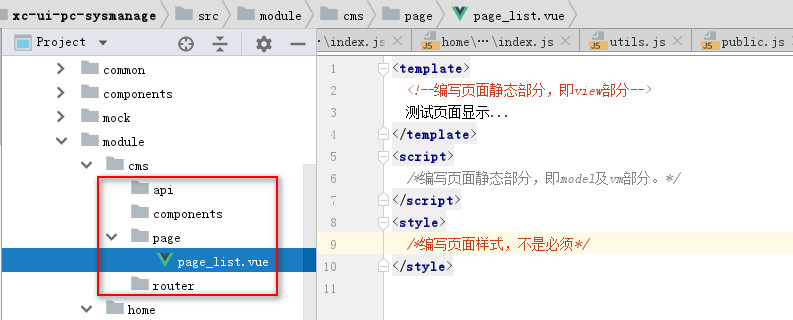
cms/page: cms模块的页面
cms/router:cms模块的路由配置
statics:存放第三方组件的静态资源
vuex:存放vuex文件,本项目不使用
static:与src的平级目录,此目录存放静态资源
它与assets的区别在于,static目录中的文件不被webpack打包处理,会原样拷贝到dist目录下。
17-CMS前端工程创建-单页面应用介绍
单页面应用的优缺点:
优点:
1、用户操作体验好,用户不用刷新页面,整个交互过程都是通过Ajax来操作。
2、适合前后端分离开发,服务端提供http接口,前端请求http接口获取数据。缺点:
1、SEO不友好
SEO(Search Engine Optimization)为搜索引擎优化。
项目的门户、公司产品和服务介绍不采用单页面应用架构去开发,对于需要用户登录的管理系统采用单页面开发。
18-CMS前端页面查询开发-页面原型-创建页面和定义路由
3 CMS前端页面查询开发 
19-CMS前端页面查询开发-页面原型-Table组件测试
20-CMS前端页面查询开发-页面原型-页面内容完善
页面开发的接口用springboot集成的swagger导出获得。

21-CMS前端页面查询开发-Api调用
22-CMS前端页面查询开发-Api调用-跨域解决
3.3 跨域问题解决
测试 上边的代理 ,结果 报错如下 :
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin
'http://localhost:11000' is therefore not allowed access.
原因:浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名、端口相同。
解决:采用proxyTable解决。
vue-cli提供的解决vue开发环境下跨域问题的方法,proxyTable的底层使用了http-proxymiddleware(https://github.com/chimurai/http-proxy-middleware),它是http代理中间件,它依赖node.js,
基本原理是用服务端代理解决浏览器跨域: 
具体的配置如下:
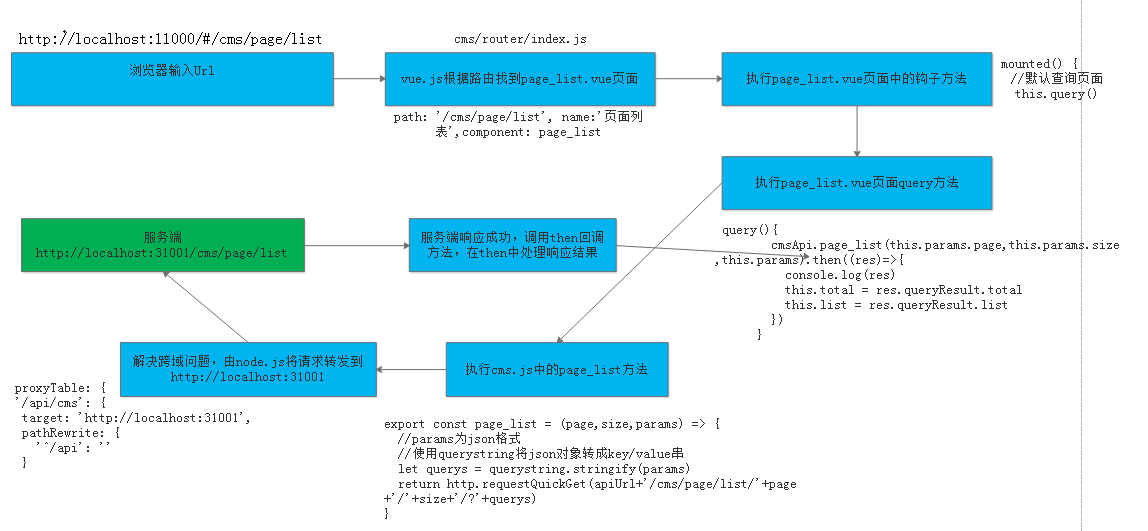
1)修改api方法中url的定义
请求前加/api前缀
//public是对axios的工具类封装,定义了http请求方法
import http from './../../../base/api/public'
let sysConfig = require('@/../config/sysConfig')
let apiUrl = sysConfig.xcApiUrlPre;
export const page_list = (page,size,params) => {
return http.requestQuickGet(apiUrl+'/cms/page/list/'+page+'/'+size)
}
2)在config/index.js下配置proxyTable
以/api/cms开头的请求,代理请求http://localhost:31001
'/api/cms': {
target: 'http://localhost:31001',
pathRewrite: {
'^/api': ''//实际请求去掉/api
}
23-CMS前端页面查询开发-分页查询实现
1、定义分页视图
使用v-on监听更改分页事件
<el‐pagination
layout="prev, pager, next"
:page‐size="this.params.size"
v‐on:current‐change="changePage"
:total="total" :current‐page="this.params.page" style="float:right;">
</el‐pagination>
2、定义数据模型对象
data() {
return {
list:[],
total:50,
params:{
page:1,//页码
size:2//每页显示个数
}
}
3、定义分页方法,接收页码参数
//分页查询,接收page页码
changePage(page){
this.params.page = page;
this.query()
}
24-CMS前端页面查询开发-使用钩子方法实现立即查询
3.5 进入页面立即查询
目前实现的功能是进入页面点击查询按钮向服务端表求查询,实际的需求是进入页面立即查询。
如何实现?
这要用到vue的钩子函数,每个 Vue 实例在被创建时都要经过一系列的初始化过程,生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
通常使用最多的是created和mounted两个钩子:
created:vue实例已创建但是DOM元素还没有渲染生成。
mounted:DOM元素渲染生成完成后调用。
本例子在两个方法的任意一个都满足需求:
添加如下代码:
mounted() {
//默认查询页面
this.query()
}
25-前后端请求响应流程小结

微服务项目开发学成在线_day02 CMS前端开发的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_04-新增页面-服务端-接口开发
api接口定义方法 api的微服务里面.CmsPageControllerApi内定义add方法,返回类型是CmsPageResult CmsPageResult继承了ResponseResult R ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_17-认证接口开发-申请令牌测试
远程 调用Spring Security来申请令牌,然后把申请到令牌存储到redis里面 cookieMaxAge: ‐1 -1表示浏览器一关闭cookie就失效. 测试远程申请令牌 TestCl ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_16-课程预览功能开发-接口测试
cms和课程的微服务重启 从数据库内找一条数据 进入到了断点 拼装课程信息 ,然后进行远程调用 抛出异常 可能是开了两个cms服务的事,负载均衡 到了另外一个服务里面 ,关掉一个 把02关掉,重启cm ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
随机推荐
- java核心-多线程-零碎知识收集
1.不能使用Integer作为并发锁 原因:synchronized(Integer)时,当值发生改变时,基本上每次锁住的都是不同的对象实例,想要保证线程安全,推荐使用AtomicInteger之类会 ...
- tomcat conf目录下server.xml详解
一. 一个server.xml配置实例 1 <Server port="8005" shutdown="SHUTDOWN"> 2 <Lis ...
- 关于Business Terminology,你需要了解的三件事
严格意义上来说,商科论文形式的考核,主观因素会有很大的影响.这也是为什么雅思考试中,口语和写作的分数很少有出现满分的原因.除开硬性标准外(如行文逻辑,扣题准确度以及文献资料准确引用等),商科高分论文都 ...
- Web基础之Maven
Web基础之Maven Maven是一个优秀的项目管理工具,可以很轻松的管理项目. POM和LifeCycle POM:Project Object Model.也就是项目模型,简单来说就是对项目进行 ...
- P2057 [SHOI2007]善意的投票 / [JLOI2010]冠军调查
P2057 [SHOI2007]善意的投票 / [JLOI2010]冠军调查 拿来练网络流的qwq 思路:如果i不同意,连边(i,t,1),否则连边(s,i,1).好朋友x,y间连边(x,y,1)(y ...
- 每日一linux命令
每日一linux命令 http://www.cnblogs.com/peida/tag/每日一linux命令/
- C语言-逃逸字符、类型转换和布尔类型
C语言-逃逸字符 逃逸字符是用来表达无法印出来的控制字符或者特殊字符,它由一个反斜杠""开头,后面跟上另一个字符,这两个字符合起来,组成一个字符. \b是backspace,在su ...
- java基础——既然有了字节流,为什么还要有字符流呢?
不管是文件读写还是网络发送接收,信息的最小存储单元都是字节,那为什么I/O流操作要分字节流操作和字符流操作呢? 字符流是由JVM将字节转换得到的,所以这个过程还是非常耗时的,同样假如我们不知道编码方式 ...
- (排序)P1177 【模板】快速排序
题解: 这道题用传统快排(如下所示)的结果就是最后三个点TLE: 如果永远取第一个元素作为枢轴的话,在数组已经有序的情况下每次划分都将得到最坏的结果,时间复杂度退化为O(n^2).因为其中一个子序列每 ...
- [极客大挑战 2019]Upload
0x00 知识点 一个常规上传题目,知识点全都来自前几天写的文章: https://www.cnblogs.com/wangtanzhi/p/12243206.html 1:某些情况下绕过后缀名检测: ...
