第十四周java实验作业
实验十四 Swing图形界面组件
实验时间 20178-11-29
1、实验目的与要求
(1) 掌握GUI布局管理器用法;
在java中的GUI应用 程序界面设计中,布局控制通过为容器设置布局管理器来实现的。
布局管理器是一组类,实现java.awt.LayoutManger接口
决定容器中组件的位置和大小
Java.awt包中定义了五种布局管理器,每一种布局管理类对应一种布局策略。
每个容器都有与之相关的默认布局管理器。
(2) 掌握各类Java Swing组件用途及常用API;
5种布局管理器
FLowLayout:流布局(Panel的默认布局管理器)
BorderLayout:边框布局(Window、Frame和Dialog的默认布局管理器)
GirdLayout:网格布局
GirdBagLayout:网格组布局
CardLayer:卡片布局
流布局管理器(FlowLayout)
用于对组件逐行进行定位,每完成一行,新的一行便又开始。与其他布局管理器不同的是,流布局管理器不限制他所管的组建的大小,允许他们有自己的最佳大小。
构造函数有
FlowLayout():生成一个默认的流式布局对象
FlowLayout(int align):设定每一行组件的对齐方式
(FlowLayout.LEFT,FlowLayout.CENTER,FlowLayout.RIGHT)
FlowLayout(int align,int hgap,int vgap)可以设定组件间的水平和垂直距离(缺省时组件之间没有空隙)
边框布局管理器(BorderLayout)
是JFrame的内容窗格的默认布局管理器,
可以选择将空间放在内容窗格的东、南、西、北、中。 且将组件加入其中时,组件会充满其对应的整个区域,如果在这个方位再加入一个组件,会覆盖原本存在的组件。当顶层窗口缩放时,东南西北的组件不会随之变化,中部的组件会等比例变化。
向容器中加入组件时,若使用两个参数得add()方法,第二个参数必须说明加入组件的放置位置。
frame.add(new JButton("Yes"),BorderLayout.SOUTH);
网格布局管理器(Grid Layout );
网格布局器按行列排列所有的组件
布局类似于表格,每个单元大小一致,当顶层窗口缩放时组件大小也随之变化,但是尺寸比例保持一致。
在网格布局对象的构造器中,需要指定行数和列数
panel.setLayout(new GridLayout(6,10));
frame.SetLayout(new GridLayout(4,4));//形成4x4的网格
放置组件的每个单元具有相同的尺寸。
添加组件,从第一行和第一列开始,然后是第一行的第二列,以此类推。
frame.add(new JButton("1"));
frame.add(new JButton("2"));
GridLayout()生成一个单行单列的网格布局
GridLayout(int rows,int cols) 生成一个设定行数和列数的网格布局,参数之一可以为0,但是不能同时为0
GridLayout(int rows,int cols,int hgap,int vgap) 可以设置组件之间的水平和垂直间距,hgap表示单元之间的水平间距,vgap表示单元之间的垂直间距
(3)文本输入
文本域:用于获取单行文本输入
文本域的使用方法:
Jpanel panel = new JPanel();
JTextField = new JTextField("Default input",20);
panel.add(textField);
第一个参数"Default input":将文本域的缺省显示值为Default input
第二个参数为20:表示文本域显示宽度为20列。
若要重新设置列数,可使用setColumns方法
用于文本输入的组件扩展于JTextComponent的JTextField和JTextArea
String getText()
void set Text(String text)
获取或设置文本组件中的文本
Boolean isEditable()
void set Editable(boolean b)
获取或设置editable特性,这个特性决定了用户是否可以编辑文本组件中的内容。
JTextField和JTextArea都用于文本输入,其中JTextField接收单行文本的输入,而JTextArea可接收多行文本的输入。
列数为文本域的宽度,如果希望文本域最多能输入N个字符,则将宽度设置为N
JTextField text = new JTextField("Input Here",20);
第二个构造函数可以指定文本区显示的行数和列数。如果需要设置滚动条,则需要将文本区加入JScrollPane中,再讲JScrollPane插入容器。
JTextArea area = new TextArea(4,10);
JScrollPane pane = new JScrollPane(area);
panel.add(pane);
.扩展于JTextField的JPasswordField
接受单行输入,输入字符被特殊字符掩盖
JLabel
没有任何修饰,不能响应用户输入,只是容纳文本的组件。可以设置标签的显示文字、图标以及对其方式
其中对其方式是SwingConstants里的常量,如LEFT/RIGHT/CENTER等
JLabel label = new JLabel("User Name:",SwingConstants.RIGHT);
(4)选择组件
.JCheckBox
复选框自动带有标签和图标,在构造时可以提供,当用户选中复选框时会触发动作事件。
JCheckBox box = new JCheckBox("Bold");
box.setSelected(true);
单选钮(JRadioButton)
自带标签和图标。单选钮只能多选其一,要打到这种效果需要把所有的单选钮加入ButtonGroup的对象里,从而使得新按钮被按下时,取消前一个选中的按钮的状态。ButtonGroup直接扩展于Object类,所以单选钮需加入容器中进行布局,ButtonGroup和容器(如JPanel)是相互独立的。
选中时触发动作事件。
边框(Border)
任何继承自JComponent的组件都可以使用边框(void setBorder(Border b))。常用的方法是将组件放入容器中,然后容器使用边框。是通过调用BorderFactory的静态方法构建边框。
同时可以为边框设置标题:
Border etch = BorderFactory.createEtchedBorder();
Border title = BorderFactory.createTitleBorder(etch,"Title");
panel.setBorder(title);
组合框
JComboBox< T>是泛型类,构建时需注意。
组合框不仅有下拉选择的功能,还具有文本框编辑的功能。
获得当前选中内容:
combo.getItemAt(combo.getSelectedIndex());
//Object getItemAt(int index)
当用户从组合框中选中一个选项时,组合框就会产生一个动作事件。
滑动条(JSlider)
滑动条在构造时默认是横向,如果需要纵向滑动条:
JSlider s = new JSlider(SwingConstants.VERTICAL,min,max,initialValue);
当滑动条滑动时,会触发ChangeEvent,需要调用addChangeListener()并且安装一个实现了ChangeListener接口的对象。这个接口只有一个StateChanged方法
//得到滑动条的当前值
ChangeListener listen = event ->{
JSlider s = (JSlider)event.getSource();
int val = s.getValue();
...
};
如果需要显示滑动条的刻度,则setPaintTicks(true);
如果要将滑动条强制对准刻度,则setSnapToTicks(true);
如果要为滑动条设置标签,则需要先构建一个Hashtable< Integer,Component>,将数字与标签对应起来,再调用setLabelTable(Dictionary label);
(5)复杂的布局管理
5-1.GridBagLayout(网格组布局)
即没有限制的网格布局,行和列的尺寸可以改变,且单元格可以合并
过程:
1)建议一个GridBagLayout对象,不需要指定行列数
2)将容器setLayout为GBL对象
3)为每个组件建立GridBagConstraints对象,即约束组件的大小以及排放方式
4)通过add(component,constraints)增加组件
使用帮助类来管理约束会方便很多。
不使用布局管理器
frame.setLayout(null);
JButton btn = new JButton("Yes");
frame.add(btn);
btn.setBounds(10,10,100,30);
//void setBounds(int x,int y,int width,int height)//x,y表示左上角的坐标,width/height表示组件宽和高,Component类的方法
5-3.组件的遍历顺序(焦点的顺序):从左至右从上到下
component.setFocusable(false);//组件不设置焦点
(6)菜单
分为JMenuBar/JMenu/JMenuItem,当选择菜单项时会触发一个动作事件,需要注册监听器监听
(7).对话框
对话框分为模式对话框和无模对话框,模式对话框就是未处理此对话框之前不允许与其他窗口交互。
7-1.JOptionPane
提供了四个用静态方法(showxxxx)显示的对话框:
构造对话框的步骤:
1)选择对话框类型(消息、确认、选择、输入)
2)选择消息类型(String/Icon/Component/Object[]/任何其他对象)
3)选择图标(ERROR_MESSAGE/INFORMATION_MESSAGE/WARNING_MESSAGE/QUESTION_MESSAGE/PLAIN_MESSAGE)
4)对于确认对话框,选择按钮类型(DEFAULT_OPTION/YES_NO_OPTION/YES_NO_CANCEL_OPTION/OK_CANCEL_OPTION)
5)对于选项对话框,选择选项(String/Icon/Component)
6)对于输入对话框,选择文本框或组合框
确认对话框和选择对话框调用后会返回按钮值或被选的选项的索引值
JDialog类
可以自己创建对话框,需调用超类JDialog类的构造器
public aboutD extends JDialog
{
public aboutD(JFrame owner)
{
super(owner,"About Text",true);
....
}
}
构造JDialog类后需要setVisible才能时窗口可见
if(dialog == null)
dialog = new JDialog();
dialog.setVisible(true);
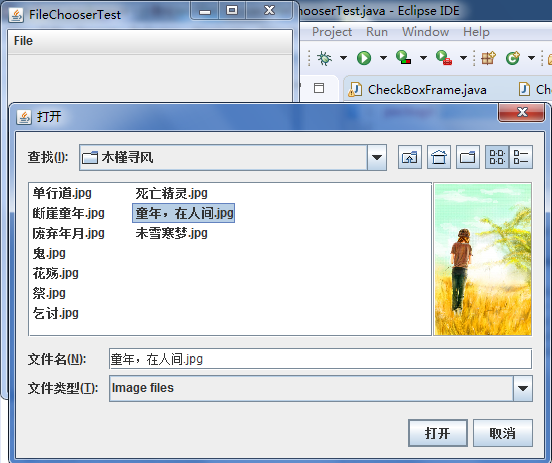
7-3.文件对话框(JFileChooser类)
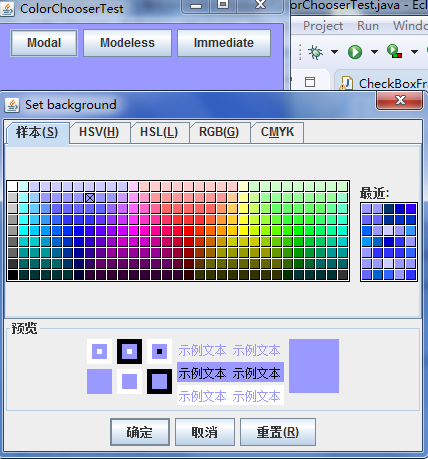
7-4.颜色对话框(JColorChooser类)
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
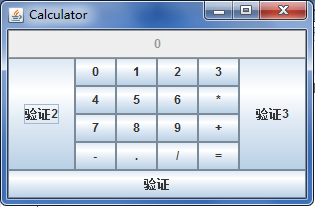
测试程序1
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握各种布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;
- package calculator;
- import java.awt.*;
- import java.awt.event.*;
- import javax.swing.*;
- /**
- * A panel with calculator buttons and a result display.
- */
- public class CalculatorPanel extends JPanel//构造器
- {
- private JButton display;
- private JPanel panel;
- private double result;//用来保存计算结果的变量
- private String lastCommand;//私有的
- private boolean start;//保存动作是否开启的变量
- public CalculatorPanel()//构造器
- {
- setLayout(new BorderLayout());//创建边框布局管理器
- //setLayout()设置用户界面上的屏幕组件的格式布局,是Java图形用户界面的常用方法,默认为流式布局
- result = 0;
- lastCommand = "=";
- start = true;
- // add the display
- display = new JButton("0");
- display.setEnabled(false);
- //setEnabled():参数为true标识可以响应事件(即允许用户输入),true标识不能响应事件(即不允许用户输入),
- add(display, BorderLayout.NORTH);
- ActionListener insert = new InsertAction();
- ActionListener command = new CommandAction();
- // add the buttons in a 4 x 4 grid
- panel = new JPanel();//创建子容器组件
- panel.setLayout(new GridLayout(4, 4));//创建4行4列网格布局管理器
- addButton("0", insert);//数字按钮注册了insert监听器对象
- addButton("1", insert);
- addButton("2", insert);
- addButton("3", command);//运算按钮注册了command监听器对象
- addButton("4", insert);
- addButton("5", insert);
- addButton("6", insert);
- addButton("*", command);
- addButton("7", insert);
- addButton("8", insert);
- addButton("9", insert);
- addButton("+", command);
- addButton("-", insert);
- addButton(".", insert);
- addButton("/", command);
- addButton("=", command);
- add(panel, BorderLayout.CENTER);
- JButton b1 = new JButton("验证");
- add(b1, BorderLayout.SOUTH);
- JButton b2 = new JButton("验证2");
- add(b2, BorderLayout.WEST);
- JButton b3 = new JButton("验证3");
- add(b3, BorderLayout.EAST);
- }
- /**
- * Adds a button to the center panel.
- * @param label the button label
- * @param listener the button listener
- */
- private void addButton(String label, ActionListener listener)
- {
- JButton button = new JButton(label);
- button.addActionListener(listener);
- panel.add(button);//把按钮添加到子容器面板上
- }
- /**
- * This action inserts the button action string to the end of the display text.
- */
- private class InsertAction implements ActionListener
- {
- public void actionPerformed(ActionEvent event)
- {
- String input = event.getActionCommand();//将获得的变量保存到input临时变量里面
- if (start)
- {
- display.setText("");//清零
- //setText()输出String类型的字符串变量
- start = false;
- }
- display.setText(display.getText() + input);
- //完成多个数字的输入操作
- }
- }
- /**
- * This action executes the command that the button action string denotes.
- */
- private class CommandAction implements ActionListener//实现ActionListener接口
- {
- public void actionPerformed(ActionEvent event)
- {
- String command = event.getActionCommand();//把发出动作的按钮的信息保存到command里面
- if (start)
- {
- if (command.equals("-"))
- {
- display.setText(command);//显示负号
- start = false;
- }
- else lastCommand = command;
- }
- else
- {
- calculate(Double.parseDouble(display.getText()));//私有方法
- //parseDouble()从display.getText()得到字符串,转化成基本类型(Double)的数据
- lastCommand = command;
- start = true;//启动新一轮的计算
- }
- }
- }
- /**
- * Carries out the pending calculation.
- * @param x the value to be accumulated with the prior result.
- */
- public void calculate(double x)
- {
- if (lastCommand.equals("+")) result += x;
- else if (lastCommand.equals("-")) result -= x;
- else if (lastCommand.equals("*")) result *= x;
- else if (lastCommand.equals("/")) result /= x;
- else if (lastCommand.equals("=")) result = x;
- display.setText("" + result);
- }
- }

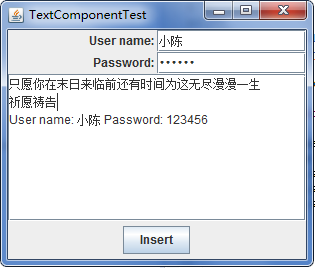
测试程序2
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握各种文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序3
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
- package checkBox;
- import java.awt.*;
- import java.awt.event.*;
- import javax.swing.*;
- /**
- * A frame with a sample text label and check boxes for selecting font
- * attributes.
- */
- public class CheckBoxFrame extends JFrame
- {
- private JLabel label;
- private JCheckBox bold;
- private JCheckBox italic;
- private static final int FONTSIZE = 24;
- public CheckBoxFrame()//构造器
- {
- // add the sample text label 添加示例文本标签
- label = new JLabel("The quick brown fox jumps over the lazy dog.");
- label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));
- add(label, BorderLayout.CENTER);
- // this listener sets the font attribute of 此监听器设置字体属性
- // the label to the check box state 设置复选框状态的标签
- ActionListener listener = event -> {
- int mode = 0;
- if (bold.isSelected()) mode += Font.BOLD;
- //isSelected() 判断某个元素是否被选中
- if (italic.isSelected()) mode += Font.ITALIC;
- label.setFont(new Font("Serif", mode, FONTSIZE));//设置组件的字体
- };
- // add the check boxes 添加复选框
- JPanel buttonPanel = new JPanel();//创建一个容器类对象
- bold = new JCheckBox("Bold");
- bold.addActionListener(listener);
- bold.setSelected(true);
- buttonPanel.add(bold);//
- italic = new JCheckBox("Italic");
- italic.addActionListener(listener);//和41行使用了同一个动作监听器
- buttonPanel.add(italic);
- add(buttonPanel, BorderLayout.SOUTH);
- pack();
- }
- }
- package checkBox;
- import java.awt.*;
- import javax.swing.*;
- /**
- * @version 1.34 2015-06-12
- * @author Cay Horstmann
- */
- public class CheckBoxTest
- {
- public static void main(String[] args)
- {
- EventQueue.invokeLater(() -> {
- JFrame frame = new CheckBoxFrame();//实现一个JFrame的类对象
- frame.setTitle("CheckBoxTest");//设置框架标题
- frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作
- frame.setVisible(true);//设置视图可见
- });
- }
- }

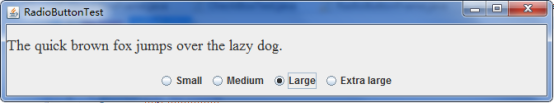
测试程序4
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

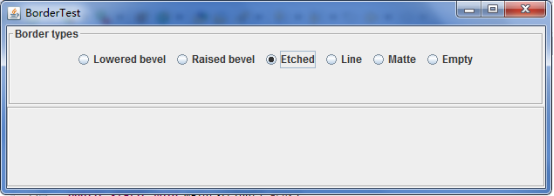
测试程序5
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
- package border;
- import java.awt.*;
- import javax.swing.*;
- import javax.swing.border.*;
- /**
- * A frame with radio buttons to pick a border style.
- */
- public class BorderFrame extends JFrame
- {
- private JPanel demoPanel;
- private JPanel buttonPanel;
- private ButtonGroup group;
- //要想让单选按钮表现出某种“排它”行为,必须把它们加入到一个按钮组(ButtonGroup)中。
- public BorderFrame()
- {
- demoPanel = new JPanel();//创建一个容器面板
- buttonPanel = new JPanel();
- group = new ButtonGroup();
- addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
- //创建一个具有凹入斜面边缘的边框,将组件当前背景色的较亮的色度用于高亮显示,较暗的色度用于阴影。
- addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
- //创建一个具有“浮雕化”外观效果的边框,将组件当前背景色的较亮的色度用于高亮显示,较暗的色度用于阴影。
- addRadioButton("Etched", BorderFactory.createEtchedBorder());
- //创建一个具有指定颜色的线边框,将组件的当前背景色用于高亮显示和阴影显示。
- addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
- addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
- //使用纯色创建一个类似衬边的边框
- addRadioButton("Empty", BorderFactory.createEmptyBorder());
- //能够呈现围绕 swing 组件边缘边框的对象
- Border etched = BorderFactory.createEtchedBorder();
- Border titled = BorderFactory.createTitledBorder(etched, "Border types");
- //将边框传递给BorderFactory.createTitledBorder,给边框添加标题
- buttonPanel.setBorder(titled);
- //把一个带有标题的蚀刻边框添加到面板上
- setLayout(new GridLayout(2, 1));
- //创建具有指定行数和列数的网格布局。给布局中的所有组件分配相等的大小。
- add(buttonPanel);//将指定组件添加到容器尾部
- add(demoPanel);
- pack();
- }
- public void addRadioButton(String buttonName, Border b)
- {
- JRadioButton button = new JRadioButton(buttonName);
- button.addActionListener(event -> demoPanel.setBorder(b));
- //将一个ActionListener添加到按钮中
- group.add(button);//将按钮添加到组件中
- buttonPanel.add(button);//将button组件添加到容器面板中
- }
- }

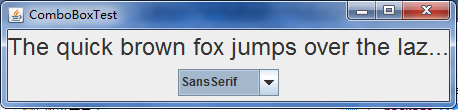
测试程序6
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

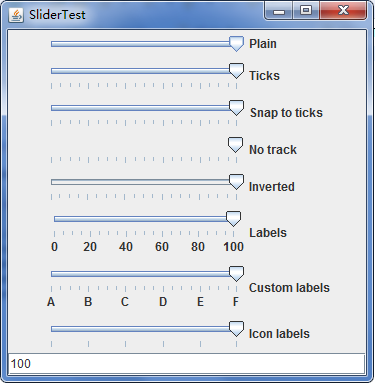
测试程序7
l 在elipse IDE中调试运行教材501页程序12-7,结合运行结果理解程序;
l 掌握滑动条组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

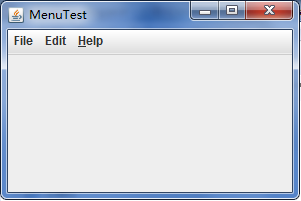
测试程序8
l 在elipse IDE中调试运行教材512页程序12-8,结合运行结果理解程序;
l 掌握菜单的创建、菜单事件监听器、复选框和单选按钮菜单项、弹出菜单以及快捷键和加速器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

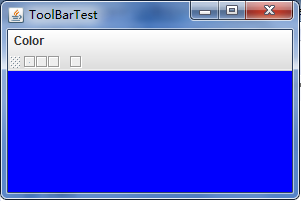
测试程序9
l 在elipse IDE中调试运行教材517页程序12-9,结合运行结果理解程序;
l 掌握工具栏和工具提示的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序10
l 在elipse IDE中调试运行教材524页程序12-10、12-11,结合运行结果理解程序,了解GridbagLayout的用法。
l 在elipse IDE中调试运行教材533页程序12-12,结合程序运行结果理解程序,了解GroupLayout的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序11
l 在elipse IDE中调试运行教材539页程序12-13、12-14,结合运行结果理解程序;
l 掌握定制布局管理器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序12
l 在elipse IDE中调试运行教材544页程序12-15、12-16,结合运行结果理解程序;
l 掌握选项对话框的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序13
l 在elipse IDE中调试运行教材552页程序12-17、12-18,结合运行结果理解程序;
l 掌握对话框的创建方法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序14
l 在elipse IDE中调试运行教材556页程序12-19、12-20,结合运行结果理解程序;
l 掌握对话框的数据交换用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序15
l 在elipse IDE中调试运行教材556页程序12-21、12-2212-23,结合程序运行结果理解程序;
l 掌握文件对话框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

测试程序16
l 在elipse IDE中调试运行教材570页程序12-24,结合运行结果理解程序;
l 了解颜色选择器的用法。
l 记录示例代码阅读理解中存在的问题与疑惑。

实验2:组内讨论反思本组负责程序,理解程序总体结构,梳理程序GUI设计中应用的相关组件,整理相关组件的API,对程序中组件应用的相关代码添加注释。
实验3:组间协同学习:在本班课程QQ群内,各位同学对实验1中存在的问题进行提问,提问时注明实验1中的测试程序编号,负责对应程序的小组需及时对群内提问进行回答。
总结:本周主要学习了有关Swing用户界面组件,内容有点多,大致看了一点。通过小组的商讨,了解了这些程序的大致的思路,但是还是要继续学习。
第十四周java实验作业的更多相关文章
- 第十周Java实验作业
实验十 泛型程序设计技术 实验时间 2018-11-1 1.实验目的与要求 (1) 理解泛型概念: 泛型:也称参数化类型,就是在定义类,接口和方法时,通过类型参数只是将要处理的类型对象.(如Arra ...
- 第十八周java实验作业
实验十八 总复习 实验时间 2018-12-30 1.实验目的与要求 (1) 综合掌握java基本程序结构: (2) 综合掌握java面向对象程序设计特点: (3) 综合掌握java GUI 程序设 ...
- 第十四周博客作业 <西北师范大学| 周安伟>
第十四周作业 助教博客链接https://home.cnblogs.com/u/zaw-315/ 作业要求链接https://www.cnblogs.com/nwnu-daizh/p/10909068 ...
- 第十六周Java实验作业
实验十六 线程技术 实验时间 2017-12-8 1.实验目的与要求 (1) 掌握线程概念: 多线程是进程执行过程中产生的多条执行线索,线程是比进程执行更小的单位. 线程不能独立存在,必须存在于进程 ...
- 第十五周java实验作业
实验十五 GUI编程练习与应用程序部署 实验时间 2018-12-6 1.实验目的与要求 (1) 掌握Java应用程序的打包操作: Java程序的打包,程序编译完成后,程序员将.class文件压缩打 ...
- 第十二周java实验作业
实验十二 图形程序设计 实验时间 2018-11-14 1.实验目的与要求 (1) 掌握Java GUI中框架创建及属性设置中常用类的API: Java的集合框架实现了对各种数据结构的封装. jav ...
- 第十一周Java实验作业
实验十一 集合 实验时间 2018-11-8 1.实验目的与要求 (1) 掌握Vetor.Stack.Hashtable三个类的用途及常用API: Vector类类似长度可变的数组,其中只能存放对 ...
- 第四周Java实验总结&学习总结
实验二 Java简单类与对象 实验目的 掌握类的定义,熟悉属性.构造函数.方法的作用,掌握用类作为类型声明变量和方法返回值: 理解类和对象的区别,掌握构造函数的使用,熟悉通过对象名引用实例的方法和属性 ...
- 第十四周总结&实验报告八
实验八 实现一个简单的记事本操作,有菜单项的 import java.awt.event.ActionEvent; import java.awt.event.ActionListener; impo ...
随机推荐
- Python---2文本编辑器
1.介绍 在Python的交互式命令行写程序,好处是一下就能得到结果,坏处是没法保存,下次还想运行的时候,还得再敲一遍. 所以,实际开发的时候,我们总是使用一个文本编辑器来写代码,写完了,保存为一个文 ...
- Linux Command Backup
User Structure linux command review 列出所有信号 找到名字后,kill 或者用ps找到 kill同名进程 每隔一秒高亮显示网络链接数的变化情况 启动关闭制定网卡 关 ...
- linux 的uuid码
在提到这个之前,有个概念,就是什么是uuid呢? UUID码全称是通用唯一识别码 (Universally Unique Identifier, UUID),它 是一个软件建构的标准,亦为自由软件基金 ...
- vuejs 踩坑及经验总结
问题描述 在使用 v-for repeat 组件时控制台会出现警告: 解决方法 在组件标签上使用 v-for : 加 :key 使用 template 标签包裹该组件,再在 template 标签 上 ...
- 用RecyclerView做一个小清新的Gallery效果 - Ryan Lee的博客
一.简介 RecyclerView现在已经是越来越强大,且不说已经被大家用到滚瓜烂熟的代替ListView的基础功能,现在RecyclerView还可以取代ViewPager实现Banner效果,当然 ...
- On Fixed-Point Implementation of Log-MPA for SCMA Signals
目录 论文来源 摘要 基本概念 1.SCMA 2.SCMA编码器 研究内容 1.基于Log-MPA的SCMA解码器实现过程 论文创新点 借鉴之处 论文来源 本论文来自于IEEE WIRELESS CO ...
- Feign 在 SpringCloud 中的使用 四
此处就单纯写一个消费者服务,通过Feign来调用生产者中的接口,生产者中的接口可以自己随便定义一个,前面博客中也有代码 1.导入springcloud Feign的jar包 <parent> ...
- 第八章、小节二vuex
a.用vuex首先先安装vuex npm install vuex --save b.在src目录下创建store文件夹,在store中创建index.js存放各个状态 c.在一个模块化的打包系统中, ...
- NTP网络时钟服务器品牌
NTP网络时钟服务器品牌 在科技的不断进步和发展下,时钟的种类和功能也在发生着变化,以满足人们的各种需求,时钟从原始的机械时钟发展成具有多钟功能的时钟.而时钟服务器主要是给时钟提供时间信息的,时钟服务 ...
- 基于VR技术的输电线路巡检仿真系统
基于VR技术,搭建电力输电仿真系统用于培训,提供用户沉浸式学习体验.交互式操作体验,VR设备能够提供沉浸式真实感的模拟场景,使得输电线路巡检内容视觉化,跨越了空间和时间的限制,有针对性的解决传统输电运 ...
