循序渐进地聊一聊 box-shaow
影子在现实生活中可以是一个物体的副本,在 CSS 中也是这样的,相当于复制了那个元素(并不是真正的元素,对页面布局没有任何影响),可以从下面的代码中看出来。
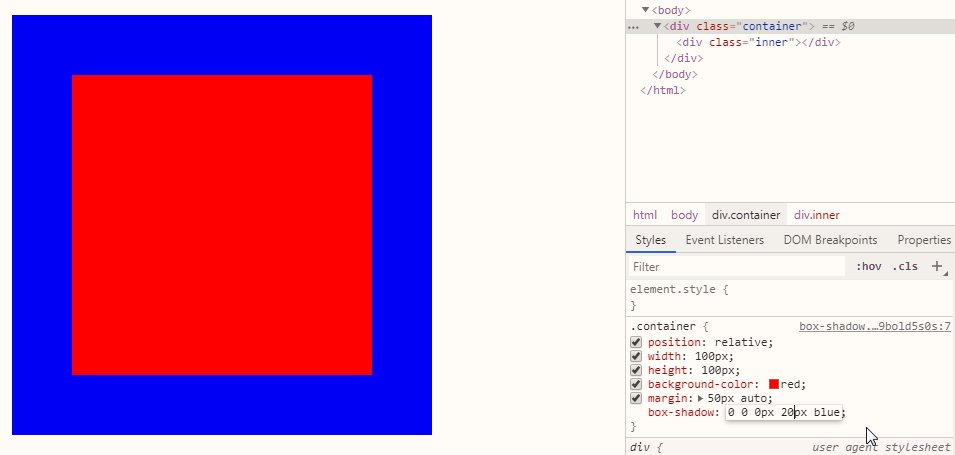
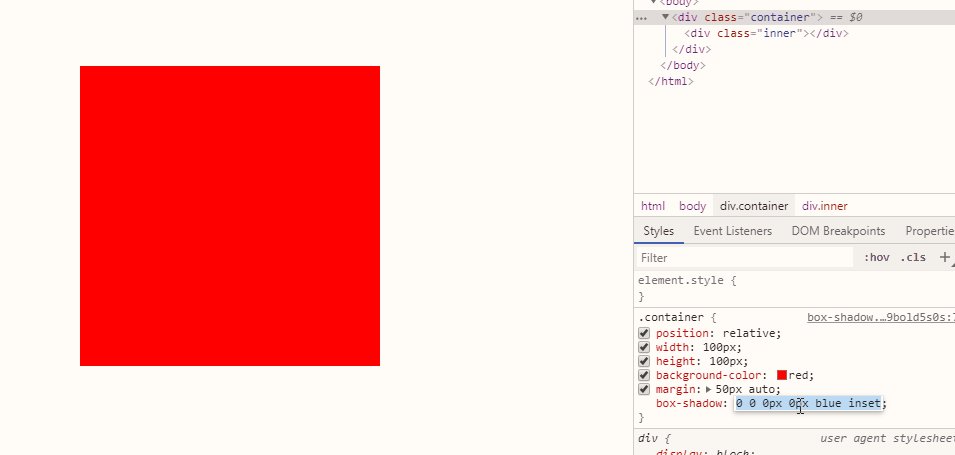
.container {
width: 100px;
height: 100px;
background-color: red;
margin: 50px auto; /*水平居中这样在页面上方便查看阴影*/
box-shadow: 0 0 0 0 blue;
}

这个时候实际上已经生成了一个宽度 100px,高度 100px 蓝色的正方体,现在我们通过给它加一些偏移量让其显示出来。
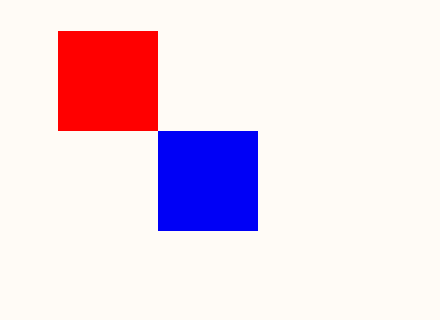
令 box-shadow: 200px 200px 0 0 blue; 当我们令这个影子(蓝色的正方体)相对于原物体(红色的正方体)向右偏移 200px,向下偏移 200px 之后,就会看到一个红色正方体的一个副本。

讲到这,第一个和第二个参数也讲完了,第一个参数是 x 方向的偏移量(正值表示向右偏移负值表示向左偏移),第二个参数是 y 方向的偏移量(正值表示向下偏移,负值表示向上偏移)。
接下来,我们再来看一下第四个参数,先不说是什么,先上代码看效果。
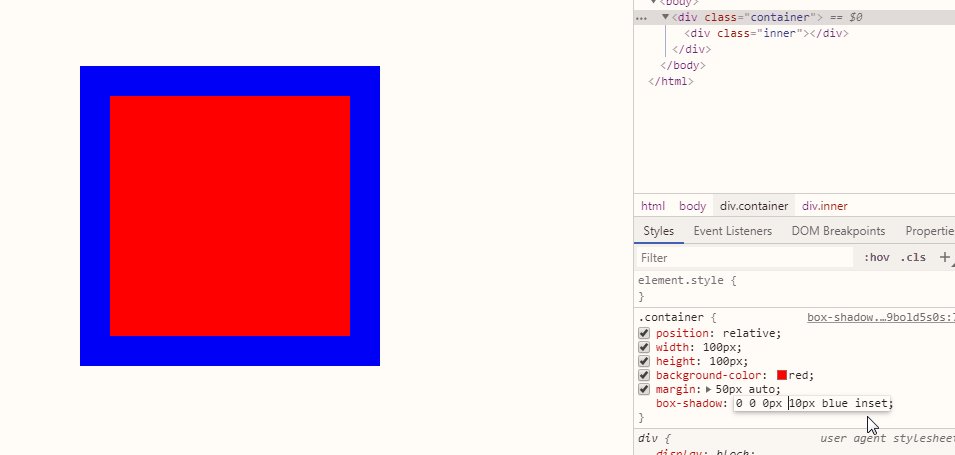
.container {
...
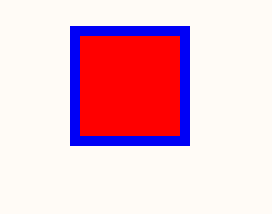
box-shadow: 0 0 0 10px blue;
}

我们会发现蓝色正方体比红色的正方体大一些,大出来的宽度其实就是我们设置的 10px,第四个参数就是指的在原有副本的基础上扩展多少。第四个参数称为扩展半径,大于 0 的值会在原有副本的基础上向外扩展(也就是会变大),小于 0 的值会在原有副本的基础上向内扩展(也就是会变小)。
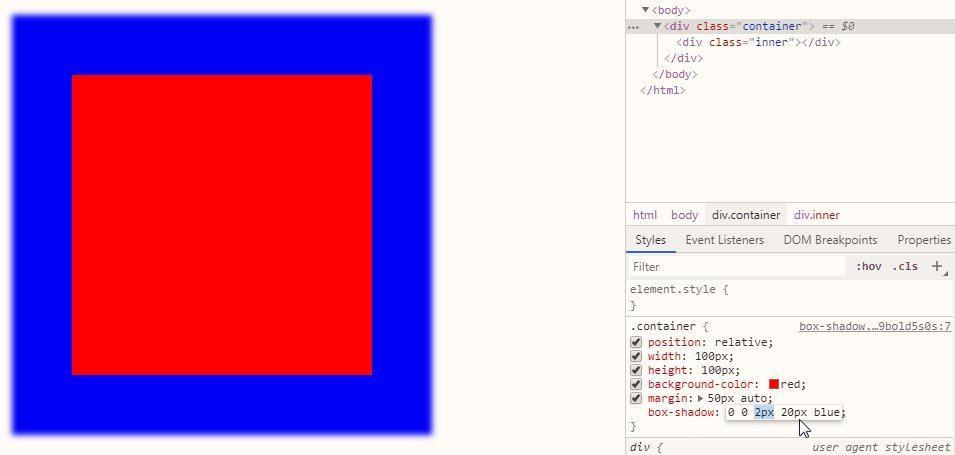
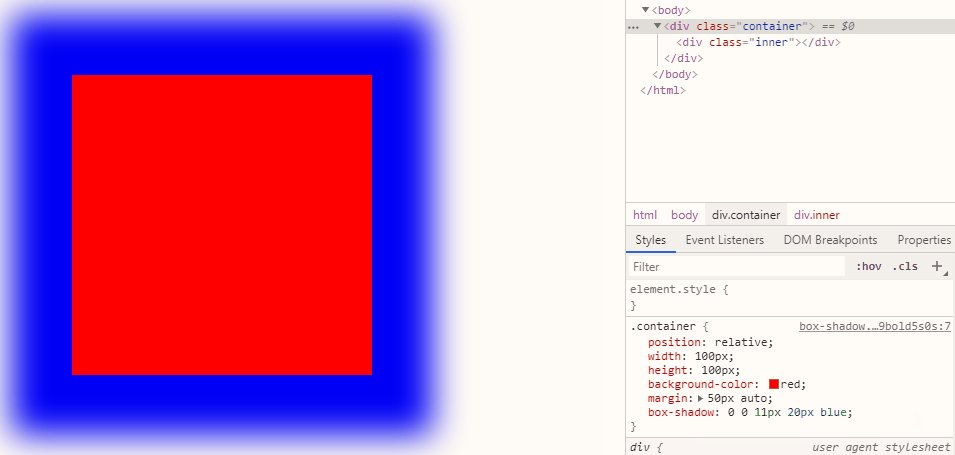
接下来我们再来看第三个参数,还是上代码看效果:
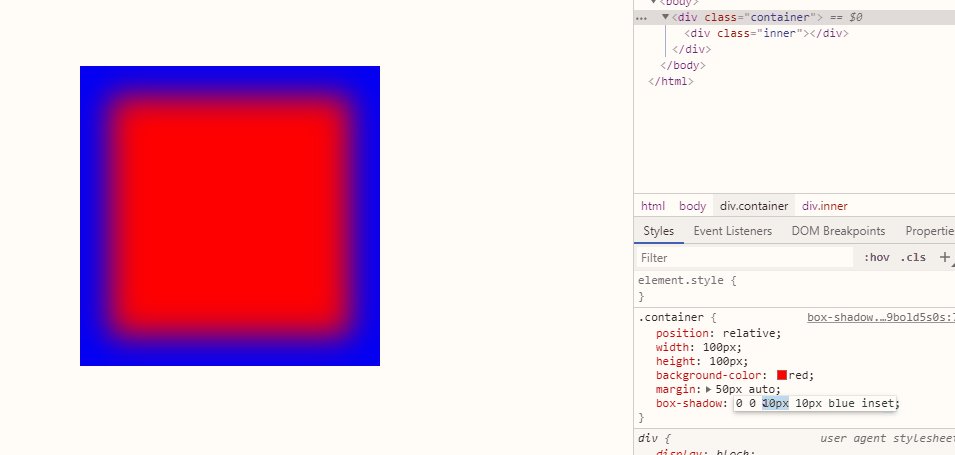
.container {
...
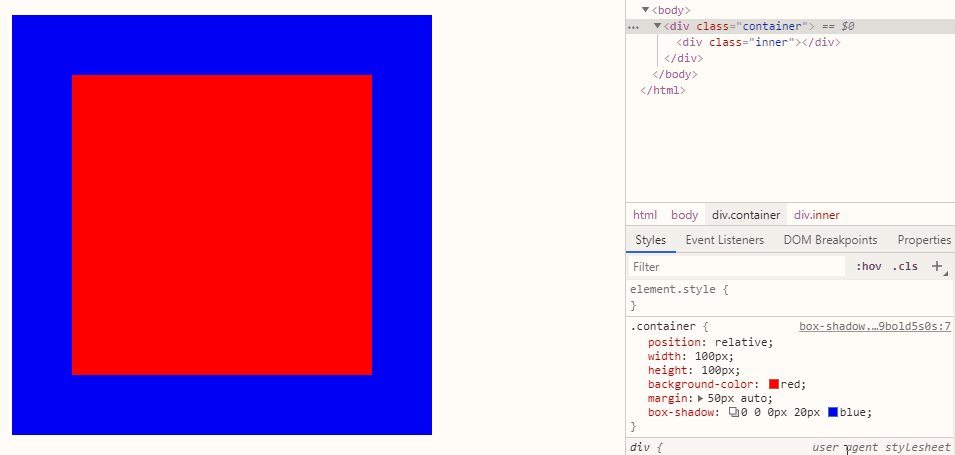
box-shadow: 0 0 10px 20px blue;
}

可以看到随着第三个参数的增大,阴影模糊的区域是以阴影的外边框处为中心内外同时变得模糊,模糊的半径就是第三个参数设置的值。
MDN 解释:
这是第三个 值。值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。
对于长而直的阴影边缘,它会创建一个过渡颜色用于模糊 以阴影边缘为中心、模糊半径为半径的局域,过渡颜色的范围在完整的阴影颜色到它最外面的终点的透明之间。
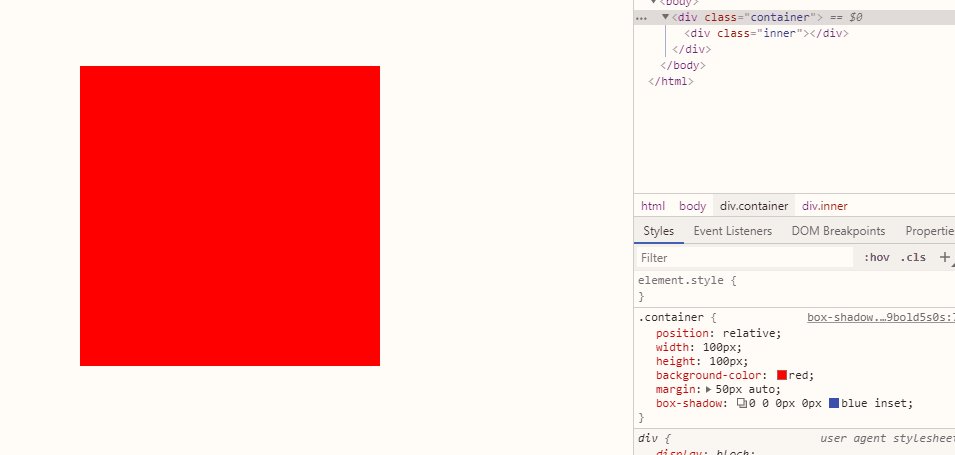
第五个参数是颜色,没什么太多好说的,第六个参数可以选择设置为 inset,这个是可选的,默认是不设置这个值的。
还是先来看一下 MDN 上的解释:
inset
如果没有指定inset,默认阴影在边框外,即阴影向外扩散。
使用 inset 关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。 此时阴影会在边框之内 (即使是透明边框)、背景之上、内容之下。
接下来还是通过动态调整代码来说明一下:

通过上图可以看出,当调整扩展半径时,随着扩展半径的增大,原物体(红色的正方体)是逐渐减小的,扩展的方向是向内。
当调整模糊半径时,是以原物体边框为中心向两侧模糊,模糊半径是第三个参数设置的值。
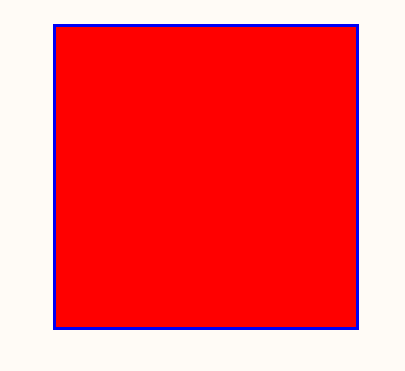
现在有个问题,怎样不使用 border 画出一个 1px 的边框呢?通过 box-shadow 就可以实现。
.container {
box-shadow: 0 0 0 1px blue;
}

经常说的,一个元素实现各种神奇的样式一般都是用 box-shadow 做的。
看看这个 叮当猫 吧。
box-shadow 的作用
营造立体感
例如可以将某个按钮就像是悬浮一样,例如就像是我博客园主页上的 知乎 按钮。

充当没有宽度的边框
注意使用 border 设置边框在布局时是需要考虑边框的宽度的,但是使用 shadow-box 设置的边框是不需要的,因为阴影本来就是虚拟出来的,并不是一个具体的元素,布局时根本不会考虑它。
特殊效果
例如只利用一个元素来通过很多次 box-shadow 的方式,做出很多种奇妙的图形,对于一些比较难画的地方可以利用一个一个的点拼接起来,例如叮当猫的胡须。
但是如果利用特别多的 shadow-box,性能其实并不是很好。
完,如有不恰当之处,欢迎指正。
循序渐进地聊一聊 box-shaow的更多相关文章
- 【CSS】聊一聊css的选择器
对于css来说,他的基本语法就是 选择器 { K:V; K:V; K:V } 所以css的学习就分为两个部分: * 1 选择器 ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
- Linux监控工具介绍系列——OSWatcher Black Box
OSWatcher Balck Box简介 OSWatcher Black Box (oswbb)是Oracle开发.提供的一个小巧,但是实用.强大的系统工具,它可以用来抓取操作系统的性能指标,用 ...
- 使用packer制作vagrant centos box
使用packer制作vagrant box:centos 制作vagrant box,网上有教程,可以自己step by step的操作.不过直接使用虚拟在VirtualBox中制作vagrant b ...
- 快速打造跨平台开发环境 vagrant + virtualbox + box
工欲善其事必先利其器,开发环境 和 开发工具 就是 我们开发人员的剑,所以我们需要一个快并且好用的剑 刚开始做开发的时候的都是把开发环境 配置在 自己的电脑上,随着后面我们接触的东西越来越多,慢慢的电 ...
- CSS3伸缩盒Flexible Box
这是一种全新的布局,在移动端非常实用,IE对此布局的相关的兼容不是很好,Firefox.Chrome.Safrai等需要加浏览器前缀. 先说说这种布局的特点: 1)移动端由于屏幕宽度都不一样,在布局的 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 解析opencv中Box Filter的实现并提出进一步加速的方案(源码共享)。
说明:本文所有算法的涉及到的优化均指在PC上进行的,对于其他构架是否合适未知,请自行试验. Box Filter,最经典的一种领域操作,在无数的场合中都有着广泛的应用,作为一个很基础的函数,其性能的好 ...
- HDOJ 1326. Box of Bricks 纯水题
Box of Bricks Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) To ...
随机推荐
- linux安装swoole扩展
1.首先我们要安装swoole扩展的话,需要把它的包下载下来,下载地址是: https://github.com/swoole/swoole-src 2.下载下来之后进行解压: unzip swool ...
- Linux中的一些点
前言 本文记录一些日常使用linux的一些点. 系统负载评估 理解Linux系统负荷 查看 ps -ef [root@deployer ~]# ps -ef UID PID PPID C STIME ...
- 吴裕雄--天生自然 PHP开发学习:本地PHPSTORM在线连接、编辑、上传文件到虚拟机,并在本地浏览器运行(前提是虚拟机与本机已桥连成功)
- 测试工程师不懂AI,还有未来吗?
阿里妹导读:近几年人工智能.机器学习等词漫天遍地,似乎有一种无AI,无研发,无AI,无测试的感觉.有人说:不带上"智能"二字,都不好意思说自己是创新.我们先暂且不评论对错,只探讨这 ...
- 系统分析与设计lesson6
| 分类 作业 | 1.用例建模 a. 阅读 Asg_RH 文档,绘制用例图. 按 Task1 要求,请使用工具 UMLet,截图格式务必是 png 并控制尺寸 b. 选择你熟悉的定旅馆在线服务系统 ...
- 代码演示C#各版本新功能
代码演示C#各版本新功能 C#各版本新功能其实都能在官网搜到,但很少有人整理在一起,并通过非常简短的代码将每个新特性演示出来. 代码演示C#各版本新功能 C# 2.0版 - 2005 泛型 分部类型 ...
- python xlwings Excel 内容截图
import xlwings as xw from PIL import ImageGrab def excel_save_img(path, sheet=0, img_name="1&qu ...
- LeetCode--链表1-单链表
LeetCode--链表1-单链表 单链表模板 初始化 头部插入 尾部插入 删除节点 Index插入 Index返回对应的节点指针和val值 class MyLinkedList { private: ...
- 生产要不要开启MySQL查询缓存
一.前言 在当今的各种系统中,缓存是对系统性能优化的重要手段.MySQL Query Cache(MySQL查询缓存)在MySQL Server中是默认打开的,但是网上各种资料以及有经验的DBA都建议 ...
- 优雅的创建一个JavaScript库
这篇文章的目的是通过演示一个简单的例子来介绍在JS中实例化和定义一个库的正确方法,以优化他人编写或维护自己的JS库. 在我们深入之前,我做了两点假设: 你知道简单的JavaScript或C语言. 你不 ...
