微信小程序生命周期,事件
双线程模型
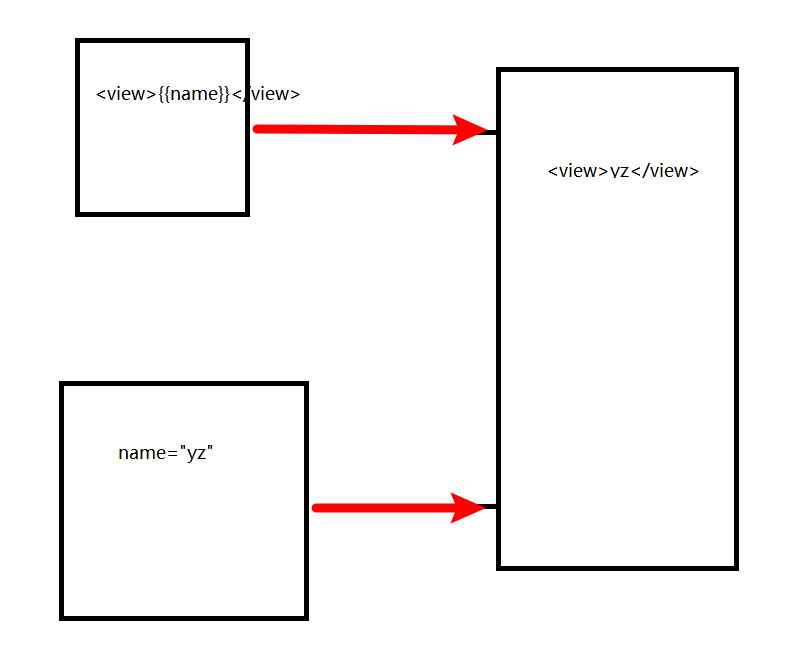
像 Vue 的双向数据绑定
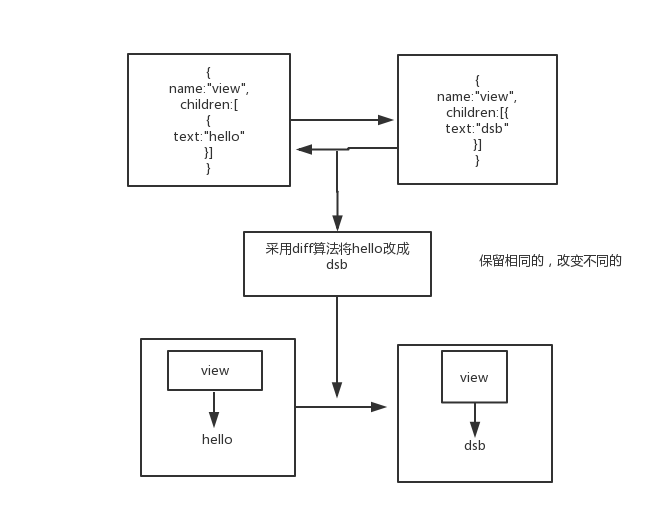
总结:
- 在渲染层将wxml文件与wxss文件转成js对象,也就是虚拟的dom
- 逻辑层生成数据,把数据与虚拟的dom相结合,得到真实的dmo,然后在交给渲染层渲染
- 当有数据变化的时候,逻辑层负责更新数据,js对象发生改变,这种改变方式采用的是diff算法进行比较,只改变,变化的部分
- 将更新的数据,进行反馈,再次得到虚拟的dmo中,从而更新页面。
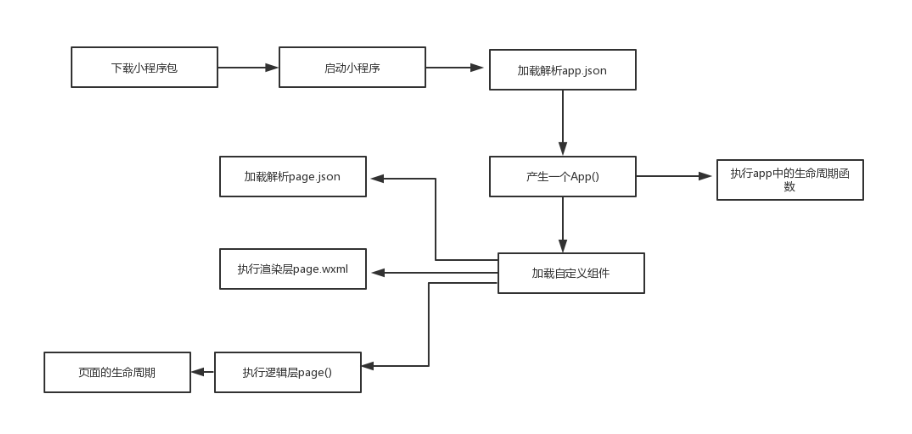
小程序的启动流程
小程序中 app.js 中的生命周期
app.js 小程序全局只有一个App对象
// 下文中所说的后台是指:用户将小程序切换到手机的后台运行。这种操作我们叫做从前台切换到后台。和我们平时开发中的后台没有关系
//下文中所说的前台是指:用户将小程序重手机后台运行,调用到用户手机的显示界面,我们叫做从后台切换到前台。
App({/*当小程序初始话完成,会触发onlaunch(全局只触发一次),onlaunch在手机后台到前台切换是不会执行的。如果要他再次执行,除非在手机中关闭(关闭不是切换到后台,而是直接删除小程序的后台运行)小程序,然后重新打开,才能执行,*/onLaunch: function () {console.log("小程序的初始话:onlaunch")},/*** 当小程序启动,或者是重后台进入到前台的时候,会执行onshow,* 那我们可以通过这个option中的scene值来判断不同进入场景*/onShow:function(option){console.log("小程序onshow,:onShow",option)},/*小程序重前台进入到后台的时候,会触发:onHide*/onHide:function(){console.log("小程序重前台进入到后台的时候,会触发:onHide")},/**可以在全局使用 */globalData: {userInfo: null}})
执行App.js生命周期的时候以及在整个App对象我们可以做什么?
- 在注册 app 时候,我们可以通过 onshow 来判断用户进入小程序的场景
- 我们可以在生命周期函数中,做一些数据请求。
- 我们可以在 app 中设置一个全局的对象,让所有的页面都可以使用,比如上面的globalData
小程序的页面的生命周期

// pages/test/test.jsPage({/*** 页面的初始数据*/data: {msg:'own is sb',},/*** 生命周期函数--监听页面加载,页面如果不关闭,这个onload只执行一次*/onLoad: function (options) {console.log("onLoad")},/*** 生命周期函数--监听页面显示,页面从底下切到上面的时候也会执行*/onShow: function () {console.log("onShow")},/*** 生命周期函数--监听页面隐藏*/onHide: function () {console.log("onHide")},/*** 生命周期函数--监听页面卸载*/onUnload: function () {console.log("onHide")},/*** 生命周期函数--监听页面初次渲染完成,这个真实dom要渲染的时候,就会执行*/onReady: function () {},/*** 页面相关事件处理函数--监听用户下拉动作,如果你要监听这个动作,然后触发底下的函数的话,你必须"enablePullDownRefresh" :true配置成可以下拉刷新。*/onPullDownRefresh: function () {console.log("onPullDownRefresh")},/*** 页面上拉触底事件的处理函数,如果要成功触发这个事件,必须页面显示不够一页显示*/onReachBottom: function () {console.log("onReachBottom")},})
在页面的page对象中可以做哪些事情
- 在生命周期函数中,向服务器请求数据
- 在 data 中初始话数据,给 wxml 使用
- 监听 wxm l事件,绑定对应的事件
- 监听页面的上拉,下拉等
小程序的事件
事件绑定
wxml 文件
<!--pages/test1/test1.wxml--><view bindtap="click1">我是事件</view><button bind:tap="click1" data-name="{{name}}" data-age="18" id="bt">我是按钮</button><view id="outter" bindtap="click3" data-a="o">外面<view id="innder" bindtap="click2" data-a="i">里面</view></view>js 文件
Page({/*** 页面的初始数据*/data: {name:"owen"},//e为事件对象,事件所有产生的数据都在e中click1:function(e){console.log("你点我了",e)},)}
总结:
- 响应函数直接写在 page 对象中就可以了,不需要和 vue 一样写在 methods 里面
- <view bind:事件名称 = "响应函数的函数名" data-参数名 = "值">
- 获取2中传过来的值,在事件对象中。例如:e.currentTarget.dataset中
事件补充
js 文件
// pages/test1/test1.jsPage({/*** 页面的初始数据*/data: {name:"owen"},click1:function(e){console.log("你点我了",e)},click2:function(e){console.log("里面",e)},click3:function(e){console.log("外面",e)},click4:function(e){console.log("捕获外")},click5:function(e){console.log("捕获中")},click6:function(e){console.log("捕获里")},click7:function(e){console.log("冒泡外")},click8:function(e){console.log("冒泡中")},click9:function(e){console.log("冒泡里")}})wxml 文件
<!-- capture-bind:tap 事件的捕获,从外面到里面--><!-- bind:tap就是事件的冒泡,重里面到外面传递 --><view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面<view class="midd" capture-bind:tap="click5" bind:tap="click8" data-a="i"><view class="innder" capture-bind:tap="click6" bind:tap="click9">里面</view>中间</view></view><!-- 如何阻止事件捕获 将 capture-bind:tap改成 capture-catch:tap--><view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面<view class="midd" capture-catch:tap="click5" bind:tap="click8" data-a="i"><view class="innder" capture-bind:tap="click6" bind:tap="click9">里面</view>中间</view></view><!-- 如何阻止事件冒泡 将bind:tap 改成 catch:tap--><view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面<view class="midd" capture-bind:tap="click5" bind:tap="click8" data-a="i"><view class="innder" capture-bind:tap="click6" catch:tap="click9">里面</view>中间</view></view>wxss 文件
/* pages/test1/test1.wxss */#outter{width: 400rpx;height: 400rpx;background-color: red;}#innder{width: 200rpx;height: 200rpx;background-color: yellow;}.outter{width: 600rpx;height: 600rpx;background-color: red;}.midd{width: 400rpx;height: 400rpx;background-color: blue;}.innder{width: 200rpx;height: 200rpx;background-color: yellow;}
微信小程序生命周期,事件的更多相关文章
- 微信小程序生命周期
微信小程序 生命周期 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的角度来看,生命周期指程序从创建.到开始.暂停.唤起.停止.卸载的过程. 下面从一下三个方面介绍微信小程序的生命周期: 应用生 ...
- 微信小程序-生命周期图解
微信小程序-生命周期图解 小程序生命周期 App 生命周期 https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.htm ...
- 微信小程序生命周期——小程序的生命周期及页面的生命周期。
最近在做微信小程序开发,也发现一些坑,分享一下自己踩过的坑. 生命周期是指一个小程序从创建到销毁的一系列过程. 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面. 首先来 ...
- 微信小程序生命周期详解
文章出处:https://blog.csdn.net/qq_29712995/article/details/79784222 在我看来小程序的生命周期虽然简单,但是他渗透了小程序开发的整个过程,对于 ...
- 微信小程序 - 生命周期 - 参数传递
现在WEB开发门槛越来越高,不想java 会了就可以有工作,前端不行 ,不仅JavaScript要求不低,基础的HTML+CSS还要扎实,jquery也是必须要会,现在的前端框架 Vue Ng R ...
- 浅谈微信小程序生命周期
之前在做微信小程序的时候,一直对生命周期里面的onLoad,onShow,onUnload不是很理解.比如说什么时候会触发onUnload. 经过一段时间的测试发现,普通页面的onUnload在三种情 ...
- 微信小程序 - 生命周期
生命周期 1.小程序注册完成后,加载页面,触发onLoad方法.(切记,onShow和onLoad的区别,onShow是每当进入这个页面时就会触发,而onload是载入进来时才触发) 2.页面载入后触 ...
- 微信小程序生命周期、页面生命周期、组件生命周期
1. 生命周期 App(全局) 位置:项目根目录app.js文件 App({ onLaunch (options) { // console.log('小程序初始化') }, onShow(optio ...
- 微信小程序~生命周期方法详解
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
随机推荐
- 「雕爷学编程」Arduino动手做(31)——ISD1820语音模块
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
- react项目中使用less并修改antd主题样式
一.react项目中使用less 1. 安装配置 npm i -D less less-loader 2. 查看webpack配置 npm run eject 此操作不可逆,生成新的目录. 3. 修改 ...
- java web基础
WEB基础 C/S:即服务器-客服机(Client-Server)结构.C/S结构通常采用两层结构,服务器负责数据的管理,客户机负责完成与用户的交互任务.客户通过局域网与服务器相连,接受用户的请求,并 ...
- 仿开源框架从零到一完整实现高性能、可扩展的RPC框架 | 6个月做成教程免费送
去年年就在写一本付费小册,今年年初基本上就写完了,本来预计计划是春节上线结果由于平台的原因一直拖着没上.五一前跟平台联系给的反馈是五月份能上,结果平台又在重构,停止小册的申请和上线,最后我考虑了一下决 ...
- js操作html的基本方法
刚学了js操作html的基本方法,在写代码过程中,有很多格式不规范,忘记加双引号尤其重要,通常这 样的错误很容易范,并且这种错误很难找.随着代码学习量越来越多,很多写法容易搞混.今天记录一下,以便后期 ...
- 【项目练习】thinkphp用户注册
使用mvc,ajax 路由 //后台登陆 Route::group('admin', function () { Route::rule('login', 'admin/Index/login'); ...
- vue端口号被占用
今天在启动一个Vue项目的时候,遇到了一个问题. 得知是Vue项目端口号占用的问题. 解决方法: 换一个端口号. 在调用 npm run dev 的时候,实际上是在调用根目录下的 package ...
- 【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx
↑开局一张图,故事全靠编↑ 前言 打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了.习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入, ...
- C#线程 基本同步
第二部分: 基本同步 同步要点 到目前为止,我们已经描述了如何在线程上启动任务,配置线程以及双向传递数据.我们还描述了局部变量如何专用于线程,以及如何在线程之间共享引用,从而允许它们通过公共字段进行 ...
- 小谢第2问:后端返回为数组list时候,怎么实现转为tree
要求后端返回给我的list时候,在数组中定义有id , parentid, 可以用双重循环的方法,得到tree需要的数据结构,这样得到的数据就可以直接复制给树组件的data啦const oldData ...