Cypress系列(6)- Cypress 的重试机制
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
重试(Retry-ability)是 Cypress 的核心概念之一,有助于我们写出更加健壮的测试
命令和断言
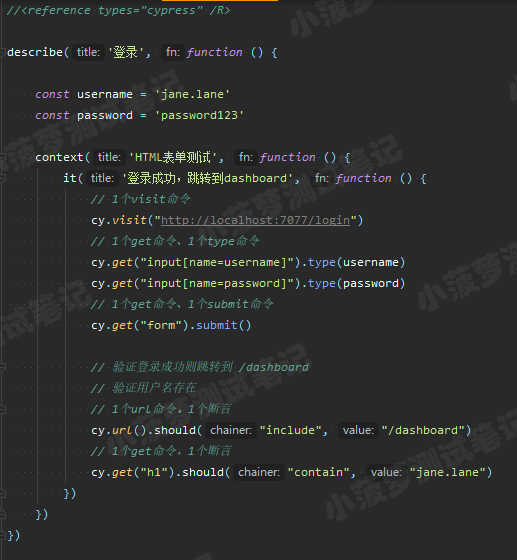
Cypress 测试中经常被调用的两种类型,仍以前面说到的 testLogin.js 为栗子

最后的断言解析
检查标签为 h1 的元素是否包含 jane.lane
断言的一般步骤
- 用 cy.get() 查询应用程序的DOM,找到元素
- 针对元素或元素列表进行断言尝试 ,我们示例中为 .should("contain", "jane.lane")
关于实际工作中的灵魂拷问
现在的 web 应用基本都是异步的,如果出现以下情况又应该怎么处理呢?
- 如果断言发生时,应用程序尚未更新DOM怎么办?
- 如果断言发生时,应用程序正在等待其后端响应,而导致页面暂无结果怎么办?
- 如果断言发生时,应用程序正在进行密集计算,而导致页面未及时更新怎么办?
上述情况再测试中经常会发生,一般处理方法是在断言前价格固定等待时间(或像 selenium 一样显式、隐式等待),但仍有可能会发生测试失败
Cypress 如何优美的解决上述问题
- cy.get() 命令之后的断言通过,则该命令成功执行完成
- cy.get() 命令之后的断言失败,则 cy.get() 命令会自动重新查询 web 应用程序的 DOM 树,然后 Cypress 将再次尝试对 cy.get() 返回的元素进行断言
- 如果断言仍然失败, cy.get() 仍然会重新查询 DOM 树....以此类推
- 直到断言成功 或 cy.get() 命令超时
总结
- 其实很像selenium 的显式等待,只不过 Cypress 是全局的,不用针对元素去单独识别
- Cypress 这种自动重试机制避免了在测试代码中编写硬编码等待(强制等待),使测试代码更加健壮
多重断言
- 在日常测试中,有时候需要多重断言,即获取元素后跟多个断言
- 在多重断言中,Cypress 将按顺序进行断言,即当第一个断言通过后,会进行第二个断言,通过后进行第三个断言...以此类推
列表的栗子
需求
- 假设一个下拉列表,存在两个选项,第一个选项是“iTesting”,第二个选项是“testerTalk”
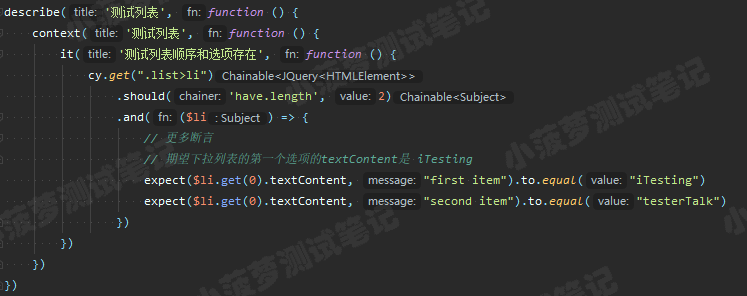
- 我们需要验证两个选项的存在,并且顺序正确,代码片段如下

代码解析
- 总共有三个断言:一个 should() ,两个 expect()
- and() 断言实际上是 should() 断言的别名,它是 should() 的自定义回调断言,其中包含两个 expect() 断言
- 在测试执行过程中,如果第二个断言失败了,那第三个断言永远不会执行
- 如果导致第二个断言失败的原因被找到且修复了,且此时整个命令还没有超时,则在进行第三个断言时,还会再次重试第一、第二个断言
重试(Retry-ability)的条件
前言
- Cypress 并不会重试所有命令,当命令可能改变被测应用程序的状态时,该命令将不会重试(如: click() ,毕竟要点击)
- Cypress 仅会重试那些查询 DOM 的命令: cy.get() 、 find() 、 contains() 等
- 可以通过官方文档 Assertions 部分来检查是否重试了特定命令:https://docs.cypress.io/zh-cn/guides/references/assertions.html#Chai
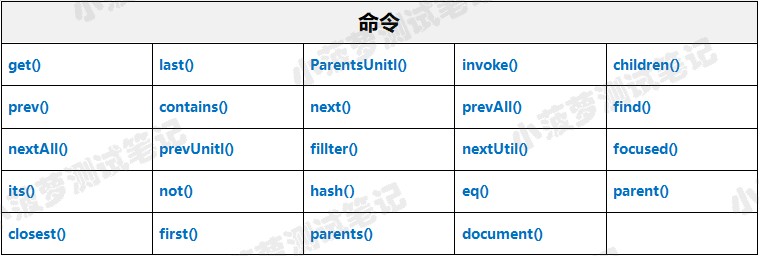
常用的可重试命令

重点啦!
重试的超时时间默认是 4秒,对应的配置项是: defaultCommondTimeout ,如果想改重试的超时时间,在 cypress.json 文件改对应的字段值即可
Cypress系列(6)- Cypress 的重试机制的更多相关文章
- Cypress系列(65)- 测试运行失败自动重试
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 重试的介绍 学习前的三问 什么是重试测试 ...
- Cypress系列(1)- Window下安装 Cypress 并打开
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 系统要求 Cypress 是一个被安装在 ...
- Cypress系列(2)- Cypress 框架的详细介绍
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Cypress 简介 基于 JavaSc ...
- Cypress系列(4)- 解析 Cypress 的默认文件结构
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 默认文件结构 在使用 cypress o ...
- Cypress系列(5)- 自定义 Cypress
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 Cypress 不仅支持用户自定义 ...
- Cypress系列(14)- 环境变量详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 环境变量,其实就是根据环境的变化, ...
- Cypress系列(13)- 详细介绍 Cypress Test Runner
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 Test Runner 也叫运行器 ...
- Cypress系列(41)- Cypress 的测试报告
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 注意 51 testting 有一篇文章 ...
- Cypress系列(44)- 命令行运行 Cypress
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 前面也介绍过 Cypress 命令 ...
随机推荐
- MongoDB 部署以及操作
目录 1.MongoDB简介 2.MongoDB优势 3.MongoDB安装 3.MongoDB用户管理 3.1.Mongodb创建超级管理员 3.2.MongoDB创建读写用户 3.3.Moongo ...
- 编程坑太多,Map 集合怎么也有这么多坑?一不小心又踩了好几个!
点赞再看,养成习惯,微信搜索『程序通事』,关注就完事了! 点击查看更多历史文章 上一篇 List 踩坑文章中,我们提到几个比较容易踩坑的点.作为 List 集合好兄弟 Map,我们也是天天都在使用,一 ...
- P1220 关路灯(提高+)
以下内容转自z2415445508 只是为了方便自己复习而已 题目传送门-->关路灯 我是一条憨憨的分割线 关灯不需要额外的时间,经过了灯就关了.但是可能折返回去关某一个大灯会比继续往下走关接下 ...
- 网络流 A - PIGS POJ - 1149 最大流
A - PIGS POJ - 1149 这个题目我开始感觉很难,然后去看了一份题解,写的很好 https://wenku.baidu.com/view/0ad00abec77da26925c5b01c ...
- 玩转FPGA边缘视觉——4k视频图像抓取
随着现代图像及视频处理技术的不断发展,人们对图像处理提出了新的要求,最近几年,图像的分辨率和扫描频率都有了较大范围的提升,1080P分辨率的视频已经非常流行,2K甚至4K分辨率的图像也在火热发展中. ...
- javaScript 添加和移除class类名的几种方法
添加类属性: // 一次只能设置一个类值,如果当前属性本身存在类值,会被替换 element.className = '类名'; /* * .setAttribute 用来设置自定义属性和值的 * 自 ...
- xpath加PHP对网站相关数据的截取
首先了解一串代码 <?php $url = 'http://www.baidu.com';$ch = curl_init();curl_setopt($ch, CURLOPT_FILE, fo ...
- 2018-06-28 jq CSS处理
CSS处理 1.CSS样式 css() -> 获取jq对象的css样式 css({'':"'}) ->设置jq对象的css样式 相当于js对象的style()方法 2.位置 of ...
- 消息队列之Kafka——从架构技术重新理解Kafka
Apache Kafka® 是 一个分布式流处理平台. 这到底意味着什么呢? 我们知道流处理平台有以下三种特性: 可以让你发布和订阅流式的记录.这一方面与消息队列或者企业消息系统类似. 可以储存流式的 ...
- Jenkins 插件 Role Strategy Plugin 使用
Manage and Assign Roles 1. Manage Roles Global Role 在此处,我们划分了四种权限,分别为: admin:超级管理员角色,管理整个服务: devops: ...
