CSS布局之display: tables布局
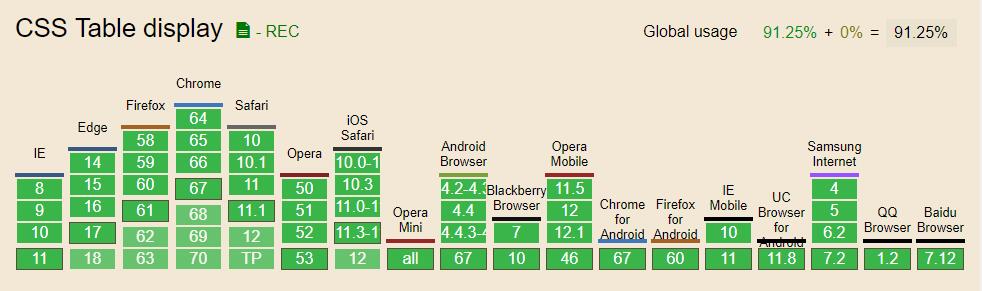
首先来看看display: table的兼容性:

可以看到,除非你还要跟IE6/7较劲,否则display: table不需考虑兼容性。
table:指定对象作为块元素级的表格,相当于html标签<table>inline-table:指定对象作为内联元素级的表格,相当于html标签<table>table-caption:指定对象作为表格标题,相当于html标签<caption>table-cell:指定对象作为表格单元格,相当于html标签<td>table-row:指定对象作为表格行,相当于html标签<tr>table-row-group:指定对象作为表格行组,相当于html标签<tbody>table-column:指定对象作为表格列,相当于html标签<col>table-column-group:指定对象作为表格列组显示,相当于html标签<colgroup>table-header-group:指定对象作为表格标题组,相当于html标签<thead>table-footer-group:指定对象作为表格脚注组,相当于html标签<tfoot>
border-collpase:用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。border-spacing: 规定相邻单元格边框之间的距离(只适用于 边框分离模式 )。相当于 HTML 中的 cellspacing 属性,但是第二个可选的值可以用来设置不同于水平间距的垂直间距。table-layout:定义了用于布局表格单元格,行和列的算法。(auto:表格及单元格的宽度取决于其包含的内容。fixed:表格和列的宽度通过表格的宽度来设置,某一列的宽度仅由该列首行的单元格决定。)vertical-align:用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
下面是四个实例:
公用CSS:
/*CSS Table*/
.table {
display: table;
}
.table-fixed {
table-layout: fixed;
}
.table-row {
display: table-row;
}
.table-cell {
display: table-cell;
}
.table-colgroup {
display: table-column-group;
}
.table-caption {
display: table-caption;
}
.table-col {
display: table-column;
}
.table-body {
display: table-row-group;
}
.table-header {
display: table-header-group;
}
.table-footer {
display: table-footer-group;
}
.table-vt {
vertical-align: top;
}
.table-vm {
vertical-align: middle;
}
.table-vb {
vertical-align: bottom;
} /*CSS Table*/
html,body {
height: 100%;
margin:;
padding:;
background: #333;
}
.box1 {
background: #6D5CAE;
}
.box2 {
background: #48B0F7;
}
.box3 {
background: #10CFBD;
}
h3 {
padding-left: 20px;
color: #fff;
}
1.响应式布局
HTML:
<h3>响应式布局</h3>
<div class="table demo1">
<div class="box1 table-cell">1</div>
<div class="box2 table-cell">2</div>
<div class="box3 table-cell">3</div>
</div>
CSS:
div.demo1 {
width: 100%;
height: 200px;
}
效果:

2.自动占满剩余空间
html:
<h3>自动占满剩余空间</h3>
<div class="table demo2">
<div class="table-header-group">Table Header</div>
<div class="main table-row">自动占满剩余空间</div>
<div class="table-footer-group">Table Footer</div>
</div>
css:
.demo2 {
width: 400px;
height: 300px;
}
.demo2 div.table-header-group {
padding: 5px 20px;
background: #10CFBD;
}
.demo2 .main {
height: 100%;
background: #48B0F7;
}
.demo2 div.table-footer-group {
padding: 5px 20px;
background: #10CFBD;
}
效果:

3.动态垂直居中对齐
html:
<h3>动态垂直居中对齐</h3>
<div class="table demo3">
<div class="table-cell table-vm">
<div class="center-box">123</div>
</div>
</div>
css:
.demo3 {
width: 400px;
height: 300px;
background: #10CFBD;
}
.center-box {
width: 100px;
height: 100px;
background: #6D5CAE;
display: inline-block;
}
效果:

4.动态水平居中对齐
html:
<h3>动态水平居中对齐</h3>
<div class="table demo4">
<div class="center-box">123</div>
</div>
css:
.demo4 {
width: 400px;
height: 300px;
background: #10CFBD;
text-align: center;
}
.center-box {
width: 100px;
height: 100px;
background: #6D5CAE;
display: inline-block;
}
效果:

CSS布局之display: tables布局的更多相关文章
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- CSS布局 ——从display,position, float属性谈起(转)
CSS布局 ——从display,position, float属性谈起 页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了 ...
- css之display:inline-block布局
css之display:inline-block布局 更好的排版-->查看原文 1.解释一下display的几个常用的属性值,inline , block, inline-block ●inli ...
- CSS之使用display:inline-block来布局
css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内 ...
- css之display:inline-block布局--转
css之使用display:inline-block来布局 css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, in ...
- 前端--CSS之使用display:inline-block来布局(转)
CSS之使用display:inline-block来布局 css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, in ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- 多栏多列布局(display:flex)
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css ...
- CSS 实现:两栏布局(一边固定,一边自适应)
☊[实现要求]:CSS实现左边固定,右边自适应父容器宽度的两栏布局. <body> <div class="left"></div> <d ...
随机推荐
- 5.1 Go函数定义
1 Go函数定义 Go函数是指:一段具有独立功能的代码,然后可以在程序中其他地方多次调用. Go分为自定义函数,系统函数. 函数可以将一个大的工作拆解成小的任务. 函数对用户隐藏了细节. Golang ...
- Django之templates模板
模板渲染: 官方文档:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#std:templatetag-for 模板渲染两种 ...
- poj1386有向图判断是否存在欧拉回路或者欧拉路
有向图的图联通是指基图联通,也就是把有向图的边改成无向图然后看是否连通.判断联通可用dfs或者并查集. 题意就是给你n个由小写字母构成的字符串,问你能不能将这n个字符串连接起来,B能接在A后面的条 ...
- 玩转java反射
玩玩JAVA反射 什么是反射 Java反射机制是在运行状态中,对于任意一个类,都能知道这个类的所有属性和方法:对于任何一个对象,都能够调用它的任何一个方法和属性:这样动态获取新的以及动态调用对象的方法 ...
- VxLAN协议详解
版权声明:本文为Heriam博主原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 原文链接:https://jiang-hao.com/articles/2020/n ...
- Java 面向对象基础
面向对象的基础 局部变量和成员变量区别: 1)定义的位置不同 成员变量直接定义在class中 局部变量在某个{}中或者再某个方法中 2)在内存中的位置不同 对象的成员变量会在内存中的 ...
- 自动网络搜索(NAS)在语义分割上的应用(二)
前言: 本文将介绍如何基于ProxylessNAS搜索semantic segmentation模型,最终搜索得到的模型结构可在CPU上达到36 fps的测试结果,展示自动网络搜索(NAS)在语义分割 ...
- 使用Docker发布blazor wasm
Blazor编译后的文件是静态文件,所以我们只需要一个支持静态页面的web server即可. 根据不同项目,会用不同的容器编排,本文已无网关的情况下为例,一步一步展示如何打包进docker 需求 H ...
- [计划任务 - Linux]三分钟学会cron
cron——计划任务,是任务在约定的时间执行已经计划好的工作,是一个linux下的定时执行工具,可以在无需人工干预的情况下运行作业. 也就是说cron只适合于linux系统,用windows电脑的同学 ...
- python requests用于测试
https://blog.csdn.net/niedongri/article/details/71404314 https://blog.csdn.net/temanm/article/detail ...
