webpack,Babel,babel-loader的关系
本文将要介绍 webpack,Babel,babel-loader 的关系。理清楚他们各自做了什么事情。
通常我们新建一个项目,会先配置webpack,然后配置babel;babel是一个编译工具,实际上,babel也是可以单独使用的。
下面我们从Babel出发,简单配置一个react项目,来清晰认识一下webpack和babel的关系。
Babel 和 Webpack 简介
Babel 是一个 JavaScript 编译器。(把浏览器不认识的语法,编译成浏览器认识的语法。)
webpack 是一个现代 JavaScript 应用程序的静态模块打包器。(项目打包)
下面会用到的:
| 名称 | 描述 |
|---|---|
| @babel/cli | Babel附带了一个内置的CLI,可用于从命令行编译文件。 |
| @babel/core | 使用本地配置文件 |
| @babel/preset-env | 编译最新版本JavaScript |
| @babel/preset-react | 编译react |
| @babel/polyfill | 通过 Polyfill 方式在目标环境中添加缺失的特性 |
| @babel/plugin-proposal-class-properties | 编译 class |
开始配置
新建项目
mkdir babel-in-webpack
进入项目
cd babel-in-webpack/
初始化 npm
npm init
不用管提示,一顿回车键。然后会生成一个文件 package.json
配置 Babel
安装 Babel 相关依赖。Babel7将所有包放在了@babel/ 下。
npm install --save-dev @babel/cli @babel/core @babel/preset-env @babel/polyfill
新建文件 babel.config.json
{
"presets": [
"@babel/preset-env"
],
"plugins": []
}
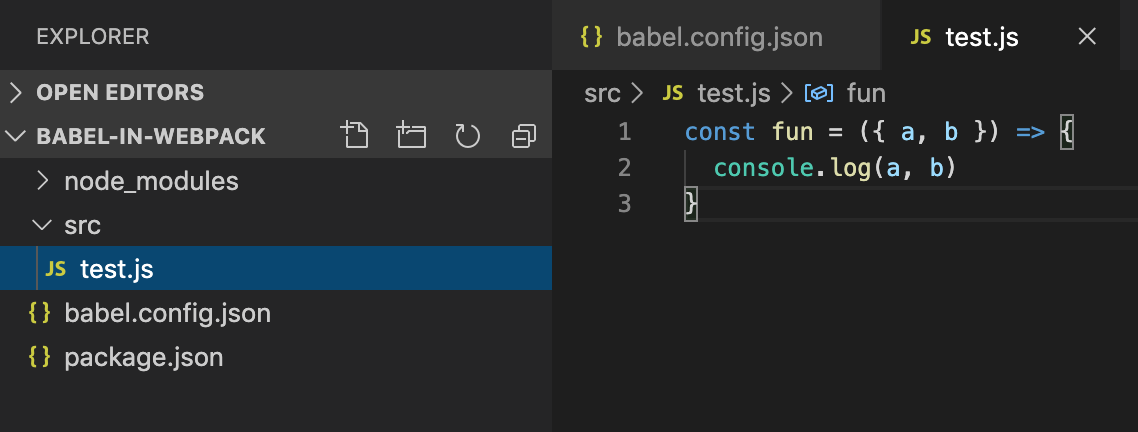
新建文件夹 src,src 内新建文件 test.js,随便写点啥es6语法。

使用下面命令编译
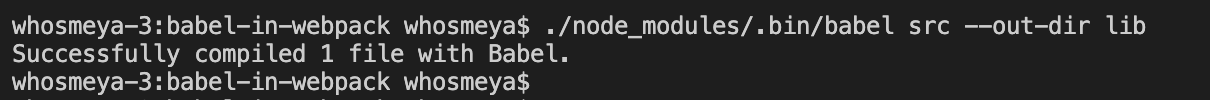
./node_modules/.bin/babel src --out-dir lib

编译完会新增目录lib, 里面放着编译好的文件

配置 React
安装 Babel 编译 React 的依赖
npm install --save-dev @babel/preset-react @babel/plugin-proposal-class-properties
babel.config.json 添加 React 相关配置
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties"
]
}
安装 React 相关依赖
npm install --save react react-dom
src 下新增 react 文件 main.js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
<div>Hello World!</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('root'));
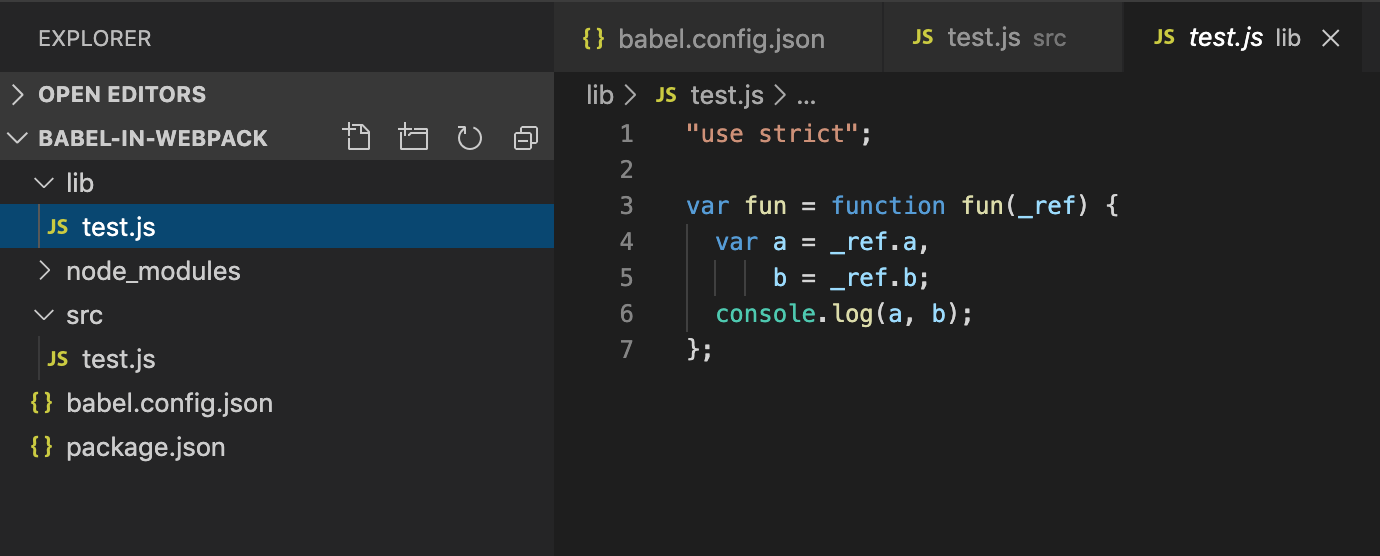
运行命令编译
./node_modules/.bin/babel src --out-dir lib
编译完成后 lib 下多了一个 main.js

看起来编译很成功, 我们在 lib 下面新建一个 html 引入 main.js 看看效果

报错,浏览器不认识require,继续往下看。
配置 webpack
安装 webpack 依赖
npm install --save-dev webpack webpack-cli
根目录新建文件 webpack.config.js
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
}
};
在 package.json 的 scripts 中加入命令
"build": "webpack --mode development",
运行命令
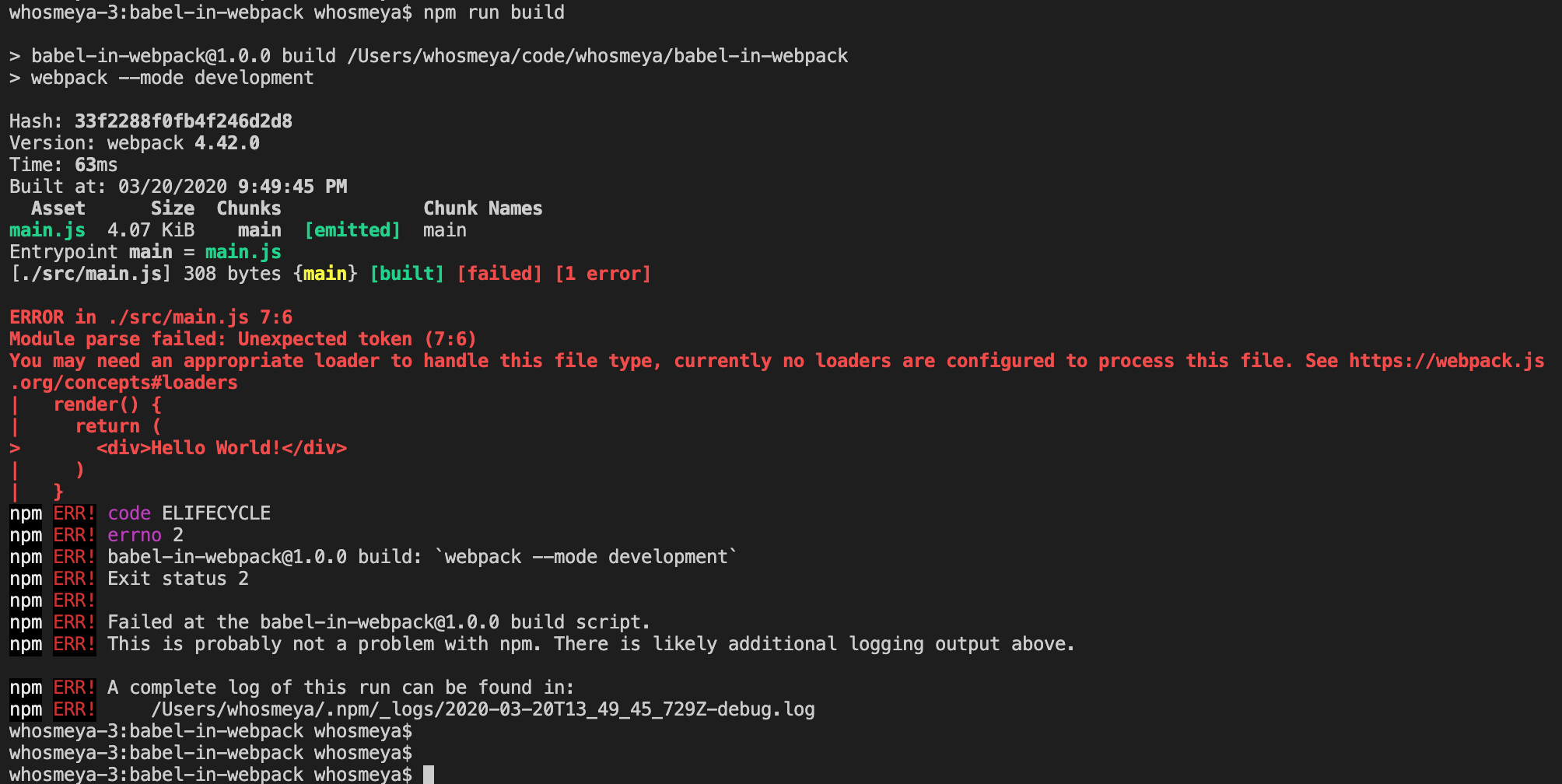
npm run build

webpack 不认识 react 语法,在 webpack.config.js 中加入 babel-loader。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' }
]
},
plugins: []
};
安装依赖 babel-loader
npm install --save-dev babel-loader
运行命令
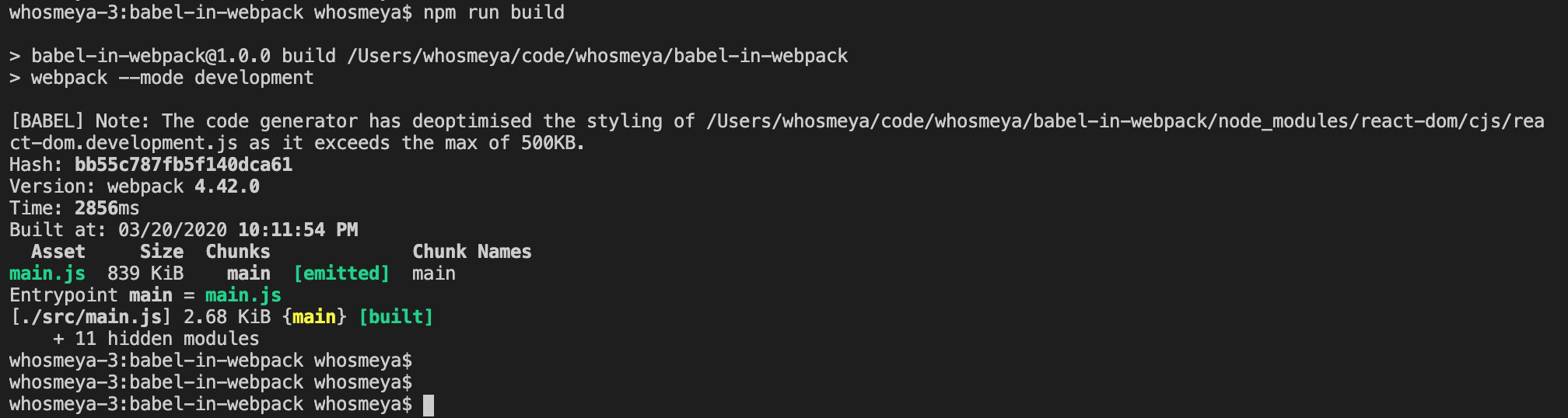
npm run build

会看到 dist/main.js, 写个html引入试试

两种编译结果对比
我们来看 Babel 编译结果 lib/main.js 和 webpack 编译结果 dist/main.js,发现 Babel 仅仅是将 src/main.js 的react语法编译成了js语法,而 webpack 将 src/main.js 和引入的 node_modules 融合后用 Babel 编译。
浏览器不认识 require,webpack 实现了一套浏览器认识的 require。
总结
Babel 是编译工具,把高版本语法编译成低版本语法,或者将文件按照自定义规则转换成js语法。
webpack 是打包工具,定义入口文件,将所有模块引入整理后,通过loader和plugin处理后,打包输出。
webpack 通过 babel-loader 使用 Babel 。
webpack,Babel,babel-loader的关系的更多相关文章
- 使用webpack、babel、react、antdesign配置单页面应用开发环境
这是Webpack+React系列配置过程记录的第一篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- (15/24) 为webpack增加babel支持
Babel是什么? Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译达到以下目的: 使用下一代的javaScript代码(ES6,ES7-.),即使这些标准目前并未被当前 ...
- webpack快速入门——给webpack增加babel支持
1.Babel的安装与配置 Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个 你需要的功能或拓展,你都需要安 ...
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path ...
- Babel与Polyfill的关系和区别
很多同学搞不清楚babel与polyfill的关系以及区别,这儿给大家细致解惑. Babel:Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码.注意:Babel 默 ...
- 17 webpack中babel的配置
在webpack中,默认只能处理一部分ES6的新语法,一些更高级的ES6语法或者ES7语法, webpack是处理不了的:这时候,就需要借助于第三方的loader,来帮助webpack处理这些高级的语 ...
- webpack使用babel
几个月没用webpack都忘了好多了. webpack构建前端,使用时除了entry/output,就是plugins和module.loaders,还有本地测试的devServer. npm ins ...
- (6)webpack使用babel插件的使用
为什么要使用babel插件? 首先要了解babel插件是干嘛的,随着js的语法规范发展,出现了越来越多的高级语法,但是使用webpack打包的时候,webpack并不能全部理解这些高级语法,需要我们使 ...
随机推荐
- 公式化学习requests(第二卷)
请求浏览器分为两种一种是不需要用户登录验证直接请求 另一种是需要用户登陆验证请求,现在说一下利用COOKIE实现,COOKIE在前端开发时有很多的作用,要熟练使用, 直接上代码了: 第一步:访问页面, ...
- R语言的xtabs函数
今天在做一个列联表独立性检验的时候,总是无法处理好要求的数据类型,偶然的机会,看到了xtabs()函数,感觉很适合用来做列联表,适合将一列数据转换成列联表. shifou <- c(" ...
- 从零开始实现基于微信JS-SDK的录音与语音评价功能
最近接受了一个新的需求,希望制作一个基于微信的英语语音评价页面.即点击录音按钮,用户录音说出预设的英文,根据用户的发音给出对应的评价.以下是简单的Demo:  获取当前时间: # 获取当前10位时间戳,默认返回为float类型 print int(time.time()) # output: ...
- 导入项目@override 报错处理
将项目导入MyEclipse中后总有错:@override总是报错,没关系,不用着急,偶来告诉你解决办法. @override报错,鼠标放上去让你移除,是因为你的JDK版本太低,一般JDK是要在1.6 ...
- requests库入门-16-Session和Cookie
分类专栏: Python接口自动化测试之requests库入门 作者 | Anthony_tester ,300w+访问量博主,Oracle测试开发工程师. 地址 | https://blog.csd ...
- JavaScript 语言精粹笔记3
方法 毒瘤 糟粕 记录一下阅读蝴蝶书的笔记,本篇为书中最后一部分:方法.代码风格.优美的特性.毒瘤.糟粕等. 方法 这一章主要介绍了一些方法集.这里写几个我不太熟悉的方法和要点吧. array.joi ...
- Event Loop事件循环,GET!
JS中比较让人头疼的问题之一要算异步事件了,比如我们经常要等后台返回数据后进行dom操作,又比如我们要设置一个定时器完成特定的要求.在这些同步与异步事件里,异步事件肯定是在同步事件之后的,但是异步事件 ...
- 爬虫cookies详解
cookies简介 cookie是什么? Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份.进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密).定义于 ...
- C++扬帆远航——17(递归函数求阶乘)
/* * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:阶乘.cpp * 作者:常轩 * 微信公众号:Worldhell ...
