002.前端开发知识,前端基础HTML(2020-01-07)
一、列表标签
1.无序列表 ul
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
2.有序列表 ol
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
3.自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>

二、表格 table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> </style>
</head>
<body>
<!-- cellspacing 单元格和单元格之间的距离 -->
<!-- cellpadding 单元格内容距离单元边框的距离 -->
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<caption>个人信息表</caption> 表格标题
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
</body>
</html>
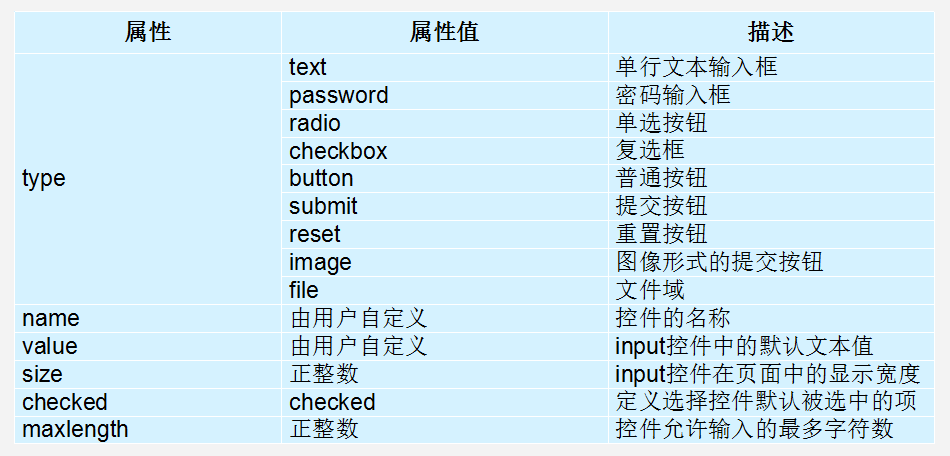
1.表格属性

2.表格结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚。
<thead></thead>:用于定义表格的头部。
<tbody></tbody>:用于定义表格的主体。
3.表格标题
<table>
<caption>我是表格标题</caption>
</table>
4.合并单元格
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
<body>
<table width="400" height="100" border="1">
<tr>
<td>123</td>
<td>abc</td>
<td>abc</td>
</tr>
<tr>
<td colspan="2">123</td> <td>测试</td>
</tr>
<tr>
<td>123</td>
<td>abc</td>
<td>abc</td>
</tr> </table>
1. 先确认跨列合并 colspan
2. 先上后下 先左右后
3. 删除的个数 <table width="400" height="100" border="1">
<tr>
<td>123</td>
<td>abc</td>
<td rowspan="3">abc</td>
</tr>
<tr>
<td>123</td>
<td>123</td> </tr>
<tr>
<td>123</td>
<td>abc</td>
</tr>
</table>
1. 先确认跨行合并 rowspan
2. 先上后下 先左右后
3. 删除的个数
</body>
三、表单——目的是为了收集用户信息。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
1.input 控件

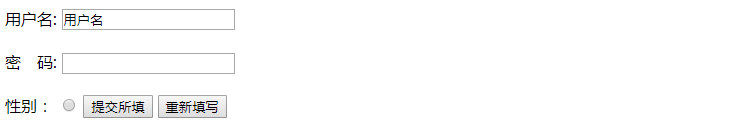
<form action="" method="post">
用户名: <input type="text" name="yonghuming" value="用户名"> <br /> <br /> --value是在输入框中显示提示信息
密 码: <input type="password" name="mima"><br /> <br />
性别: <input type="radio" name="sex">
<input type="submit" value="提交所填">
<input type="reset" value="重新填写">
</form> 显示效果如下:

2.label标签
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
点击标题,焦点定位到后面的输入框
<tr height="60">
<td>
<label for="suibian">密码</label>
</td>
<td><input type="password" value="110120" maxlength="6"id="suibian" /></td>
</tr>
3.textarea控件(文本域)
通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
4.下拉菜单
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
5.表单域
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
四、查文档
经常查阅文档是一个非常好的学习习惯。
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/
value
002.前端开发知识,前端基础HTML(2020-01-07)的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- Vue.js高效前端开发知识 • 【目录】
持续更新中- 章节 内容 实践练习 Vue.js高效前端开发 • (实践练习) 第1章 Vue.js高效前端开发 • [ 一.初识Vue.js ] 第2章 Vue.js高效前端开发 • [ 二.Vue ...
- 前端开发概述+JS基础细节知识点
一 前端开发概述 html页面:html css javascript 拿到UI设计图纸:切图-->html+css静态布局-->用JS写一写动态效果-->ajax和后台进行交互,把 ...
- 我在阿里这仨月 前端开发流程 前端进阶的思考 延伸学习的方式很简单:google 一个关键词你能看到十几篇优秀的博文,再这些博文中寻找新的关键字,直到整个大知识点得到突破
我在阿里这仨月 Alibaba 试用期是三个月,转眼三个月过去了,也到了转正述职的时间.回想这三个月做过的事情,很多很杂,但还是有重点. 本文谈一谈工作中遇到的各种场景,需要用到的一些前端知识,以及我 ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 003.前端开发知识,前端基础CSS(2020-01-07)
一.CSS初识 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体.大小.对齐方式等).图片的外形(宽高.边框样式.边距等)以及版面的布局等外观显示样式. ...
- 001.前端开发知识,前端基础HTML(2020-01-07)
一.开发工具: chrome . sublime . photoshop 二.Web标准:不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合. 三.HTML的语言语法骨架格式 < ...
- 007.前端开发知识,前端基础CSS(2020-01-28)
一.布局 一列固定宽度且居中 两列左窄右宽型 通栏平均分布型 1.一列固定宽度且居中布局<body> .top+.banner+.main+.footer 按Tab键,得到下框中代码 &l ...
- 006.前端开发知识,前端基础CSS(2020-01-21)
来源:第五天 01盒子水平居中 一.盒子中文字控制: 1.text-align: center; /*可以让盒子内容(文字 行内元素 行内块元素)居中对齐*/ 二.让盒子水平居中对齐: 方法1.ma ...
随机推荐
- 动手动脑 4 String 类
动手动脑1: 请运行以下示例代码StringPool.java,查看其输出结果.如何解释这样的输出结果?从中你能总结出什么? 在Java中,内容相同的字串常量(“Hello”)只保存一份以 ...
- 18 12 28 css 浮动 定位
浮动 浮动特性 1.浮动元素有左浮动(float:left)和右浮动(float:right)两种 2.浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 3.相邻浮动的块元素可以并在一行, ...
- The full stack trace of the root cause is available in the Apache Tomcat/8.0.8 logs.
这个问题是版本冲突的问题 1.调低jdk 版本,不能让jdk版本太高,至少不能比tomcat高,要不然就会有这个错误. 2.如果看过我这篇博客的人(https://www.cnblogs.com/CH ...
- 教你如何使用JavaScript入门
JavaScript简介 JavaScript是NetScape公司为Navigator浏览器开发的,是web前端卸载HTML文件中的一种脚本语言,能实现网页内容的交互显示.当用户在客户端显示该网 ...
- nexus3安装 - CentOS7环境
nexus3安装 - CentOS7环境 使用nexus3管理docker镜像,配合rancher进行部署. 建资料卷 资料卷默认地址:/var/lib/docker/volumes/资料卷名/_da ...
- Rancher安装 - CentOS7(Docker)环境
Rancher安装 - CentOS7(Docker)环境 对于开发和测试环境,我们建议通过运行单个Docker容器来安装Rancher.在此安装场景中,您将在单个Linux主机上安装Docker,然 ...
- Go-方法-接口-异常处理-错误处理
方法 什么是方法? 方法其实就是一个函数,在 func 这个关键字和方法名中间加入了一个特殊的接收器类型.接收器可以是结构体类型或者是非结构体类型.接收器是可以在方法的内部访问的. package m ...
- Dynamics CRM - 为 Form 或者字段设置 Error Notification
在 Dynamics CRM 开发中,我们一般要利用 JS 来做一些数据验证的功能,我们也需要将验证结果显示出来,比起直接 alert 出信息来提示用户的方式,CRM 提供了更加美观和人性化的方式来通 ...
- 31. docker swarm 通过 service 部署 wordpress
1. 创建 一个 overlay 的网络 driver docker network create -d overlay demo 查看网络列表 docker network ls 2. 创建mysq ...
- 如何解决Tomcat端口号被占用
在eclipse中配置好tomcat服务器后,启动时提示错误如下图 提示端口被占用. 第一种方法: 结束占用端口的进程 第一步:netstat -aon|findstr "端口号" ...

