HTTP协议(四):首部
前言
作者说:上一节中介绍了HTTP报文中的状态码,这一节同样是对报文的补充,介绍的是HTTP首部字段。不过,你如果是第一次见到这个东西,肯定会特别疑惑,什么是HTTP首部?
《图解HTTP》中的描述是这样的:首部内容为客户端和服务器分别处理请求和响应提供所需要的信息。
好吧,这样说其实我也不是很明白。那么我们来换一种理解方式。这一节,你将会非常愉快的了解到,究竟什么是HTTP首部,这货又是起到了什么样子的作用。
HTTP报文结构
我们还是要从HTTP报文的结构开始说起,通过前面的学习,你肯定已经知道了,HTTP报文共分为三个部分,报文首部,一个空行来作为分割,最后一个就是报文主体。
你肯定知道这个道理,自古排在第一位的都是非常NB的。报文首部自然也不会例外。报文主体传递的是用户发送给服务器的数据以及服务器返回的数据信息(图片、HTML、音频、视频等),而报文首部会对主体没有的内容进行补充。
那么,究竟补充了一些什么东西呢?
报文首部的内容
其实报文首部并不是独立的,其中包含许多的内容。
- 请求行
- 首部字段
- 其他
以上就是报文首部包括的内容。
你肯定又产生了新的疑问,不要着急,让我来慢慢介绍给你。
请求行中包括的内容无外乎方法:POST还是GET,请求或者返回的URI,HTTP版本(一般都是1.1)。请求行的内容大致上就这么多。重点在于HTTP首部字段。
HTTP首部字段
HTTP 首部字段是构成 HTTP 报文的要素之一,使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容。
比如说,当你访问某个国外的网站,你英语又不好,你当然希望返回的网站能够是中文,所以,首部字段会标示出中文zh编码。如果服务器中存在中文版的网站,那么就会返回中文网站,如果没有的话,只能是继续使用英文的网站。很不巧的是,大多数程序员需要的网站都是英文的,所以英语对于程序员是很重要的。不过不要害怕,其实英文网站也就是那样,我们读读还是能够看懂的,不要被那么多的英文吓到。
- 表示方法
HTTP 首部字段是由首部字段名和字段值构成的,中间用冒号“:”分隔。
首部字段名: 字段值- 首部字段的分类
通用首部字段
请求首部字段
响应首部字段
实体首部字段下面就来详细的介绍一下这几种不同的首部字段。
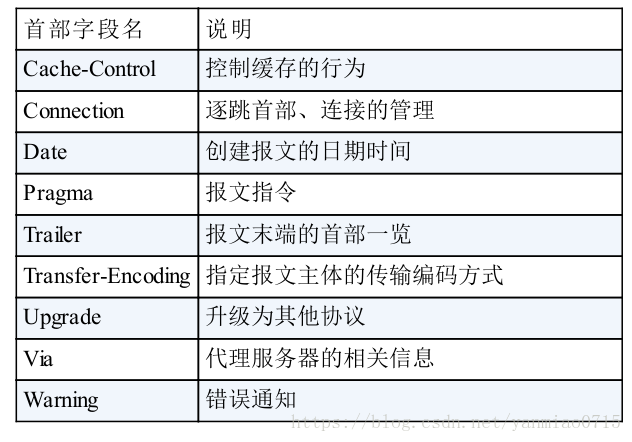
通用首部字段
所谓的通用首部字段,就是无论是请求还是响应都需要用到的首部字段。
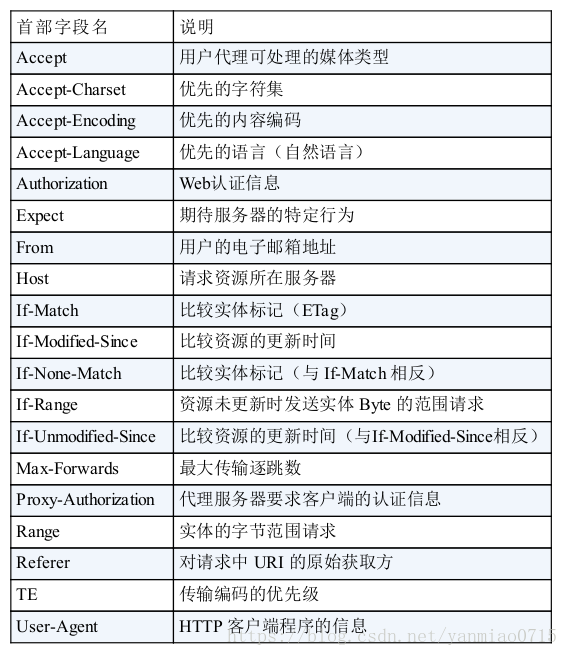
请求首部字段
请求首部字段是从客户端往服务器端发送请求报文中所使用的字段,用于补充请求的附加信息、客户端信息、对响应内容相关的优先级等内容。
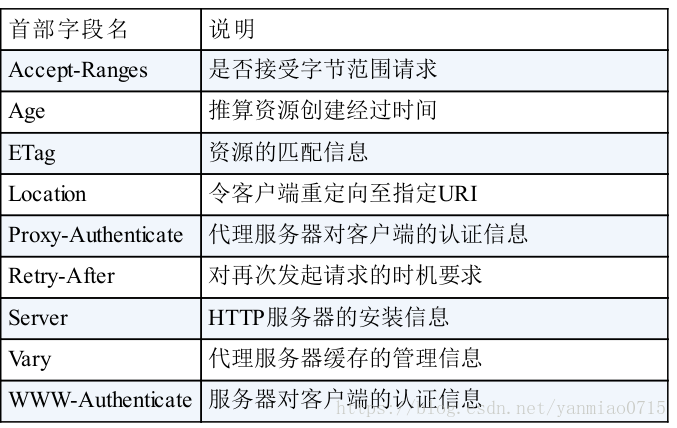
响应首部字段
响应首部字段是由服务器端向客户端返回响应报文中所使用的字段,
用于补充响应的附加信息、服务器信息,以及对客户端的附加要求等
信息。
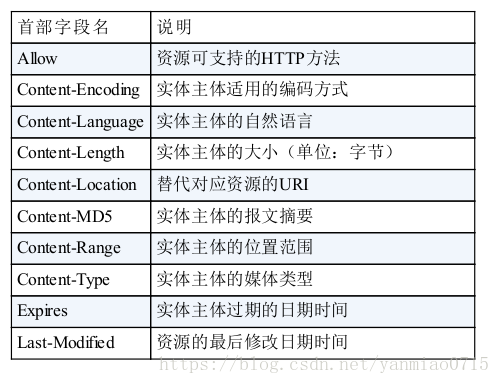
实体首部字段
实体首部字段是包含在请求报文和响应报文中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息。
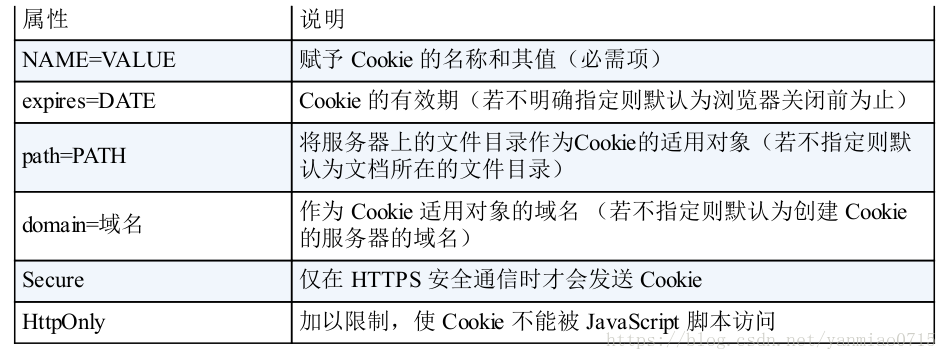
Set-Cookie字段
这个字段适用于设置Cookie,建立持久化连接使用。
实体首部字段是包含在请求报文和响应报文中的实体部分所使用的首
部,用于补充内容的更新时间等与实体相关的信息。

部分内容参考:《图解HTTP》
结语
感谢您的阅读,欢迎指正博客中存在的问题,也可以跟我联系,一起进步,一起交流!
微信公众号:进击的程序狗
邮箱:roobtyan@outlook.com
个人博客:http://roobtyan.cn
如果喜欢我的文章,那么就扫描下面的二维码关注我吧
HTTP协议(四):首部的更多相关文章
- HTTP协议 (四) 缓存
HTTP协议 (四) 缓存 阅读目录 缓存的概念 缓存的好处 Fiddler可以方便地查看缓存的header 如何判断缓存新鲜度 通过最后修改时间,判断缓存新鲜度 与缓存相关的header ETag ...
- HTTP 协议常见首部字段
首部字段 1.HTTP协议的请求和响应报文中必定包含HTTP首部.首部内容为客户端和服务器处理请求和响应提供了所必须的信息. 2.HTTP首部字段是由首部字段名和字段值构成,中间用冒号“:”隔开.字段 ...
- 网络基础tcp/ip协议四
网络层的功能: 定义了基于ip协议的逻辑地址. 链接不同的媒介类型. 选择数据通过网络的最佳路劲. 数据包格式: 优先级与服务类型(8)位:优先级与服务类型 标识符,标志,段偏移量:这几个字用来对数据 ...
- 理解UDP协议的首部校验和校验和
reference: https://blog.csdn.net/qiuchangyong/article/details/79945630 https://seanwangjs.github.io/ ...
- netty使用MessageToByteEncoder 自定义协议(四)
开发应用程序与应用程序之间的通信,程序之前通信 需要定义协议,比如http协议. 首先我们定义一个协议类 package com.liqiang.SimpeEcode; import java.sql ...
- HTTP网络协议(四)
确保Web安全的HTTPS HTTP存在三个比较明显的缺点: 通信使用明文(不加密),内容可能会被窃听. 不验证通信方的身份,因此有可能遭遇伪装. 无法证明报文的完整性,所以可能已遭篡改. 尽管HT ...
- LoRaWAN协议(四)--入网方式概述
前言 在LoRaWAN中,node最终和服务器能够正常数据交互,需要先入网,入网的本质,也就是获得一些通信相关的参数,有以下几个: NwkSKey AppSKey DevAddr DevEui 其中 ...
- MIME协议(四) -- MIME消息的头字段
MIME消息的头字段 4.1 Content-Type 对于表示某个具体资源的MIME消息,它的消息头中需要指定资源的数据类型:对于MIME组合消息,它的消息头中需要指定组合关系.具体资源的数据类型 ...
- 转 HTTP协议 (四) 缓存
转自:http://www.cnblogs.com/TankXiao/archive/2012/11/28/2793365.html 缓存的概念 缓存这个东西真的是无处不在, 有浏览器端的缓存, 有服 ...
- Linux内核--网络栈实现分析(四)--网络层之IP协议(上)
本文分析基于Linux Kernel 1.2.13 原创作品,转载请标明http://blog.csdn.net/yming0221/article/details/7514017 更多请看专栏,地址 ...
随机推荐
- ArrayList和LinkedList、Vector的优缺点?
一般在面试中可能会被问到ArrayList.LinkedList.Vector三者相关的区别! 一般来说我想大概都会回答如下的这些: ArrayList底层是数组结构,查询快,增删慢,线程不安全,效率 ...
- ssh与scp
ssh命令用于linux 的远程登录,其默认端口为:22,在工作中常常会修改掉这一默认端口的值. scp命令用于远程的文件相互拷贝. scp远程文件拷贝: [root@jerry a]#ls ...
- Day5-T3
原题目 要开运动会了,神犇学校的n个班级要选班服,班服共有100种样式,编号1~100.现在每个班都挑出了一些样式待选,每个班最多有100个待选的样式.要求每个班最终选定一种样式作为班服,且该班的样式 ...
- 使用Vue+JFinal框架搭建前后端分离系统
前后端分离作为Web开发的一种方式,现在应用越来越广泛.前端一般比较流行Vue.js框架,后端框架比较多,网上有很多Vue+SpringMVC前后端分离的demo,但是Vue+JFinal框架貌似没有 ...
- 搭建selenium+Python+eclipse 的开发环境
下载安装Python,下载“python-2.7.9.msi”后可直接安装 下载安装setuptools,下载setuptools-11.3.1后,用命令提示符转到安装包中setup.py所在的位置, ...
- POJ 1852:Ants
Ants Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 11754 Accepted: 5167 Description ...
- 如何禁用AD OU 下面的邮箱用户的Exchange ActiveSync 和 适用于设备的OWA
Get-Mailbox -OrganizationalUnit QQ禁用名单 | Set-CASMailbox -ActiveSyncEnabled $false -OWAforDevicesEna ...
- Visual Studio Code 断点调试配置方法(请按我的步骤 一定可以做到)
1 visual studio code 的 extentions 里安装插件 debugger for chrome2 devtool: 'eval-source-map', cacheBustin ...
- netty权威指南学习笔记五——分隔符和定长解码器的应用
TCP以流的方式进行数据传输,上层应用协议为了对消息进行区分,通常采用以下4中方式: 消息长度固定,累计读取到长度综合为定长LEN的报文后,就认为读取到了一个完整的消息,将计数器置位,重新开始读取下一 ...
- Python 列表/元组/字典总结
序列是Python中最基本的数据结构.序列中的每个元素都分配一个数字 - 它的位置,或索引,第一个索引是0,第二个索引是1,依此类推. Python有6个序列的内置类型,但最常见的是列表和元组. 序列 ...