day68-CSS-float浮动,clear清除浮动,overflow溢出
1. float 浮动
1.1 在 CSS 中,任何元素都可以浮动。
1.2 浮动元素会生成一个块级框,而不论它本身是何种元素。
1.3 关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1.4 三种取值:left向左浮动;right向右浮动;none默认值,不浮动 详情:https://www.w3school.com.cn/css/css_positioning_floating.asp 示例:
<body>
<div class="c1"></div>
<div class="c2"></div>
</body> CSS: *{margin:0px;} /*浏览器默认margin是8px,设置为0px,让背景色布满页面*/ .c1{
width:200px;
height:500px;
background-color:red;
float:left
} .c2{
width:200px;
height:500px;
background-color:green;
float:left
}
上面两元素都是向左浮动,效果是并排在一起。2. clear 清除浮动
1. clear属性规定元素的哪一侧不允许其他浮动元素。clear属性只会对自身起作用,而不会影响其他元素。
值 描述
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。 div{clear:left} 2. 清除浮动
2.1 浮动的副作用是父标签塌陷,所以要清除浮动。
2.2 主要有三种方式:
固定高度
伪元素清除法
overflow:hidden
2.3 伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
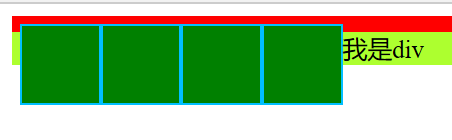
<body>
<div id="d1">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
</body>
#d1{
border:5px red solid
}
width:50px;
height:50px;
border:1px deepskyblue solid;
background:green;
float:left; /*4个色块向左浮动*/
}
background:greenyellow;
}

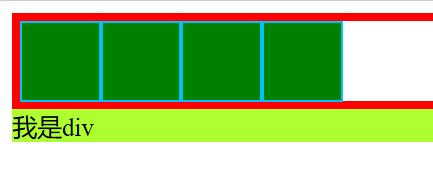
<body>
<div id="d1" class="clearfix">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
</body>
border:5px red solid
}
width:50px;
height:50px;
border:1px deepskyblue solid;
background:green;
float:left;
}
content:""; /*父标签后面不添加内容*/
display:block; /*布满整个页面宽度*/
clear:both; /*清除左右浮动*/
}
.c2{
background:greenyellow;
}

3. overflow溢出属性
值 描述
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。 overflow(水平和垂直均设置)
overflow-x(设置水平方向)
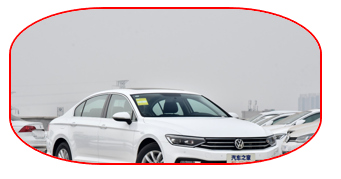
overflow-y(设置垂直方向 示例1:圆头头像
<body>
<div>
<img src="1.jpg" alt="">
</div>
</body> div{
width:200px;
height:100px;
border:1px red solid;
border-radius:30%; /*边框四边圆角,如果边框长宽一样,100%就是圆形*/
overflow:hidden; /*把边框外面的图片边角隐藏了,不然就挡住了边框*/
} img{
max-width:100%; /*图片最大宽度是父类标签边框的100%,不然就会溢出*/
}

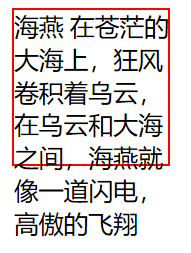
示例2:滚动条
<div>
海燕
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕就像一道闪电,高傲的飞翔
</div>
div{
width:100px;
height:100px;
border:1px red solid;
overflow:auto;
}


day68-CSS-float浮动,clear清除浮动,overflow溢出的更多相关文章
- 浮动(float)与清除浮动(clear)
上一篇中我们了解了块级元素与内联元素,今天将自己查阅的资料整理写出来,与大家一起理解什么是浮动,以及怎样清除浮动,本文以div元素为例. 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮 ...
- CSS基础(float属性与清除浮动)
3.8 这是CSS里比较重要的属性:浮动,这个属性会在以后经常用到,算是一个重点吧 浮动 语法:float:left | right | none 特点: 浮动的元素不占位置,脱离了标准文档流 ...
- float闭合(清除浮动)和CSS HACK
一.float 闭合(清除浮动) 将以下代码加入Global CSS 中,给需要闭合的div加上 class="clearfix" 即可,屡试不爽. <style>.c ...
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
- 【CSS】clear清除浮动
clear清除浮动1.作用: 规定元素的某一侧不允许存在浮动元素 2.值: 3.应用: 清除其他浮动元素对其产生的影响 <!DOCTYPE html> <html lang=&quo ...
- css 浮动和清除浮动
在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这块知识的总结. 一.浮动 ...
- 【转】CSS中的浮动和清除浮动
以下转自<CSS中的浮动和清除浮动,梳理一下!> 浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目 ...
- [Web 前端] CSS篇之2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法
cp: https://blog.csdn.net/zengyonglan/article/details/53304487 2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ? 一.什么时 ...
- CSS学习摘要-浮动与清除浮动
以下从浮动到BFC的段落 摘自MDN 网络开发者 float 浮动 float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它.该元素从网页的正常流动中移除,尽管仍然保持部 ...
随机推荐
- NIO 聊天室代码实现
服务器端 package com.ronnie.nio.groupChat; import java.io.IOException; import java.net.InetSocketAddress ...
- ACM-最优配餐
题目描述: 最优配餐 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 栋栋最近开了一家餐饮连锁店,提供外卖服务.随着连锁店越来越多,怎么合理的给客户送餐成为了一个急需解决的问 ...
- Centos7忘记mysql的root用户密码
1.先停止mysql服务 [root@CentOS ~]# ps -ef | grep mysql root : pts/ :: /bin/sh /usr/local/mysql/bin/mysql ...
- 《ES6标准入门》(阮一峰)--5.字符串的新增方法
1.String.fromCodePoint() ES5 提供String.fromCharCode()方法,用于从 Unicode 码点返回对应字符,但是这个方法不能识别码点大于0xFFFF的字符. ...
- servlet3.0的文件上传代码配置怎么写
之前学习过xml配置servlet3.0的文件上传,但是变成code方式一直不知道怎么弄,相比较起来apache的文件上传配置和xml倒是没什么太大区别. 直接上代码:无需依赖,只要一个方法就好了cu ...
- node重点 模块
node模块 1.全局模块(对象)(像js中的window document) 定义:何时何地都可以访问,不需要引用 1.process.env 环境变量 计算机属性 高级系统设置 高级 环境变量 作 ...
- 每天一点点之 uni-app 框架开发 - 页面滚动到指定位置
项目需求:在页面中,不管位于何处,点击评论按钮页面滚动到对应到位置 实现思路如下: uni.createSelectorQuery().select(".comment").bou ...
- golang开启随机端口并获取端口
listener, err := net.Listen("tcp", ":0") if err != nil { panic(err) } fmt.Printl ...
- JQuery 动画实现
$(this.div_wrong).show().css({width:"0px", height:"0px"}) .animate({width:&qu ...
- Laravel框架的学习
用xampp环境 1.Composer的安装 http://www.phpcomposer.com/ 下载Composer的安装exe php.ini中extension_dir.browscap路径 ...
