Springboot 2.x 如何解决重复提交 (本地锁的实践)
有没有遇到过这种情况:网页响应很慢,提交一次表单后发现没反应,然后你就疯狂点击提交按钮(12306就经常被这样怒怼),如果做过防重复提交还好,否则那是什么级别的灾难就不好说了。。。
本文主要是应用 自定义注解、 spring AOP、· Guava Cache 生成一种本地锁,来达到的防重复提交效果,由于是基于内存的缓存,所以这种实现方式并不适用于分布式服务
Guava是什么?
guava包是google嫌弃JAVA自带的类库不好用,自行研发的一套工具包,对JDK工具做了很好的拓展。例如:并发[Concurrency]、缓存[Caches]、 函数式风格[Functional idioms]、 字符串处理[Strings]等等。
一、引入Guava包依赖
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>21.0</version>
</dependency>
二、自定义LocalLock注解
自定义一个LocalLock注解用于需要防止重复提交的方法上
/**
* 锁的注解
*
*/
@Target(ElementType.METHOD)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Inherited
public @interface LocalLock {
/**
* @author fly
*/
String key() default "";
}
注解定义好以后就需要做AOP拦截器切面的具体实现,在 interceptor() 方法上采用的是 Around(环绕增强) ,所有带 LocalLock 注解的都将被切面处理;
既然是缓存,那紧跟的属性一定要有过期时间,通过expireAfterWrite 设置缓存的过期时间,maximumSize设置缓存的个数。
通过在内存中查询key是否存在来判断是否让再次提交,和Redis的setNX方法是一个原理。
那么这个注解该怎么用呢?
@Aspect
@Configuration
public class LockMethodInterceptor {
private static final Cache<String, Object> CACHES = CacheBuilder.newBuilder()
// 最大缓存 100 个
.maximumSize(1000)
// 设置写缓存后 5 秒钟过期
.expireAfterWrite(5, TimeUnit.SECONDS)
.build();
@Around("execution(public * *(..)) && @annotation(com.battcn.annotation.LocalLock)")
public Object interceptor(ProceedingJoinPoint pjp) {
MethodSignature signature = (MethodSignature) pjp.getSignature();
Method method = signature.getMethod();
LocalLock localLock = method.getAnnotation(LocalLock.class);
String key = getKey(localLock.key(), pjp.getArgs());
if (!StringUtils.isEmpty(key)) {
if (CACHES.getIfPresent(key) != null) {
throw new RuntimeException("请勿重复请求");
}
// 如果是第一次请求,就将 key 当前对象压入缓存中
CACHES.put(key, key);
}
try {
return pjp.proceed();
} catch (Throwable throwable) {
throw new RuntimeException("服务器异常");
} finally {
// TODO 为了演示效果,这里就不调用 CACHES.invalidate(key); 代码了
}
}
/**
* key 的生成策略,如果想灵活可以写成接口与实现类的方式(TODO 后续讲解)
*
* @param keyExpress 表达式
* @param args 参数
* @return 生成的key
*/
private String getKey(String keyExpress, Object[] args) {
for (int i = 0; i < args.length; i++) {
keyExpress = keyExpress.replace("arg[" + i + "]", args[i].toString());
}
return keyExpress;
}
}
控制层的实现
我们将注解加在控制层方法上,key = "city:arg[0] key自己定义,arg[0]这个匹配规则表示替换成第一个参数。那么就实现city:token在一定时间内不可以重复提交了
@RestController
@RequestMapping("/city")
public class BookController {
@LocalLock(key = "city:arg[0]")
@GetMapping
public String query(@RequestParam String token) {
return "ok- " + token;
}
}
测试
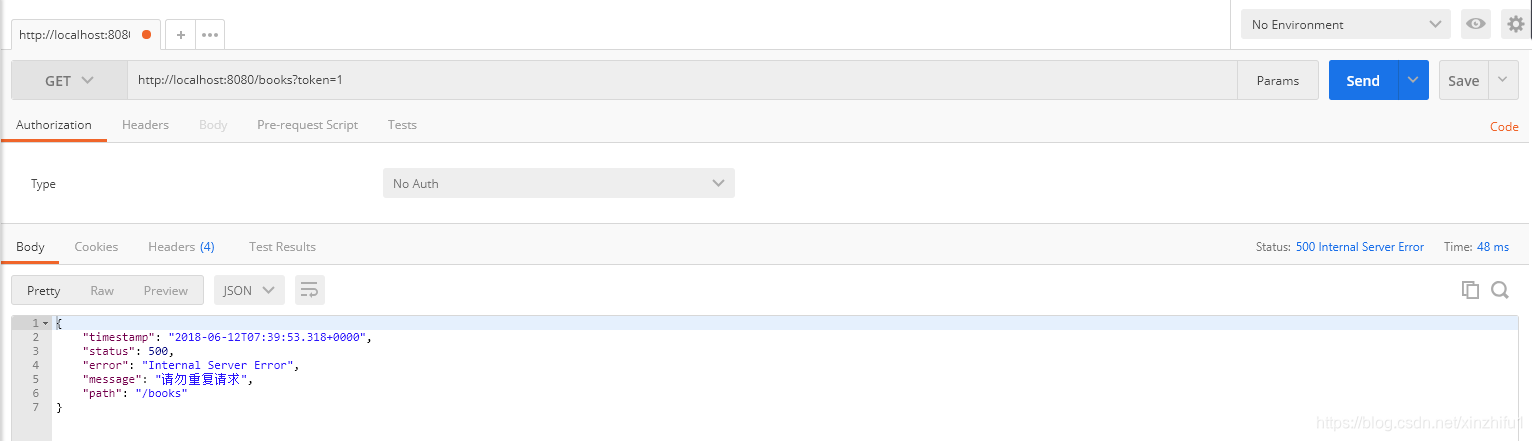
接下来我们就测试一下,我用的是postman
第一请求正常响应

紧接着请求第二次,返回结果“重复提交”,显然我们实现成功了

很多时候我们都被一些技术高大上又抽象的专业名称所迷惑,看似遥不可及晦涩难懂,但事实上动手实践一下,你会发现简单得很!
学无止境,一起加油!
WeChat:关注公重号:【程序员内点事】,免费获取2000G学习资料,内含精选面试题,SSM、Spring全家桶、微服务、MySQL、MyCat、集群、分布式、中间件、Linux、多线程、Docker等等免费学习视频,持续更新中!
Springboot 2.x 如何解决重复提交 (本地锁的实践)的更多相关文章
- Springboot+Redisson自定义注解一次解决重复提交问题(含源码)
前言 项目中经常会出现重复提交的问题,而接口幂等性也一直以来是做任何项目都要关注的疑难点,网上可以查到非常多的方案,我归纳了几点如下: 1).数据库层面,对责任字段设置唯一索引,这是最直接有效 ...
- 加一个 时间戳 TimeStamp 可以解决 重复提交问题 SqlServer
public partial class Form1 : Form{private SqlConnection mCnn = null;private long TimeStampValue; pu ...
- bootstrap模态框通过传值解决重复提交问题
自己通过模态框确认是否提交的功能时,总是重复提价上次的请求. 原因:重复的原因是jquery通过id绑定了确定按钮的onclick事件,所以每次提交都会增加 一次绑定(没有清除上次的绑定),才造成了重 ...
- JAVA后端生成Token(令牌),用于校验客户端,防止重复提交
转:https://blog.csdn.net/u011821334/article/details/79390980 转:https://blog.csdn.net/joshua1830/artic ...
- springboot——重定向解决刷新浏览器造成表单重复提交的问题(超详细)
原因:造成表单重复提交的原因是当我们刷新浏览器的时候,浏览器会发送上一次提交的请求.由于上一次提交的请求方式为post,刷新浏览器就会重新发送这个post请求,造成表单重复提交. 解决办法: 将请求当 ...
- 如何解决ajax重复提交的问题
如下一段代码: 先忽略我没引jquery.js的问题,这是一个案例. 当我们点击提交时,控制台输出两次e,在network里查看,可以看到我们的ajax传输了两次,造成了数据重复提交. 一种解释为bu ...
- php 解决和避免form表单重复提交的方法
在提交表单的时候,可能遇到网速等导致页面突然加载变慢,用户重复地点击提交按钮,将在数据库产生多条数据,导致不可控情况. 比如下面的情况就会导致表单重复提交: 点击提交按钮两次. 点击刷新按钮. 使用浏 ...
- 页面按F5重复提交数据解决方法
在Web开发中,必须面对的问题就是表单的重复提交问题(这里仅指F5刷新造成的重复提交),.NET中处理这个问题似乎没有什么好的方法. 在网上搜索得到的解决方法主要有两种,一种是直接让表单按钮失效,从而 ...
- java web解决表单重复提交问题
我们大家再进行web开发的时候,必不可少会遇见表单重复提交问题.今天就来给总结如何解决表单提交问题,欢迎大家交流指正. 首先我们在讨论如何解决表单重复提交问题之前先来解决三个问题:1.什么叫表单重复提 ...
随机推荐
- tools.windows.bat#批处理
关于%~ %~I - 删除任何引号("),扩展 %I %~fI - 将 %I 扩展到一个完全合格的路径名 %~dI - 仅将 %I 扩展到一个驱动器号 %~pI - 仅将 %I 扩展到一个路 ...
- 《动手学深度学习》系列笔记 —— 语言模型(n元语法、随机采样、连续采样)
目录 1. 语言模型 2. n元语法 3. 语言模型数据集 4. 时序数据的采样 4.1 随机采样 4.2 相邻采样 一段自然语言文本可以看作是一个离散时间序列,给定一个长度为\(T\)的词的序列\( ...
- Windows下使用Tomcat
tomcat简介 Tomcat是一个开源.免费.轻量级的web服务器,只支持部分JavaEE规范(Servlet.JSP),适合部署中小型.并发访问量不大的web项目,是部署中小型Java Web项目 ...
- mysql8 安装&问题解决
1.下载:https://dev.mysql.com/downloads/mysql/ 2.安装 1).设置环境变量 MYSQL_HOME D:\env\j2ee\mysql\mysql-8.0.19 ...
- P1057 数零壹
P1057 数零壹 转跳点:
- 动手实验01-----vCenter 微软AD认证配置与用户授权
环境说明: AD域-> centaline.net 阅读目录: 1. 配置与AD认证源 2.权限角色 1. 配置与AD认证源 登陆vCenter后,在 系统管理 -> 配置 -> ...
- Python实战案例:这是你见过的最详细的JS加密登录某博
0x00 抓包分析 简单的搜索之后发现,很多参数都是登陆上面这个请求返回的值,这个请求在输入完账号光标到达密码框时就会生成! 0x01 加密逻辑分析 搜索su=可以很快找到加密的位置,上图看到e.su ...
- 089-PHP数组运用 - 通过循环函数取出部分成员合并成新数组
<?php function myfunc($arr){ //定义过滤函数 $j=count($arr); for($i=0;$i<$j;$i++){ if($arr[$i]>=0& ...
- junit基础学习之-引用spring容器的测试(7)
context 自动注入的文章链接:http://www.360doc.com/content/11/0815/09/2371584_140471325.shtml
- 第五篇Django URL name 详解
Django URL name 详解 利用Django开发网站,可以设计出非常优美的url规则,如果url的匹配规则(包含正则表达式)组织得比较好,view的结构就会比较清晰,比较容易维护. Djan ...
